WordPressの子テーマとプラグイン
目次
テーマと子テーマ
WordPressには、インストール時に標準テーマとして、Twenty Twenty、wenty Nineteen、Twenty Seventeenの3つ(WordPress 5.5.1の場合)が用意されています。
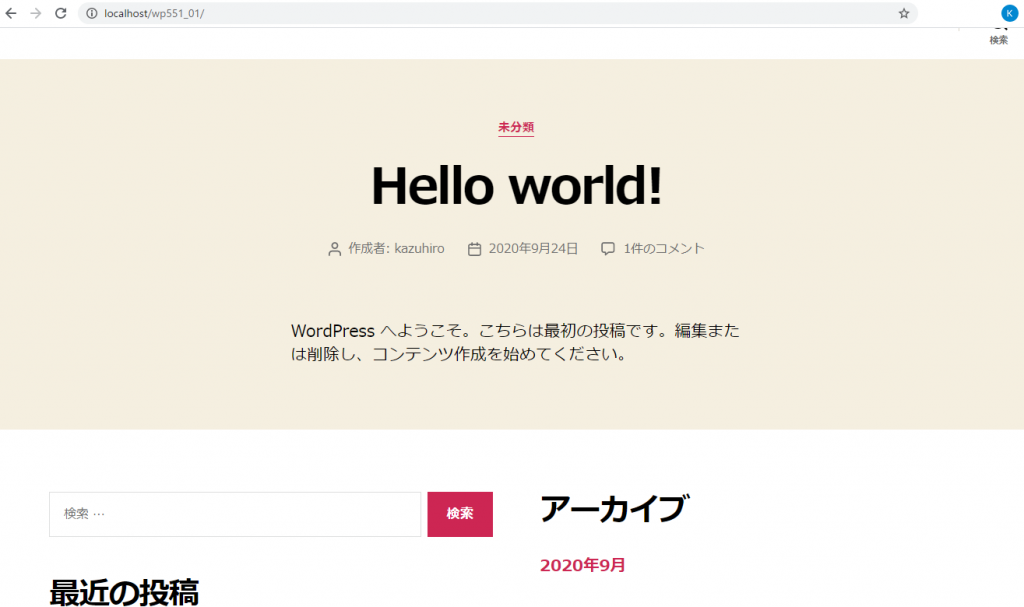
今までにWordPressをインストールしたことのないの環境に、はじめてインストールした直後のWordPressでは、このうちTwenty Twentyが適用されて、このようになっています。

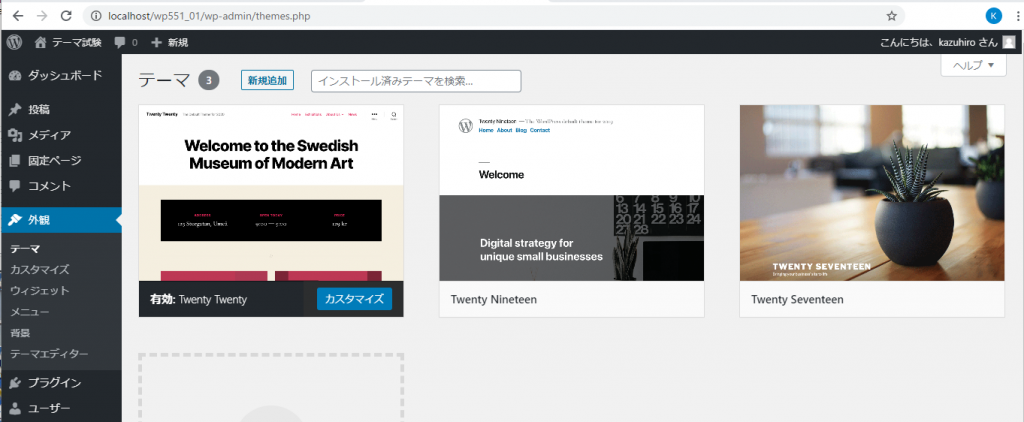
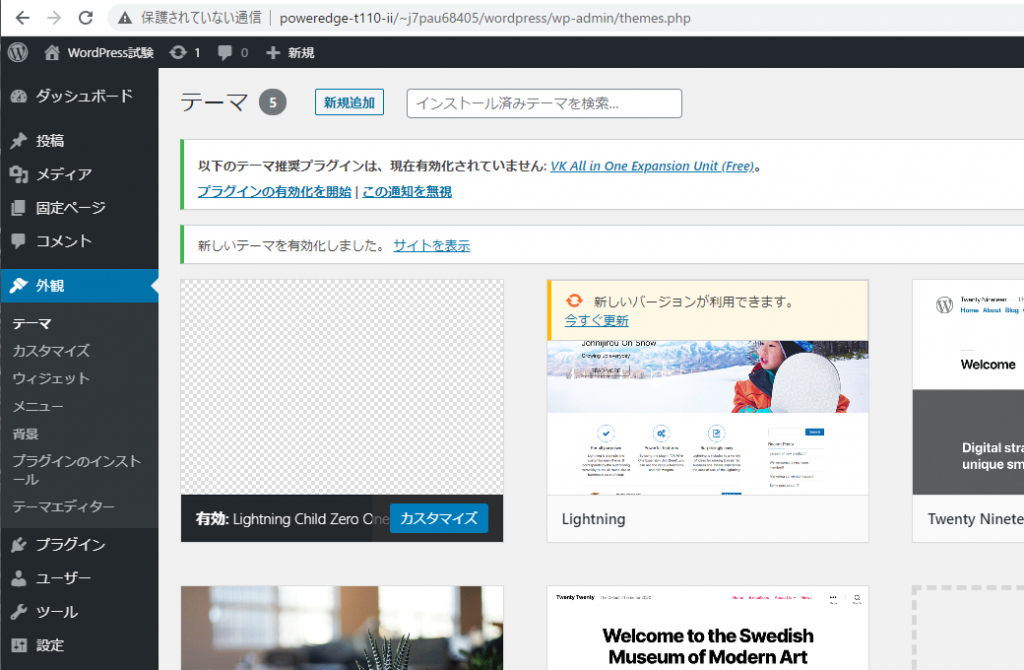
このときの、「ダッシュボート」の「外観」はこんな様子です。
有効になっている、Twenty Twentyの他、2つのテーマがある事が判ります。

テーマとは?
では、このテーマとはなんでしょうか?
一言で言うと、「外観」の中にあるので、外観を受け持っています。
外観に関するあらゆる設定をひとまとめにしたのがテーマです。
このため、テーマを取り替えると、記事内容を保ったまま、見た目だけまったく違う形式にする事が可能で、自分の希望する外観や機能を持つテーマに取り替える事で、非常に簡単に見た目を切り換える事ができます。
少し専門的になりますが、WordPressでは書いた記事の内容や、設定した事項はデータベースに記憶されています。
WordPress自身は、これを人間に見せる仕事は一切せず、それを全てテーマに一任し、テーマの要求で記事内容などをデータベースから渡しています。
このため、外観を簡単に切り換えたり、SEOなどに強い並び方でデータを呼び出しできるという仕組みになっています。
ちなみに、このサイトでは、lightning というテーマを使用しています。
テーマを切り換えてみる
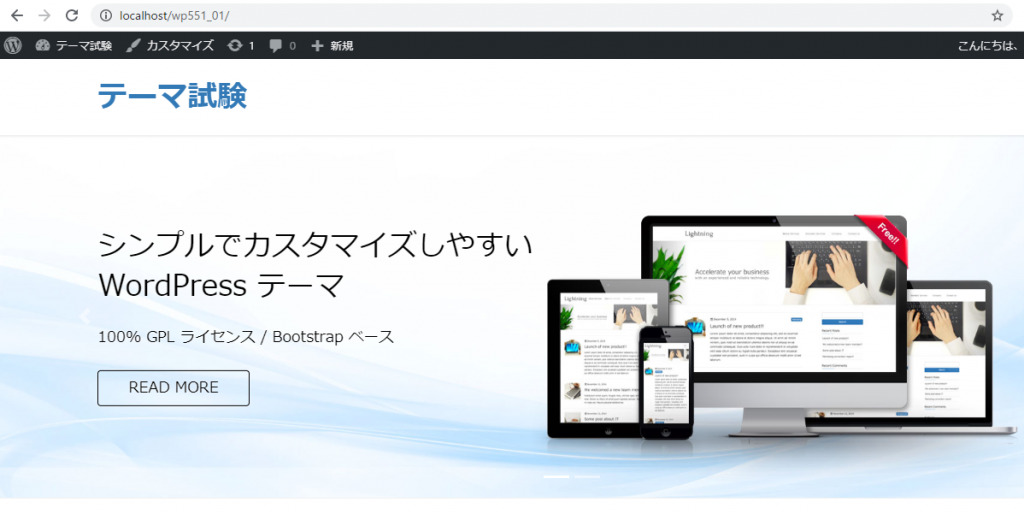
それでは、このサイト同様、lightning にしてみましょう。
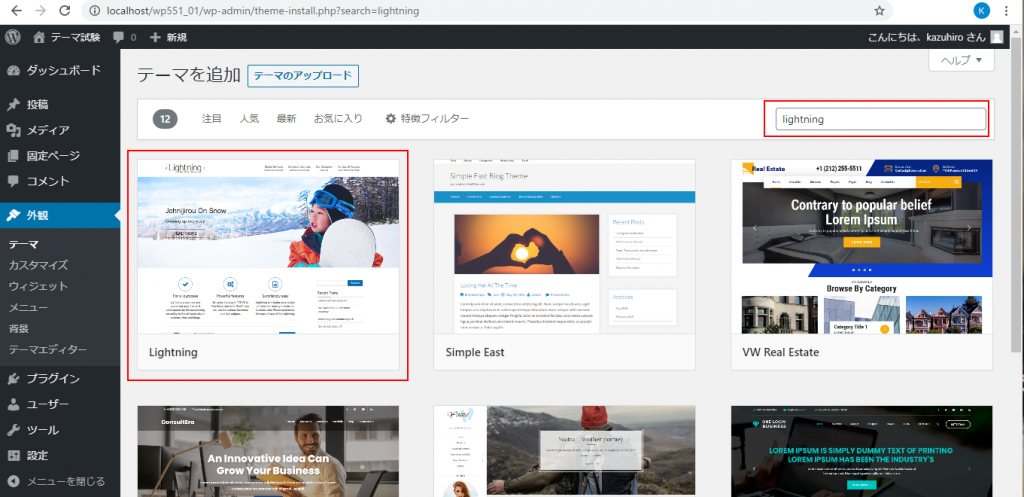
lightning は「外観」の「テーマ」で簡単に取得できます。
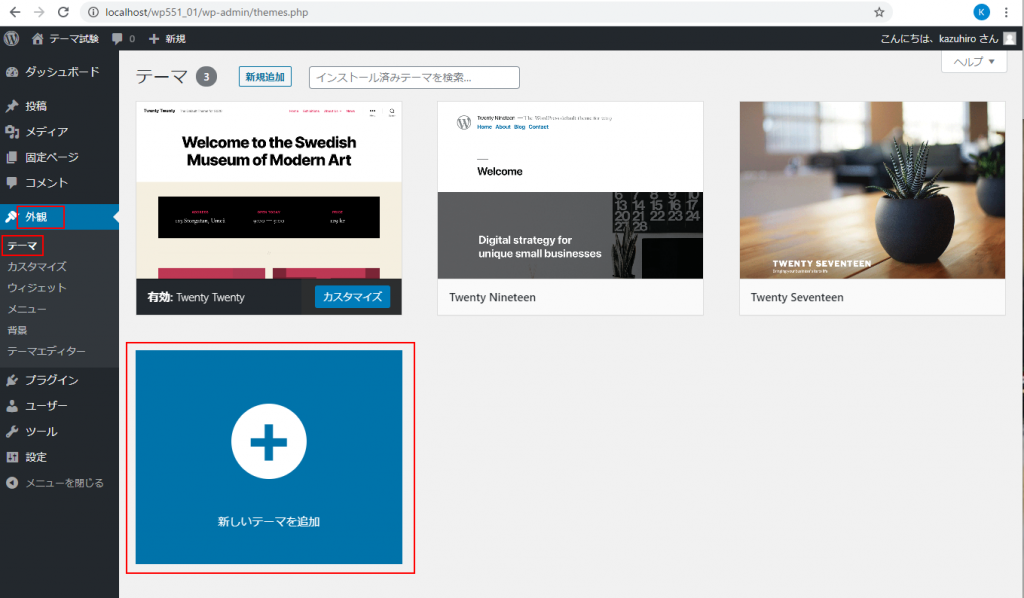
外観を押し、テーマが出て来てたら、新しいテーマを押します。

するとテーマの一覧画面になりますので、lightningと入力して検索すれば、すぐに見つける事ができます。

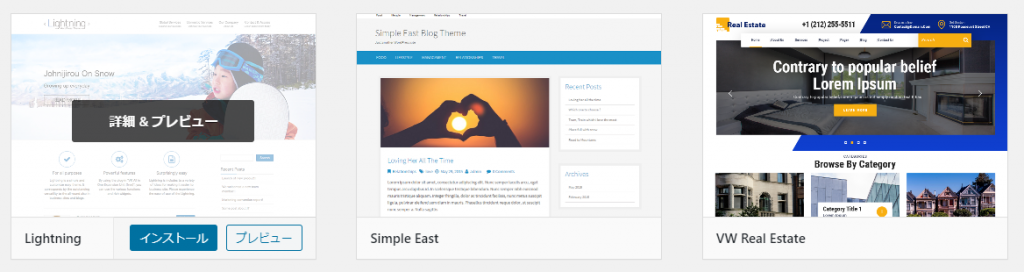
でてきたlightningのアイコンを押すと、インストールかプレビューを選択できますので、インストールを押せば、それだけでインストールされます。


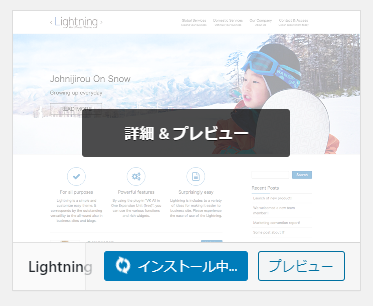
押せばこのように「インストール中」になります。
テーマのインストールは、若干時間がかかるので、しばらく待ちましょう。

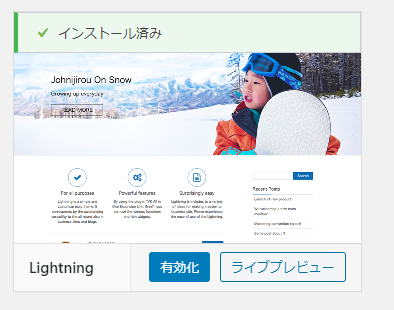
インストールが完了しました。
ただ、このままではテーマは使用されていません。
最後に「有効化」を押して完了です。

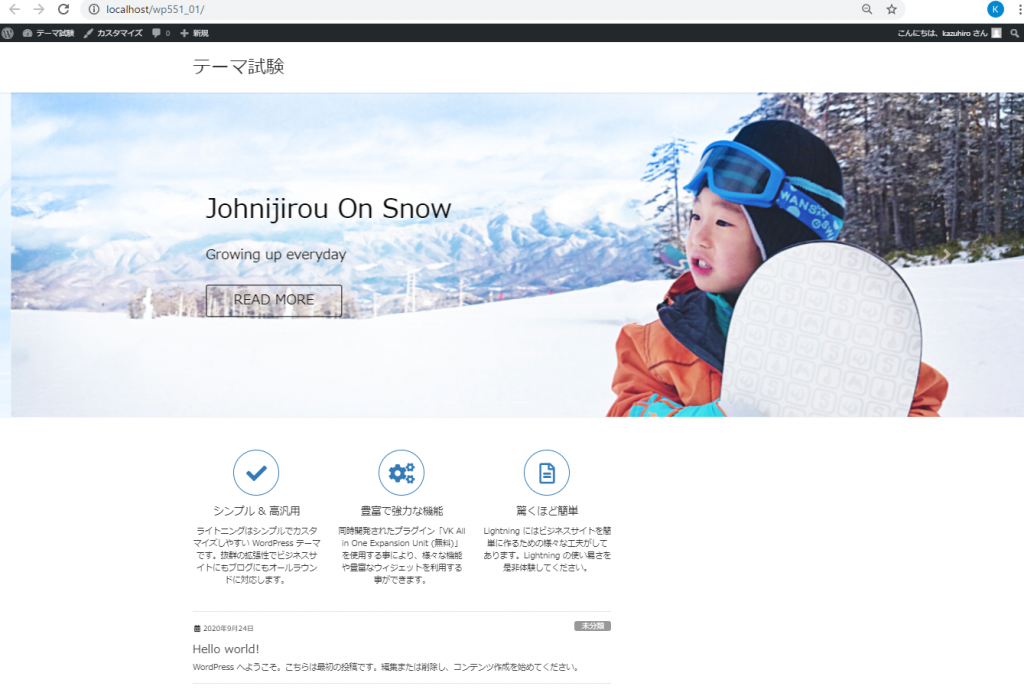
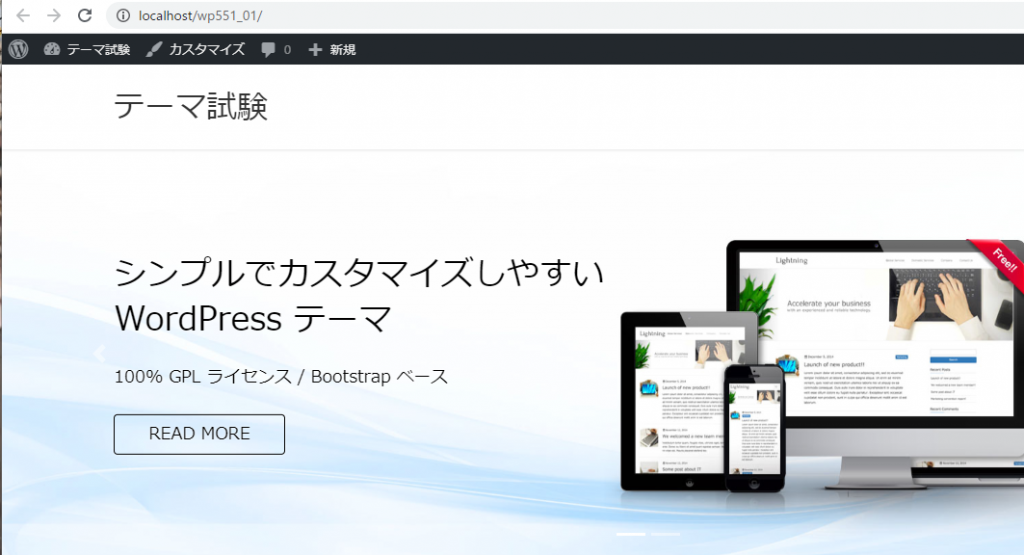
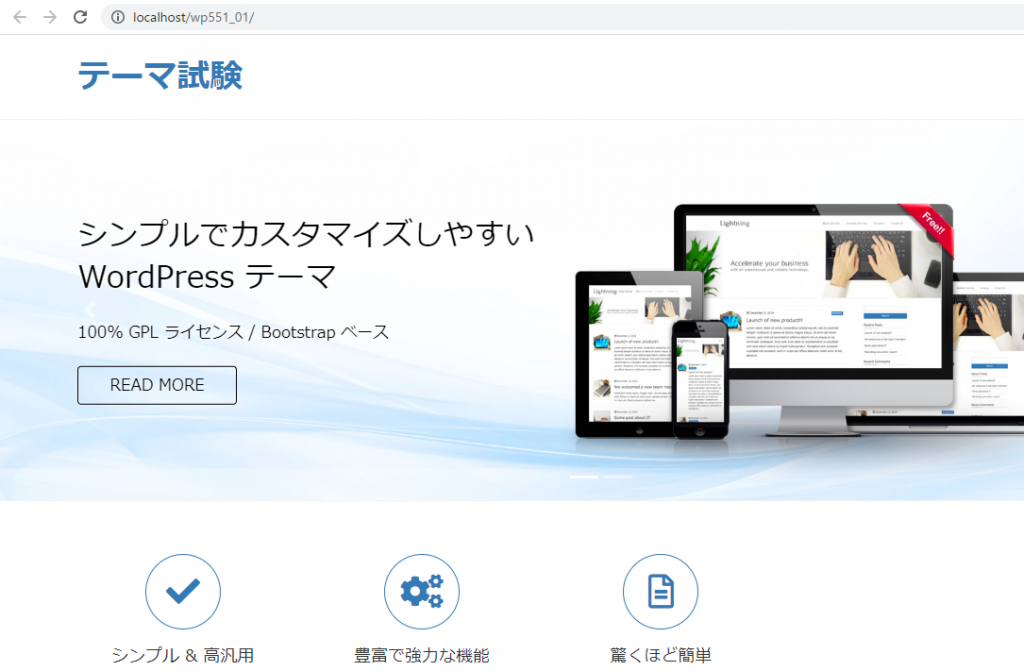
如何でしょうか? サイトアドレスは同じなので、同一のサイトを開いているはずですが、見た目はまるっきり別サイトです。
でも、ちゃんと記事は未分類のHELLO WORLD! 同じ内容を表示しているのが判ると思います。
このように、テーマを取り替えるだけで、簡単にサイトの見た目を変える事ができます。
しかも、記事の内容はまったく同一のままで
WordPressのテーマは、使用にお金のかかる有償のものから、無償提供のものまで、無数に存在しますから、テーマをドンドン載せ替えて、ご希望にピッタリのサイトを簡単に作る事ができるでしょう。
これで、めでたしめでたし……とは行かないのが世の中の常ではありますが…
テーマの「見た目」に満足出来ない時
例えば、これが誰かに頼まれて、『テーマ試験』というサイトを立ち上げ、lightningをテーマとして設定したとしましょう。
「『テーマ試験』のタイトル、もう少し大きな文字で、太字で、あと色は青がいいな。それと、マウスを置いたら水色に変えられる?」
という要望が来たら、どうしましょうか?
もちろん、文字色を換える位は、ダッシュボードから簡単にできます。
ただ、大きさの指定や、フォントはこれが良いなど、ダッシュボードからでは答えきれない要望を受ける事があるかもしれません。
そんな時は、テーマそのものを改造するという方法が存在しています。
<header class="siteHeader">
<div class="container siteHeadContainer">
<div class="navbar-header">
<h1 class="navbar-brand siteHeader_logo">
<a href="http://localhost/wp551_01/">
<span>テーマ試験</span>
</a>
</h1>
</div>
</div>
</header>少々専門的になりますが、lightningで表示したサイトの、「テーマ試験」の辺りは、実際には次のような記述になっています。
少々無理矢理日本語にすると、
「テーマ試験」は、localhost/wp551_01/へリンクするよ。段落としてはH1なので、大きな見出し1号用の設定を読んでね。他のところはnavbar-brand siteHeader_logoを読んでね。
になります。
文字色や大きさの事は、かかれていません。
これは、最近のWEBサイトの書き方として、属性や文字内容と、色や大きさなどを分けて管理するという考え方に基づいています。
属性や文字内容を受け持っているのがHTML、大きさや色などは、CSSというものが受け持っています。
そのCSSには、文字カラーや、別の場所ではフォントサイズが記載されていて、総合では、カラーに#333333をフォントを22.4pxを指定しています。
なので、これを換えてやれば、表示を変える事ができます。
/* サイト名の色 */
.navbar-brand a {
color: #337ab7;
font-family: "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, "Helvetica Neue", Helvetica, Arial, sans-serif !important;
font-size: 35px;
font-weight: 600;
}
/* サイト名マウスオーバー時の色 */
.navbar-brand a:hover {
color: aqua;
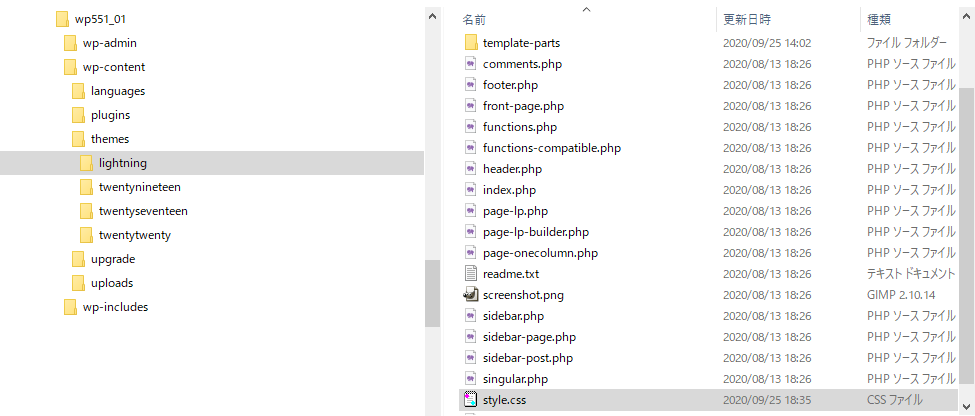
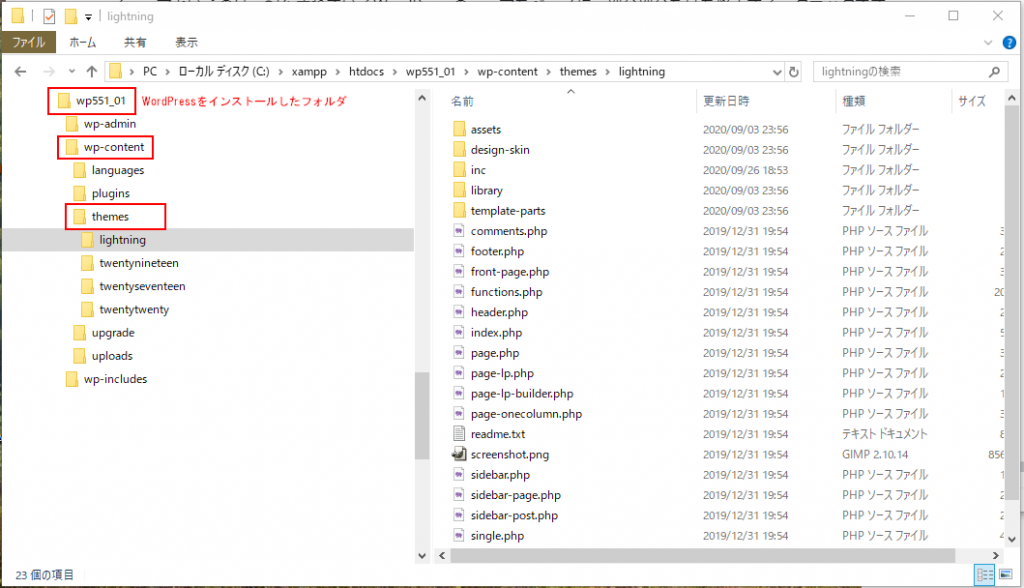
}上記の内容を、WordPressをインストールしたフォルダにある、wp-content の中のthemes の中の、lightningフォルダにある、style.cssに追記します。
ツリー的にはこのようになります。

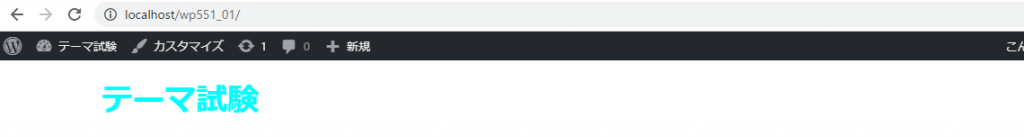
すると、先ほどのテストサイトは、このような表示になります。

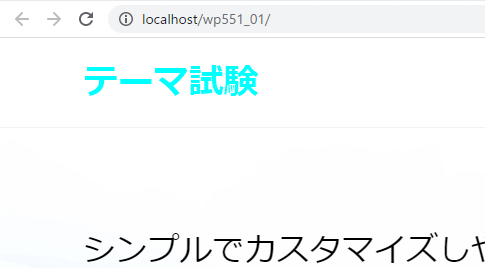
「テーマ試験」の文字が、明らかに大きくなっていて、かつ青色ですね。

マウスを上に載せると、水色になります。
変更が元に戻ってしまった!
これで万事解決ですね。と思いきや、実はこの方法には落とし穴があります。

自分のWordPressサイトのダッシュボードで、こんな表示を見たことはありませんか?
これ、テーマのバージョンが新しくなったので、更新するべきという案内です。
セキュリティの観点からも、テーマやプラグインは可能な限り最新を使用するべきです。
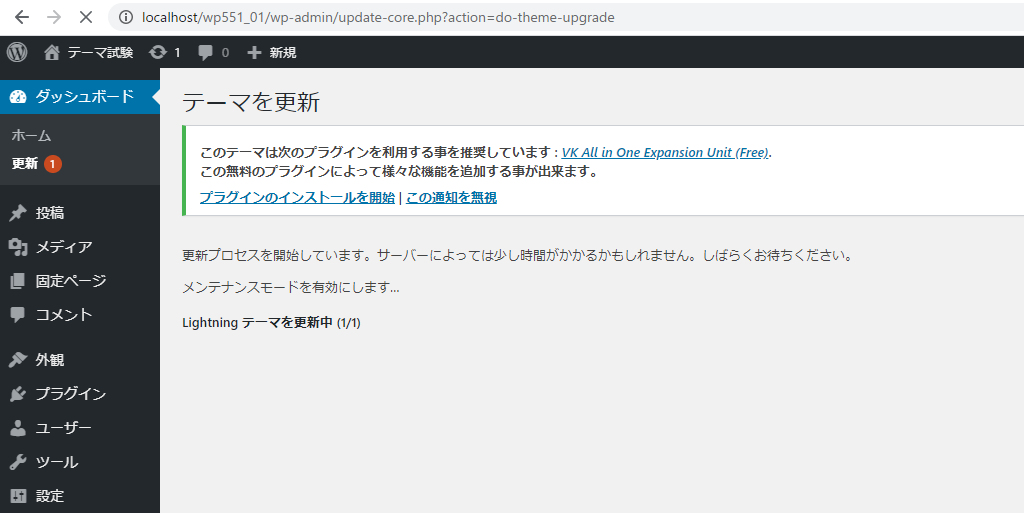
早速、更新してみましょう。

すると、なんという事でしょう。

せっかく設定した太字が消えてしまいまいた。
これは、テーマを更新した事で、先ほど書換をしたstyle.cssが初期化されて、元に戻ってしまったためです。
一箇所や二箇所の修正なら、テーマのアップデートの度に修正するのもアリかもしれませんが、メンテナンスとしては面倒ですし、最悪です。
どうすればいいでしょうか?
子テーマを作成して、解決する
子テーマというのは、配布されているWordPressのテーマをベースに、部分部分だけを修正するテクニックです。
主要部分をメインのテーマから引用し、必要な部分だけを自分が記述した設定にする事ができます。

WordPressをインストールしたフォルダには、wp-contentというフォルダがあり、その中に、themesというフォルダがあります。
lightningが見えていますが、これは、上のテーマインストールをすると、themesフォルダに自動的に作成されるためです。
逆に、テーマに関するファイルをここに手動で配置すれば、画面の「新しいテーマ」からでなくてもテーマを設置できます。
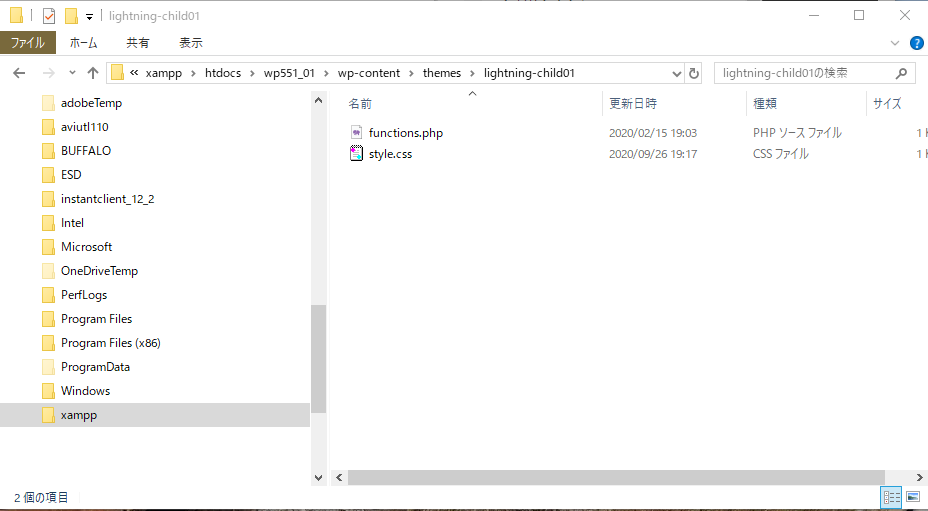
ここに、適当な名前でテーマのフォルダを作ります。
ここでは、lightningを引き継ぐ事にして、lightning-child01 と名付けましょう。
その中に、ファイルを2つ作成します。
ファイルは、functions.php と、style.css です。

<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>/*
Theme Name: Lightning Child Zero One
Theme URI: https://yoshisyou.com/lightning-child01
Template: lightning
Description: Lightning Child Zero One Theme
Author: Yoshikawa Laboratory
Author URI: https://yoshisyou.com/
*/
/* サイト名の色 */
.navbar-brand a {
color: #337ab7;
font-family: "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, "Helvetica Neue", Helvetica, Arial, sans-serif !important;
font-size: 35px;
font-weight: 600;
}
/* サイト名マウスオーバー時の色 */
.navbar-brand a:hover {
color: aqua;
}style.css は
Theme Name: Lightning Child Zero One(名前は必須)
Theme URI: https://yoshisyou.com/lightning-child01(テーマの公式サイトなどのURL(空欄でも可))
Template: lightning(必須)
Description: Lightning Child Zero One Theme(テーマの説明(空欄でも可))
Author: Yoshikawa Laboratory(テーマ作成者の名前(空欄でも可))
Author URI: https://yoshisyou.com/(テーマ作成者のURL(空欄でも可))
の後に、上段に記載してる変更点を記載します。
これを保存し、WordPressのダッシュボードの外観を見ると、イメージがなく、先ほど付けた名前が表示されています。

このLightning Child Zeroを有効化すると、


lightningとまったく同じ画面ですが、先ほどの修正が活きていて、青く太いサイト表示と、マウスを載せると水色に変わる設定も活きています。
有効化したのは、Lightning Child Zeroなのは確認済みですが、Template: lightningの設定で、lightningの設定を持ってきているため、見た目はlightningそのままになります。
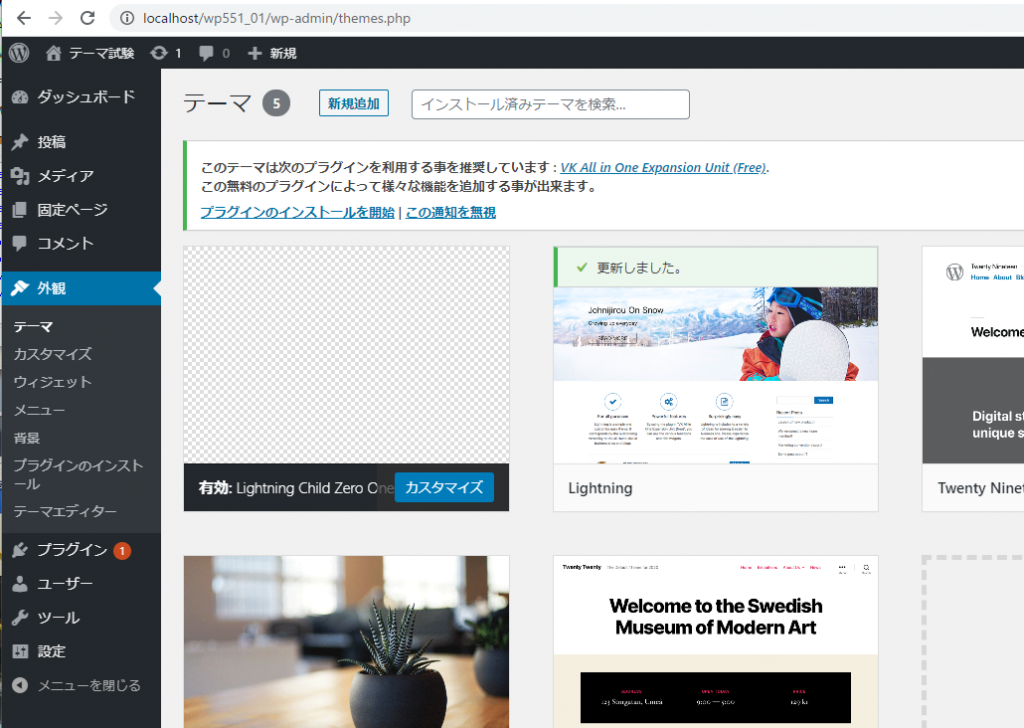
Lightning Child Zero Oneを有効化したメリットは、有効化の説明画面にも現れています。
有効化をはずれたlightningですが、「新しいバージョンが利用できます」の警告が出ています。
先ほどの通り、テーマは可能な限り、最新にしておくのが望ましいです。

lightningの更新を完了させました。

今度は、テーマlightningの更新後も、ヘッダの文字が変わりません。
これは、メインは子テーマであるLightning Child Zero Oneが担当し、親であるlightningと重複する部分については、子テーマが優先されるためです。
これにより、今後はlightningの更新があっても、子テーマで変更している部分については、子テーマの表記となるため、変更した部分が勝手に上書きされてしまう事がありません。
このように、使用テーマで実現できない部分については、子テーマで分離して内容を変更してしまう事により、実現が可能になります。