WordPressの子テーマとプラグイン2
目次
子テーマよりプラグイン?
前の発言では子テーマをとりあげましたが、子テーマにも弱点があります。
基本的にはメインになるテーマに依存するため、大がかりなテーマのアップデートがあると、記述している部分が変わってしまい、うまく動作しない事があります。
また、メインテーマに採用したテーマが開発中止になってしまったら、更新がされずにWordPressのアップデートについていけなくなる可能性もあります
子テーマが動作しない実例:lightningの大幅リニュアル
2021年5月に、Lightning G3 がリリースされました。
結果、WordPressをインストールし、テーマとしてlightningを新規インストールすると、このG3版が入る事になります。

ところが、これに子テーマの作成の記事のとおり、子テーマを宛がっても、タイトルが太字になったり、色が変わったりしません。
Generation3 になる際、CSSなどの大幅修正が行われた結果、記事の中で使っていたCSSの記述が廃止されたため、「存在しない部分の書き換え」を行ってしまい、何も表示されなくなってしまったという訳です。

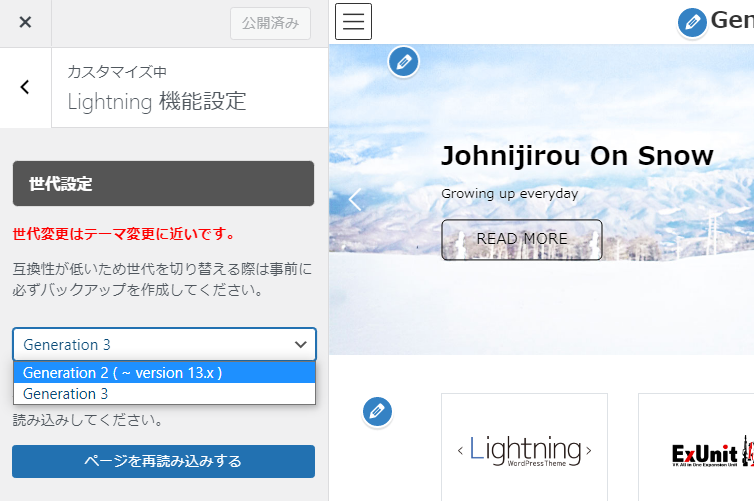
この場合、lightning機能設定を、Generation2にすると、子テーマが正常に動作するようになります。
もし、Generation3のままでという事でしたら、子テーマのプログラムを全面的に修正する必要が生じます。
こうした事例が存在するため、こちらもまた、あらゆる事に対応できる万能の解決策ではなく、更に子テーマに比べるととっつきにくい感はありますが、可能であるなら、プラグインにしてしまうのが良いようです。
プラグインとは?
プラグインは、WordPressで動作し機能を追加するプログラムです。
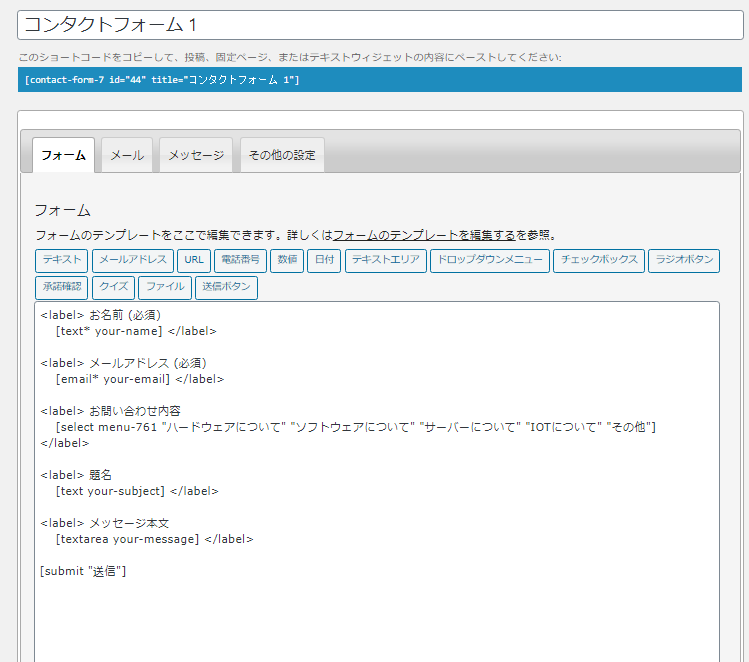
例えば私のサイトでは、お問い合わせのフォームがありますが、このフォームは、Contact Form 7というプラグインで出来ています。
プラグインを導入して、少々の設定をするだけで、簡単に問い合わせフォームが作成できる優れものです。


このように判りやすい画面で設定するだけで、問い合わせフォームと、そのメールの送り先、メールの文面まで設定できてしまいます。
これならプログラムの出来ない人でも、ほぼ直感だけで問い合わせフォームが作成できます。
プラグインはPHPで出来たプログラムなので、自作する事も可能です。
プログラムといえばHelloWorld
とりあえず、プログラムを作るという行為で一番最初に行うのは、HelloWorldを表示する事なので、HelloWorldを表示するプラグインを作成します。
WordPressのルートディレクトリに、wp-content というディレクトリがあります。
その中に plugins というディレクトリがあります。
プラグインは、インストールすると、この中にディレクトリが作成され、プログラムが配置され、稼働できるようになります。
なので、このPlugins というディレクトリに、halloworld というディレクトリを作り、そのディレクトリ内に、halloworld.phpというPHPファイルを配置すれば、halloworldというプラグインをインストールした事になります。
子テーマの作成の記事でも似た事を書きましたが、規定の書式があります。
/*
Plugin Name: halloworld
Plugin URI: https://yoshisyou.com
Description: halloworldを表示する
Version: 1.0
Author: YoshikawaKazuhiro
Author URI: https://yoshisyou.com
*/
プラグイン名、URL、バージョンなどを所定の方法で記載します。
これにプログラムとして
function helloworld() {
echo "Hello_World";
}
add_action( 'admin_notices', 'helloworld' );
を記述します。

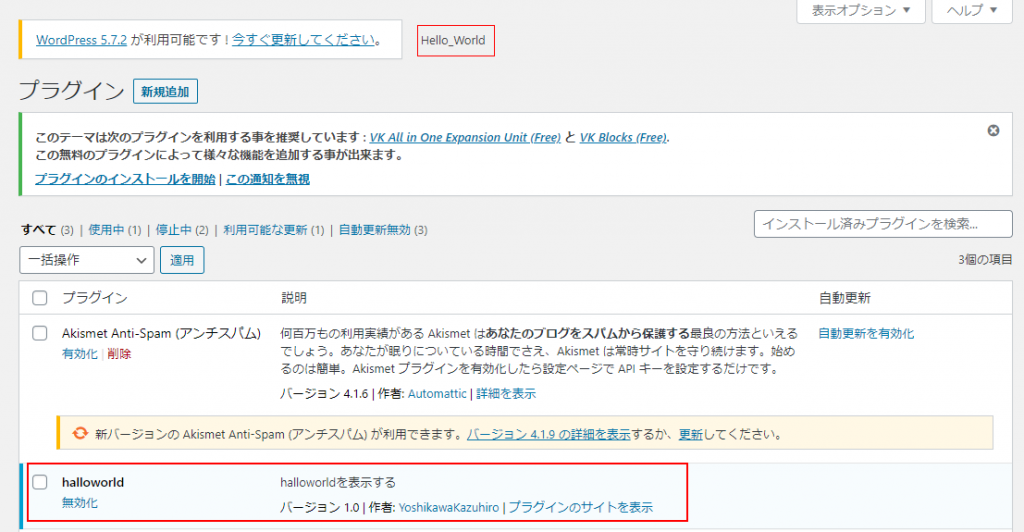
すると、このように管理ページの上に Hello_World と表示されるようになります。
子テーマと同じく、見た目を変えてみる。
子テーマの記事を書いたとき、
「『テーマ試験』のタイトル、もう少し大きな文字で、太字で、あと色は青がいいな。それと、マウスを置いたら水色に変えられる?」
という要望があったらという内容で、子テーマを作成し、CSSで整えました。
同様の事はプラグインでも可能です。
前述の halloworld プラグインのフォルダに、cssというフォルダを新規作成し、次のファイルを配置します。
/* サイト名の色 */
.siteHeader_logo a {
color: #337ab7;
font-family: "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 42px;
font-weight: 600;
}
/* サイト名マウスオーバー時の色 */
.siteHeader_logo a:hover {
color: aqua;
}次に、halloworld.phpに情報を追加します。
<?php
/*
Plugin Name: halloworld
Plugin URI: https://yoshisyou.com
Description: halloworldを表示する
Version: 1.0
Author: YoshikawaKazuhiro
Author URI: https://yoshisyou.com
*/
function helloworld() {
echo "Hello_World";
}
add_action( 'admin_notices', 'helloworld' );
/*
↑HelloWorldのテストブロック
↓この下を追加
*/
add_action( 'wp_enqueue_scripts', 'rewrite_header_style');
function rewrite_header_style() {
$plugin_url = plugin_dir_url( __FILE__ );
wp_enqueue_style('hall_style', $plugin_url . 'css/halloworld.css');
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('hall_style'));
}
?>これにより、テーマがlightningの状態で、タイトル文字を指定の方法に変更する事が可能になります。


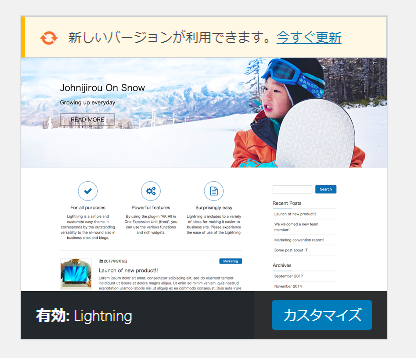
ちなみに、上記イメージでは、lightning の更新が案内されています。
この更新ボタンにより、lightningを最新型に変更しても、プラグインがcssを上書きするため、全く問題なく変更表示を維持する事が可能です。
うまく表示されない時は
この方法で、halloworld.cssが読み込まれるため、表示が変わるはずなのですが、うまく読み込まれず、難儀しました。
その場合は halloworld.css を変更します。
/* サイト名の色 */
.navbar-brand a {
color: #337ab7 !important;
font-family: "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, "Helvetica Neue", Helvetica, Arial, sans-serif !important;
font-size: 42px !important;
font-weight: 600 !important;
}
/* サイト名マウスオーバー時の色 */
.navbar-brand a:hover {
color: aqua !important;
}各項目に、!important を付与する事で、優先的に読み込む指定を行います。
これにより、サイトタイトルの変更に成功しました。
