XAMPPでWEB試験環境をつくる

目次
WEB開発環境を簡単に設定する
このWEBサイトは、こちらの記事のとおり、VPSにApacheをインストールして構成しています。
また別記事では、サーバー機にサーバーOSであるCentosをインストールした例をご紹介しました。
私は社内SEでしたから、「社内」での仕事がメインで、めったに外に出ることはありませんでしたが、それでも社外に出かけていく必要はあります。また、その社外でシステムや、これからの開発について説明をする必要に迫られる事もありました。
社外でWEBシステムについて説明を求められ、まさかサーバー機を担いで出るわけにはいきませんし、VPSが安くなって個人でも手が届くようになったのは最近の事。また、幾ら安くても、毎回、VPSを契約して、帰社したら潰すわけにもいきません。
そんなとき、非常に便利なアプリがあります。
WEB開発関係に僅かでも関わっているのであれば、ノートパソコンにインストールしておいて損はありません。
そのアプリケーションはXAMPP(ザンプ)といいます。
XAMPPの入手
Googleで、「XAMPP」で検索すると、簡単に出てきます。
ここから、インストーラーをダウンロードします。


今回はWindowsパソコンにインストールするので、「Windows向け」を選択します。
これで、執筆の時点では、xampp-windows-x64-7.3.4-0-VC15-installer.exe がダウンロードされます。
7.3.4 や、VC15などはダウンロード時にはバージョンアップしているかもしれません。
ファイルを実行してインストール
ファイルがダウンロード出来たら、早速インストールしましょう。
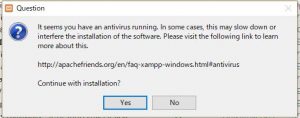
ただ、実行するとすぐに警告が表示されます。

私は、Norton Security を愛用しているため、このような警告画面が出ます。
アンチウィルスソフトでインストールが遅くなるかも という内容ですが、それは構わないので、Yesでスキップします。
アンチウィルスソフトをインストールしていない場合、この警告は出ない事があります。

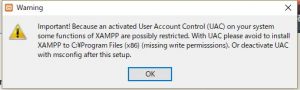
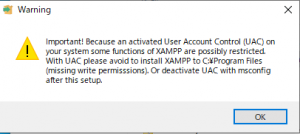
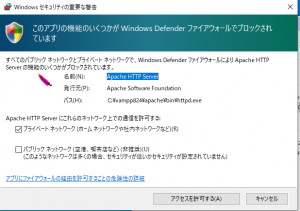
次にもう一つ警告がきました。
Windows は「親切な設計」で、不適切な操作やウイルスなどから、システムの乗っ取りや破壊を防ぐ重要な機能として、ユーザーアカウント制御(UAC)がありますが、これが可動しているとXAMMPPはうまく作動しません。
このため、通常、Windows 系のアプリケーションは、C:\Program Files 以下にインストールしますが、XAMPPはC:\Program Files にインストールすると機能制限されるので、UACを止めるか、場所を変える事で対応するように指示されるので、場所を変える方を選び、OKでスキップします。
これでインストーラーが起動します。


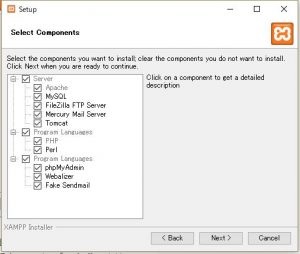
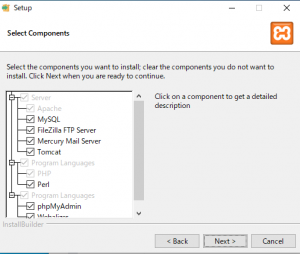
インストールする機能の選択ですが、特に制限する必要もないので、全チェックされたデフォルト状態で進みます。

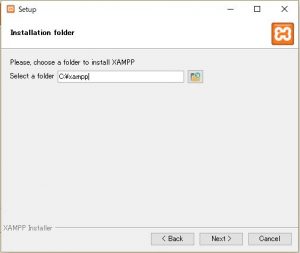
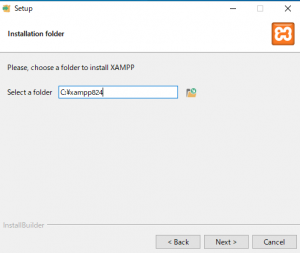
ここで先ほどのインストール先ですが、C:\Program Filesはインストールできないので、C:\xampp を指定します。

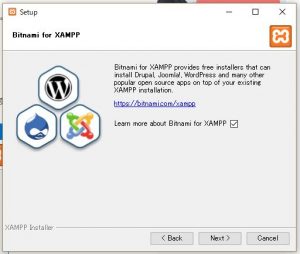
次にこれが出てきますが、 パソコンのローカル環境でWordPressやRedmineを簡単に動作させるための環境を構築できるというソフトウェアの事のようなのでスキップします。
WordPressなら後でインストールできますし、その方が勉強にもなりますので。

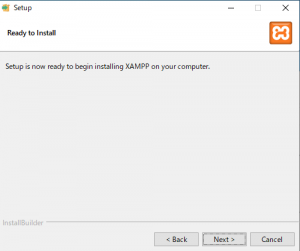
これでインストールの準備が完了しました。Nextをクリックすると、インストールがはじまります。

暫く待つと、インストールが完了します。

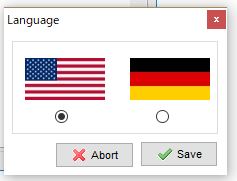
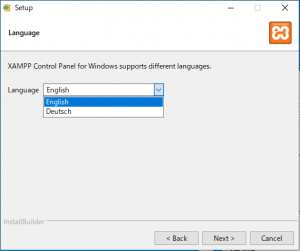
Finishを押下すると、言語選択画面が表示されます。
その画面で、何故か英語かドイツ語かを選べと選択されます。
日本語が欲しいです。

アメリカ国旗(英語)を選択してSAVEします。
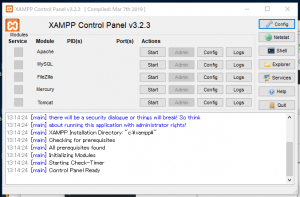
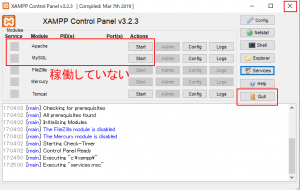
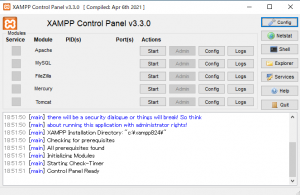
すると、XAMPPのコントロール画面が表示されます。

XAMPPコントロールパネルの操作
まず、表示されたXAMPPのコントロールパネルで何も操作をしないで、パソコンのブラウザ(EdgeでもChromeでも何でもかまいません)を立ち上げましょう。
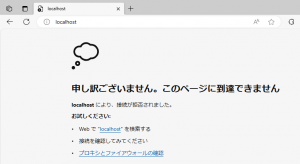
そのURLの部分に http://localhost と入力してください。
恐らくは、

このように表示できないという画面になります。
これは、「localhost」という名前のWEBサーバーが見つからない為です。
ここで何かが表示される場合は、別のアプリケーションでWEBサーバーがインストールされてしまっている可能性がありますので、XAMPPは動かないかもしれません。
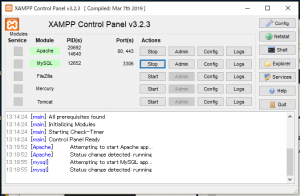
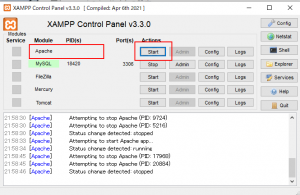
次に、XAMPPのコントロールパネルのStartボタンをクリックすると、機能が起動します。
いろいろStartボタンはありますが、最低限必要なのは、WEBサーバーであるApacheと、データベースのMySQLです。
押下するとApacheとMySQLの表示が緑になります。

これで、ApacheとMySQLが起動しました。
ポートとして80、443 3306という、標準的なものが使用されている事が判ります。
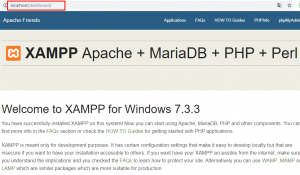
このコントロールパネルが緑になったことを確認してから、再度、パソコンのブラウザで http://localhost と入力すると、今度はXAMPPのメイン画面が表示されます。

XAMPPをインストールした事により、このパソコンには「Apache、MariaDB、PHP」が全てインストールされたのと同じ事になります。
結果、WEBサーバーが見つかったため、そこからの情報が表示されるという仕組みになっています。
XAMPPの終了と再起動
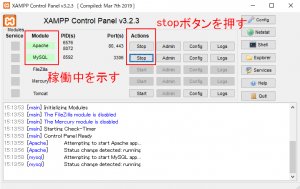
XAMPPを終了させるには、まず、XAMPPで起動しているサーバーアプリを終了させます。

緑背景のサーバーは起動していますので、stopボタンを押下して停止します。
このStopボタンを操作しないまま、次のQuitボタンを操作すると、サーバー類は起動したまま終了してしまうので注意が必要です。

背景がグレーになったら、Quitボタンを押下すると、XAMPPは完全停止します。
右上の×ボタンは停止しません。
画面が消えるだけになってしまうため、終了目的では操作しないようにしてください。
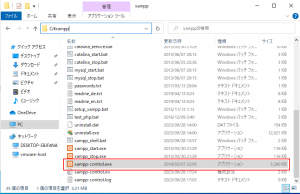
一度終了したり、パソコンを起動した直後などにXAMPPを起動する場合は、C:\xampp 下にある xampp-control.exe を実行すると、コントロールパネルが起動します。

XAMPPのルートフォルダ
インストールした、C:\xampp には、htdocs というフォルダが出来ているはずです。
これがWEBアプリのルートフォルダになります。
例えば
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>XAMPP環境</title>
</head>
<body>
<p>ここはXAMPPのルートフォルダです</p>
</body>
</html>
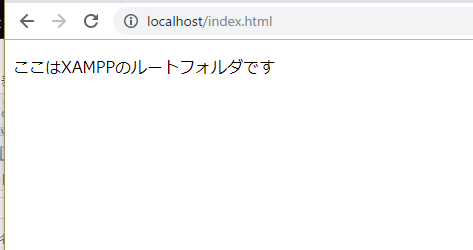
というHTMLを、index.htmlとして保存すると、

と表示されます。
Apacheの起動に失敗するときは
ここまでは、Apacheが正常起動した場合ですが、起動しない場合は、80ポートを使用しているプログラムがないかどうか、確認してみてください。

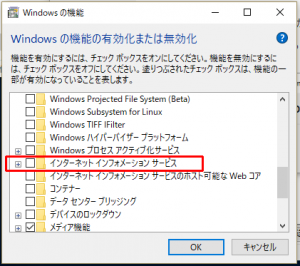
Windowsの機能の有効化で、インターネットインフォメーションサービスにチェックが入っていないか確認してください。
また、バージョン7の頃のSkypeは、80ポートでの待機がありました。
この記事を書く際のインストールでは問題がでませんでしたので、Skypeのバージョン8だと大丈夫かもしれませんが、最悪ではSkypeのアンインストールが必要かもしれません。
mariaDBの設定
このXAMPP環境は、PHPも最新ですし、MariaDB でデータベースも完備しています。
さらに、MariaDBのWebコントローラーであるphpMyAdminも同梱されています。

ユーザー的にはrootで、パスワードはありません。
Webアプリをインストールしてみる
ここまで完了すると、Apache、mariaDB、PHP、phpMyAdminを全部インストールしたのと同じになります。
WordPressを CMS(Content Management System: コンテンツ管理システム ) として使い、社内サイトを構築して、ある程度出来上がったら、ノートパソコンに移し、XAMPPで企画会議などで実際の動作を見せる
や
PHPで組んだWEBアプリケーションを依頼先で実際に動かして、仕様などを検討する。
といった目的に使用できます。
WordPress
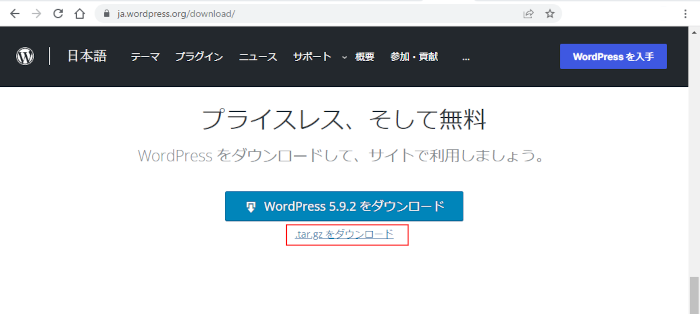
WordPressのメインサイトからファイルを取得します。
青いボタンから、zipファイルを取得します。
赤枠のtar.gzファイルは主にLinux 用ですが、展開の手段があるなら、こちらでも内容は同じです。

ファイルをダウンロードしたら、解凍します。

解凍すると、wordpress というフォルダが出来ていますので、このフォルダを丸ごと、XAMPPのhtdocsに移動します。
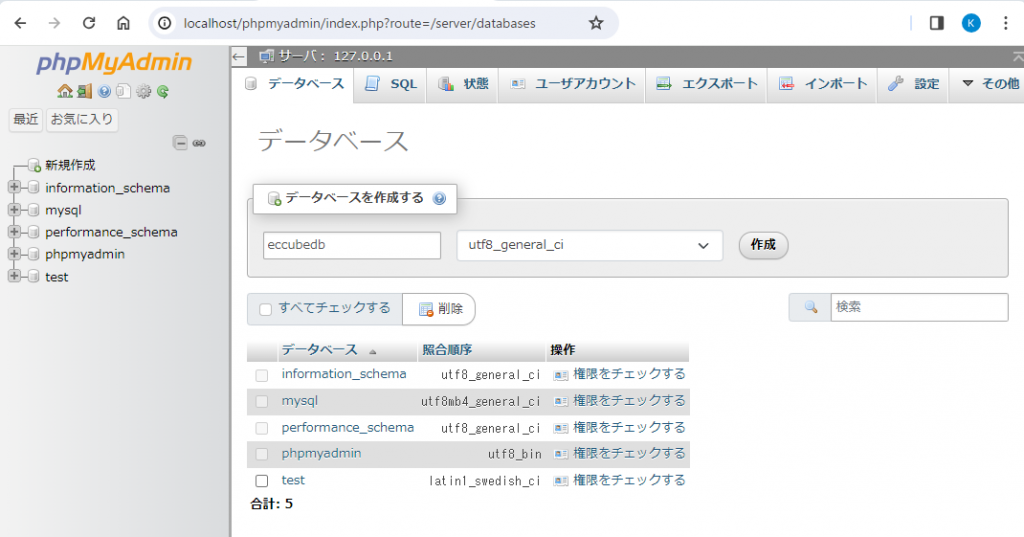
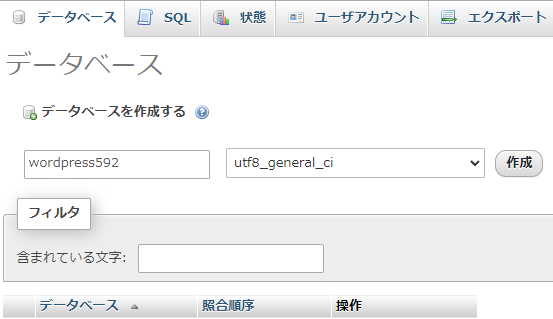
データベースを作成します。

適当な名前で、utf8_general_ci で作成します。
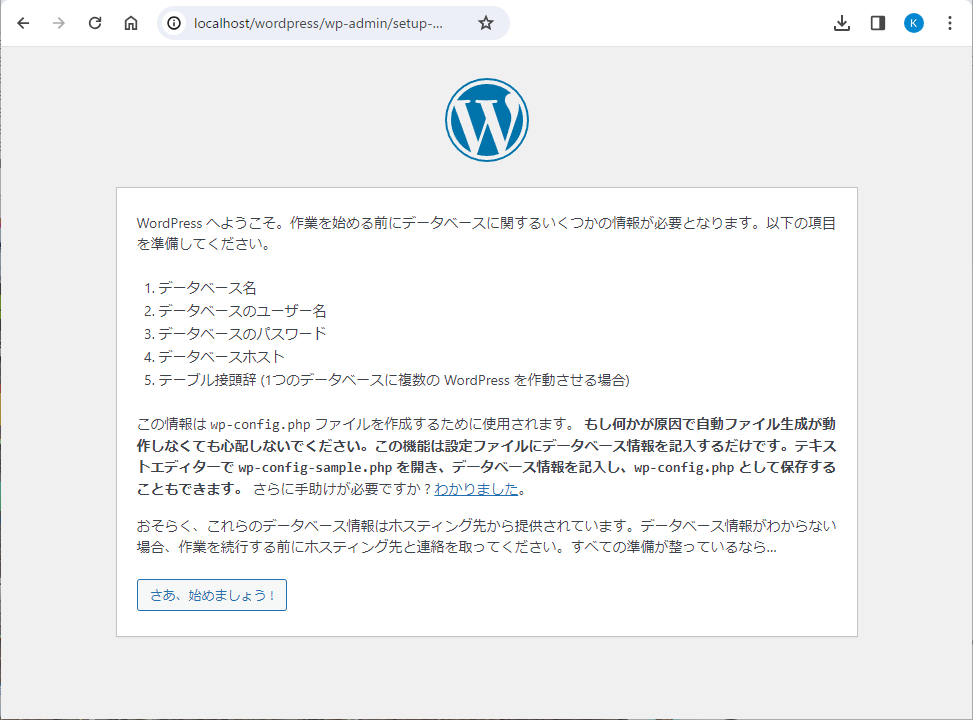
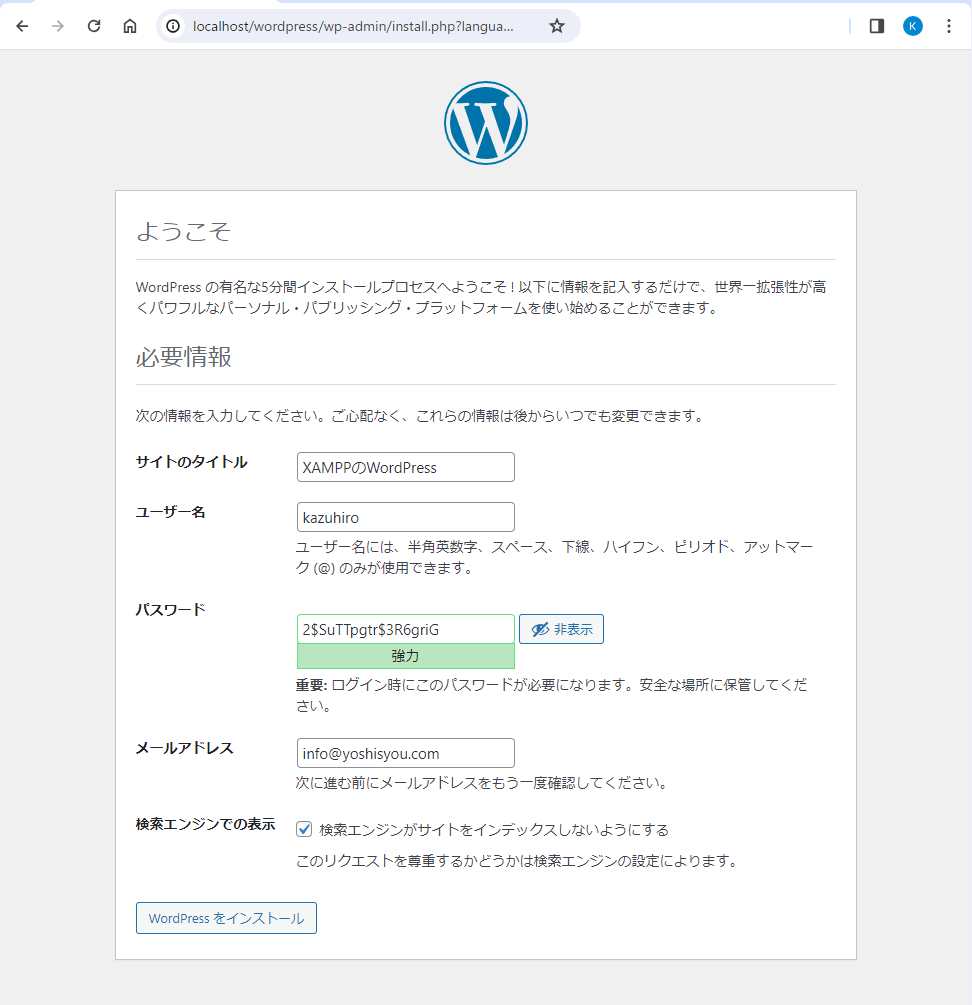
次に、localhost/wordpress をブラウザから呼び出せば、設定が開始されます。
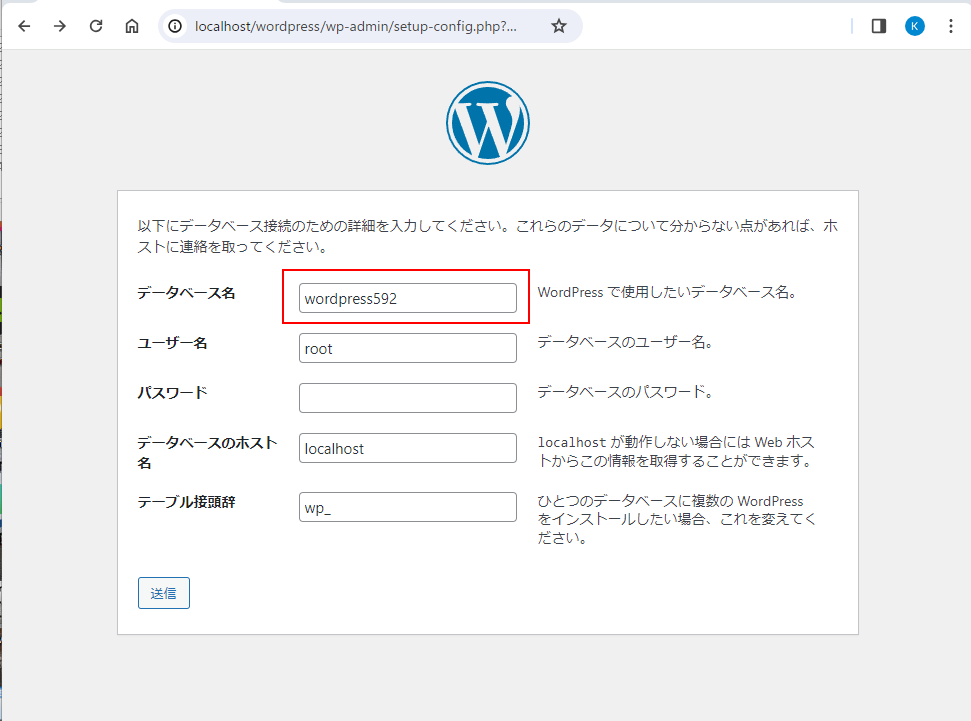
ユーザー名はroot、パスワードは設定しないので、元々入っている「パスワード」の文字列を消去します。
XAMPP環境では、localhostになるので、ホスト名もそれです。
赤枠のデータベース名ですが、「WordPress」は使用しない方が良いです。
デフォルトでは、「パスワード」と同様、「WordPress」が入っていて、そのままやってしまうとデータベース名の指定がおかしくなるようで、ハマった事があります。
EC-CUBE
EC-CUBEもXAMMPで実行できます。
まずはファイルを https://www.ec-cube.net/download/ からダウンロードします。

ダウンロードしたファイルを解凍します。
EC-CUBEはファイル数が多いので、少々時間がかかります。

ec-cube というフォルダが出来ていますので、このフォルダを丸ごと、XAMPPのhtdocsに移動します。
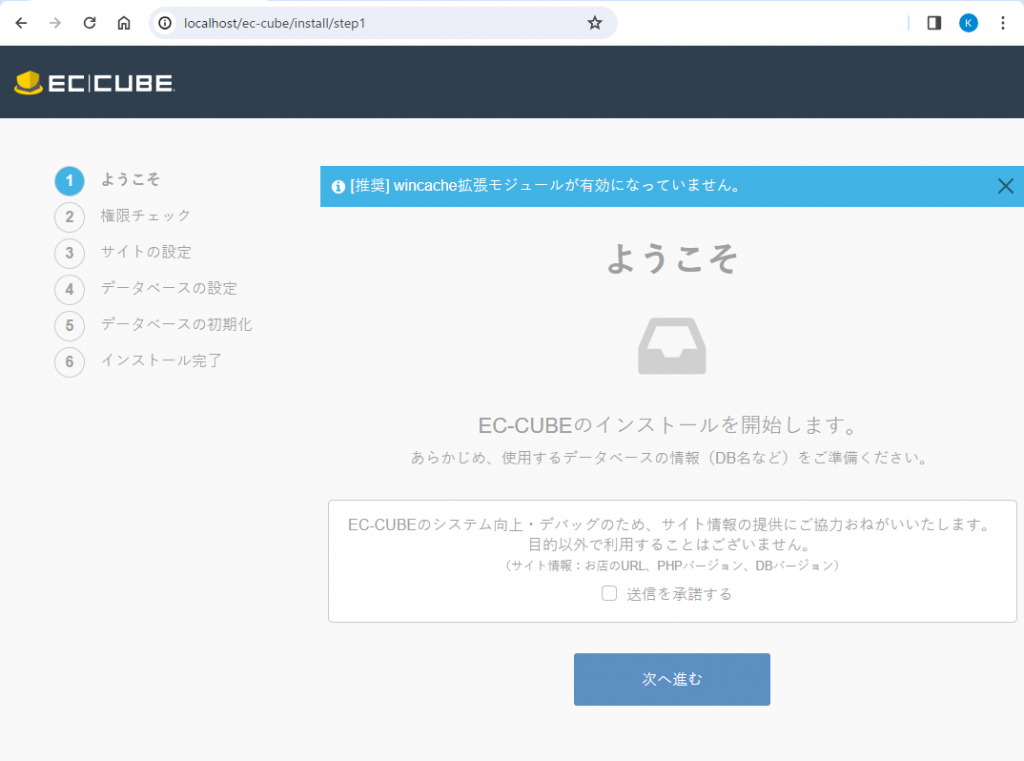
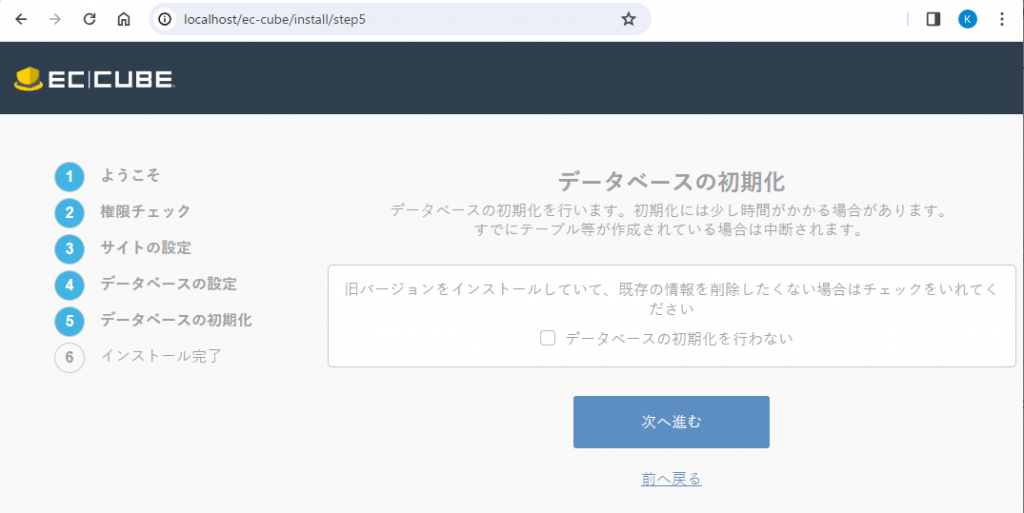
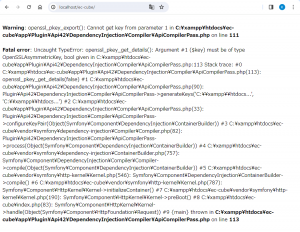
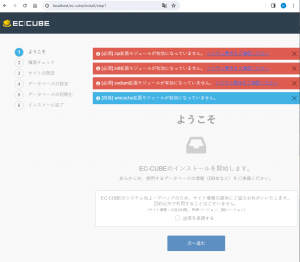
次に、localhost/ec-cube/ をブラウザから呼び出せば、設定が開始されるのですが、エラーが発生する事があります。
Warning: openssl_pkey_export(): Cannot get key from parameter 1 in C:\xampp\htdocs\ec-cube\app\Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass.php on line 111
Fatal error: Uncaught TypeError: openssl_pkey_get_details(): Argument #1 ($key) must be of type OpenSSLAsymmetricKey, bool given in C:\xampp\htdocs\ec-cube\app\Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass.php:113 Stack trace: #0 C:\xampp\htdocs\ec-cube\app\Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass.php(113): openssl_pkey_get_details(false) #1 C:\xampp\htdocs\ec-cube\app\Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass.php(90): Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass->generateKeys('C:\\xampp\\htdocs...', 'C:\\xampp\\htdocs...') #2 C:\xampp\htdocs\ec-cube\app\Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass.php(33): Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass->configureKeyPair(Object(Symfony\Component\DependencyInjection\ContainerBuilder)) #3 C:\xampp\htdocs\ec-cube\vendor\symfony\dependency-injection\Compiler\Compiler.php(82): Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass->process(Object(Symfony\Component\DependencyInjection\ContainerBuilder)) #4 C:\xampp\htdocs\ec-cube\vendor\symfony\dependency-injection\ContainerBuilder.php(757): Symfony\Component\DependencyInjection\Compiler\Compiler->compile(Object(Symfony\Component\DependencyInjection\ContainerBuilder)) #5 C:\xampp\htdocs\ec-cube\vendor\symfony\http-kernel\Kernel.php(546): Symfony\Component\DependencyInjection\ContainerBuilder->compile() #6 C:\xampp\htdocs\ec-cube\vendor\symfony\http-kernel\Kernel.php(787): Symfony\Component\HttpKernel\Kernel->initializeContainer() #7 C:\xampp\htdocs\ec-cube\vendor\symfony\http-kernel\Kernel.php(190): Symfony\Component\HttpKernel\Kernel->preBoot() #8 C:\xampp\htdocs\ec-cube\index.php(83): Symfony\Component\HttpKernel\Kernel->handle(Object(Symfony\Component\HttpFoundation\Request)) #9 {main} thrown in C:\xampp\htdocs\ec-cube\app\Plugin\Api42\DependencyInjection\Compiler\ApiCompilerPass.php on line 113
このエラーについて、Gooleなどで調べたところ、
こちらのサイト様から情報をいただきました。
C:\Apache24\conf というフォルダを作り、そこに XAMPPインストールフォルダ\apache\conf に在る openssl.cnf をコピーします。

これでインストールできます……と言いたいところなのですが、エラーが発生します。

標準でXAMPPをインストールした状態だと、必要なPHPモジュールが足りていないというものです。
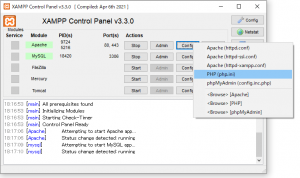
この場合、php.iniファイルを編集して対処します。

Apache の Configボタンから、php.iniを選択します。
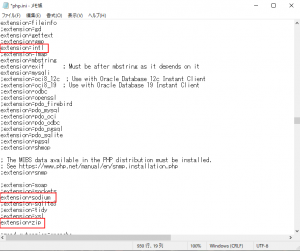
すると、メモ帳でphp.ini が開くため、有効になっていないと表示されているモジュールの前の ; を削除します。

修正したらファイルを保存します。

Apacheのボタンを押下して一度停止し、もう一度ボタンを押して再起動とします。
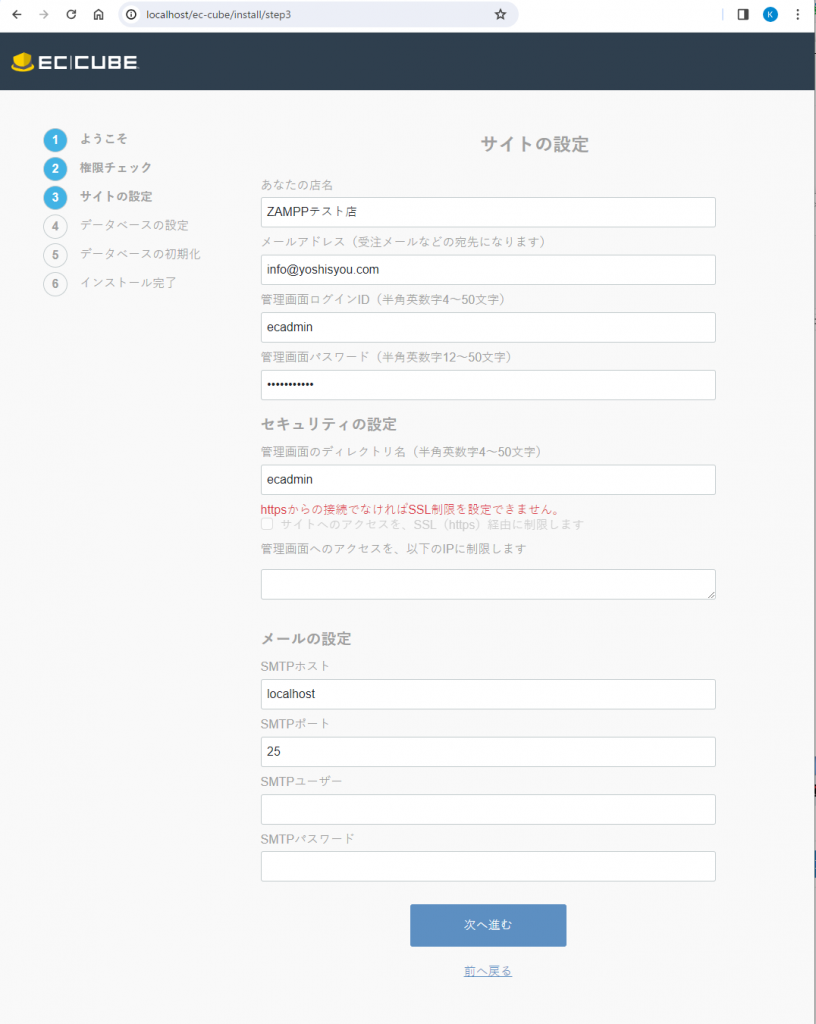
店名は「ZAMPPテスト店」
メールアドレスは「info@yoshisyou.com」
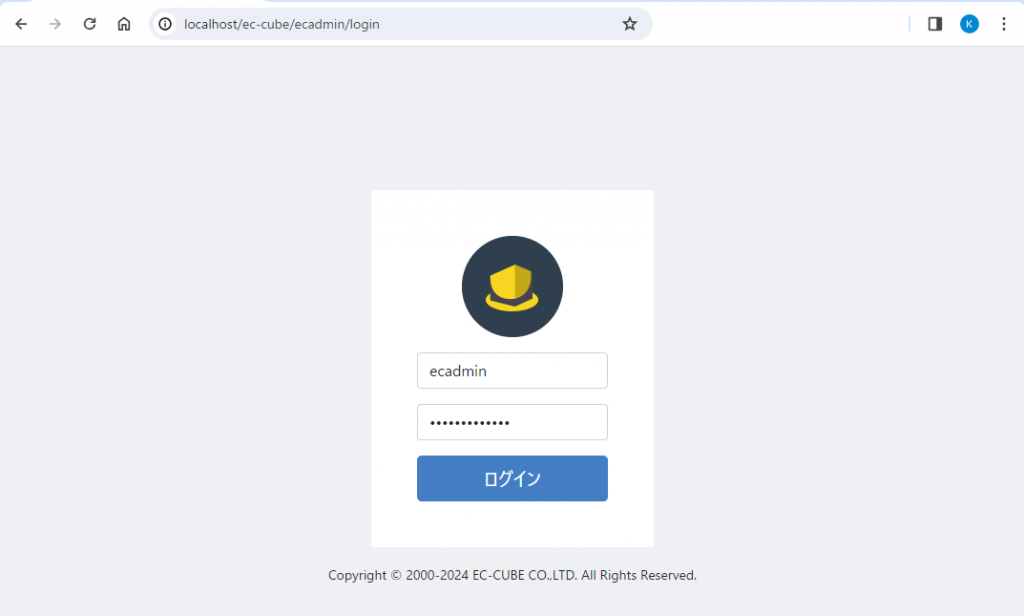
管理画面ログインIDは「ecadmin」
管理画面パスワードに適当なパスワード
管理画面のディレクトリ名に「ecadmin」を設定します。
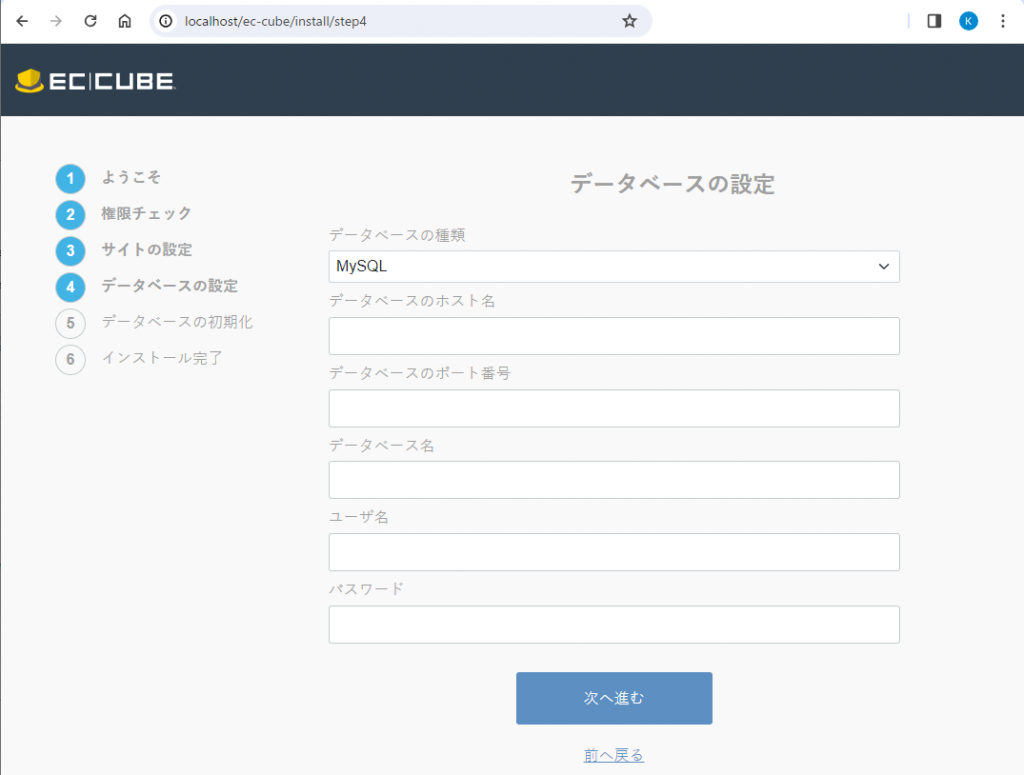
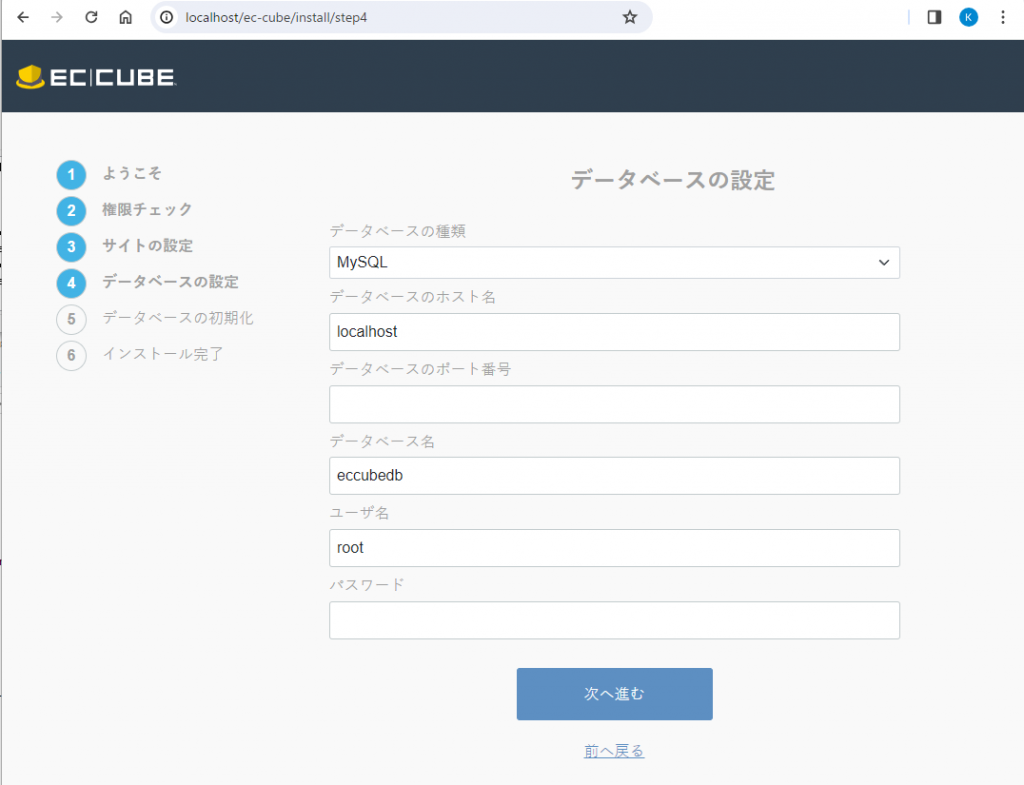
データベースの種類は変更せず、そのままMYSQL
XAMPP環境なので、データベースは localhost
データベース名は先ほど設定したデータベース名。
ユーザーがrootで、パスワードが空欄なのはWordPressの時と同様です。

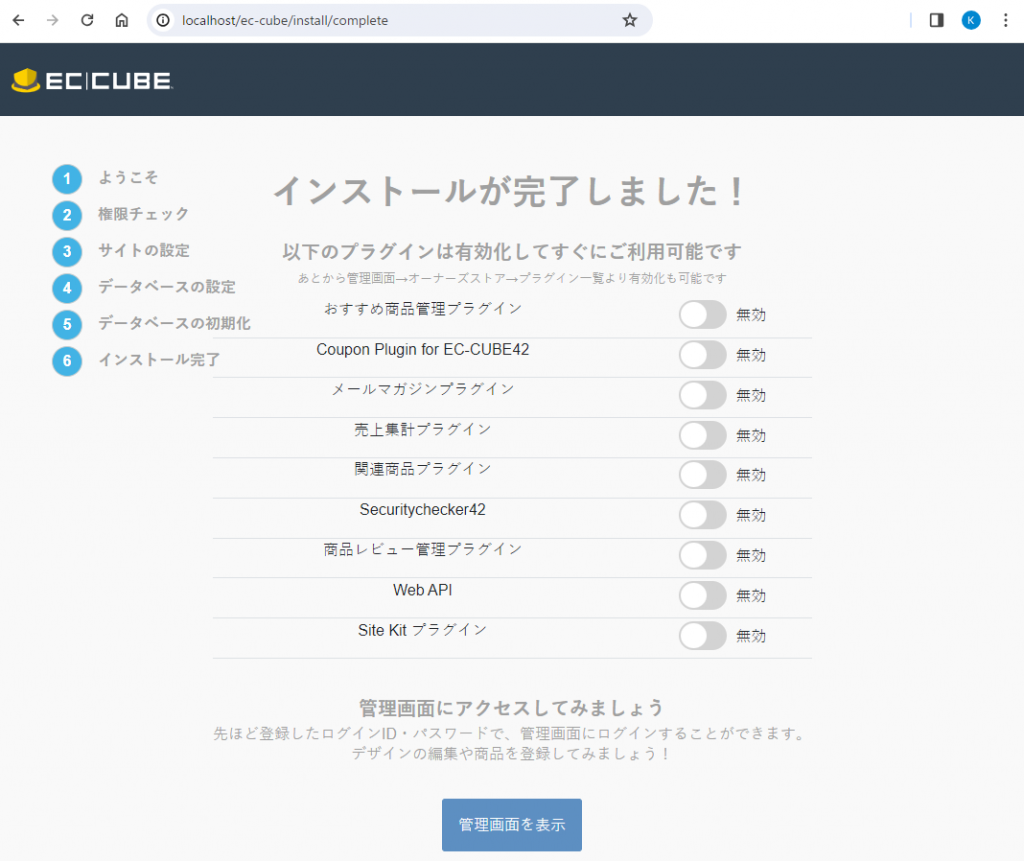
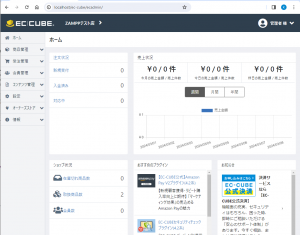
正常にEC-CUBEのバックヤードにログインできました。
ComposerからCalePHP
PHPもデータベースも完全なものですから、最近のPHP開発の主流である、PHPフレームワークも入ります。
例として、CakePHP をインストールしてみましょう。
CakePHPは、Composer からインストールします。


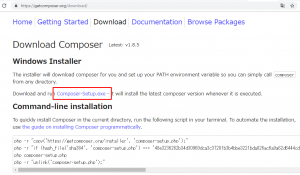
サイトから、Composer のインストーラーをダウンロードします。
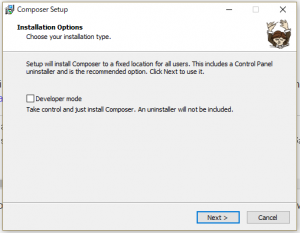
落とされた、Composer-Setup.exe を実行するだけで、Composer がインストールされます。

Nextを押して行くだけです。特に設定する項目はないので、デフォルトで大丈夫です。
インストールが完了したら、コマンドプロンプトを起動します。
C:\Windows\system32>cd c:\xampp\htdocs
#XAMPPのルートディレクトリに移動します。
C:\xampp\htdocs>composer self-update
You are already using composer version 1.8.5 (stable channel).
#composer を最新にします。
C:\xampp\htdocs>mkdir cake3app
#CakePHPをインストールするフォルダとして、cake3appを作成します。
C:\xampp\htdocs>composer create-project --prefer-dist cakephp/app cake3app
#CakePHPをインストールします。
Installing cakephp/app (3.7.1)
- Installing cakephp/app (3.7.1): Loading from cache
Created project in cake3app
Loading composer repositories with package information
Updating dependencies (including require-dev)
Your requirements could not be resolved to an installable set of packages.
Problem 1
- cakephp/cakephp 3.7.7 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- cakephp/cakephp 3.7.6 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- cakephp/cakephp 3.7.5 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- cakephp/cakephp 3.7.4 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- cakephp/cakephp 3.7.3 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- cakephp/cakephp 3.7.2 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- cakephp/cakephp 3.7.1 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- cakephp/cakephp 3.7.0 requires ext-intl * -> the requested PHP extension intl is missing from your system.
- Installation request for cakephp/cakephp 3.7.* -> satisfiable by cakephp/cakephp[3.7.0, 3.7.1, 3.7.2, 3.7.3, 3.7.4, 3.7.5, 3.7.6, 3.7.7].
To enable extensions, verify that they are enabled in your .ini files:
- C:\xampp\php\php.ini
You can also run `php --ini` inside terminal to see which files are used by PHP in CLI mode.
上記例では、インストールに失敗しました。
intlモジュールが見つからないのが原因です。
その場合、XAMPPをインストールしたフォルダに、php というフォルダがあり、php.ini というファイルがあるはずです。
;extension=imap
↓
extension=intl
#先頭の;をとって、有効化します。これで、先ほどのCakePHPをインストールするコマンドを再度実行すれば、CakePHPがインストールできます。

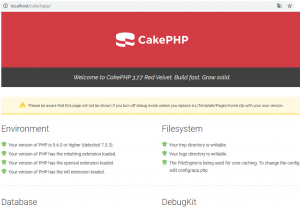
インストールに成功したら、http://localhost/cake3app/ でCakePHPの画面が立ち上がります。
WEBページや、WEBアプリの開発に僅かでも関わっている方であるなら、ノートパソコンには出来るだけ入れておいた方が良いと思います。
XAMPPのバーションアップ
XAMPPはプログラムなので、いつまでも同じものを使い続ける事はできません。
WEBサーバーであるApache、データーベスのmariaDB、WEBアプリ開発に必要なPHPは日々進化しており、XAMPPもバージョンアップが行われます。
WEB開発環境としては、出来るだけ最新のものを選択するのが得策ですので、XAMPPのサイトをチェックして、新しいバージョンがリリースされていたら、更新しましょう。
ただし、「開発環境」であるXAMPPは、ちょっとしたコツが必要です。
まず新しいインストールファイルとして、xampp-windows-x64-8.2.4-0-VS16-installer.exe を入手したとします。
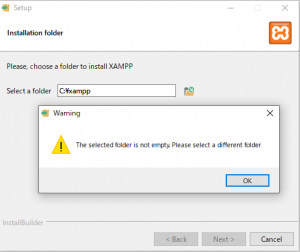
これを前述の「ファイルを実行してインストール」の手順通り実行すると、インストール先にC:\xampp の画面でNEXTを押下した時点でエラーになります。

エラー内容は、The selected folder is not empty.Please select a different folder(選択したフォルダが空ではありません。別のフォルダを選択してください。)
つまり、C:\xampp は前バージョンがインストールされているので、空っぽではないから、インストールできないと注意される訳です。
これはある意味助かります。
XAMPPは開発環境なので、迂闊にApache やmariaDBやPHPのバージョンを上げた結果、作ったWEBアプリが動かなくなっては大変に困ります。
バージョンアップは必要だけれど、よくよく確かめてからにしろ! という事ですね。
動く事が判っているなら、必要なファイルやデータベースのバックアップを取った上で、C:\xamppを削除してインストールしなおす手もありますが、旧版のXAMPPを残したまま、新版のXAMMPをインストールする事も可能です。
新版XAMPPのインストール(2023/09)
それでは、xampp-windows-x64-8.2.4-0-VS16-installer.exe を実際にインストールしてみます。

UACを止めるか、場所を変える事で対応するように指示されるのは変わりません。

セットアップウィザードがスタートします。

ンストールする機能の選択ですが、特に制限する必要もないので、全チェックされたデフォルト状態で進みます。

先ほど指摘の通り、既に旧XAMPPがインストールされているため、このままではエラーになってしまいます。
そこで、インストールディレクトリを C:\xampp824 に変更しました。

以前はインストール完了時だった言語選択がここに来ました。
相変わらず日本語がないのが欠点です。

セットアップの準備はこれで完了です。

インストールが開始されます。
終了まで暫く待ちましょう。

完了しました。
コントロールパネルを起動するにチェックが入っているため、XAMPPのコントロールパネルが立ち上がります。



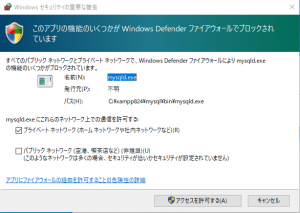
インストール中、またはコントロールパネル起動時に、Apacheやmysqlのファイヤーウォール警告が出た場合は、アクセスを許可してください。
新版のエラー

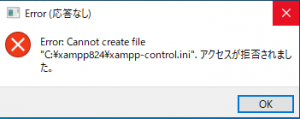
変更したディレクトリ C:\xampp824 にインストールしたXAMPPを、終了手順に従って終了させると、このようなエラーがでました。
なぜか設定ファイルである、xampp-control.ini のアクセス権がなく、ファイルの書き込みが出来ないのが理由でした。
プロパティからファイルのアクセス権を設定すると、エラーが出なくなりました。
複数のXAMPPの並列
こうしてインストールできた2バージョンのXAMPPは、同時に起動することはできませんが、片方を終了させれば、まったく違うバージョンの開発環境として並列できます。
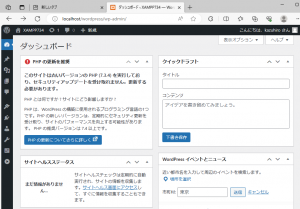
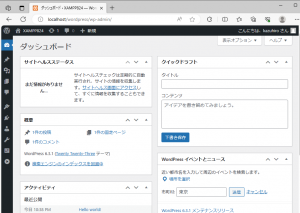
例として、C:\xampp と C:\xampp824 にWordPressをインストールしてみましょう。


は、PHPのバージョンが7.3.4で実行されているため、PHPのバージョンが古いとの警告が表示されています。
一方、下の方はPHP8.2.4なので、エラーが表示されません。
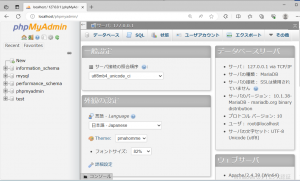
もちろん、phpMyAdminと、それが指すmariaDBも別になっています。
このように、旧バージョン環境から順に、新しい環境に移行して動作を確認し、すべて移し終えたら旧環境を消去すれば大丈夫です。
まとめ
XAMPPで自分のコンピューター上で、WEBアプリケーションが正常に動くことを確認できれば、いきなりレンタルサーバーなどにアップして、表示されないなどのトラブルをかなり減らす事も可能です。
2バージョンの並列も可能なので、自分の借りているレンタルサーバーの環境変化がアナウンスされた場合には試すことも可能になります。
WordPressなどで自身のサイトを作りたいという方は、是非インストールしてみてください。