Canvaで簡単デザイン

2024年1月28日にChiba WordPress Meetupにおきまして、「Canvaの使い方を公認キャンバサダーに教わろう-Chiba WordPress Meetup 24年1月の会」が実施されました。
※リンクの記事を見るには、Meetupのアカウントが必要です。
このブログの管理人は、chiba-wordpress-meetup の共同オーガナイザーの一人ですので、ホスト側で参加したのですが、これが驚くような内容で、感嘆の声が出っぱなしという状況でした。
会そのものは終わってしまいましたが、内容を出来るだけ興し、共有したいと思います。
目次
登壇者
登壇して頂いたのは、倉田ともか様です。
このページ中で紹介するCanva のテクニックは、全て当日、倉田様の講義によるものです。
Canvaとは
誰でも簡単にデザインできる「オンラインデザインプラットフォーム」です。
特徴として
- ソフトウェアのインストール不要
- ネットがあればどこでも作業可能
- 無料からはじめられる
があげられます。
誰でも簡単にデザインできる3つの理由
- 豊富なテンプレート
- 多種多様な素材
- シンプルな操作なのに多機能
このため、あらゆる人がデザインをする事が可能になりました。
なぜビジネスにおすすめなのか
SNS、チラシ、ボスターやショート動画、WordPressのサムネイルなど、あらゆるデザインを作成する事ができます。
また、基本的に商用利用が可能なので、利用確認をしなくともそのままお仕事に使用する事ができます。
出来上がったデザインを様々な形式で出力できるため、印刷に出したり、ネットに掲載したりで形式に悩む事がありません。
デザイン作業を共有できるため、オンラインで会議しながら、同じ編集画面を操作して作業する事が可能です。
デザイン作りデモンストレーション
実際に簡単なデザインをしてみます。
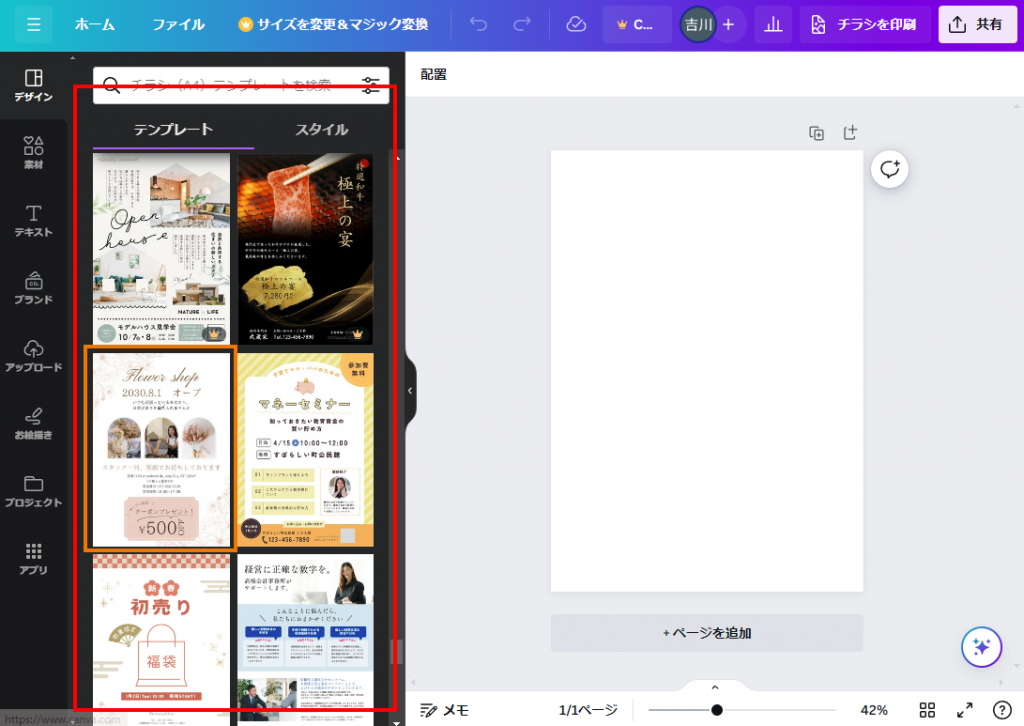
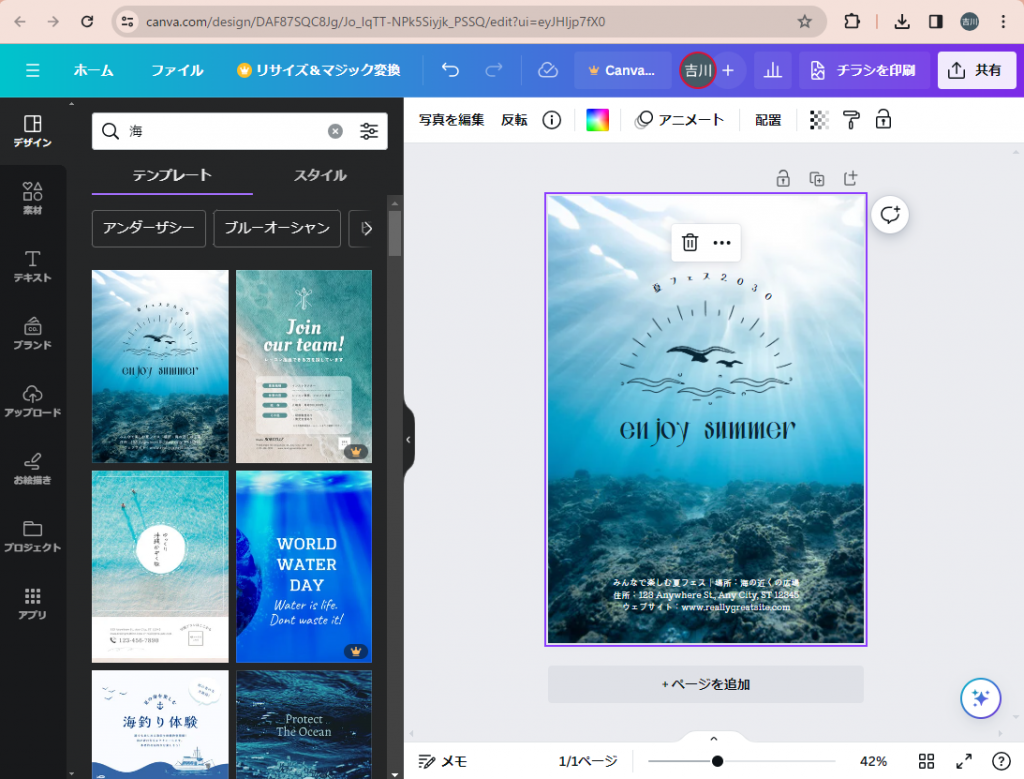
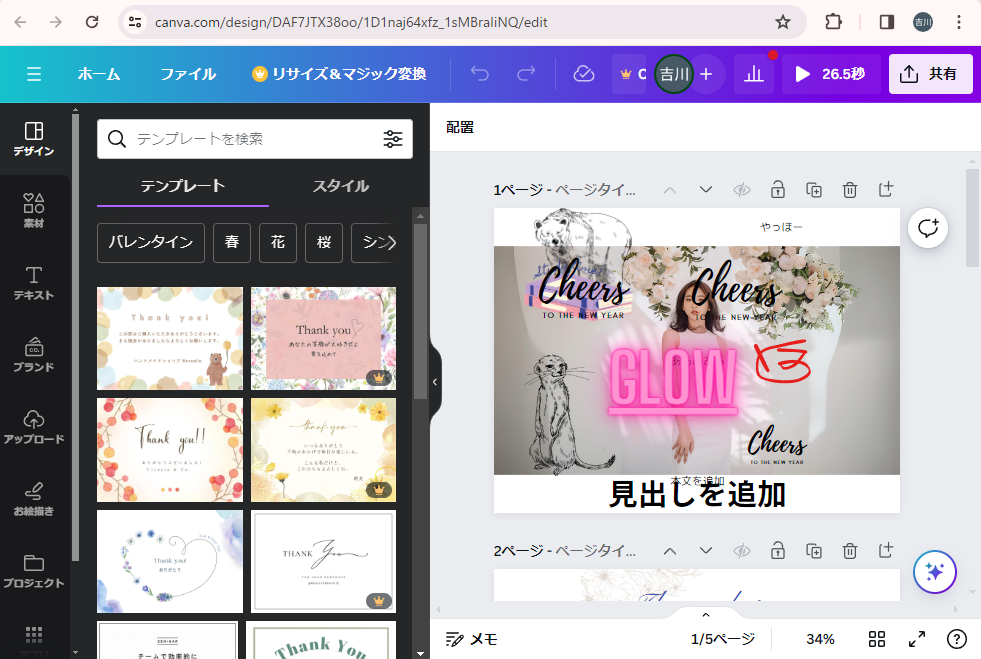
テンプレートを選ぶ

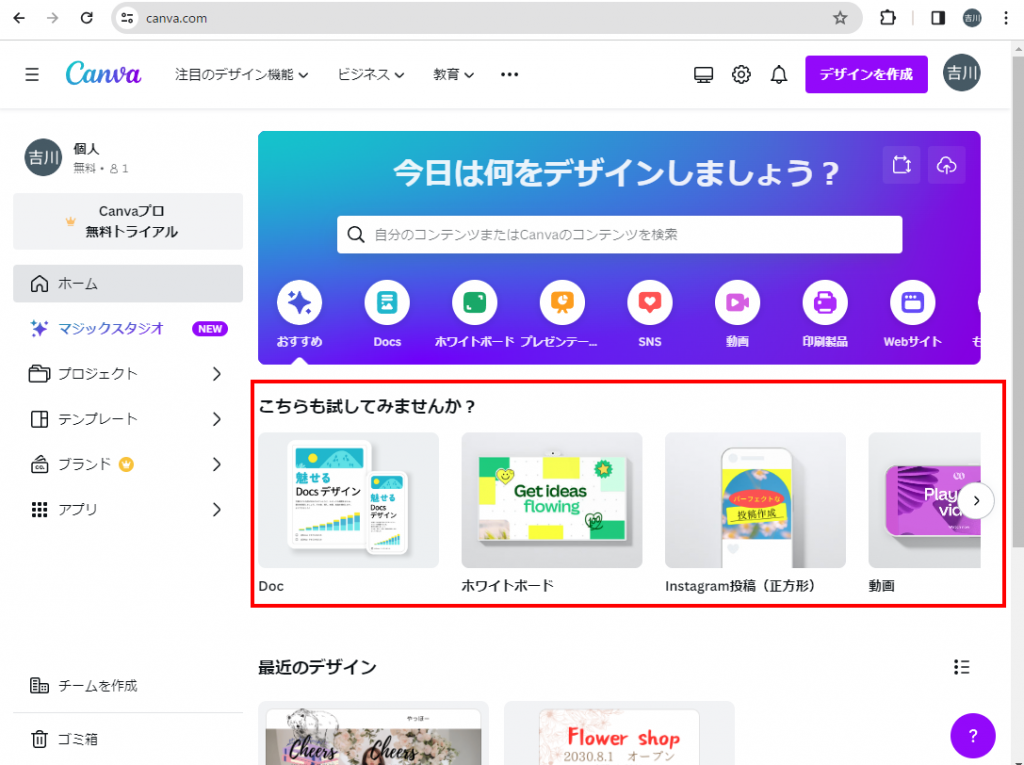
基本的に、ホーム画面の赤枠の中から作りたいものを探しましょう。
例えば、チラシを作りたいときは、この部分を左右に移動して探すと、チラシが出て来ます。
適合するものが無い場合は、上のボタン部分から絞り込む事が可能です。
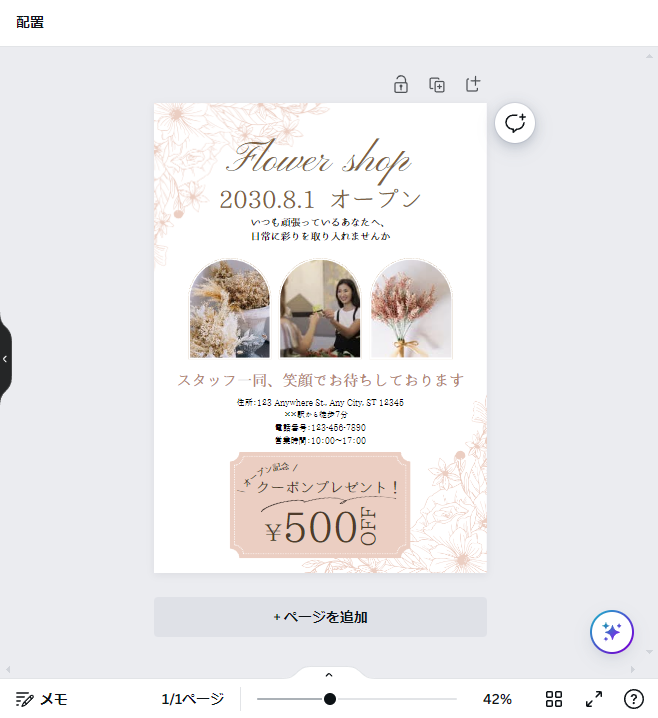
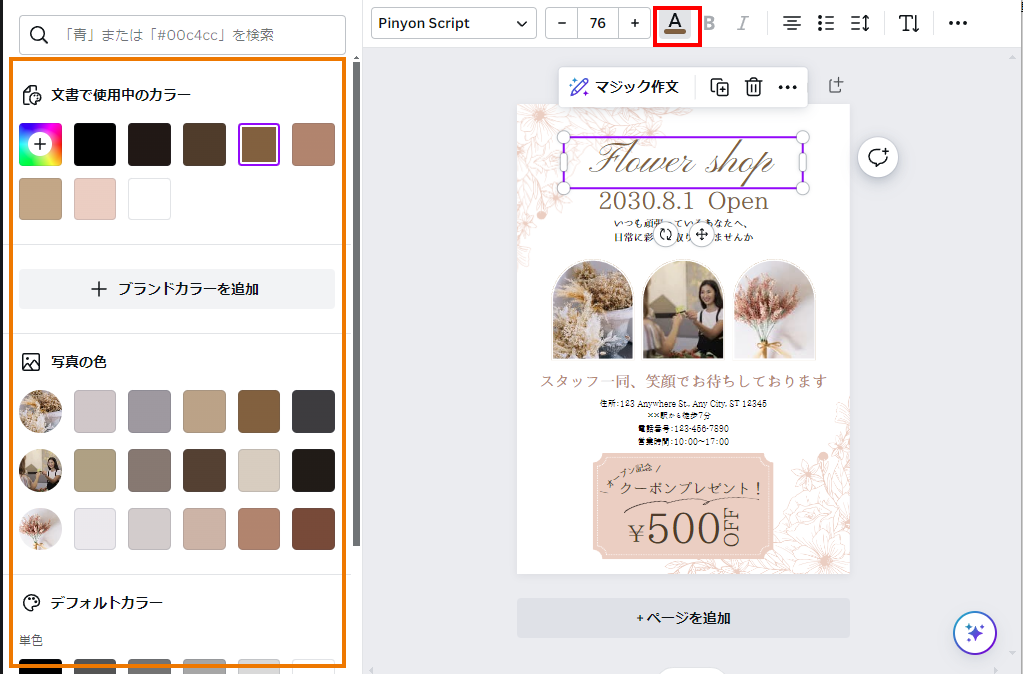
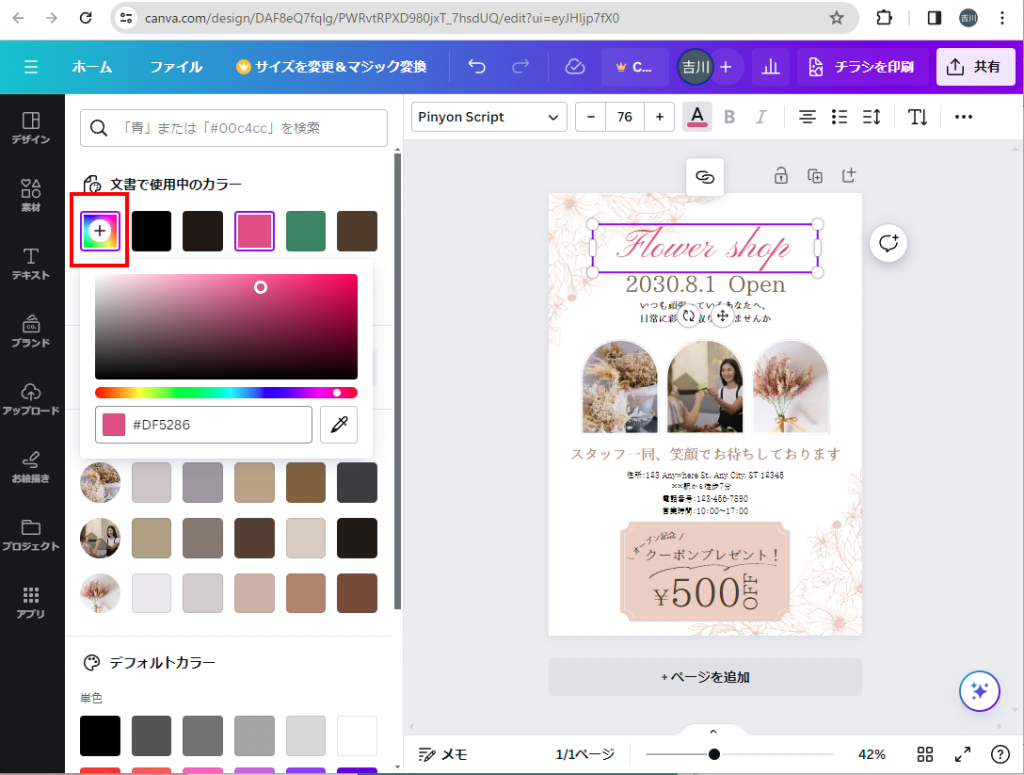
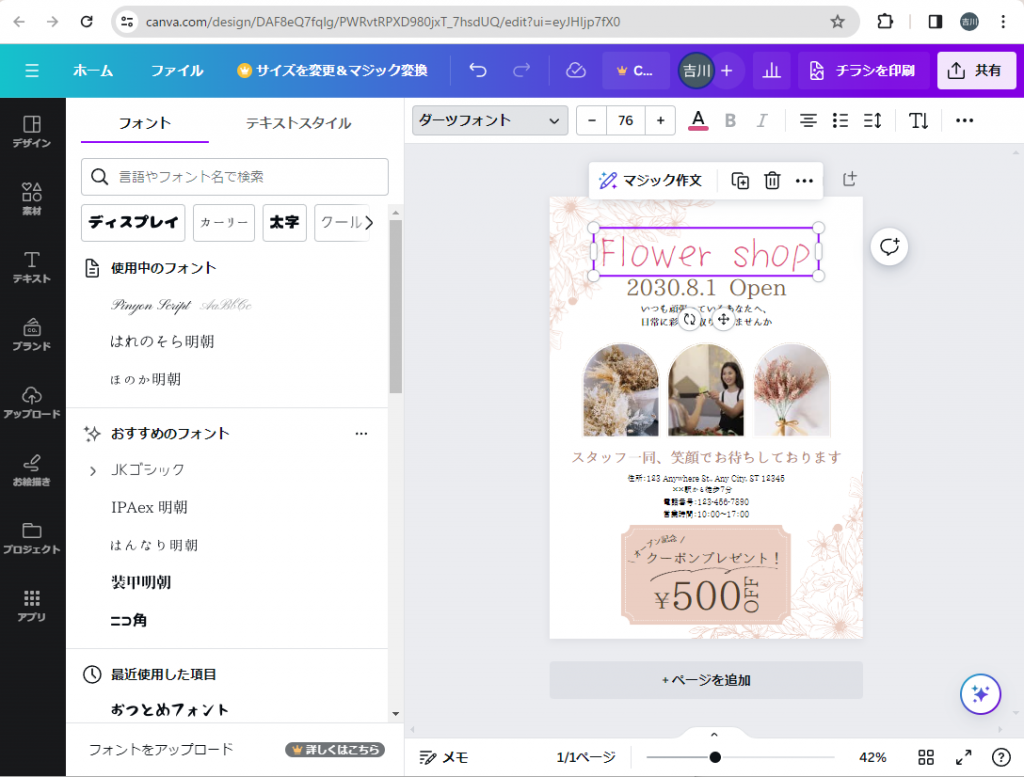
テキスト・カラー変更
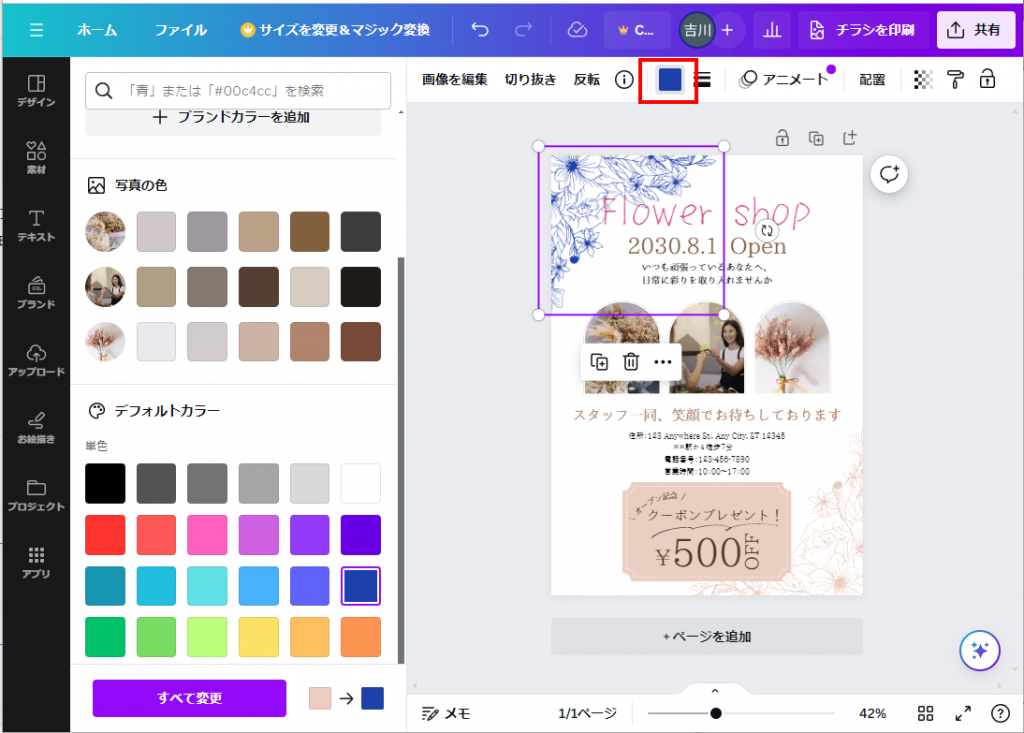
フレーム写真を変更
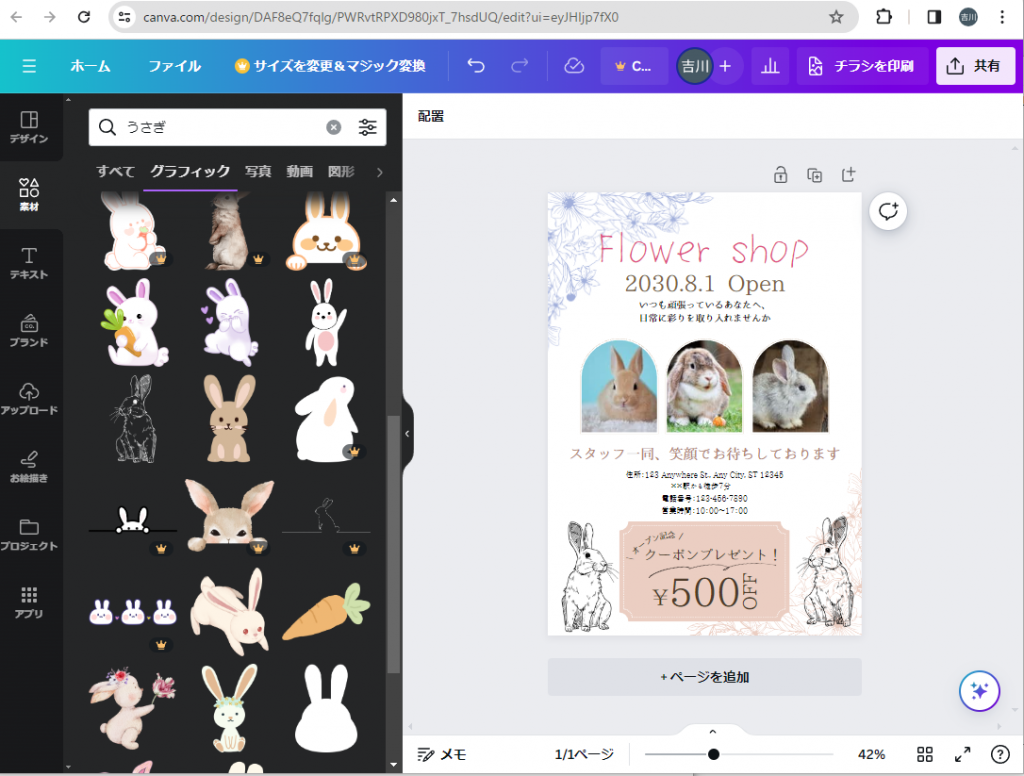
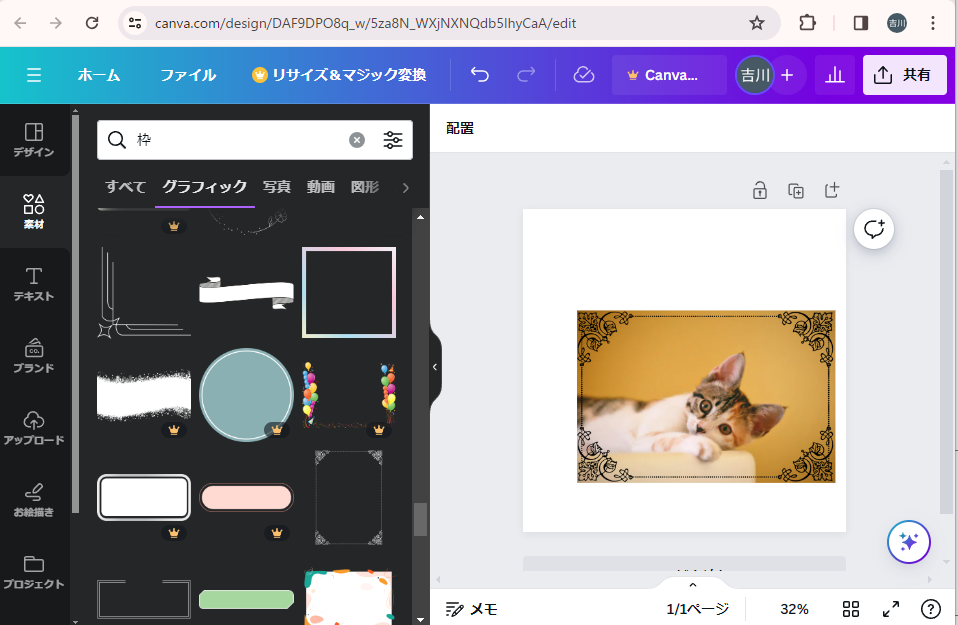
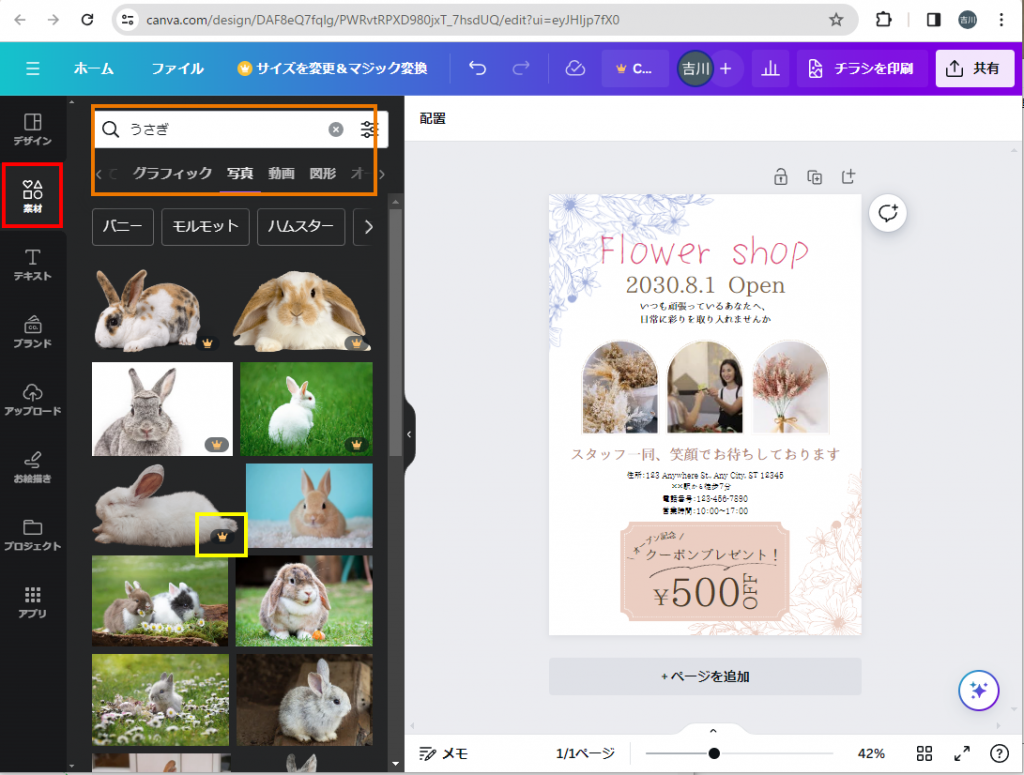
ワンポイントで素材追加

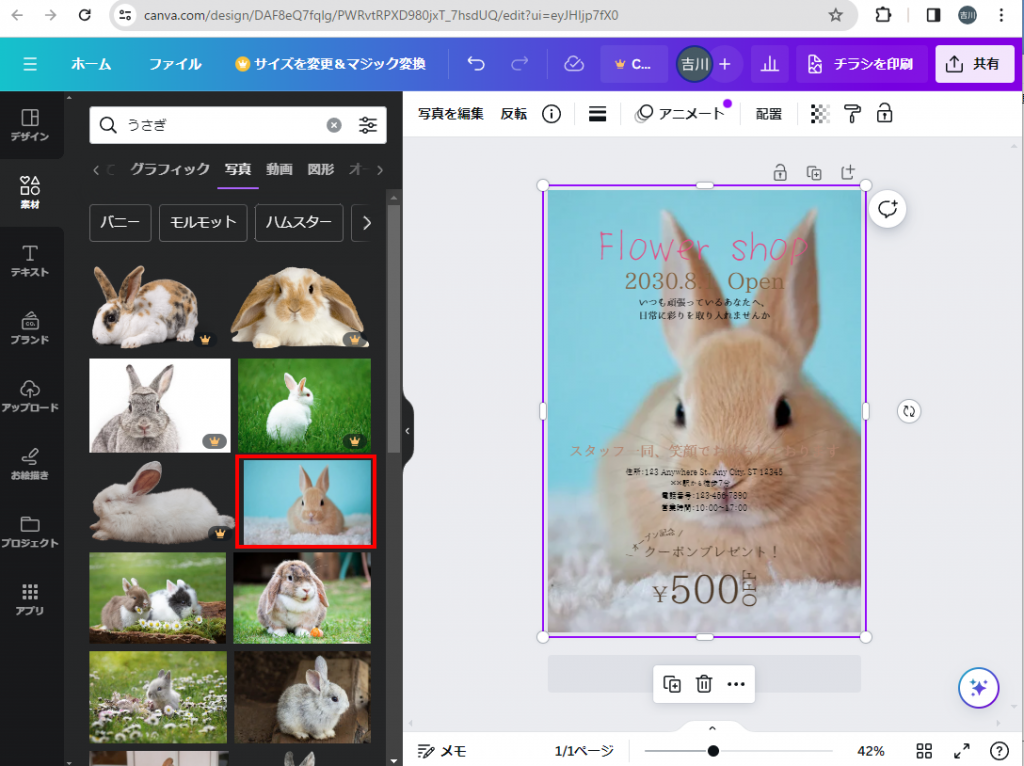
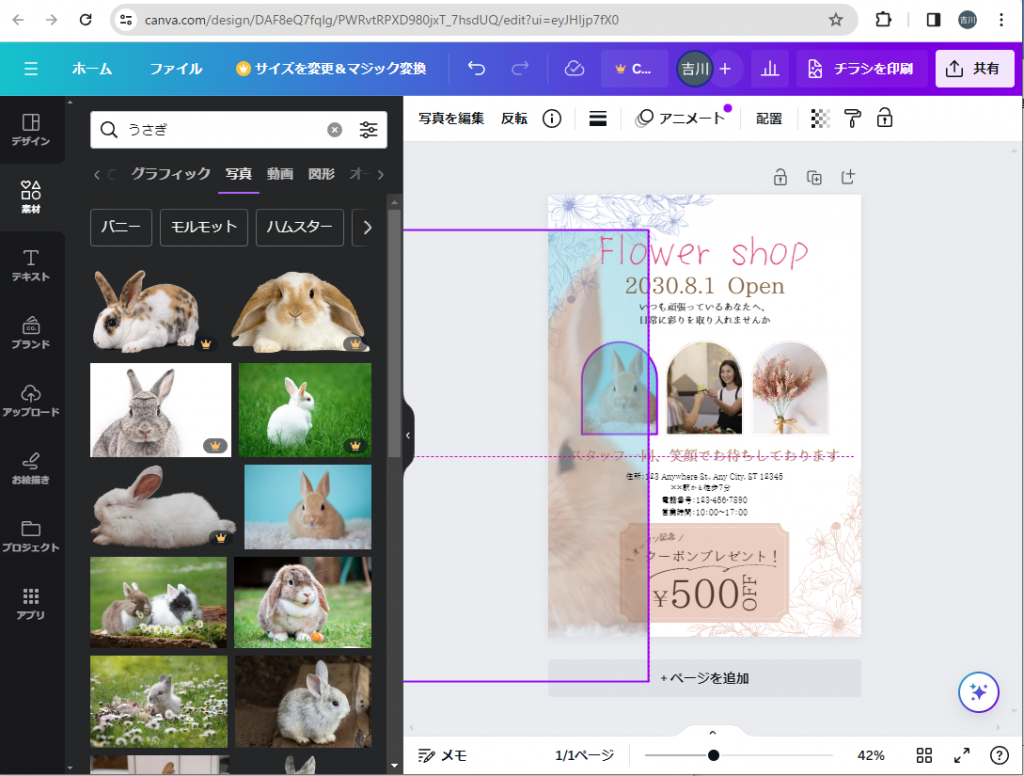
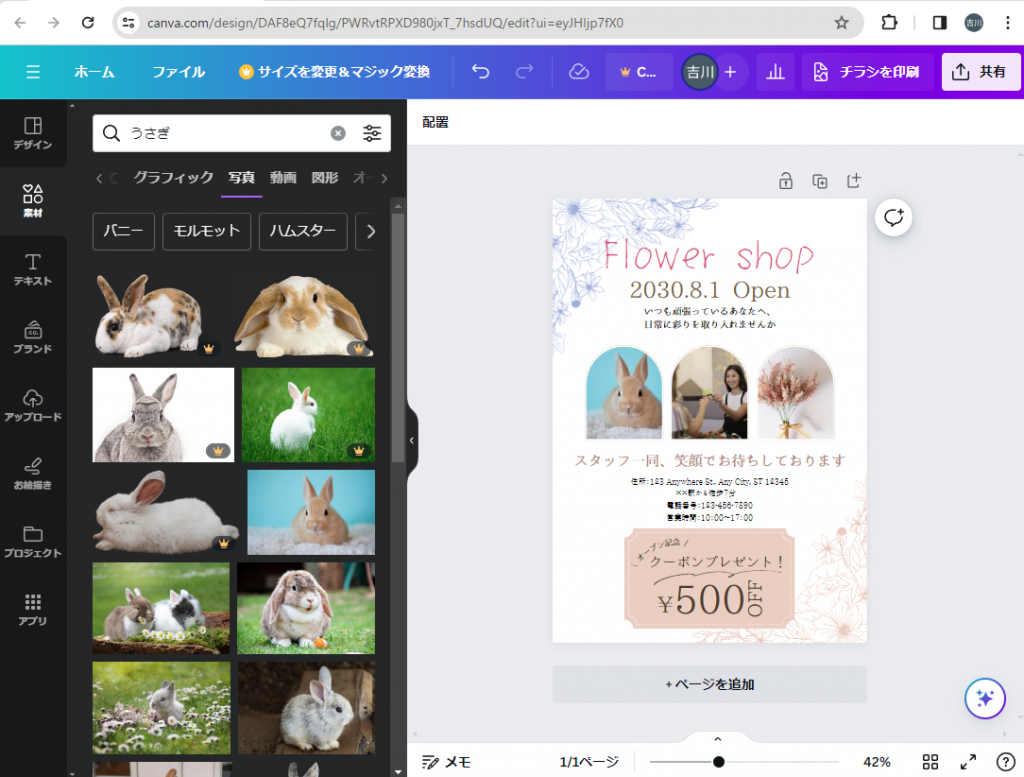
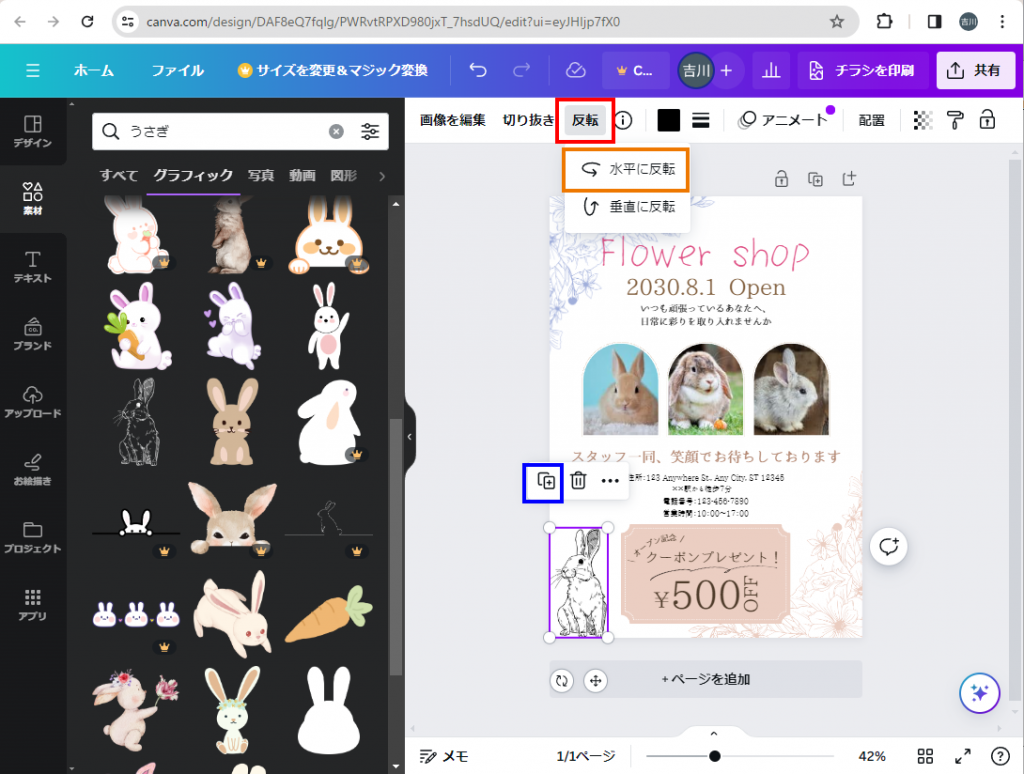
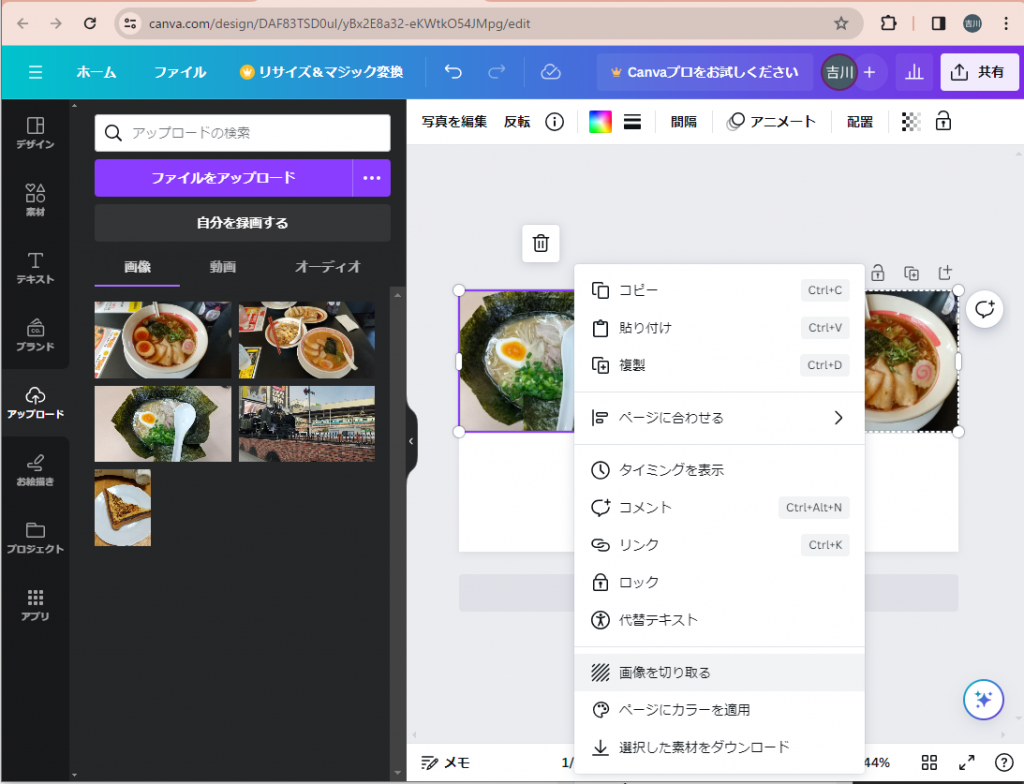
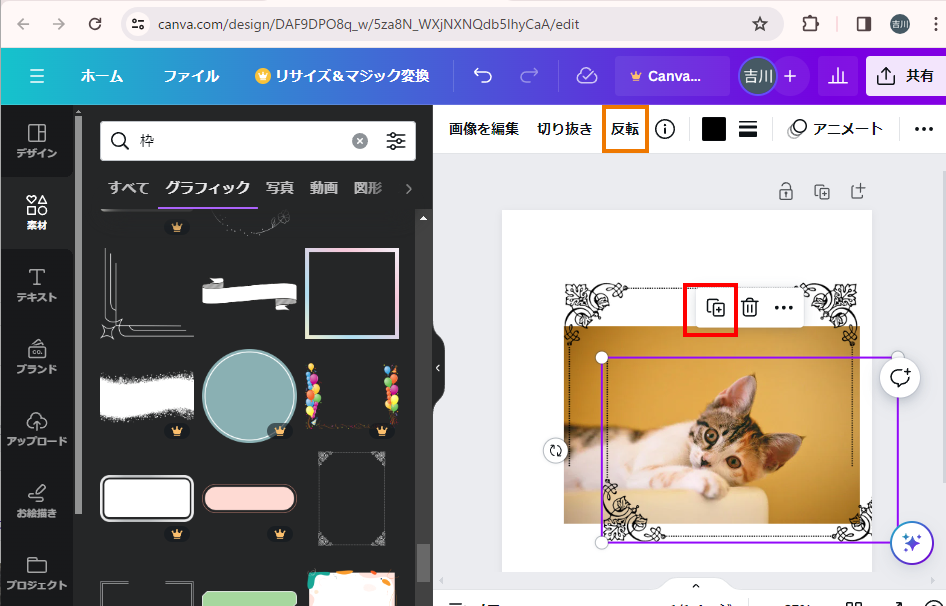
イメージも簡単に張り替えが可能です。
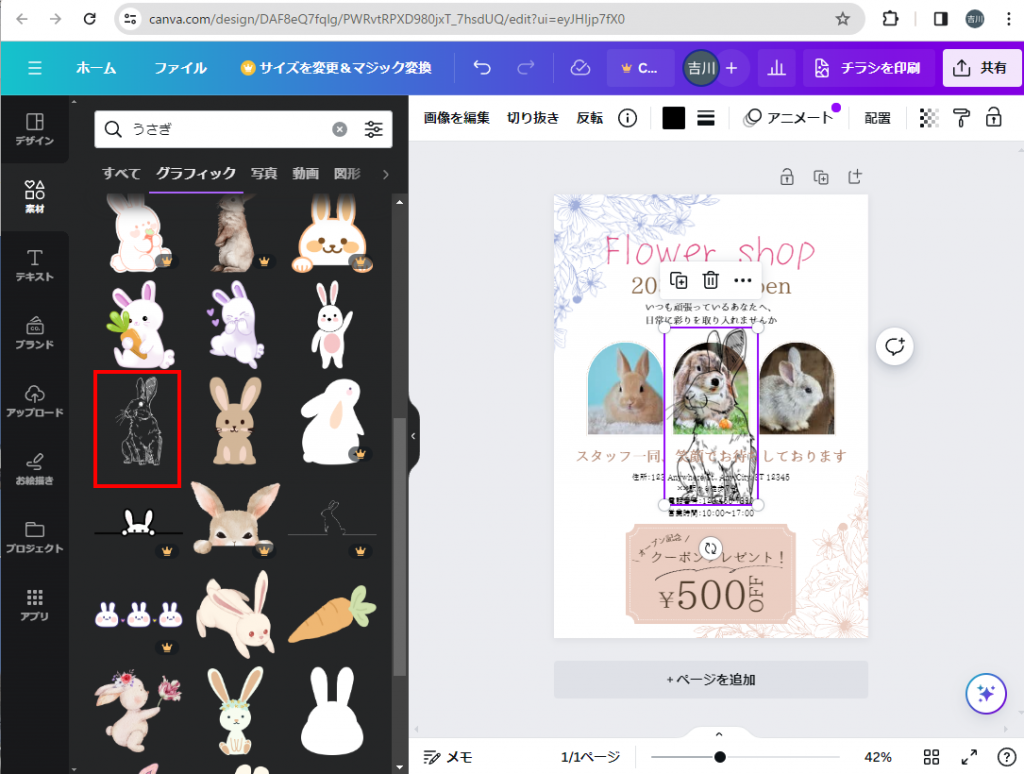
赤枠が素材の選択なので、これを押下すると、素材の一覧が表示されます。
オレンジ枠の検索やタブで必要なものを絞り込んで探します。
今回の例は、うさぎで、タブは写真を選択しました。
一覧のうち、黄色枠のような王冠マークがあるものは、有料のコンテンツです。
canbaを無料で使用している場合は使えません。

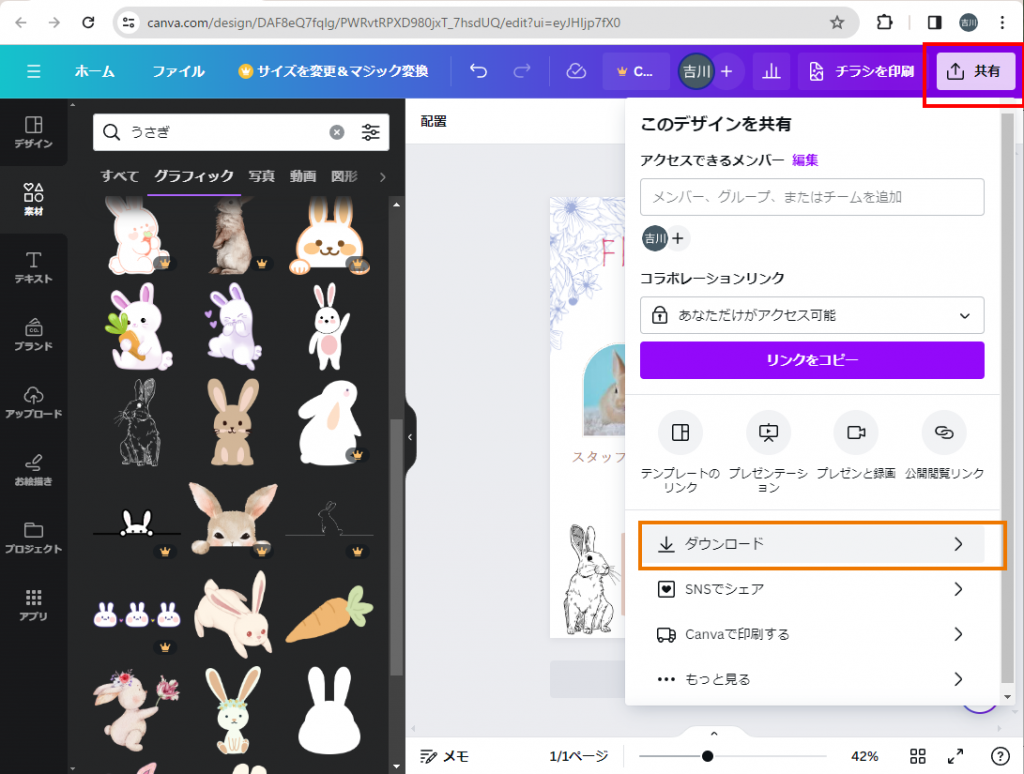
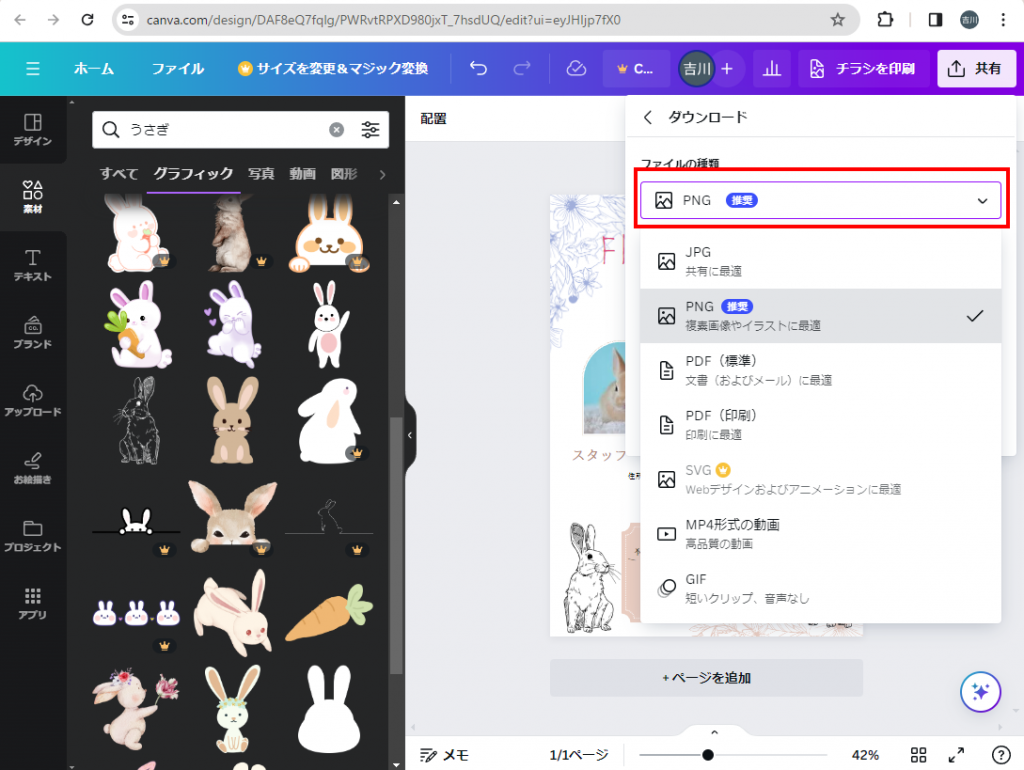
多数の出力形式が用意されています。
WEB用の画像でしたら、PNG形式の出力。共有するなら、PDF形式にもできます。
また、印刷所に出力する際に必要な「トンボ線」などを含んだ形のPDFでも出力できるため、そのまま印刷所に入稿する事も可能です。
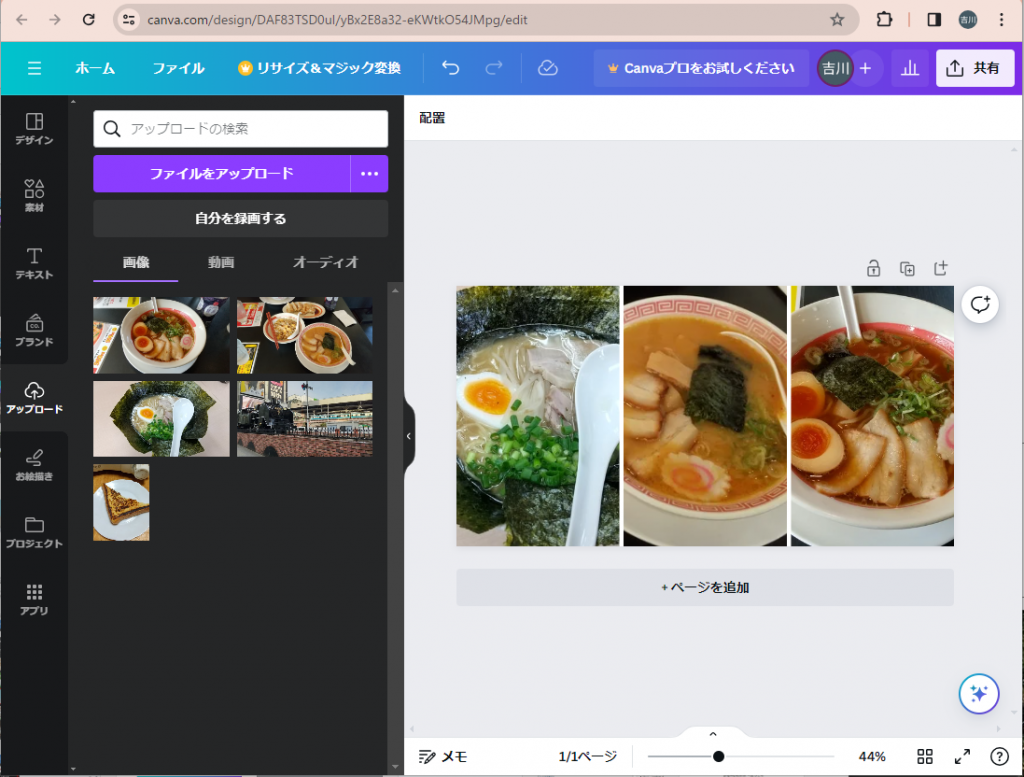
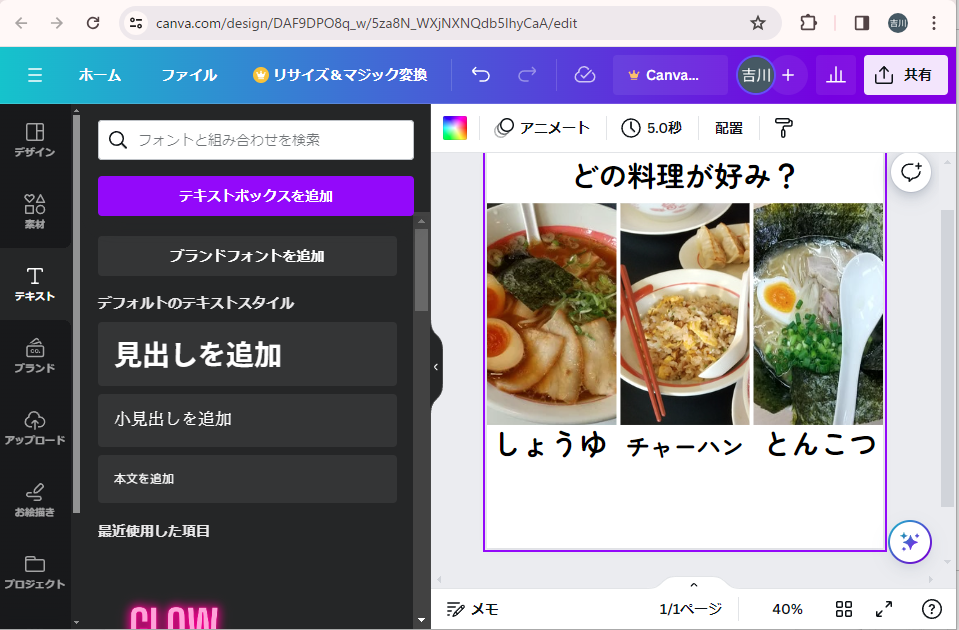
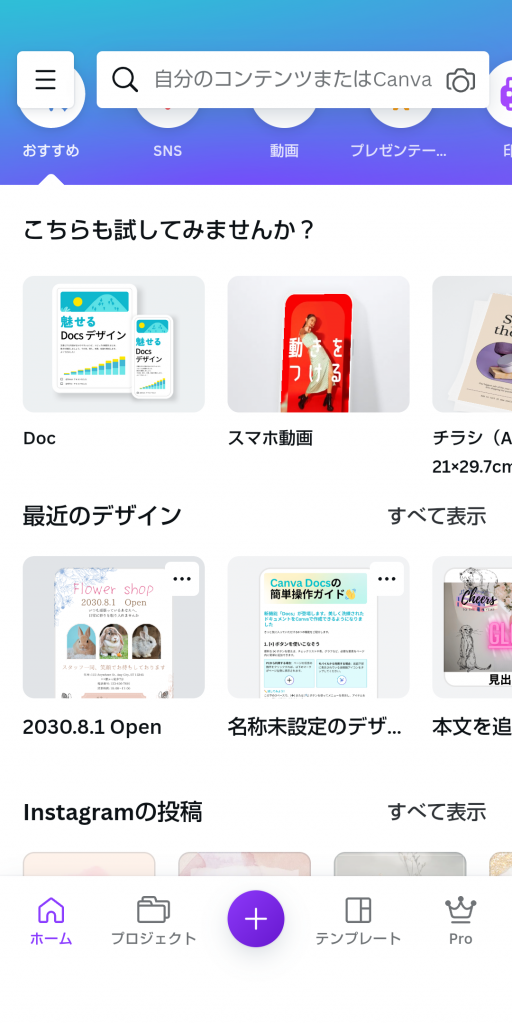
スマホ版のCanvaから画像をアップロード

Canvaにはスマホアプリもあります。
この画面は、Andoroido版のCanvaのホーム画面になります。
同じアカウントでログインしましたので、先ほどまで編集していた、うさぎのチラシが表示されています。
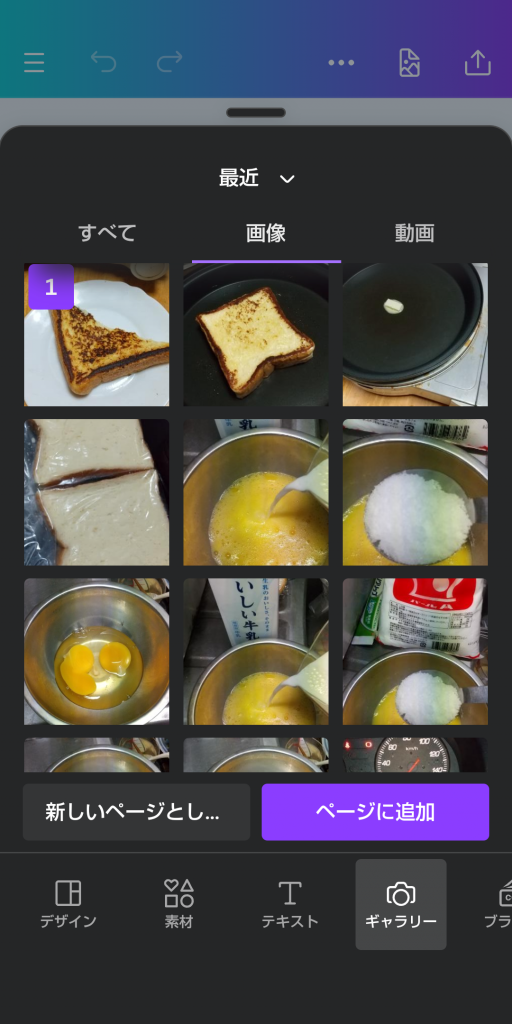
チラシをタップして、選択してみます。

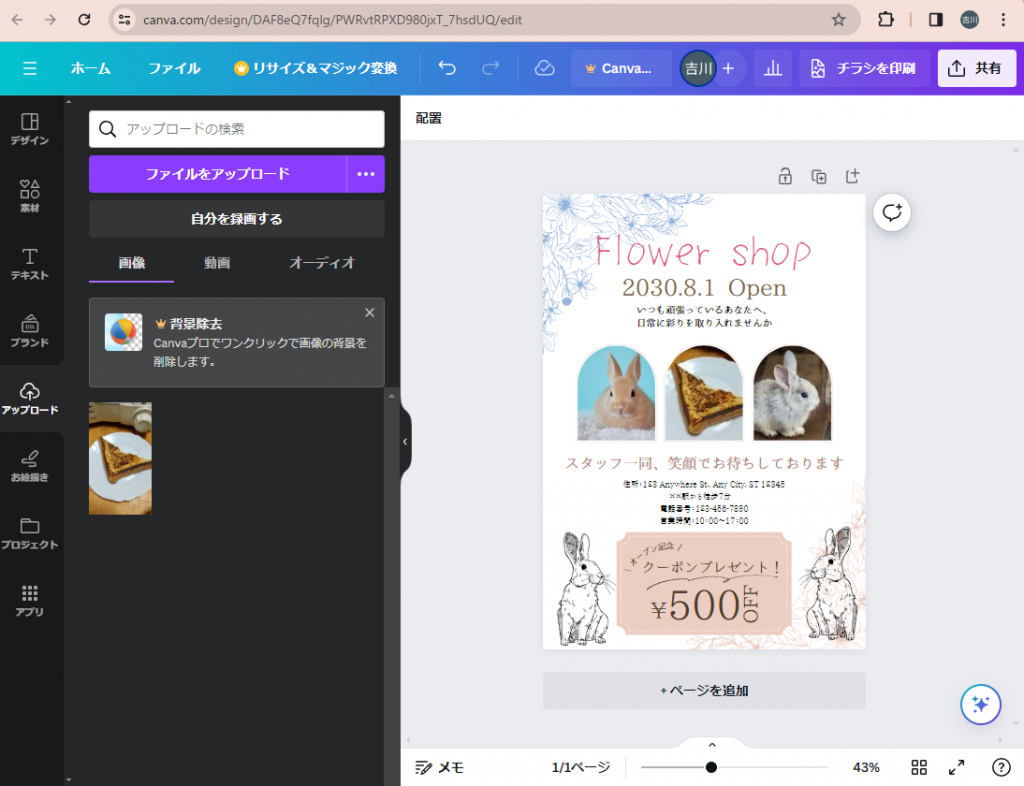
スマホの編集画面に、先ほどまでパソコンで編集していたチラシが表示されました。
パソコンでは左に出ていたメニュー類は、赤丸で囲んだ+のボタンを押すと出て来ます。
特に、スマホで撮った写真を、デザインに使用したい場合には、非常に便利です。

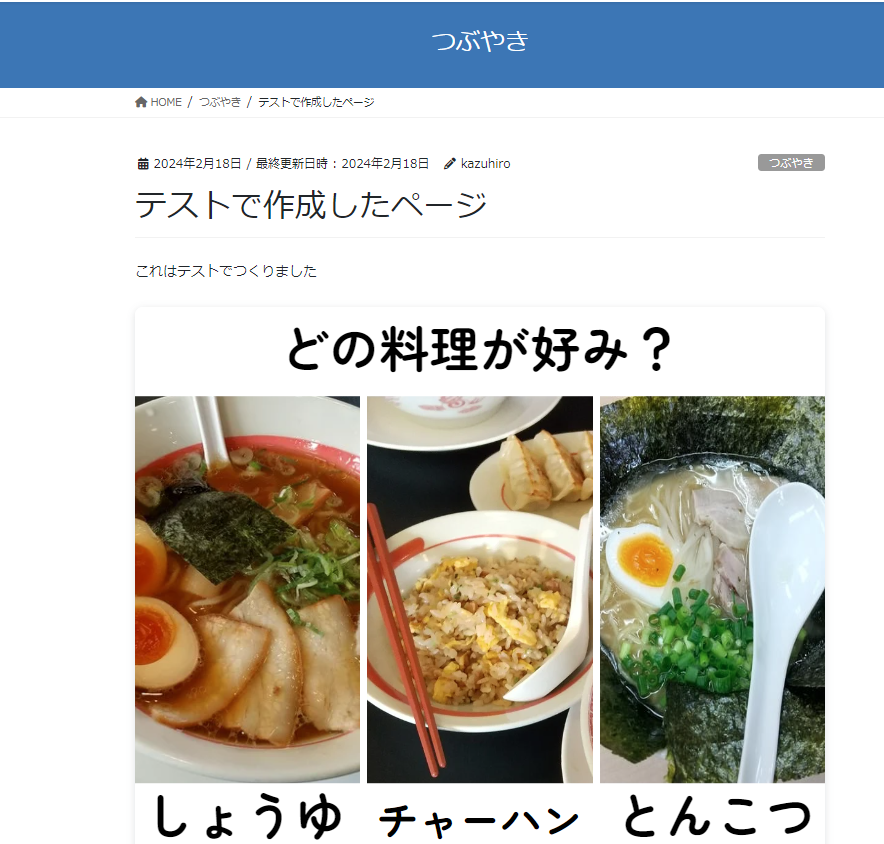
パソコンの画面で確認しても、中央の画像は入れ替わっています。
また、パソコンのアップロードを見ると、先ほど投入したフレンチトーストがちゃんとアップロードされています。
もちろん、ここからパソコン内の画像をあげることも可能です。
初心者でもできるテクニック

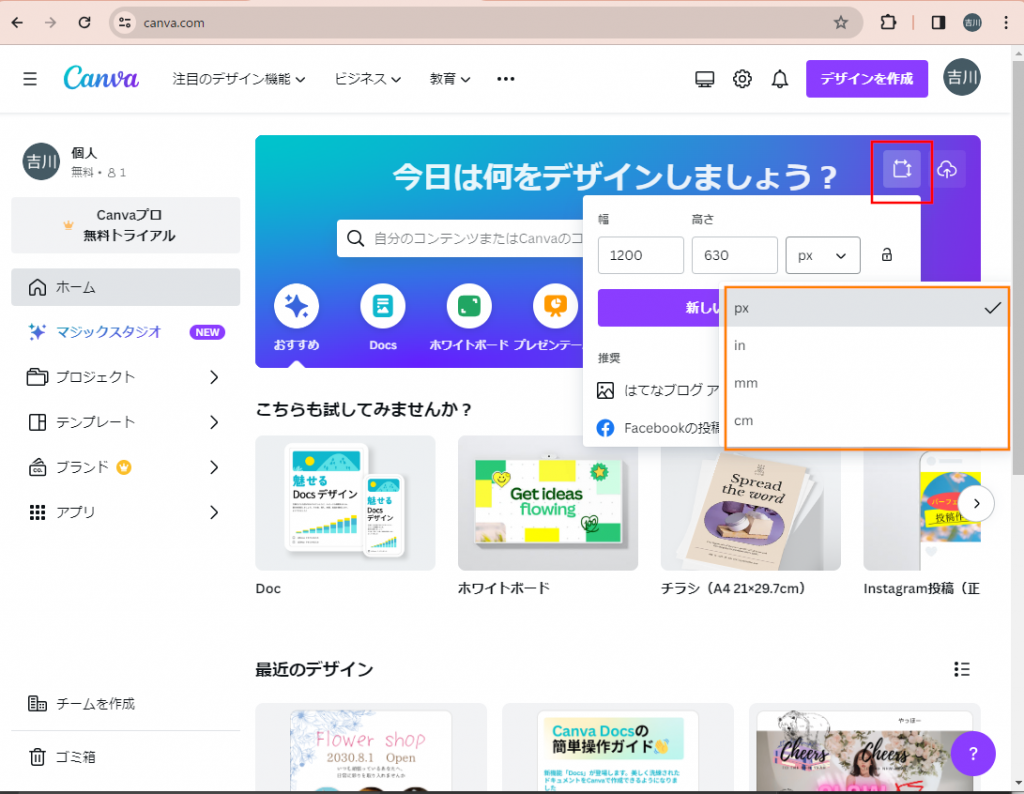
指定のサイズがない場合、白紙から作成する事も可能です。
例えばWordPressのアイキャッチ画像の場合、幅1200px、高さ630が適正と言われています。
赤枠のボタンを押し、サイズを入力します。
今回はピクセルですが、インチやミリなど、印刷用の単位も備えています。
紫のボタンを押下すれば、指定サイズの白紙が生成されます。

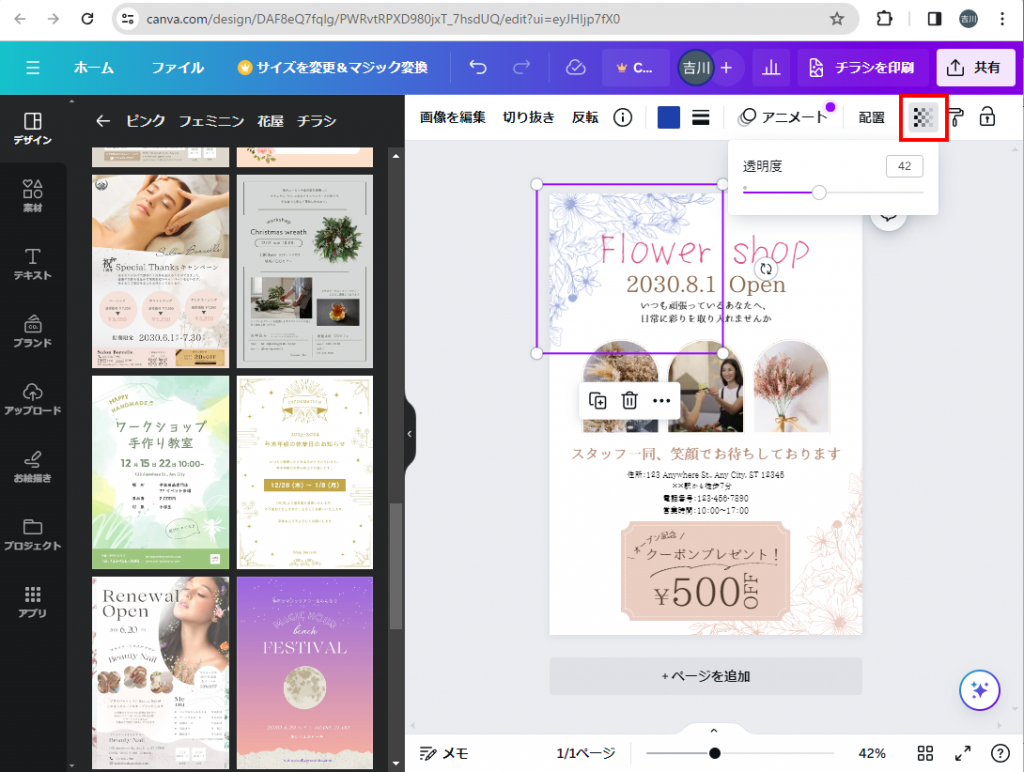
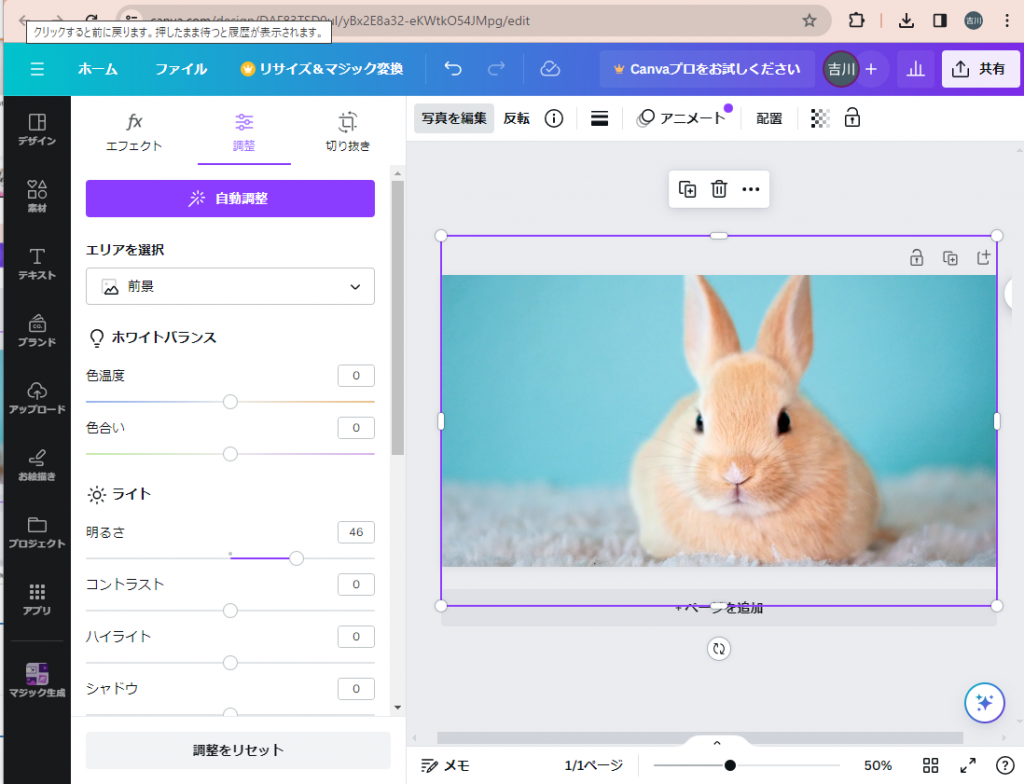
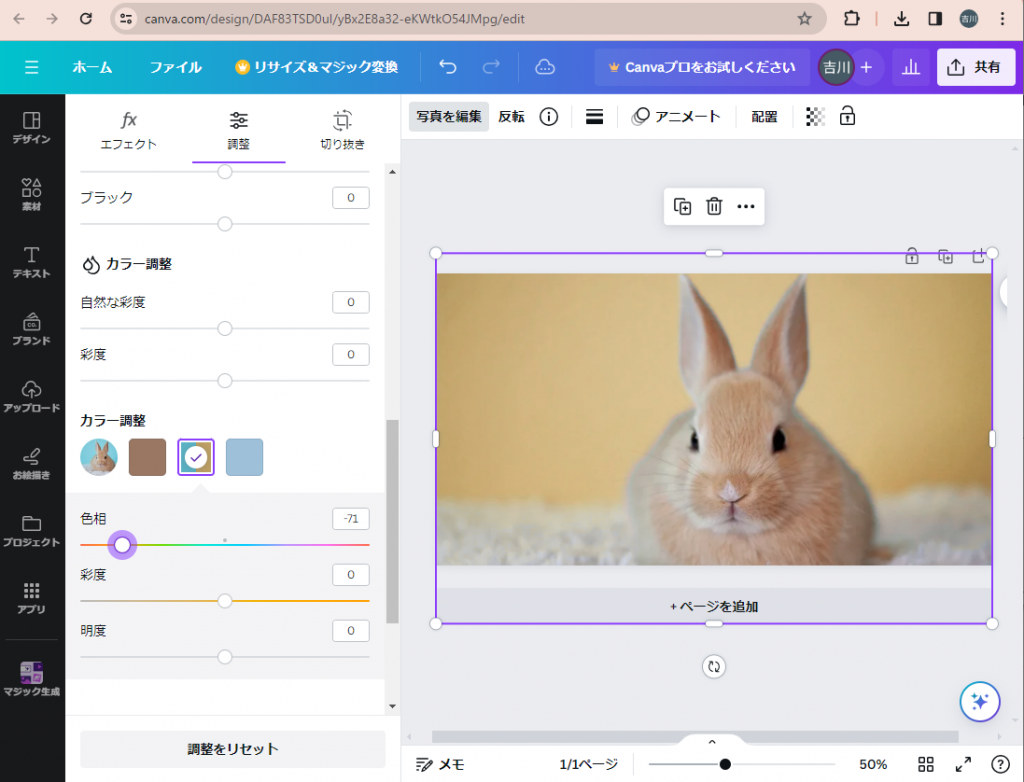
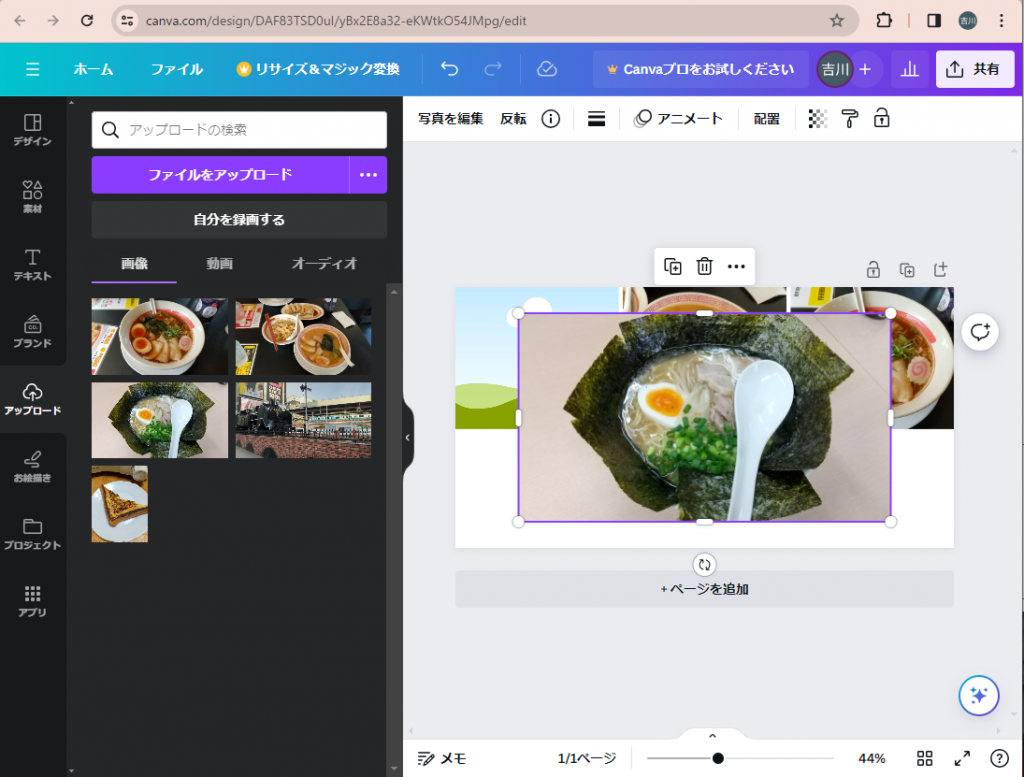
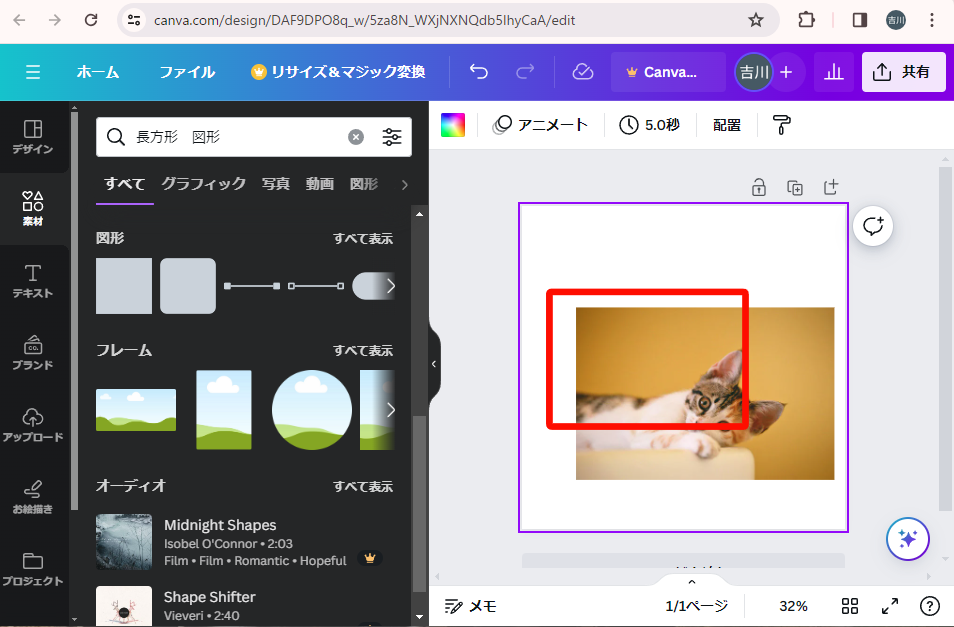
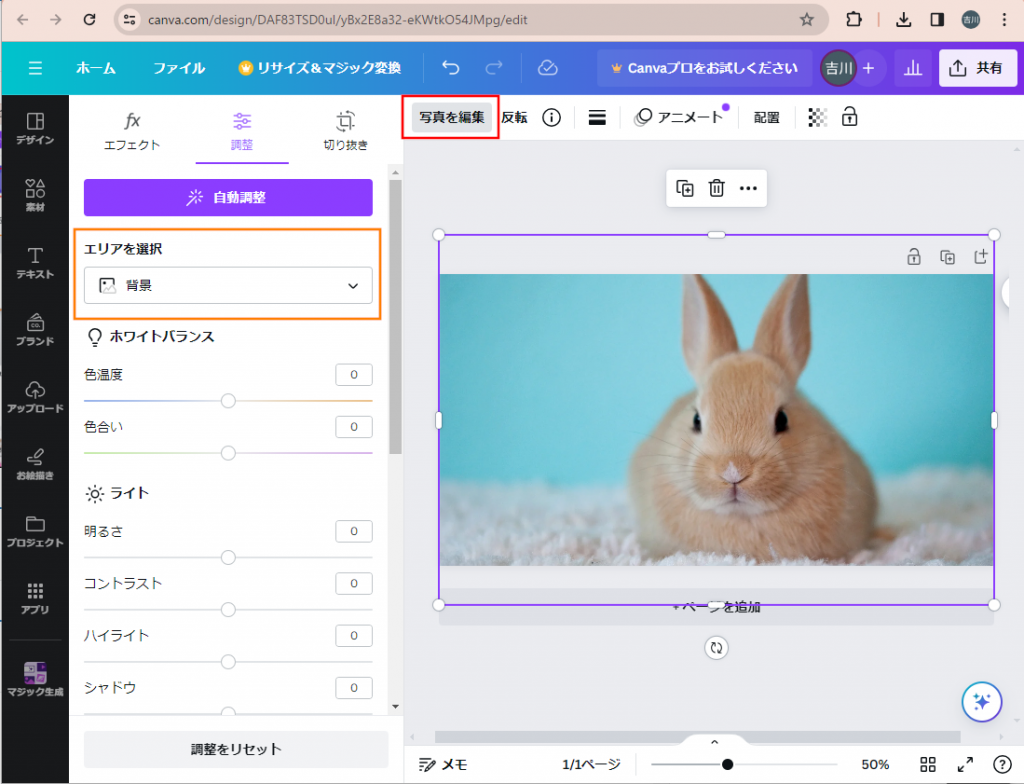
例えば、写真を配置します。
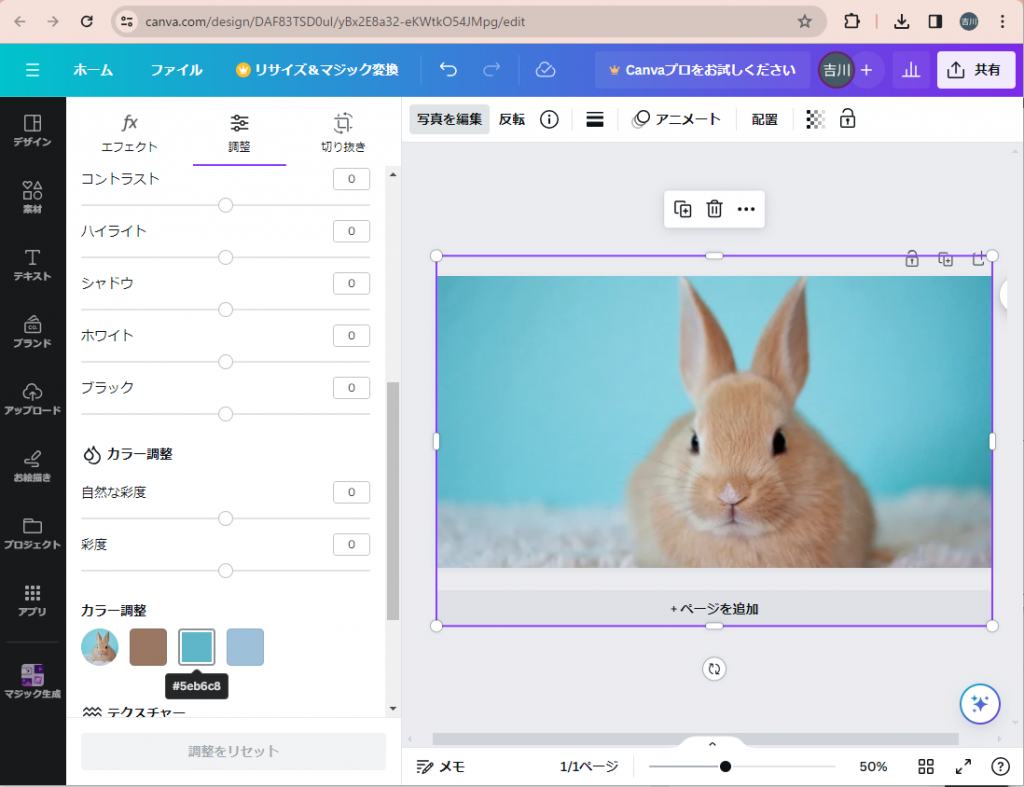
このとき、赤枠の写真の編集を選択すると、背景の切り抜きなどは、有償オプションなので使えませんが、「調整」で色相などを変える事はできます。
オレンジ枠のエリアを選択から、画像全体、前景、背景から選択します。
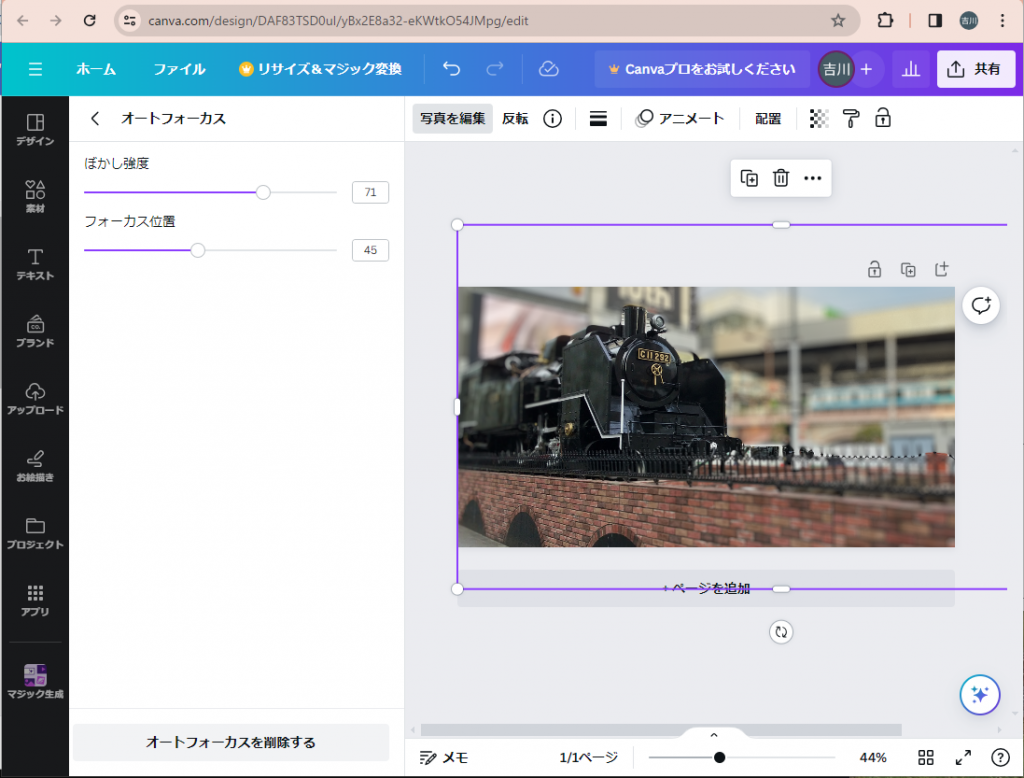
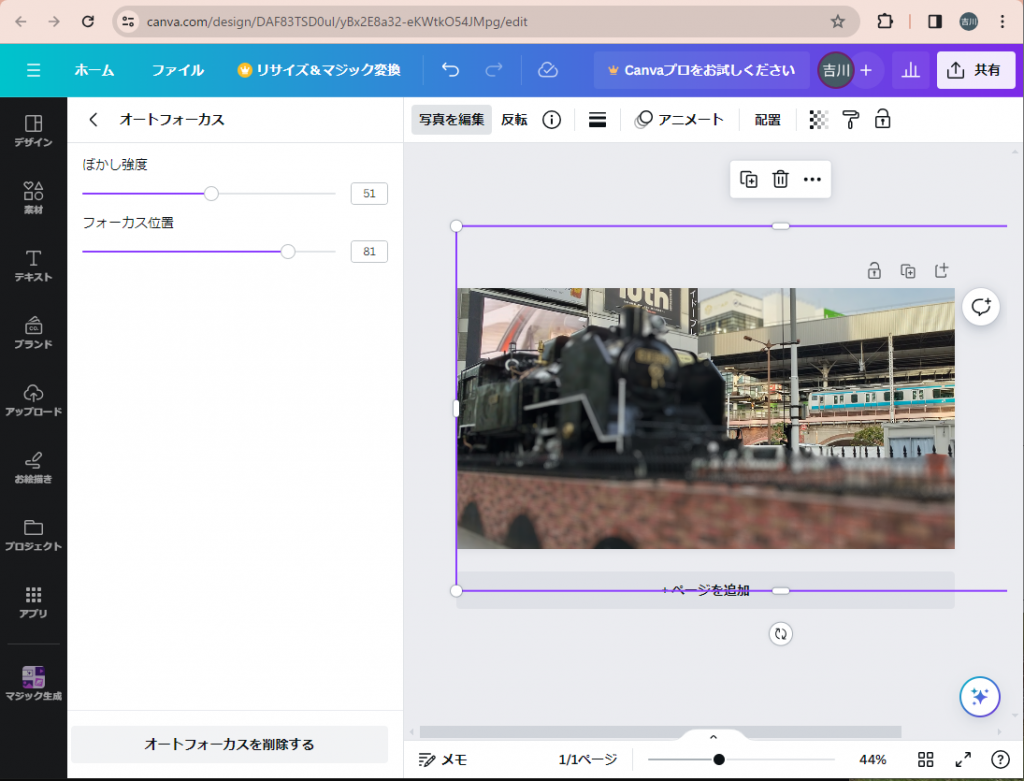
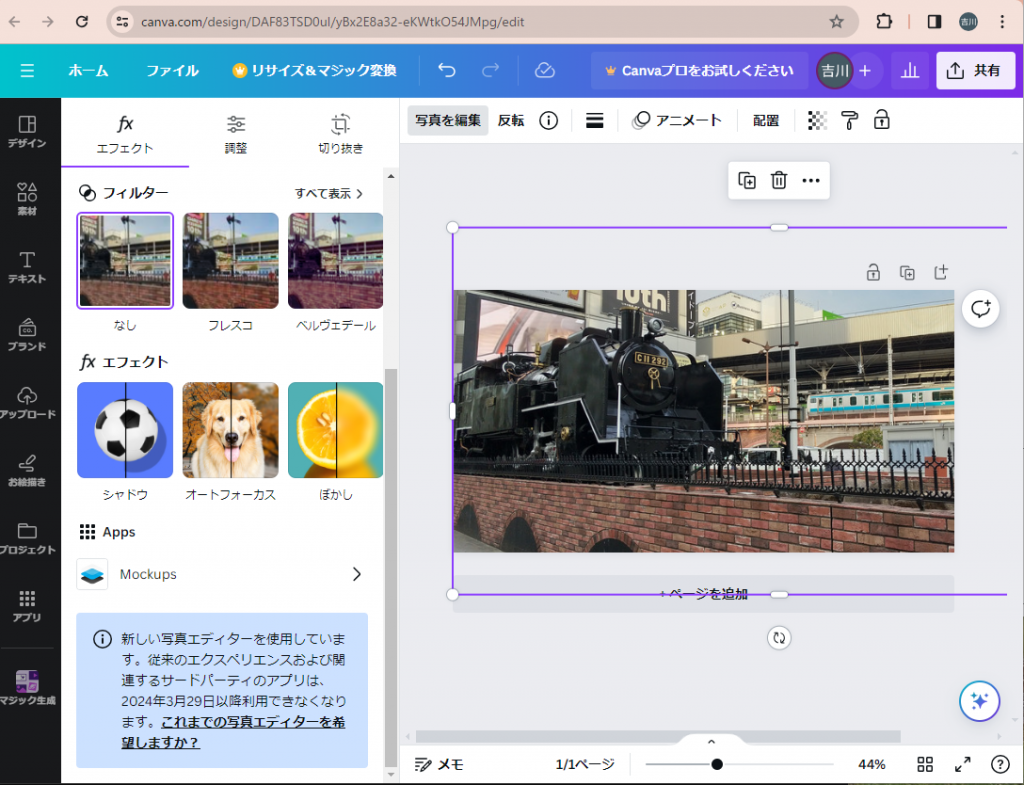
エフェクトの機能

エフェクトは、王冠マークがついているものが多く、例えば「背景除去」などは非常に便利ですが、無料アカウントでは使用できません。
そんなエフェクトでも無料で使用できるものもあります。
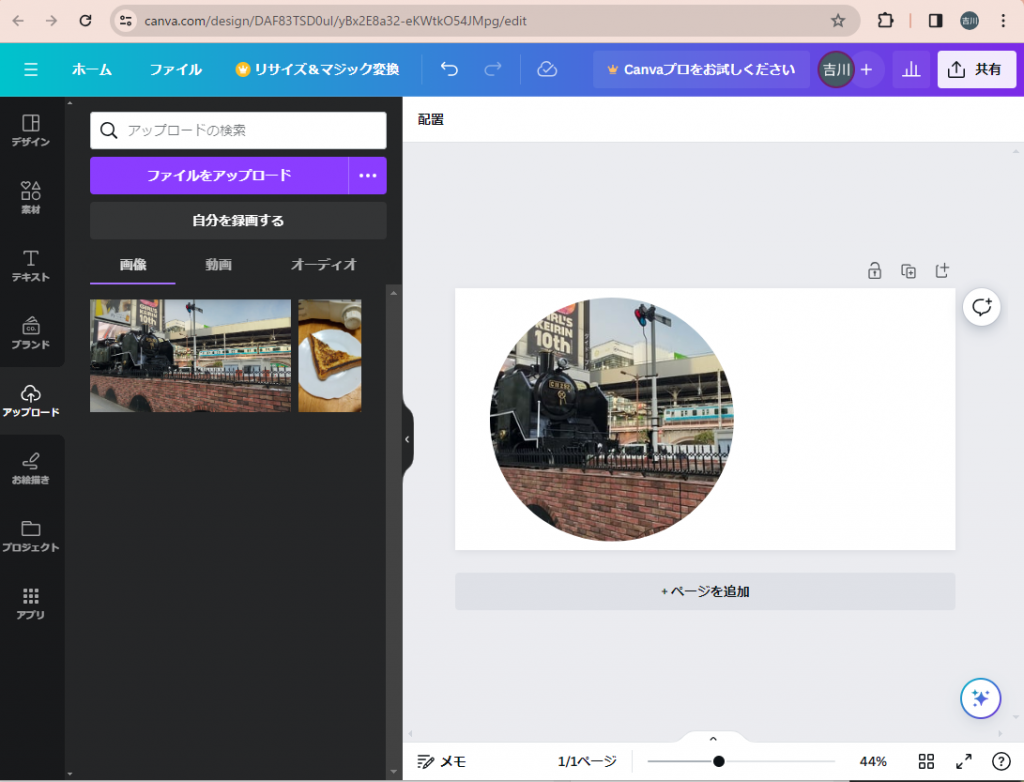
オートフォーカスが一例です。
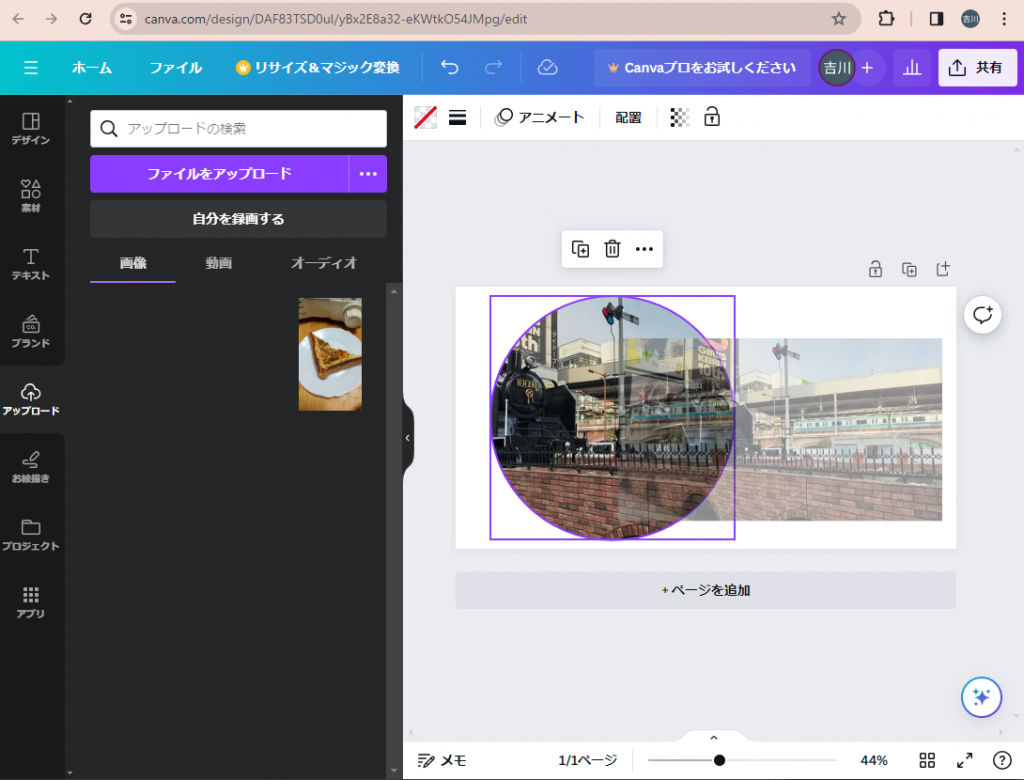
新橋駅前のSLを撮影した写真をスマホから貼り付けしてみました。
便利な機能、最新情報
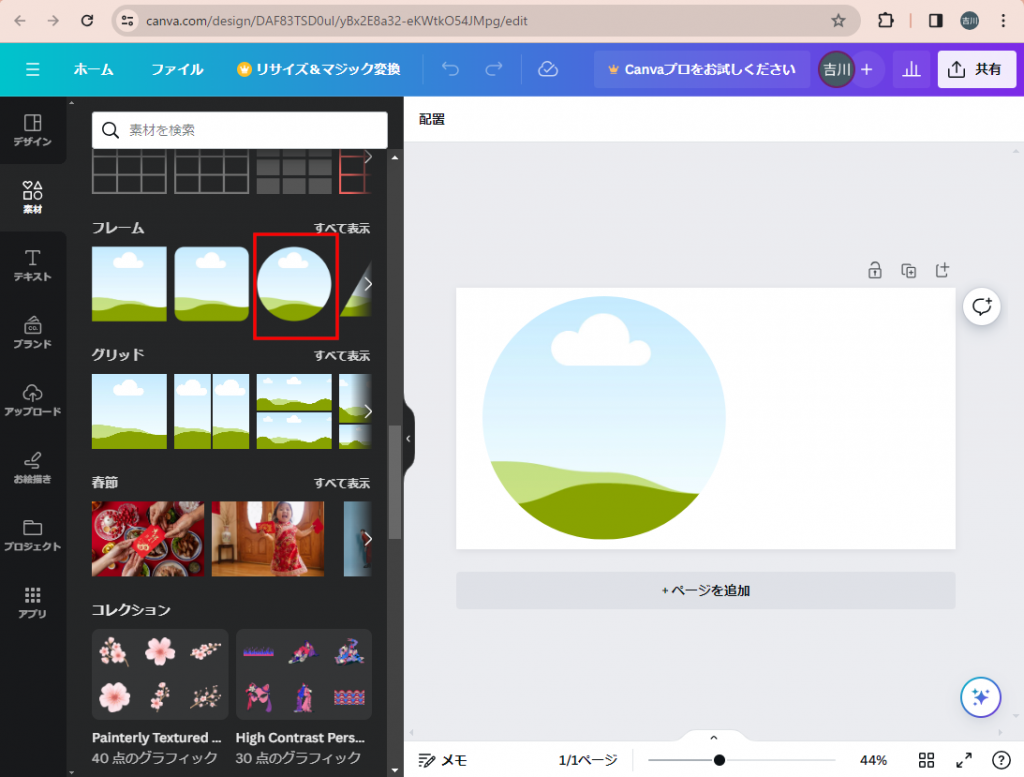
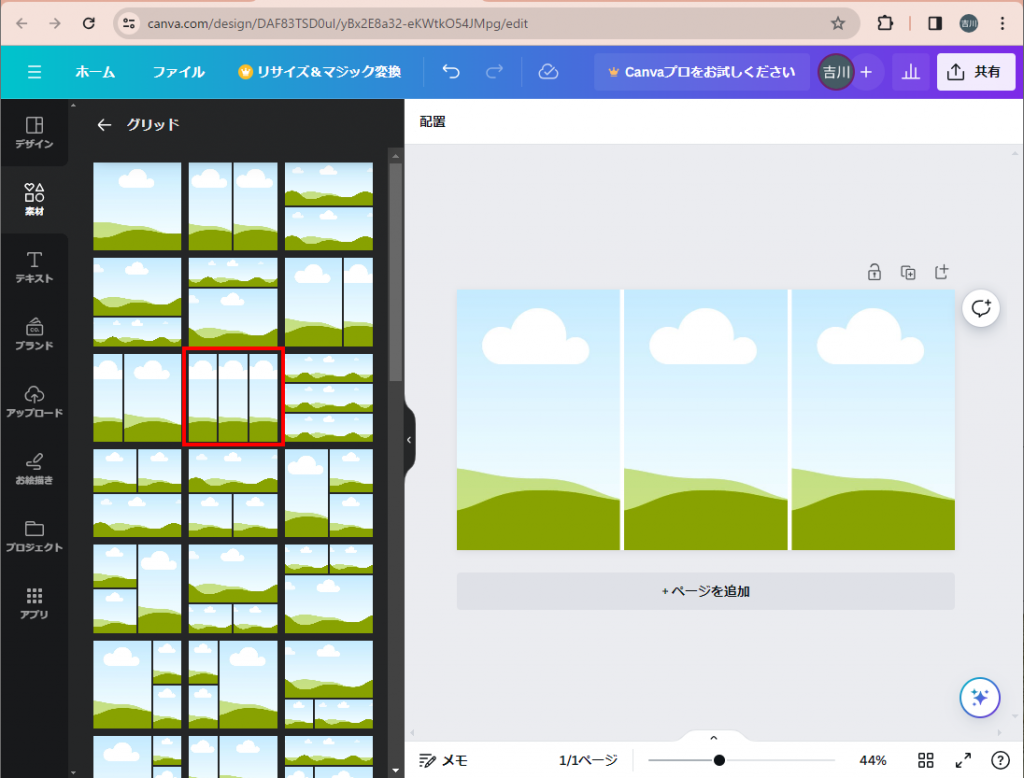
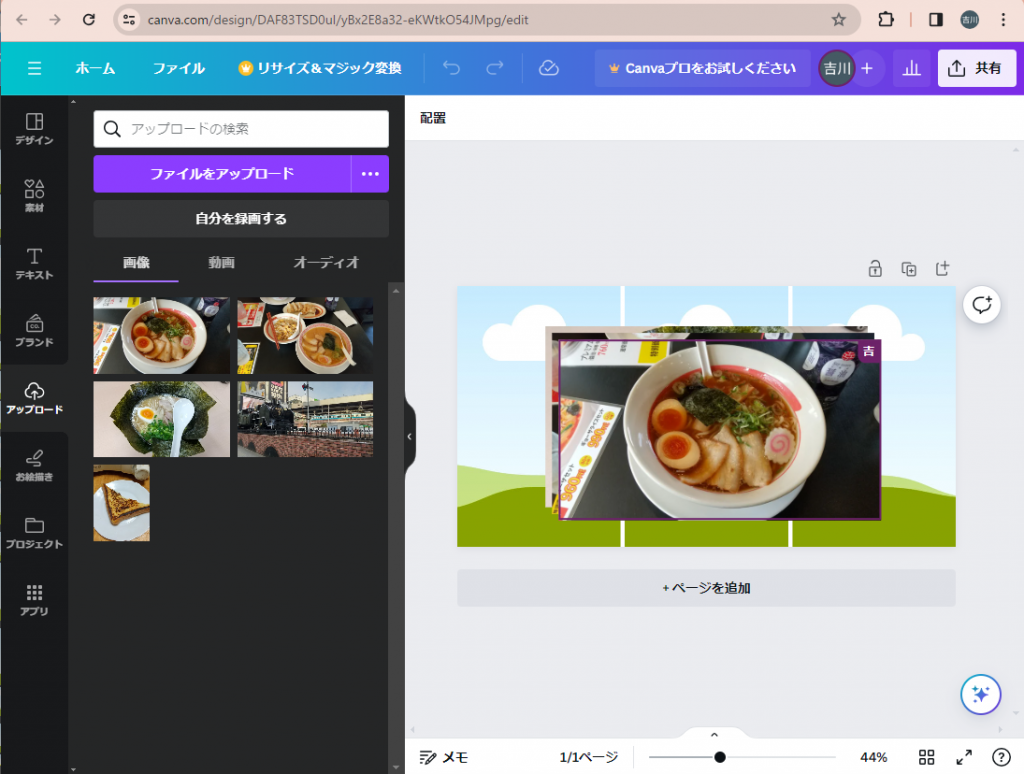
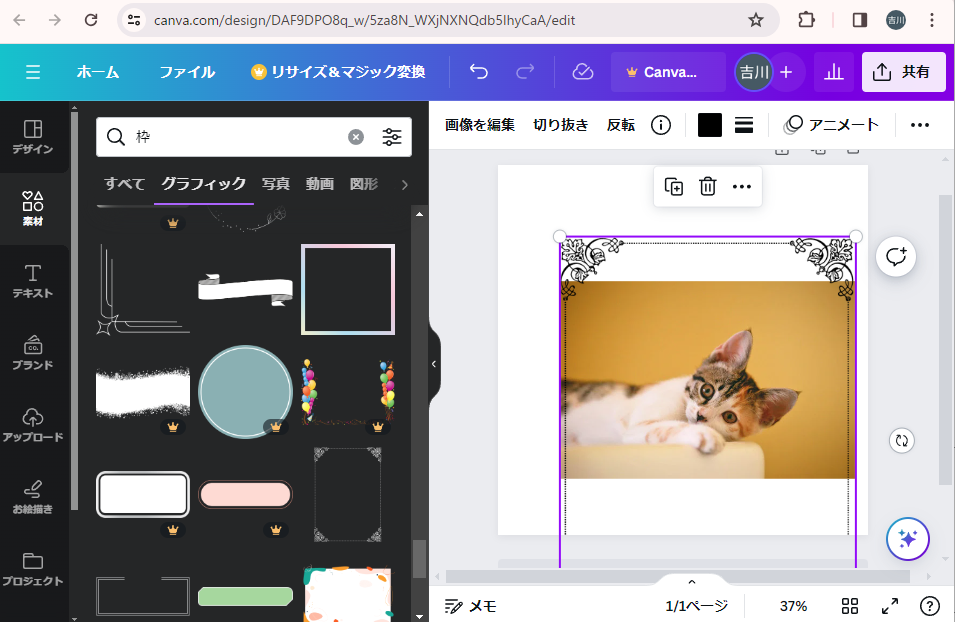
フレームの使用
画像のサイズを変える
Canvaは、基本的には画像サイズを決めてから、作成にかかるというスタイルのため、一度出来上がった画像サイズを変更する機能は、有償版の機能である、リサイズマジックくらいしかありません。
ただし、無償版でも作ったデザインのリサイズを行う方法が無い訳ではありません。

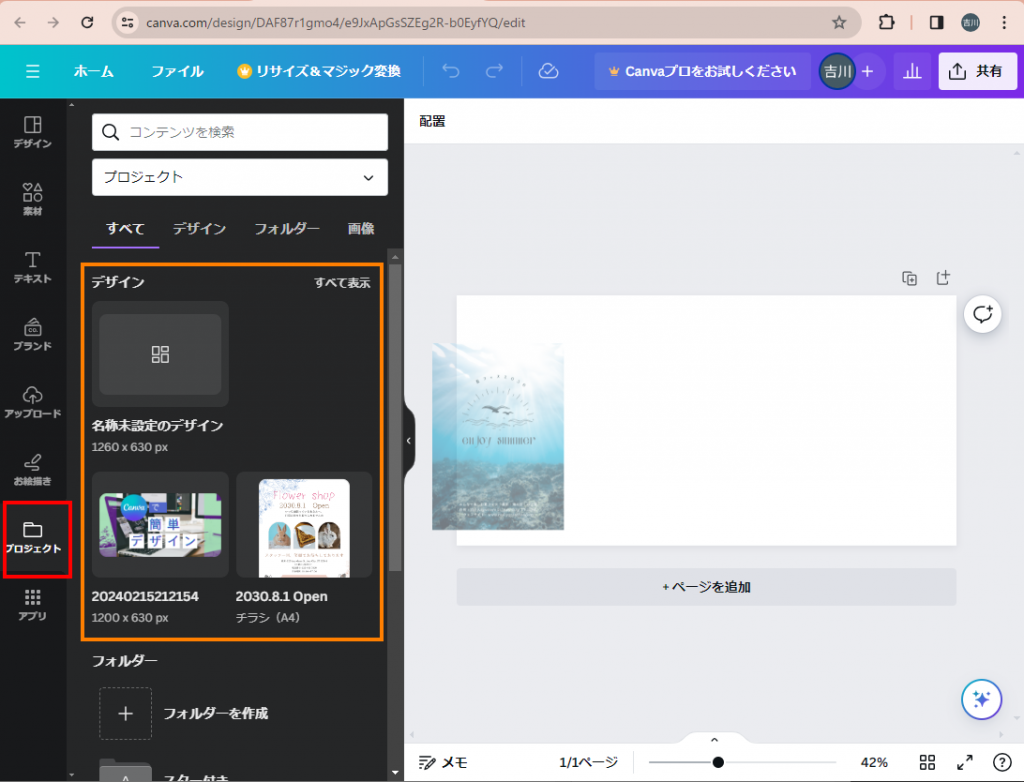
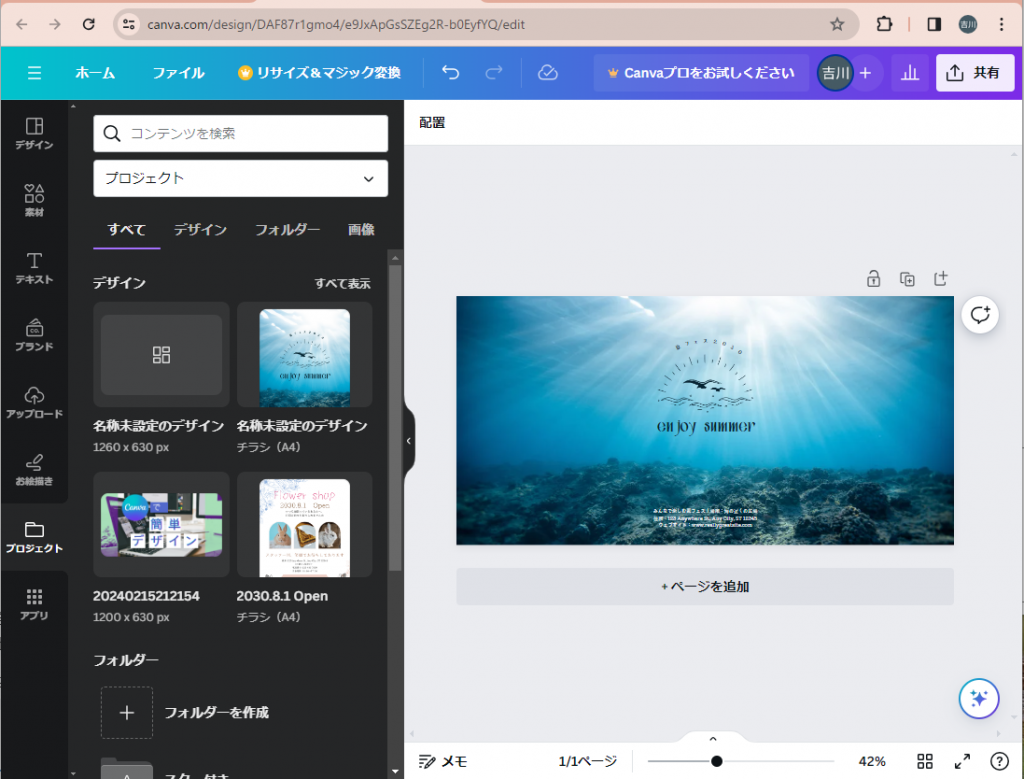
1200×630の新しいデザインを作成します。
赤枠の「プロジェクト」を選択すると、オレンジ枠の中に、今まで作成したプロジェクトが表示されます。
ここに、上で作成しておいたチラシ用のプロジェクトが表示されているはずです。
作成したチラシ用のプロジェクトを白紙の上にドラッグします。

画像が自動的に拡大され、チラシ用だったが面が、1200×630に自動変換されます。
注意としては、このチラシの場合、背景画像がもともと大きかったため、このようになったのであり、背景が無かったり、元のチラシサイズピッタリであると、自動的に拡大しない事もあります。
あとは不要なパーツを削除したり、必要なパーツのサイズを調整したり追加すれば、まったくの白紙からデザインするよりは、かなり早く仕上げる事ができます。
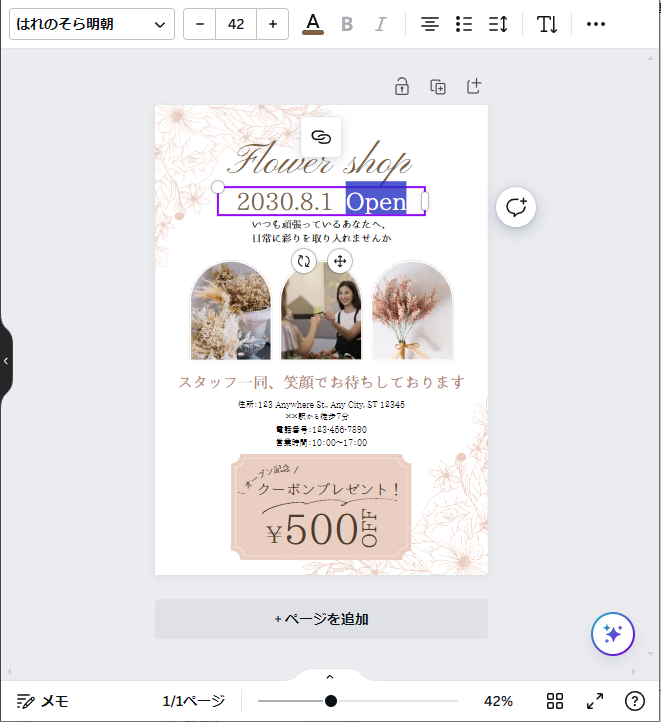
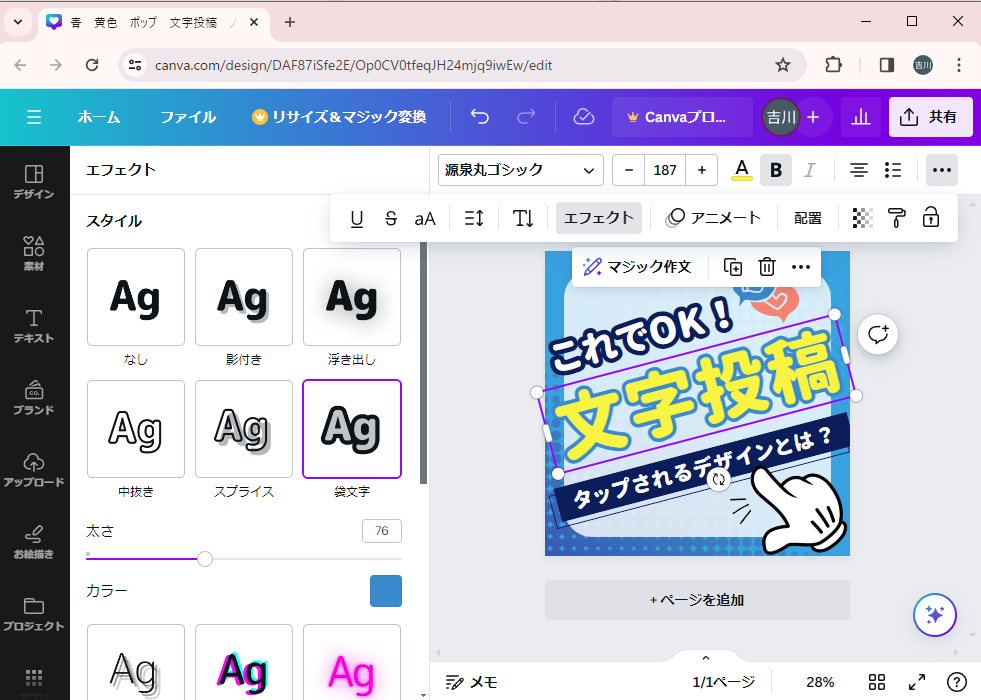
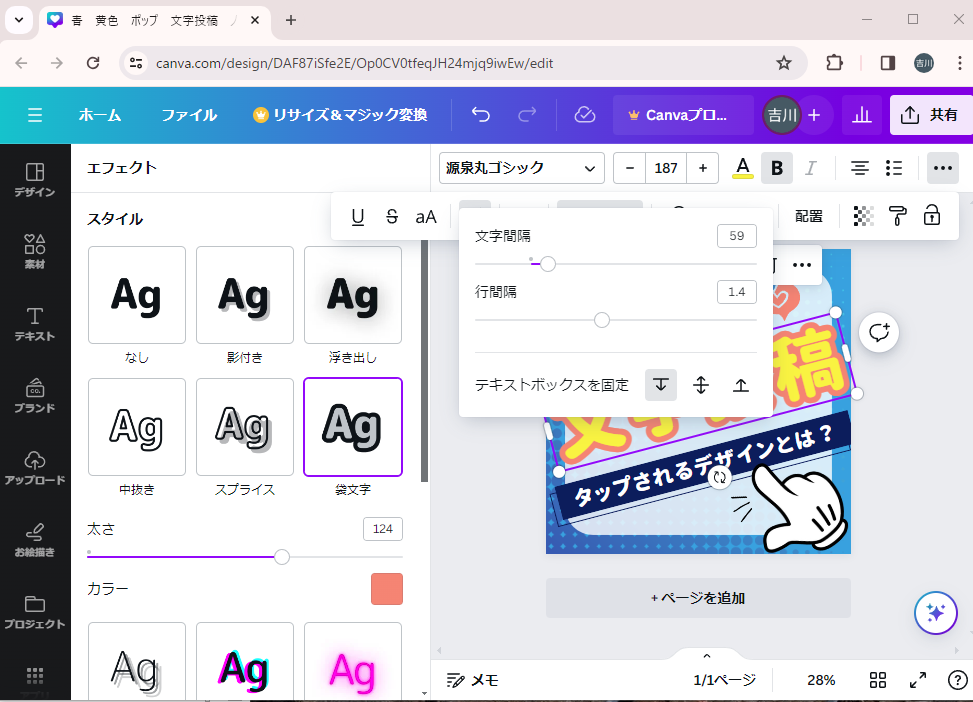
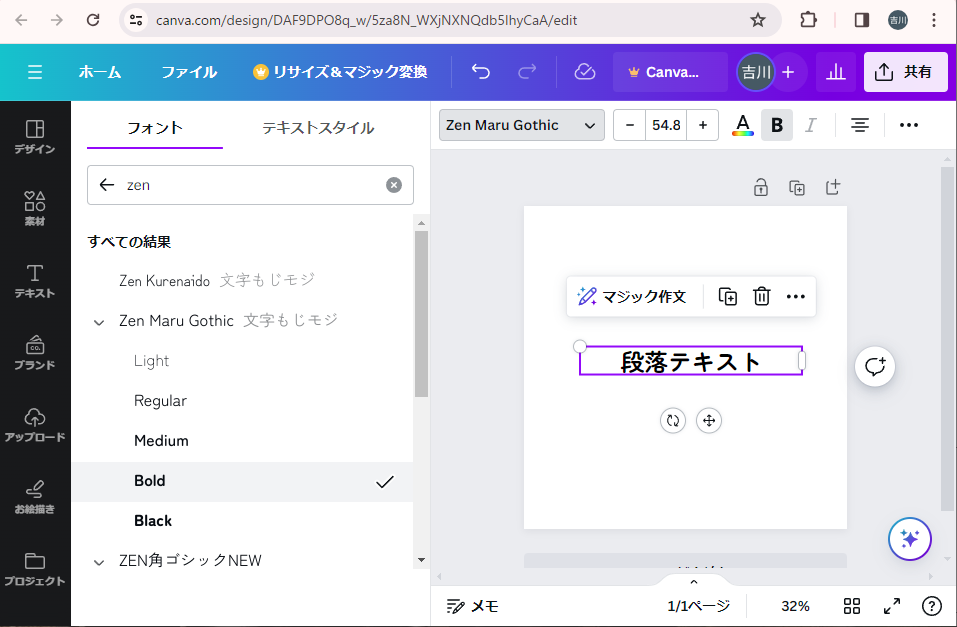
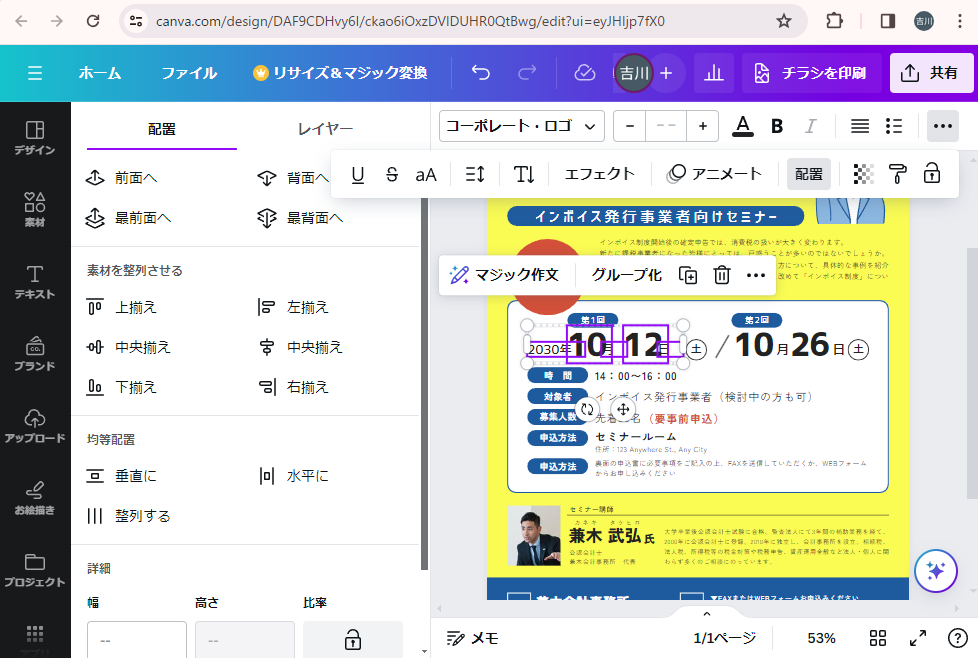
文字の加工

このように、日付を目立たせるため、数字だけ大きく表示するような場合は、それぞれをテキスト枠として指定する必要があります。
Shiftキーを押しながら、複数のテキスト枠を選択する事も可能です。
また、配置から均等配置で揃える事も可能ですが、枠の幅などに影響されるため、必ずしも期待通りの調整にはならないかもしれません。
また日本語表示の禁則処理、追い出しやぶら下がりなども未対応です。
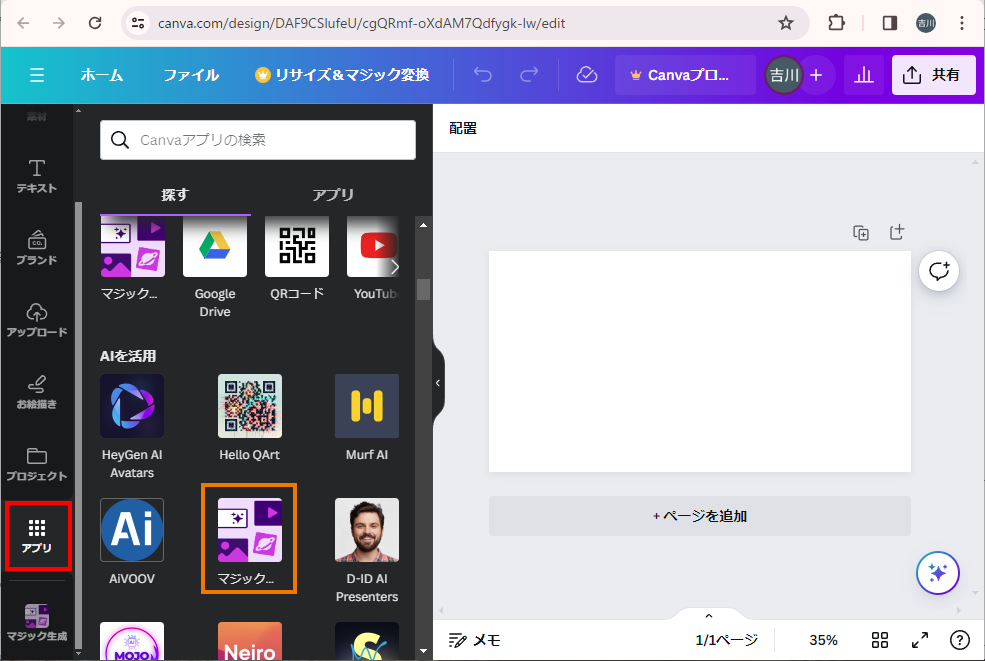
アプリの活用
Canvaには、便利なアプリが搭載されています。
活用すれば制作の幅が拡がるでしょう。

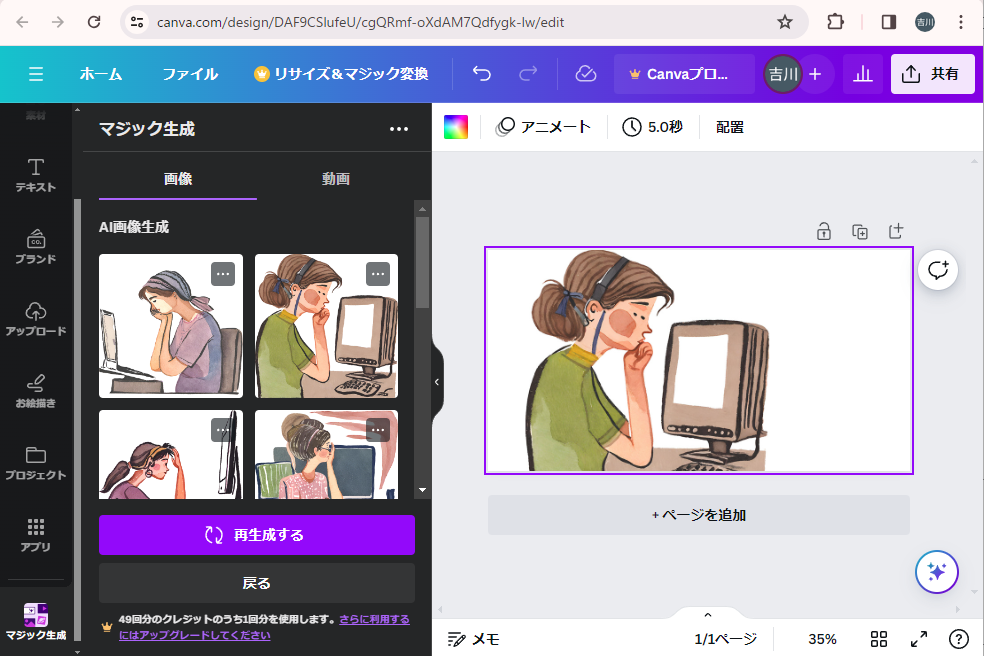
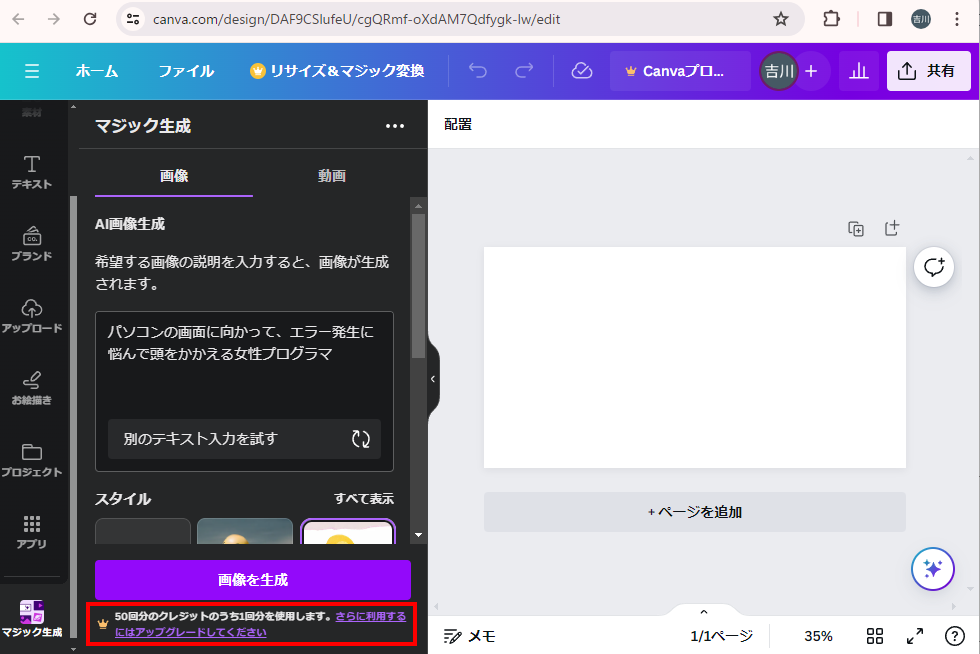
生成したい画像を文章で指定します。
日本語で大丈夫です。
ただし、注意点があり、無料アカウントの場合、赤枠の中にあるように、生成は50回までとなっており、2024年2月現在、これを回復する手段はありません。
有償アカウントでしたら、月に550回まで生成できます。
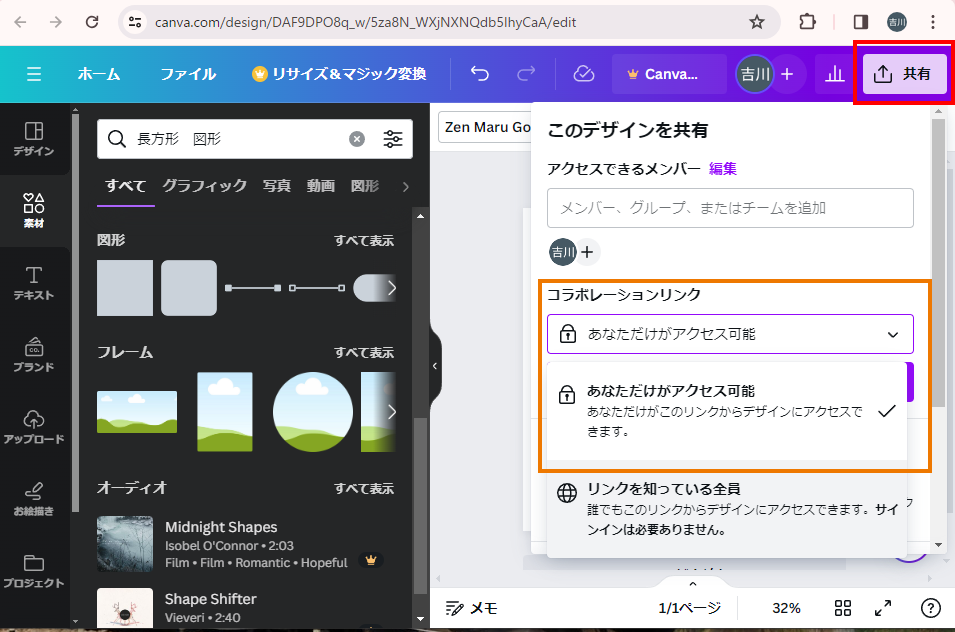
複数人で編集する

これは、今回の「Canvaの使い方を公認キャンバサダーに教わろう-Chiba WordPress Meetup 24年1月の会」で共有されたプロジェクトです。
参加者20名以上が素材を貼り付けたり、文字を入力したりしましたが、ほぼリアルタイムで共有できました。
他の方の編集した素材も触る事ができるので、例えばzoomなどでミーティングしつつ、複数でネット越しに同時に制作を行うような使い方も可能です。

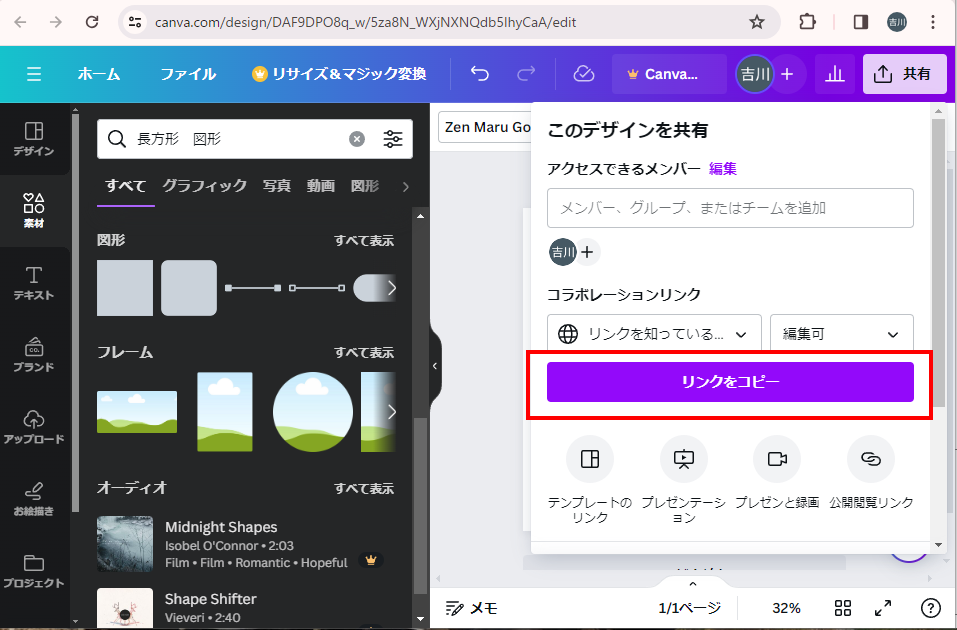
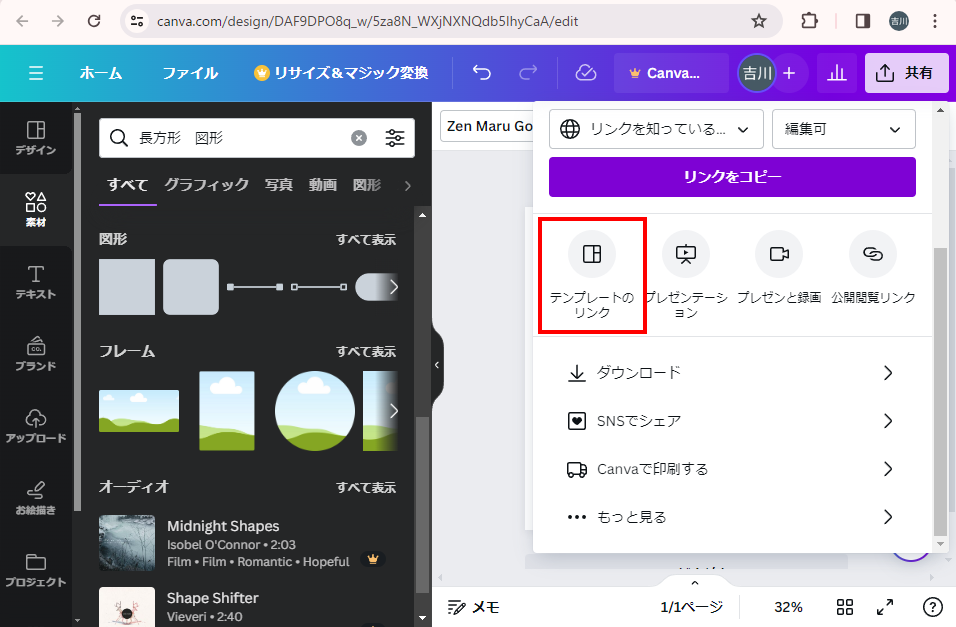
一方、「テンプレートのリンク」ボタンでURLをコピーして相手に通知すると、相手はリンクをコピーした時点での状態を開く事ができます。
この場合は、相手が編集をしても、自分の方には反映されません。
デザインを二つに分ける必要が生じたときや、作業を引き継ぐ時などに使用できます。
有償機能のため、この記事では紹介しませんが、便利な機能も多数あります。
- 背景除去:簡単に写真の背景を除去できます。
- マジック消しゴム:写真の一部分を消去し、かつ、他の構成要素と不自然にならないよう調整します。他人が映り込んでしまった写真などを使用する際、その人だけ消して、写真としては不自然でなく仕上がるので便利です。
- マジック拡張:写真に写っていない部分を、他の構成要素と不自然にならないよう追加してくれるツール。例えば写真の左側がもうあと数センチ映っていれば、デザインにピッタリなのに……という時に、映っていない部分を補ってくれます。
質疑応答
-
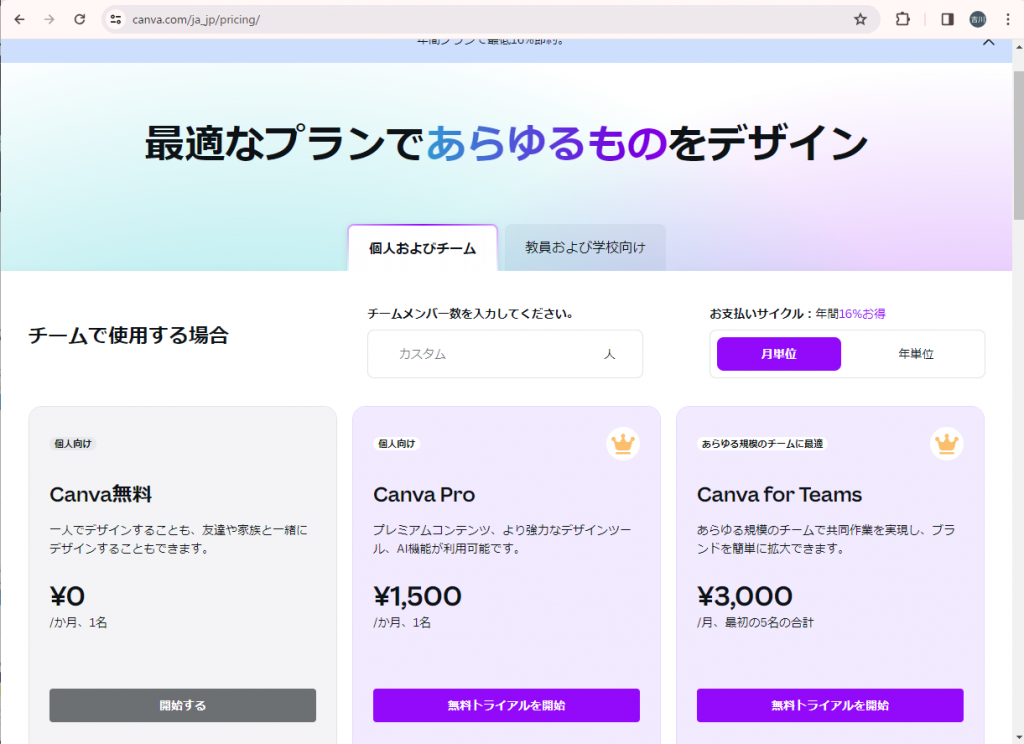
月額プランはありますか?
-
AI生成したものは商用利用できますか?
-
2024年2月時点のCanvaのヘルプページによれば、「当社のAI Text to Imageジェネレーターで作成した画像は、当社の条件に従う限り、個人または商用プロジェクトを含むあらゆる合法的な目的で使用することができます。」とあるため、可能です。
ただし、「当社の条件」が変更される可能性はあるため、商用利用時には最新のヘルプページを確認しましょう。
-
テンプレートに自分の写真をアップして、LINEカメラのようなフレームをつけられますか?
-
フォントはどのようなものがありますか?
-
無料の素材だけ探したい
-
Canvaの無料プランの場合、有料/無料の絞り込みは出来ないので、目視で王冠マークの無いものを探すしかありません。
有料プランの方には、素材の有料/無料の絞り込みが存在します。
-
EPS形式に対応していますか?
-
EPSとは、PhotoshopやIllustratorなどで保存することができる画像ファイル形式です。
アドビ株式会社が高品質な印刷を目的として開発しました。
2024年2月の時点では、Canvaは未対応ですので、印刷物として納品するには、PDF対応をしているかを確認する必要があります。
-
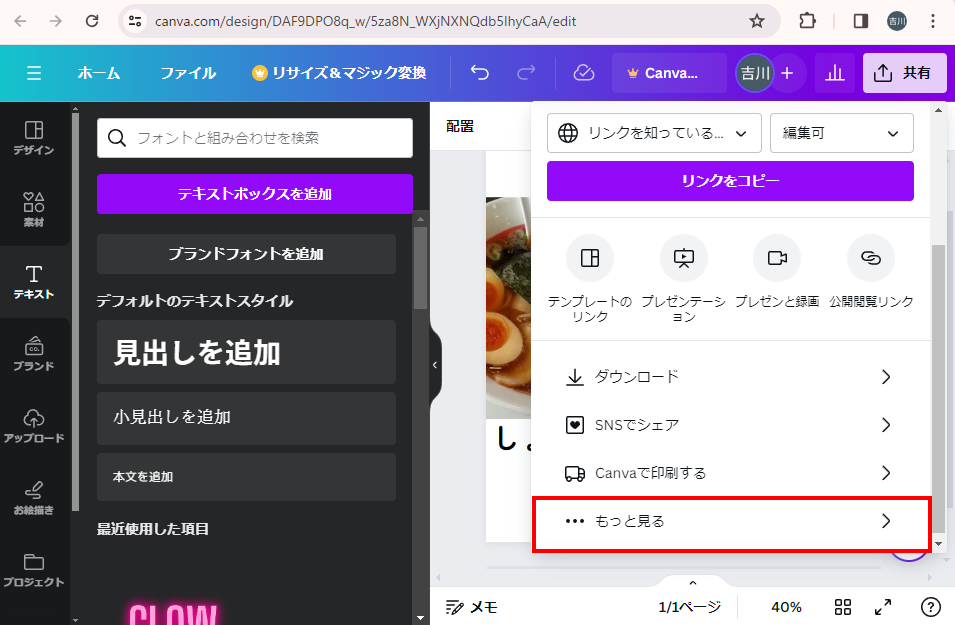
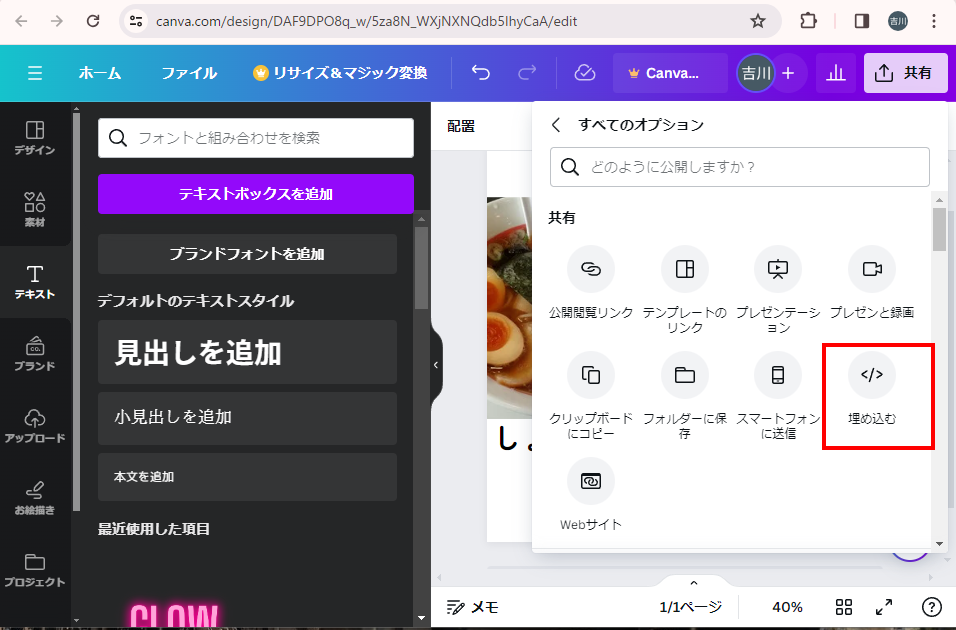
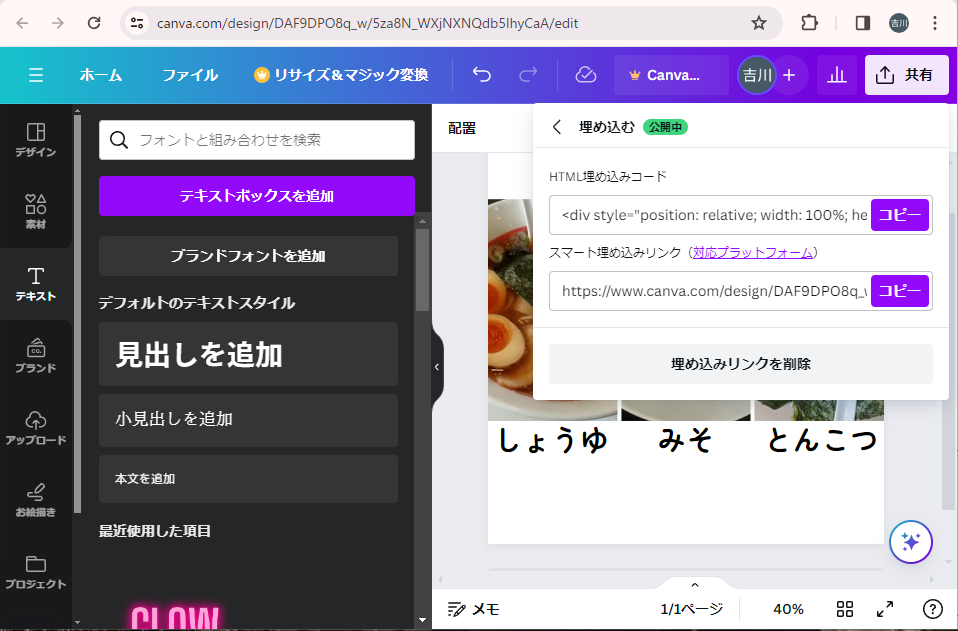
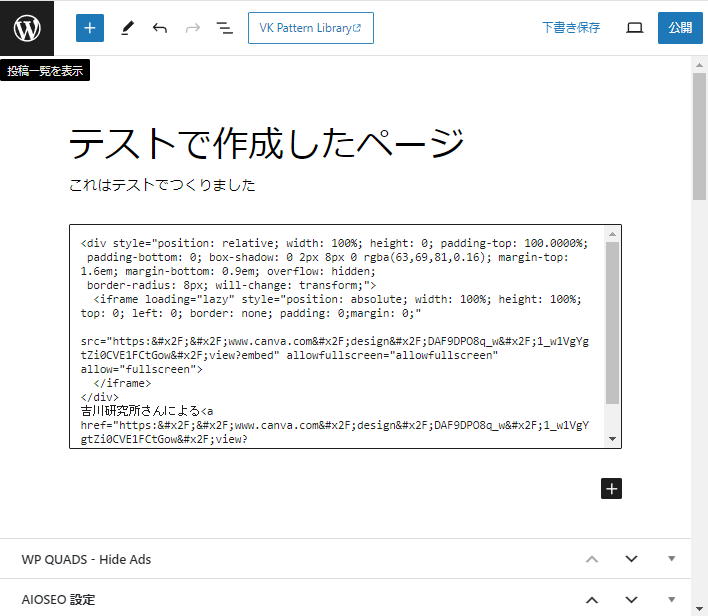
HTMLなど、WEBページ対応の出力はできますか
まとめ
Canvaの機能のうち、無料版に関する機能をまとめてみました。
驚くような機能が多く、有償版のマジックツールの機能は、切り出したり、置換えたり、不要な部分を消したりと高性能ぶりは目を見張るものがありました。
是非、作成の幅を拡げるため、使って見て頂ければと思います。