WordPressサイトのメンテナンス

目次
サイトのメンテナンスは必須です。
WordPressは、簡単で、かつキレイにWEBサイトを構築できます。
ただ、いろいろ設定をかけ、記事を書き、素晴らしい「あなたのサイト」が出来ても、それは終わりではありません。むしろ始まりです。サイトを閉鎖するまで続く、メンテナンスつまり保守作業がはじまります。
酷い言い方のようですが、事実です。
あなたのサイトの保守を怠ると、取り返しのつかない事になりかねません。
プログラムは常に古くなります。
WordPressサイトが、簡単にキレイなWEBサイトを構築できるのは、WordPressが「プログラム」だからです。
プログラムが、本来なら作成者が書かなければならないHTMLの構成を請け負いしているため、簡単に操作ができて、かつキレイなWEBサイトが出来上がるのです。
しかし、コンピュータやネットワークの世界は、日進月歩どころか、秒速分歩なので、それこそ「あっ!」という間に既存の技術が古くなります。
このため、WordPressも常にバージョンアップしていきます。
いつまでも旧バージョンのWordPressを使用していると、プログラムの作成者にも予想のつかない弱点(脆弱性)を突かれて、サイトを乗っ取られるかもしれません。
なので、常にバージョンを最新にしておく必要があります。
バックアップは本当に重要です。
あなたのサイトは、世界中何処を探しても、あなたが設定したサーバーにしか無く、失われたら復元できないからです。
もう一度言います。
あなたのサイトは、いま、そこにしか無く、なくなったら永遠に復元できません。
なぜなら、よっぽど記事数が少なくでも無い限り、書いた記事をすべて覚えてはいないでしょう。もう一度全て書いてくれといわれてもまず不可能です。
そして、電子データは実体というものがないため、消えたら復元する事がほぼ不可能だからです。
WEB魚拓というサービスはあるにはありますが、現在のあなたのサイトが全て保存されている保証はありません。
このため、サイトをバックアップするのはとても、とても重要な事です。
WordPressバックアップの基礎
WordPressサイトは次の2つで構成されています。
- WordPressをインストールしたディレクトリ
- WordPressが使用しているデータベースの内容
この2点をWEBサイトから取得すれば、バックアップは完了。
例えば何等かの障害で、あなたのWEBサイトが喪失したとしても、この2つを元通りにすれば、WEBサイトは復活できます。
何等かの事情で、サーバーを引っ越しする際にも、この2点が必要になりますので、出来るだけ最新のものを取得しておきましょう。
手動でバックアップする。
別記事で、レンタルサーバーにWordPressを展開する方法を紹介しました。
簡単インストールのような機能を持っているレンタルサーバーは、基本的には手動でバックアップしますので、こちらをバックアップしてみます。

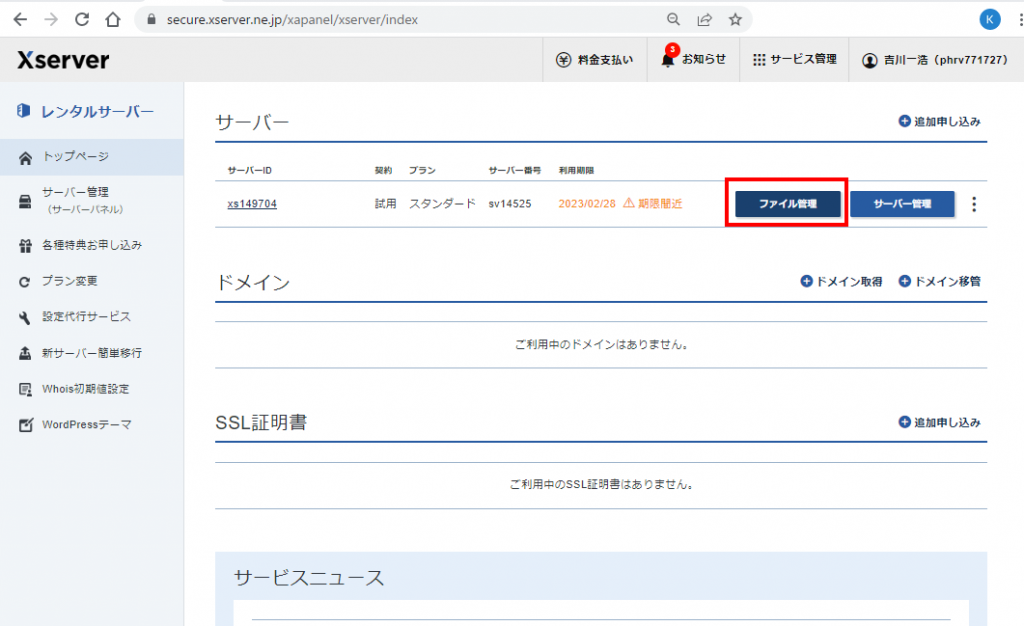
XSERVERの管理画面だと、ファイル管理という画面があり、ここからサーバー上のファイルを操作できます。

ファイル管理画面はこのようになります。
サーバーのファイルは全てこの中に存在しています。
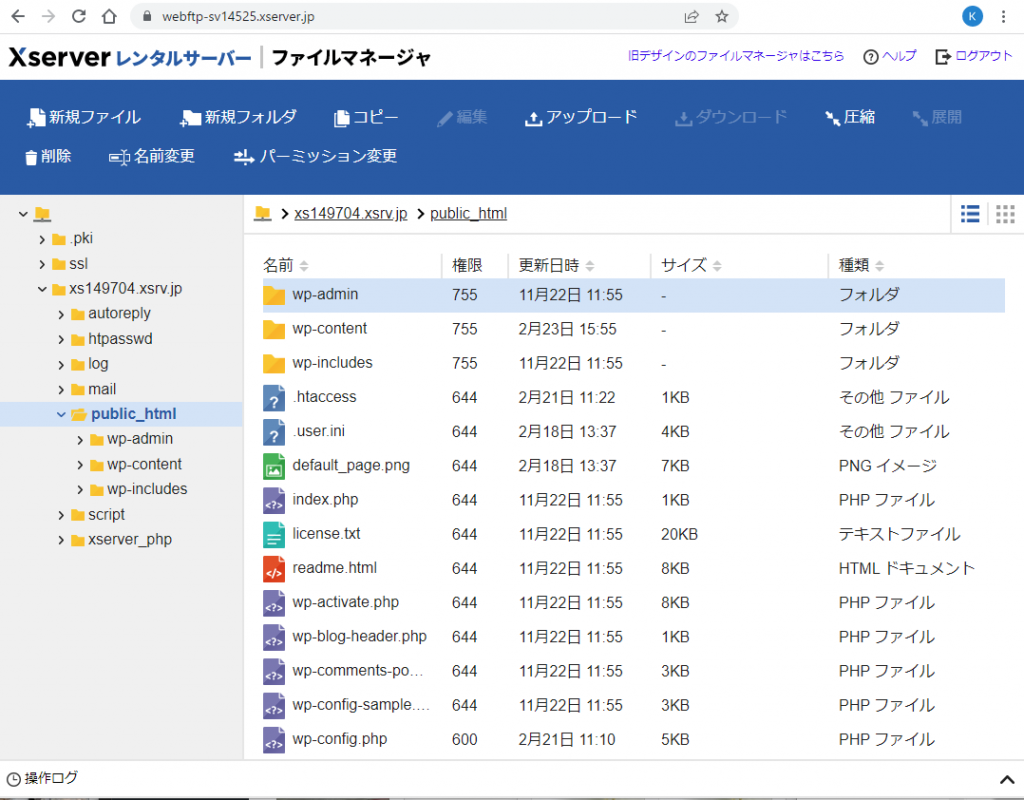
XSERVERの簡単インストールの場合、Public_htmlにWordPressの内容が直接展開されますので、このフォルダを取得すれば「WordPressをインストールしたディレクトリ」を得る事ができます。

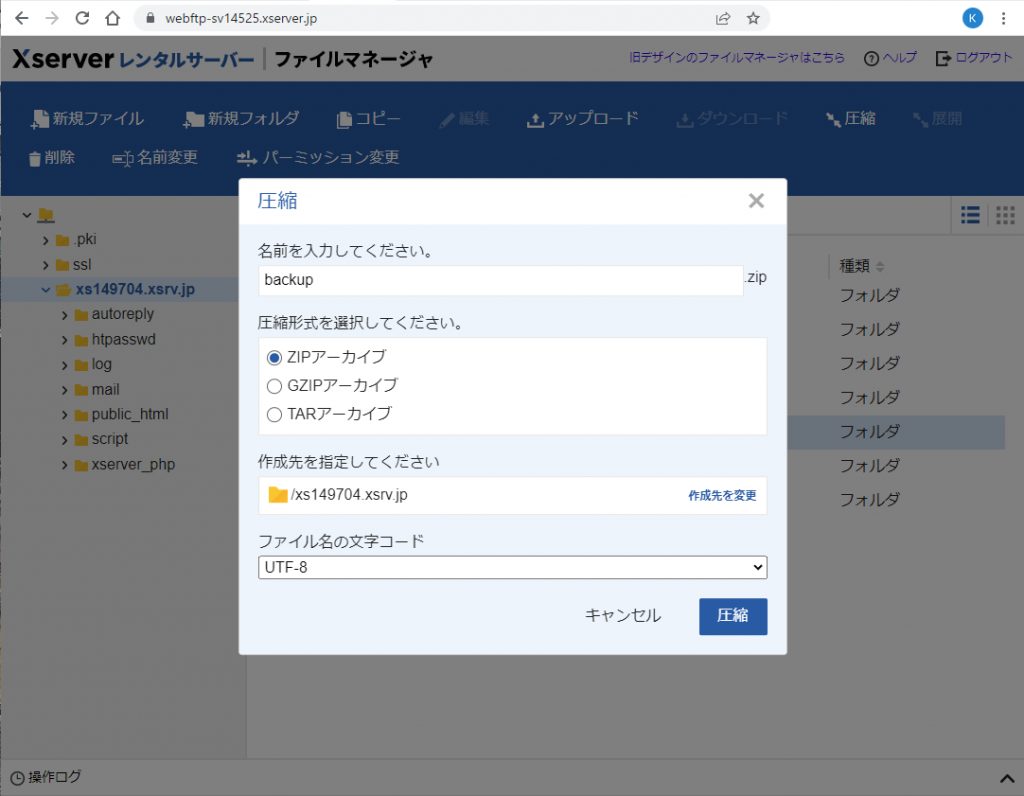
Public_htmlを指定して、圧縮を指定すると、圧縮ファイル名などを指定できます。

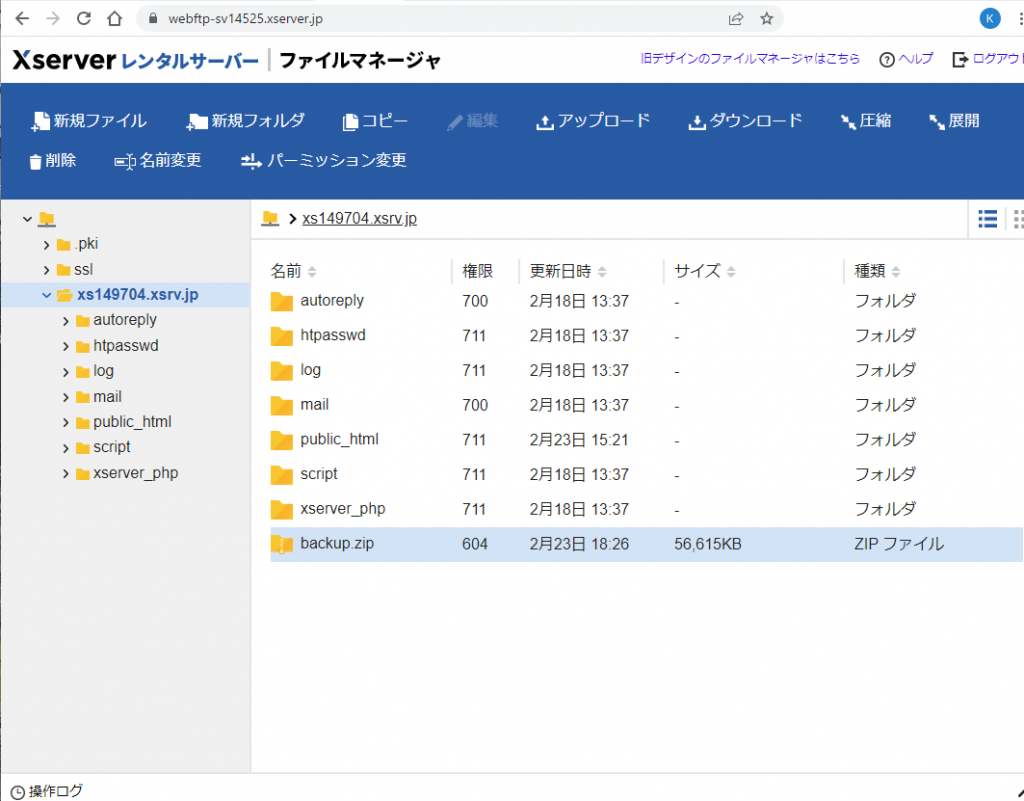
すると、上記のように指定したファイル名の圧縮ファイルが作成されますので、ダウンロードで取得すればOKです。

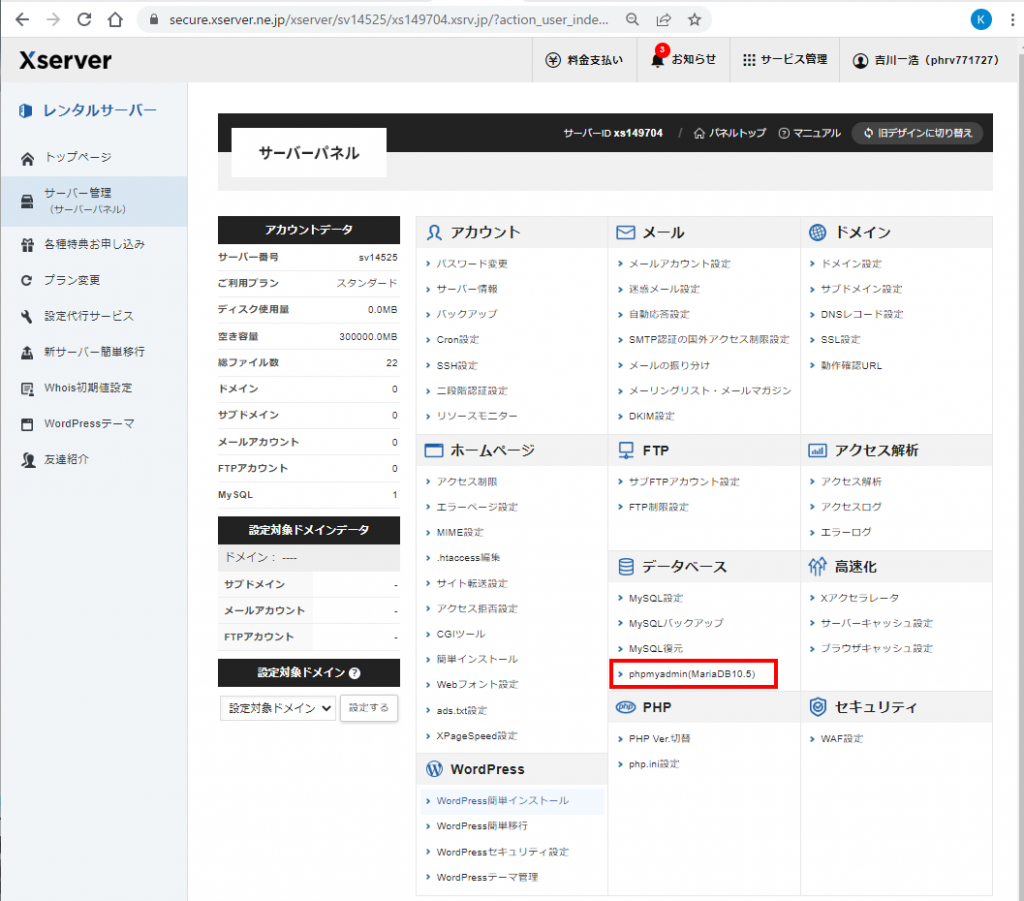
「WordPressが使用しているデータベースの内容」は、サーバーにphpMyAdminが用意されていれば簡単に取得できます。
XSERVERにはphpMyAdminは標準で用意されています。

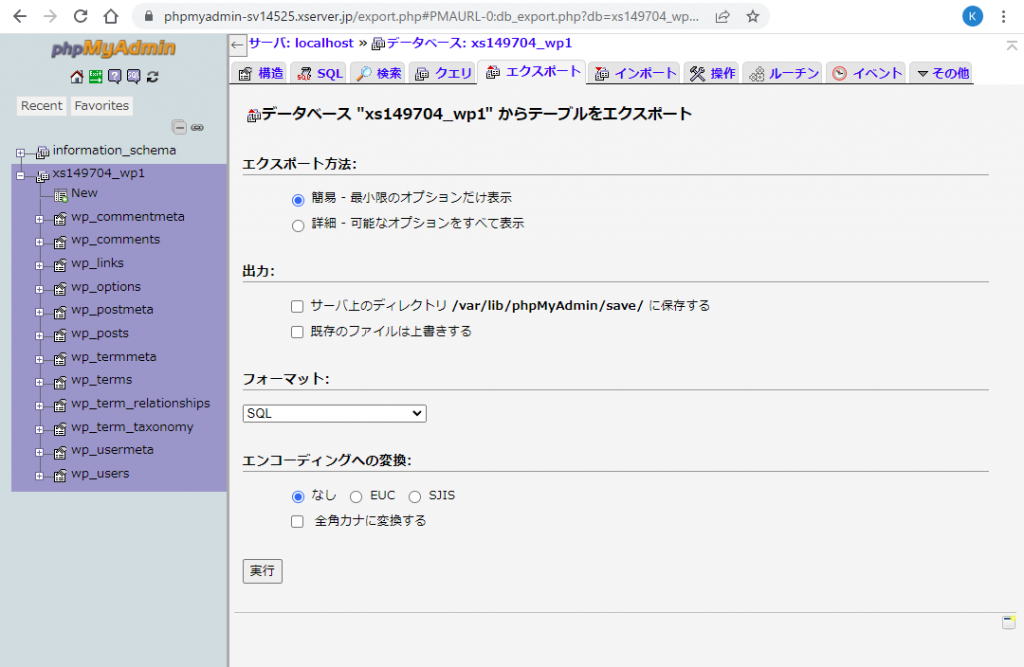
WordPressで使用しているデータベースを選び、エクスポートを選択すれば、簡単にデータベースの内容が取得できます。
バックアップを復元(リストア)してみる
それではバックアップを復元してみましょう。
ファイルの復元
以前に書いた記事で、パソコン上でWEBサーバーの試験環境を構築できるXAMPPをご紹介しました。
このXAMPP環境に、XSERVERで構築したサイトのバックアップを展開してみます。
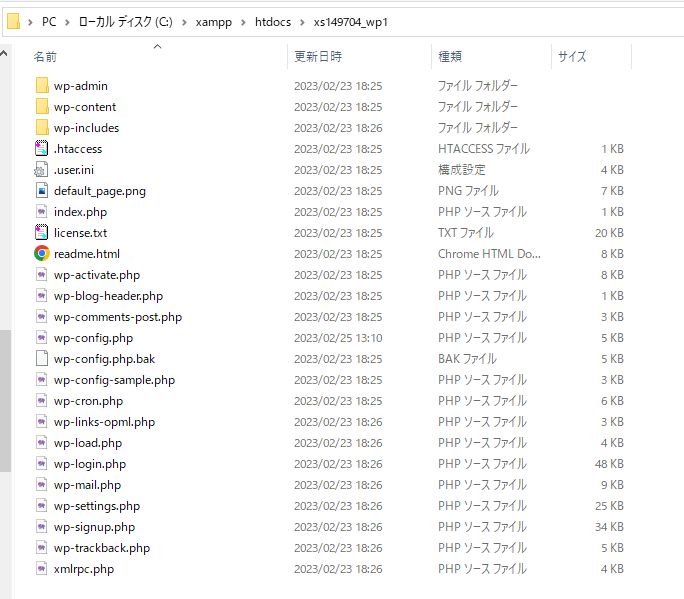
まず、「WordPressをインストールしたディレクトリ」のバックアップとして取得したZIPファイルを解凍し、ナカのファイルをXAMPPのルートフォルダ以下に配置します。
今回の環境はWindows10なので、C:\xampp\htdocs がルートフォルダになります。
この中に、xs149704_wp1というフォルダを作成し、ZIPファイルの中身をすべて配置します。

こういう状態になるという事です。
XSERVERのファイルマネージャーの状態と同一ですね。
データーベースの復元
次にデータベースを復元します。
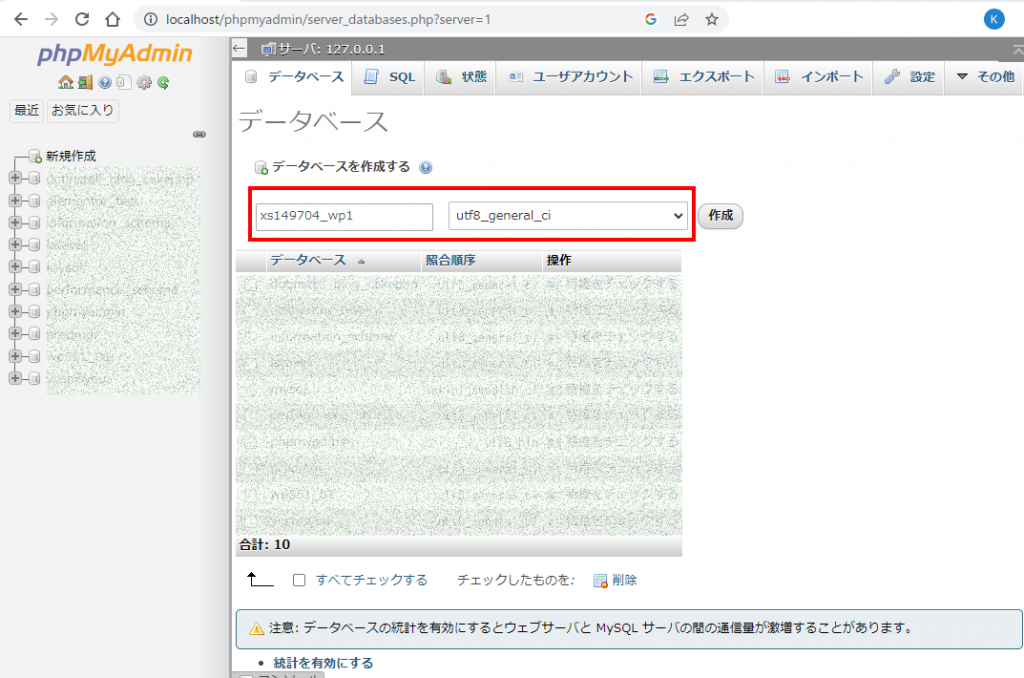
まず、XSERVERのデータベースと同名のデータベースを作成しましょう。

新規作成で同名のデータベースを作成します。
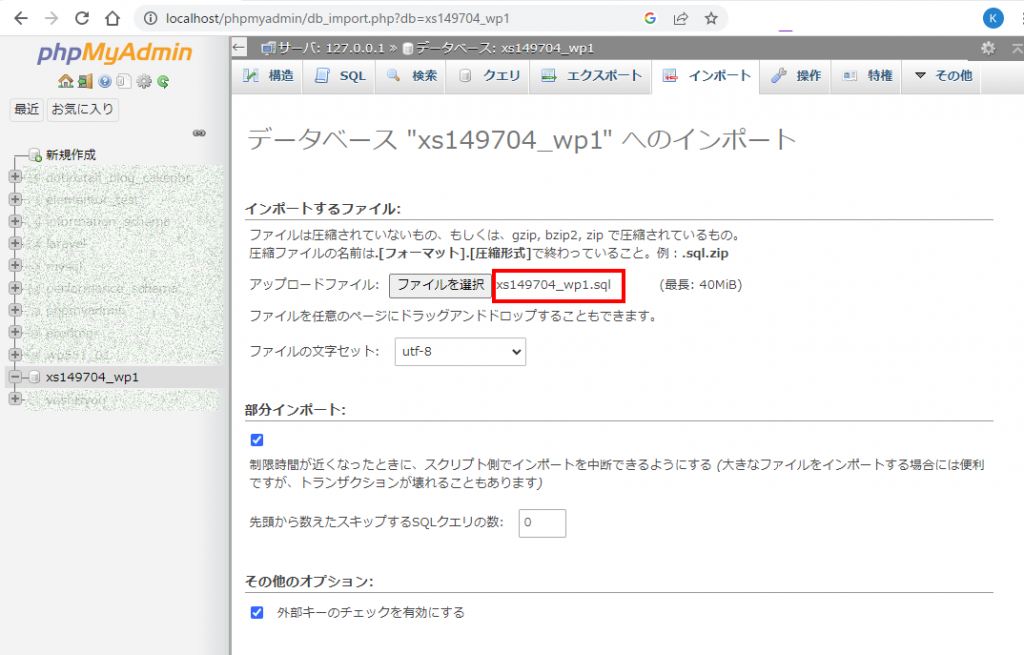
このデータベースのインポートから、「WordPressが使用しているデータベースの内容」で取得してきたsqlファイルを指定します。

エラー無く通過すれば、DBの復元は完了です。
動かしてみる
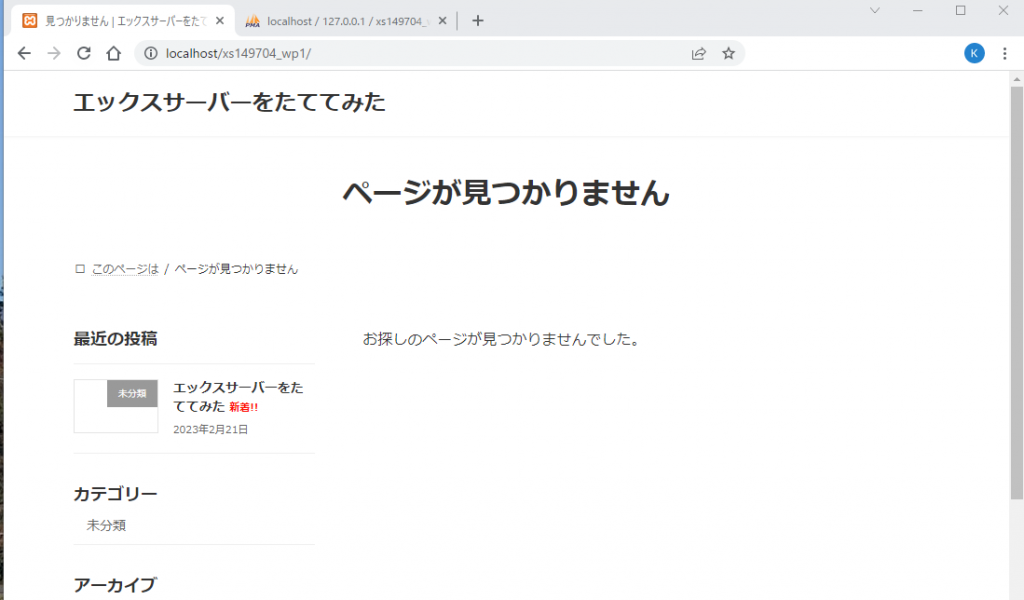
XAMMPは http://localhost 以下で動きますので、http://localhost/xs149704_wp1/ で今回のバックアップが動作するはずです。

復元しないですね。
これは、WordPress側の基本フォルダの設定が、まだXSERVER側のままになっているためです。
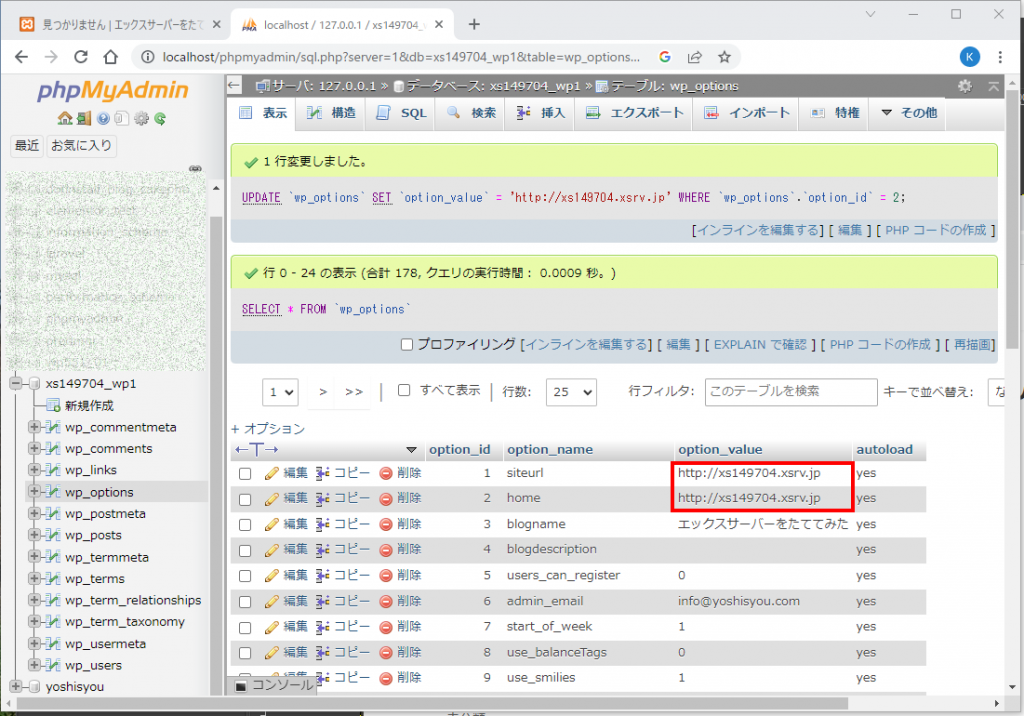
この修正は幾つかあるのですが、データベースのOption値を変更するのが簡単かと思います。

データベースの、optionsというテーブルに、siteurl homeの項目がありますが、これがXSERVERのままです。

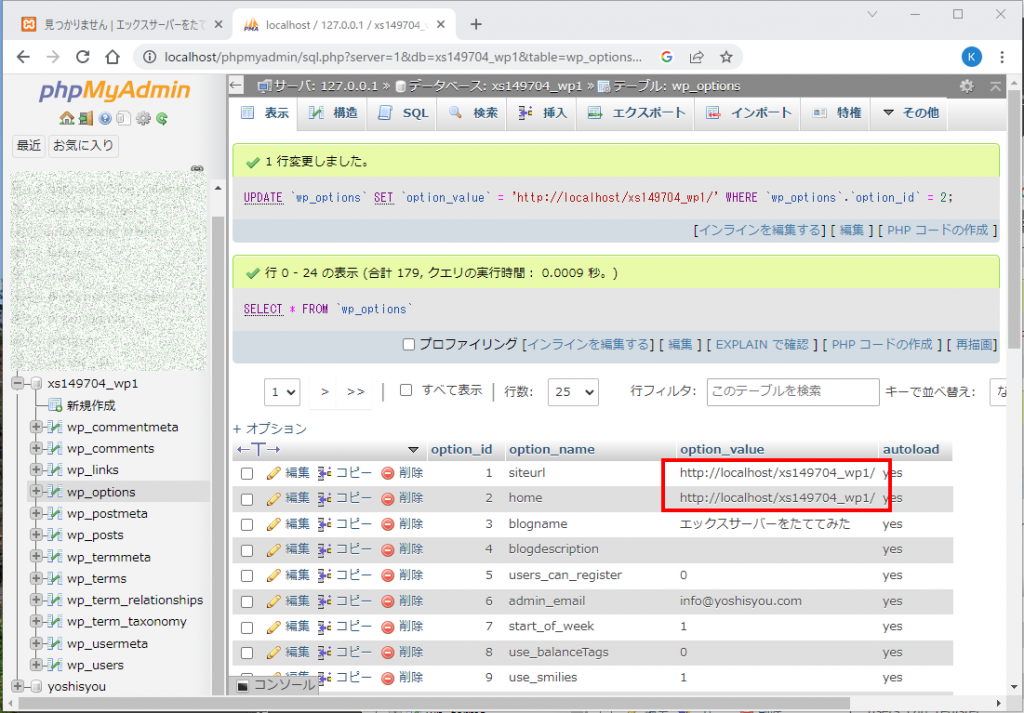
phpMyAdminの編集から簡単に修正できますので、XAMMP上の現在の位置に書き換えます。

正常に表示されるようになりました。
こうすれば、バックアップした時点までの設定、記事内容、テーマなどの状況を保存する事ができます。
万一、XSERVERにトラブルが発生して、自サイトが消えたとしても、この時点までは復旧できます。
また、何等かの理由でサーバーを乗り換える、いわゆる引越を行うときも、この方法でデータを移し替える事が可能です。
WordPressを最新状態に
コンピューターやWEBネットワークは常時進化しているので、WordPress本体、表示を受け持つテーマ、必要な機能を付与するプラグインも常に進化しています。
手動で更新する

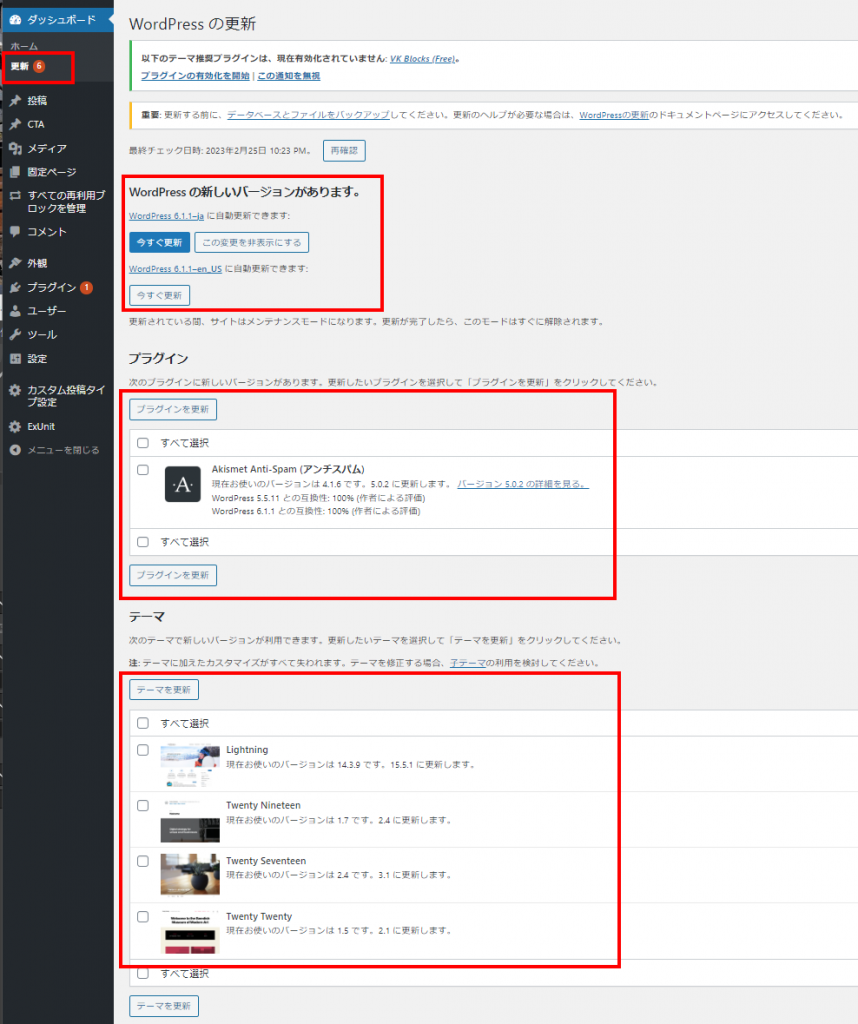
WordPressのダッシュボートに接続すると、このように「更新」に数字が表示されている事があります。
これはWordPressの本体、プラグイン、テーマの何れかに新しいバージョンが公開されたことを意味しています。
更新を押下すると、上記のような画面になります。
ここではわざと古いWordPressを表示してみましたが、そのため、本体、プラグイン、テーマの全てに更新があると表示されています。
定期的にWordPressのダッシュボードに接続して、更新に数字が出ていないか確認しましょう。



