LOCALWPを使ってWordPressをローカルに構築・起動する手順

LocalWPは、WordPressのローカル開発を簡単にするためのツールです。
この記事では、LocalWPの主な機能とその利点について詳しく説明します。
目次
LocalWPとは
LocalWP(旧:Local by Flywheel)は、WordPressサイトをローカル環境で簡単に構築・テストできる無料ツールです。
XAMPPやMAMPのような複雑な設定は不要で、数クリックでWordPressの開発環境を作ることができます。
LocalWPを使うメリット
こんな場面で、LocalWP端役に立ちます
- WordPressでサイトを作りたいが、いきなり公開される本番環境は不安。どんな見た目や操作感にナルか、試してからにしたい。
- テーマを替えたい、新しいプラグインを試したい、でもそれでサイトが壊れたら? なので本番環境以前に一度試したい。
- WordPressの勉強をしたい、でも常にネット接続していないとできない。ネット環境なしで実行して試してみたい。
- トラブル対応の為、バックアップを取って確認したい
LocalWPのインストール方法
ダウンロード
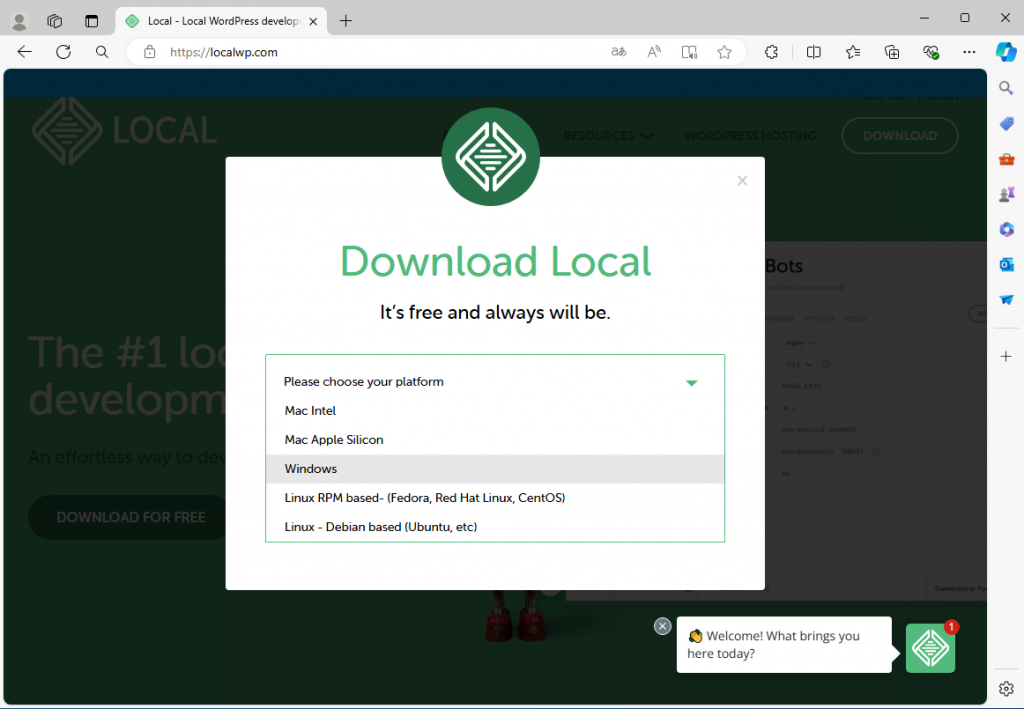
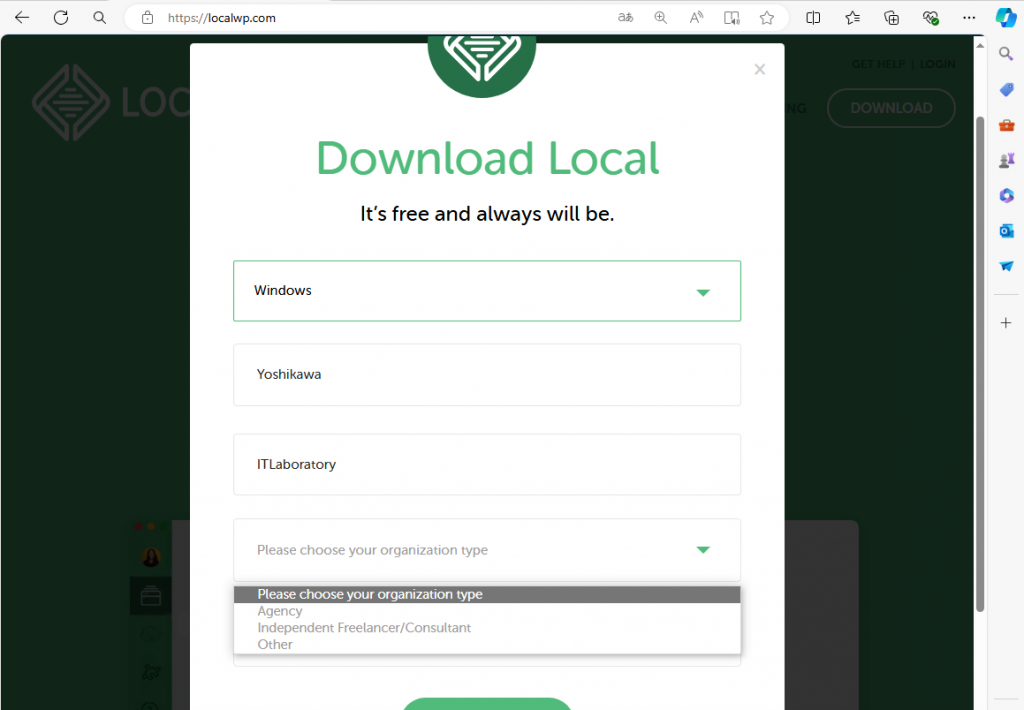
LocalWPの公式サイトからダウンロードします。ダウンロードページに移動し、「Windows」を選択します。

中程の選択肢は次の通りです。
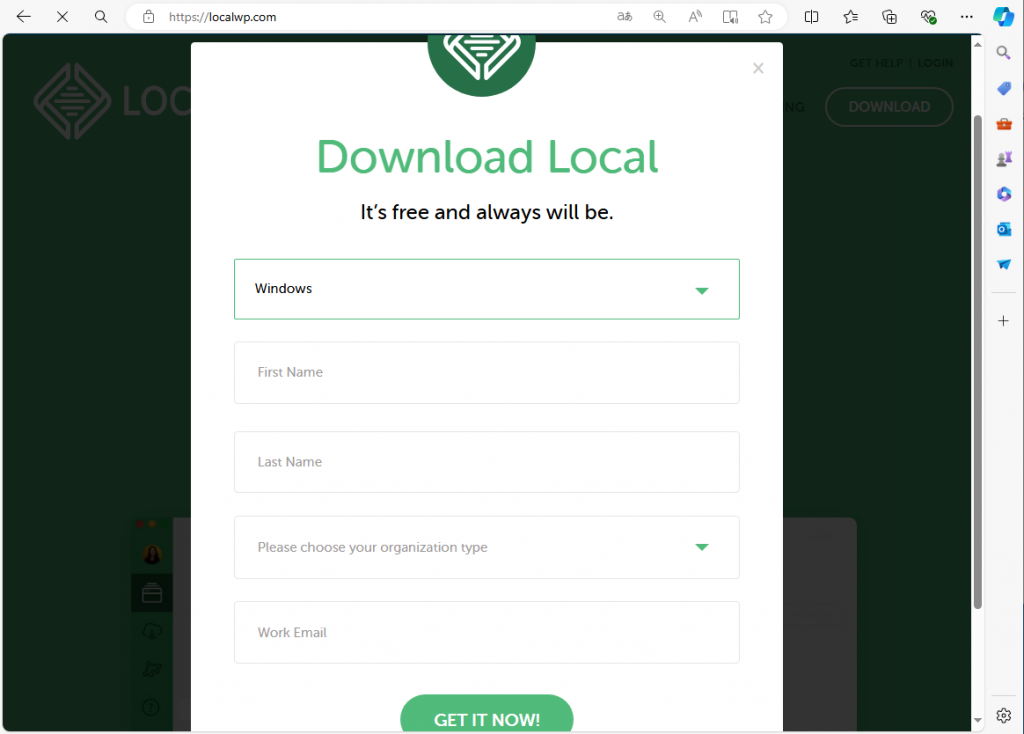
Please choose your organization type
agency
independent Freelance/Consultant
Other
組織の種類を選択してください
代理店
独立系フリーランス/コンサルタント
その他
Get IT NOW! を押下すると、ファイルのダウンロードが始まります。
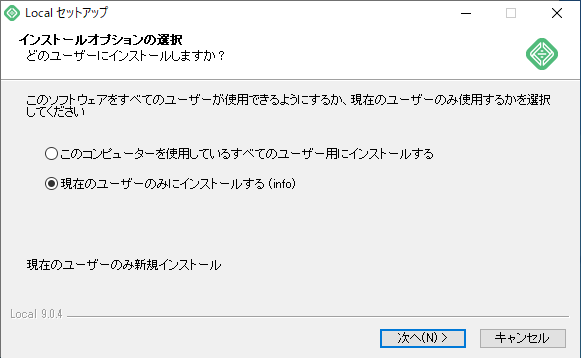
インストールオプションの選択
ダウンロードしたインストーラーを開き、表示されるオプションで「現在のユーザーのみにインストールする」を選択します。
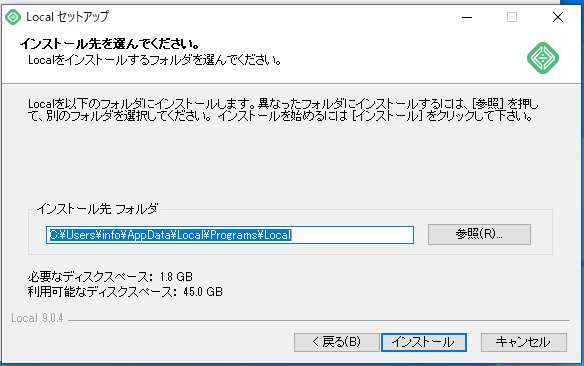
インストール先を選択
インストール先を選択します。初期設定のままでも問題ありませんが、特定のフォルダにインストールしたい場合は、そのフォルダを選択します。
インストール
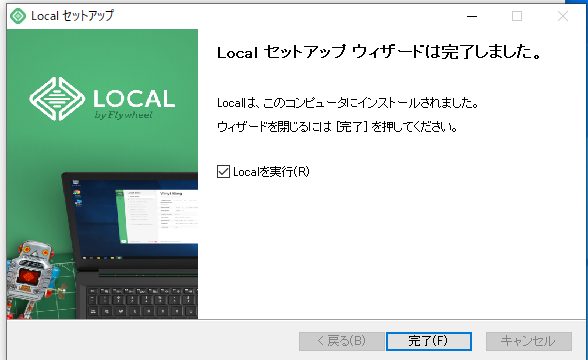
「インストール」ボタンを押すと、LocalWPのインストールが始まります。
LocalWPを使ったWordPressローカル環境の作り方
LocalWPの初期設定
LocalWPを初めて起動すると、利用規約が表示されます。画面の下にあるチェックを入れて「I agree」を押します。

続けての確認ですが、日本語に翻訳すると
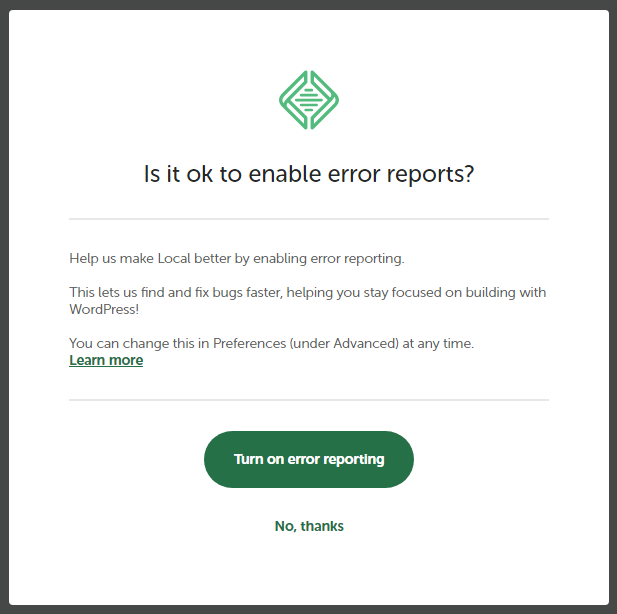
エラーレーポートを有効にしても大丈夫ですか?
エラー報告を有効にして、localの改善にご協力ください。
これにより、バグを迅速に発見して修正できるため、WordPressでの構築に集中し続けることができます。
これは設定(詳細設定の下)でいつでも変更できます
エラー報告をONにする
結構です
となります。
NO,thanksにして実行します。

もう一度確認です。日本語に翻訳すると、
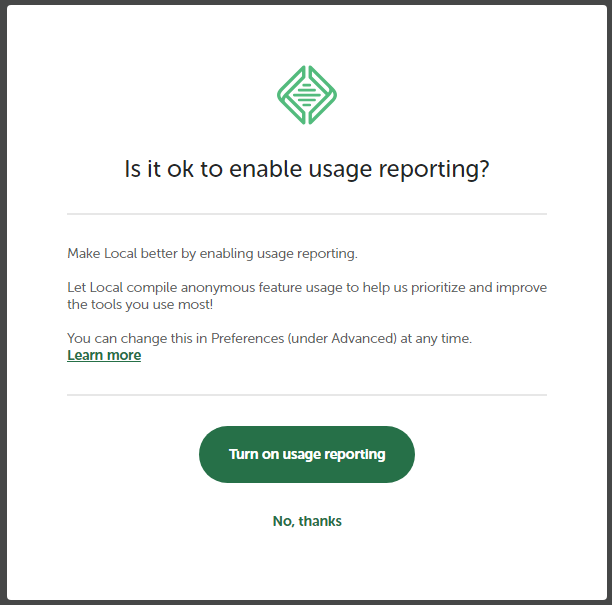
使用状況レポートを有効にしても問題ありませんか?
使用状況レポートを有効にしてローカルをより良くします。
ローカルで匿名機能の使用状況をコンパイルして、最もよく使用するツールの優先順位付けと改善に役立ててください。
これは、[設定] ([詳細設定] の下) でいつでも変更できます。もっと詳しく知る
使用状況レポートをオンにする
結構です
となります。
NO,thanksにして実行します。
WordPressのローカルサイトを作成
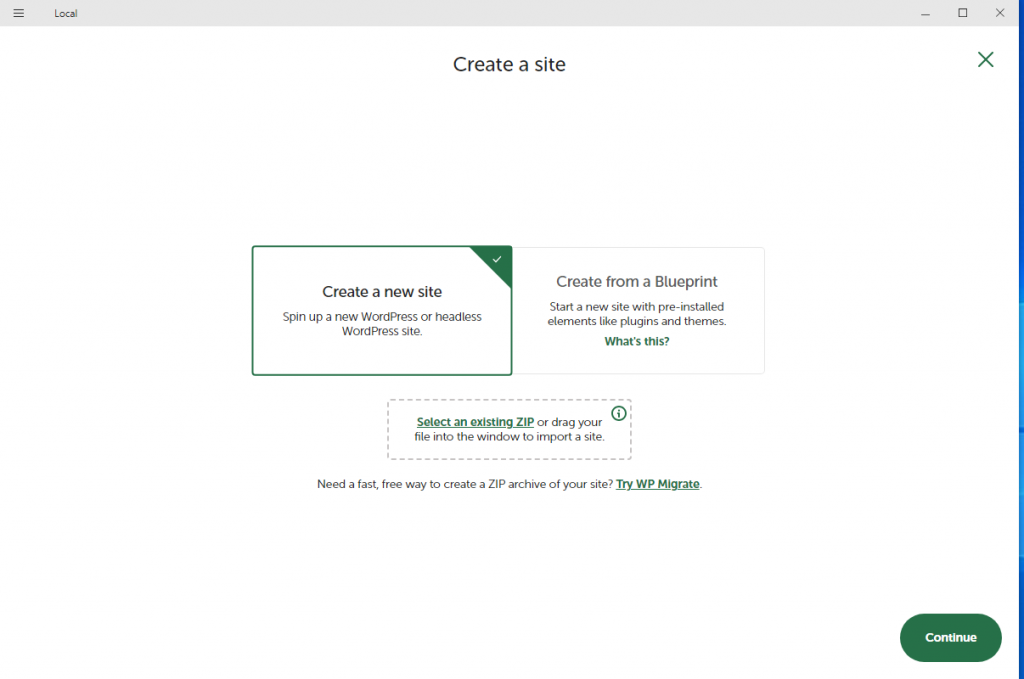
LocalWPのメイン画面で「+Create a new site」をクリックします。

作成するコンテンツを選択します。
記載されている内容を翻訳すると、左のデフォルト部分が
新しいサイトを作成する
新しい WordPress サイトまたはヘッドレス WordPress サイトを立ち上げます。
右側が
ブループリントから作成する
プラグインやテーマなどのプリインストールされた要素を使用して新しいサイトを開始します。
一段下が、
既存の ZIP を選択するか、ファイルをウィンドウにドラッグしてサイトをインポートします。
サイトの ZIP アーカイブを迅速かつ無料で作成する方法が必要ですか? WP Migrate を試してください。
となります。

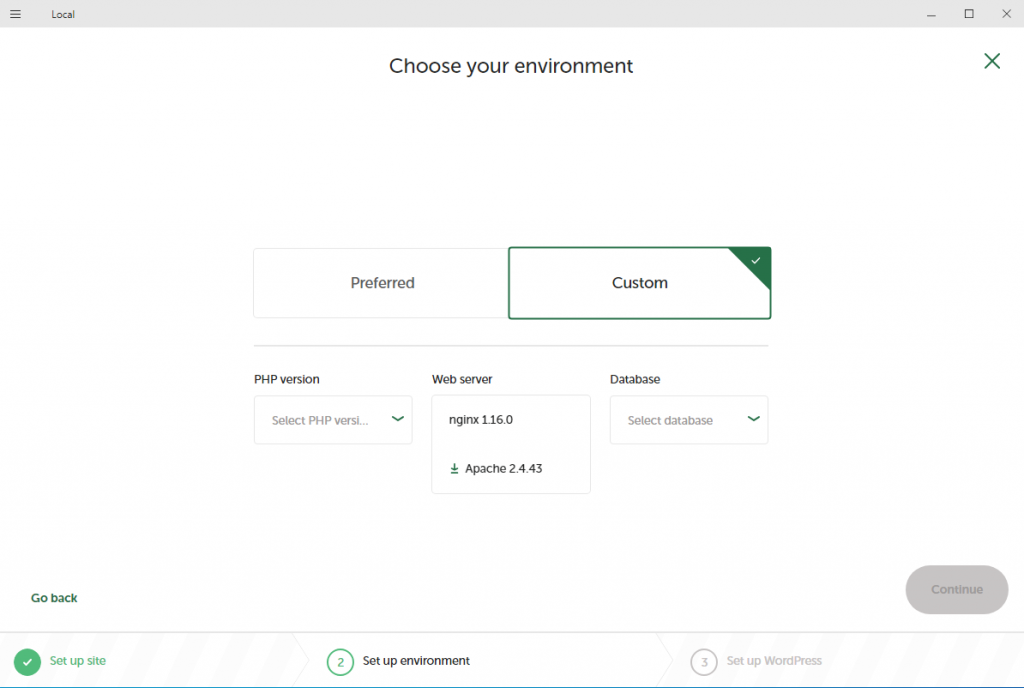
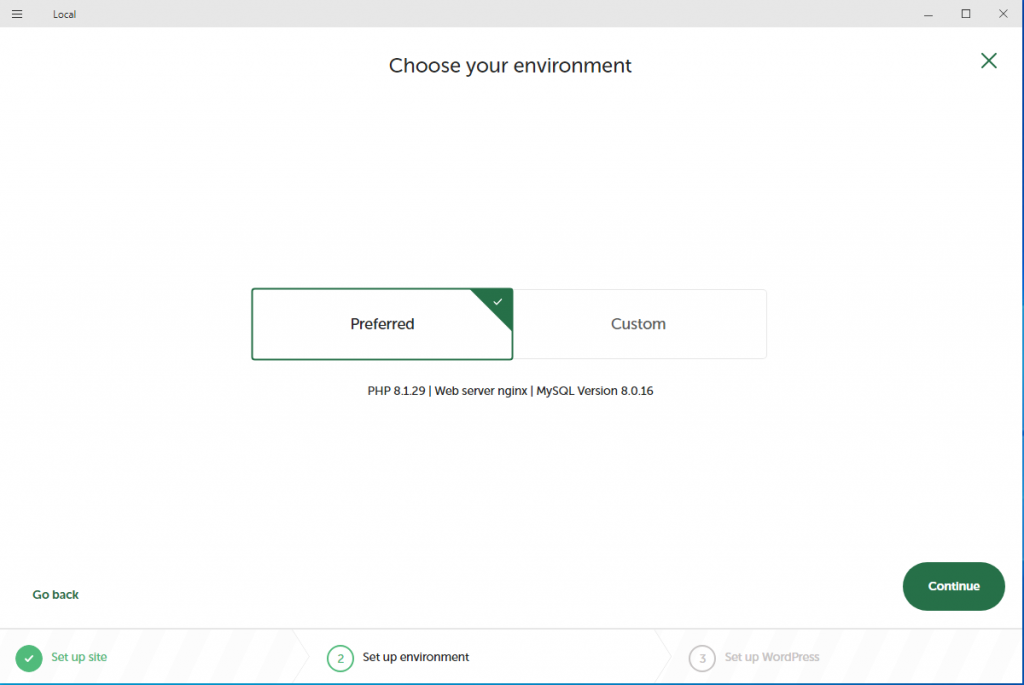
環境を決定します。
Preferred(優先)だと、LocalWPの既定環境になります。
記事作成時は、PHPが8.1.29、Webサーバーはnginx、データーベースはMySQLの8.0.16でした。
今回はこちらで作成します。

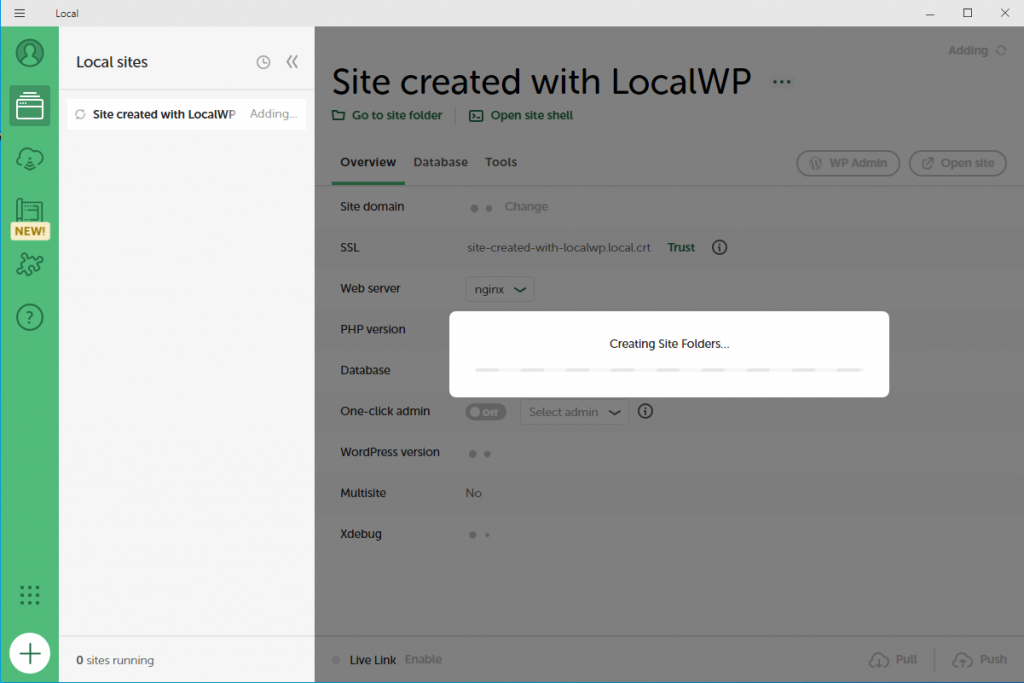
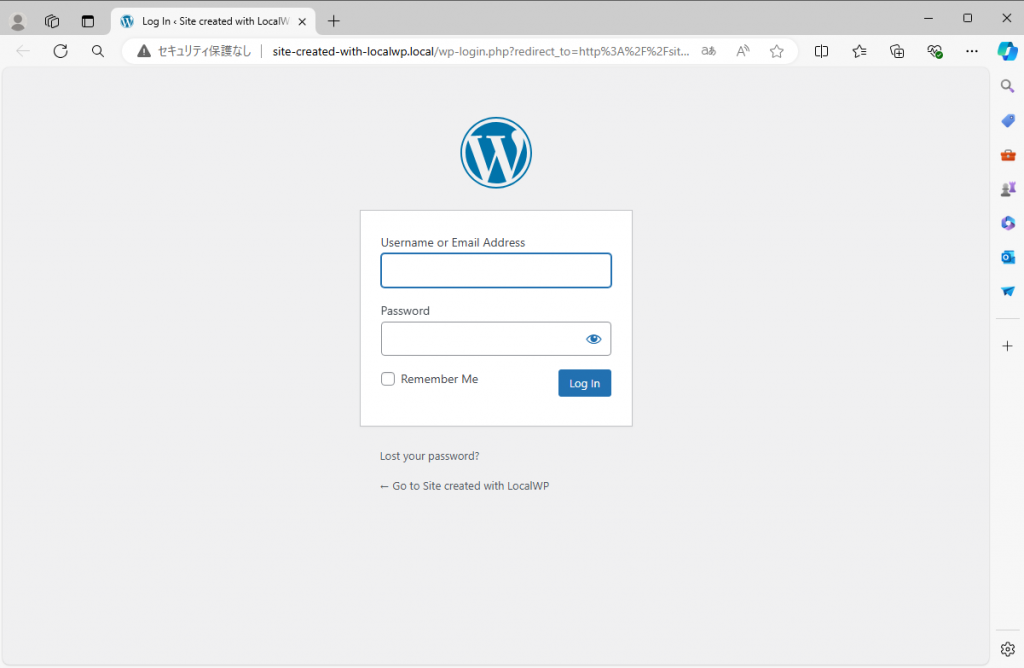
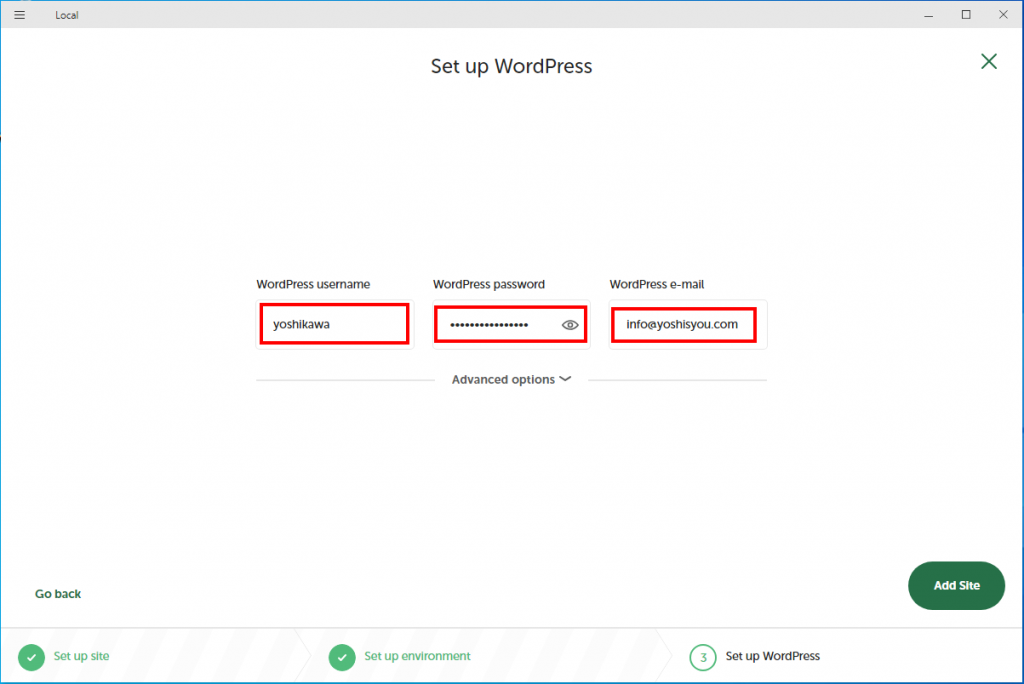
サイトにログインするための情報を設定します。
WordPressの管理画面へのログインは、ユーザー名、パスワードが必要です。
また、サイトにはメールアドレスの登録が必須になります。
ここで設定したユーザーとパスワードでログインするので、控えておきましょう。

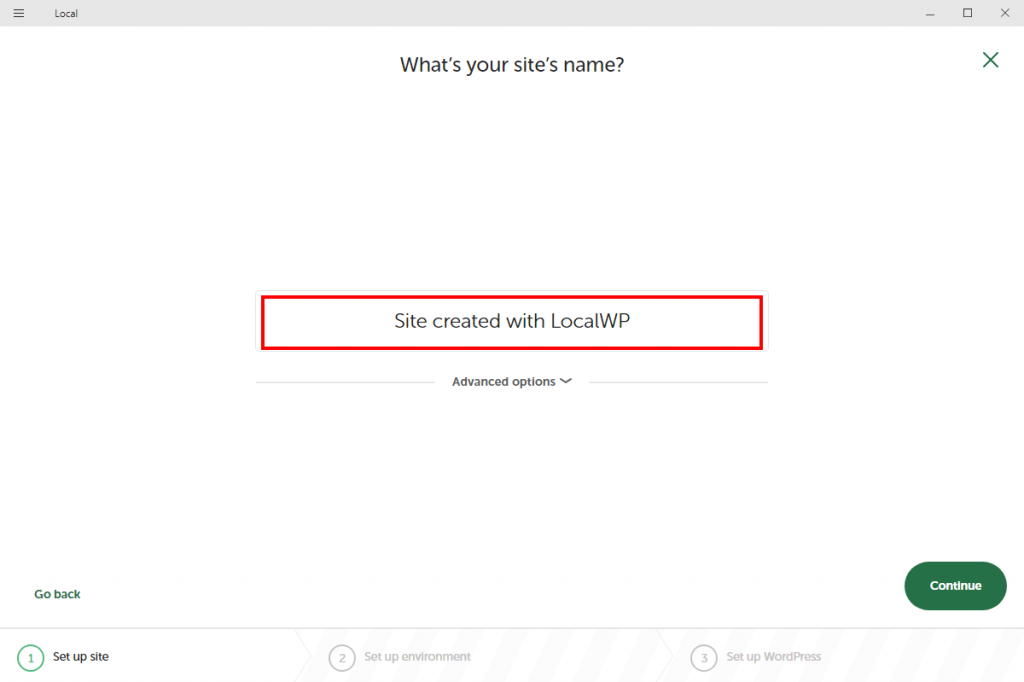
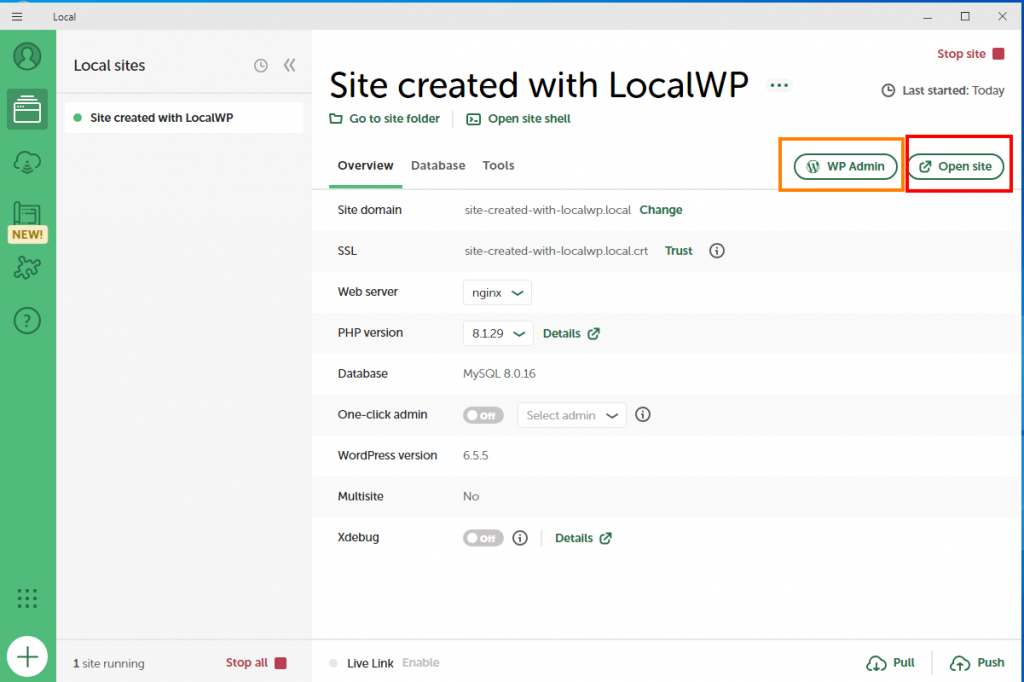
設定したサイト名 Site created with LocalWP がサイト名になっています。
表示されているのは、執筆時点では最新のWordPressデフォルトテーマのTwenty Twenty-Fourが表示されています。
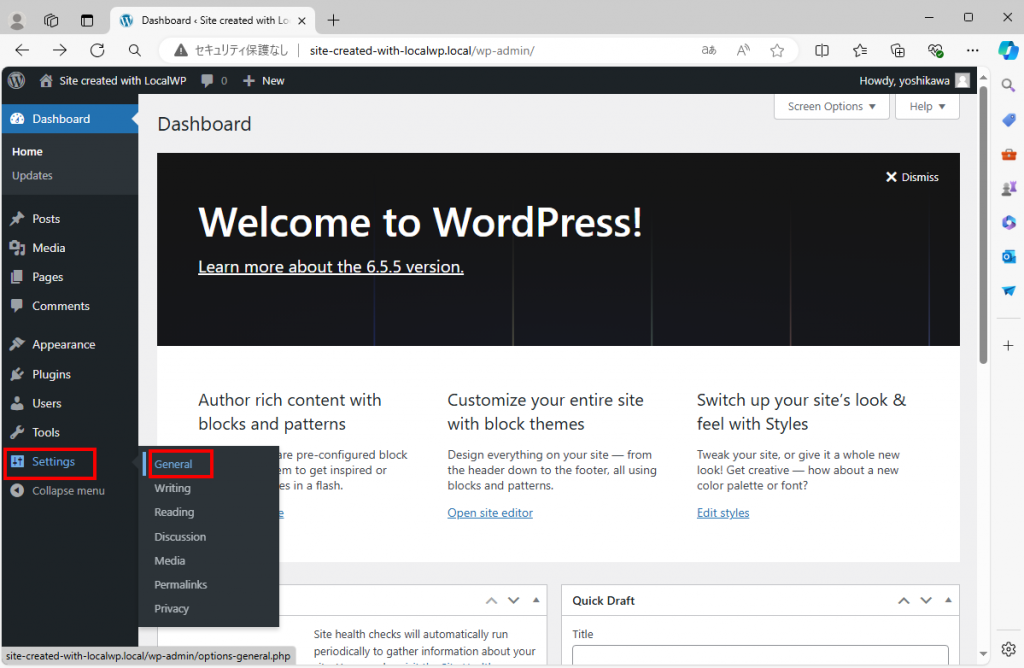
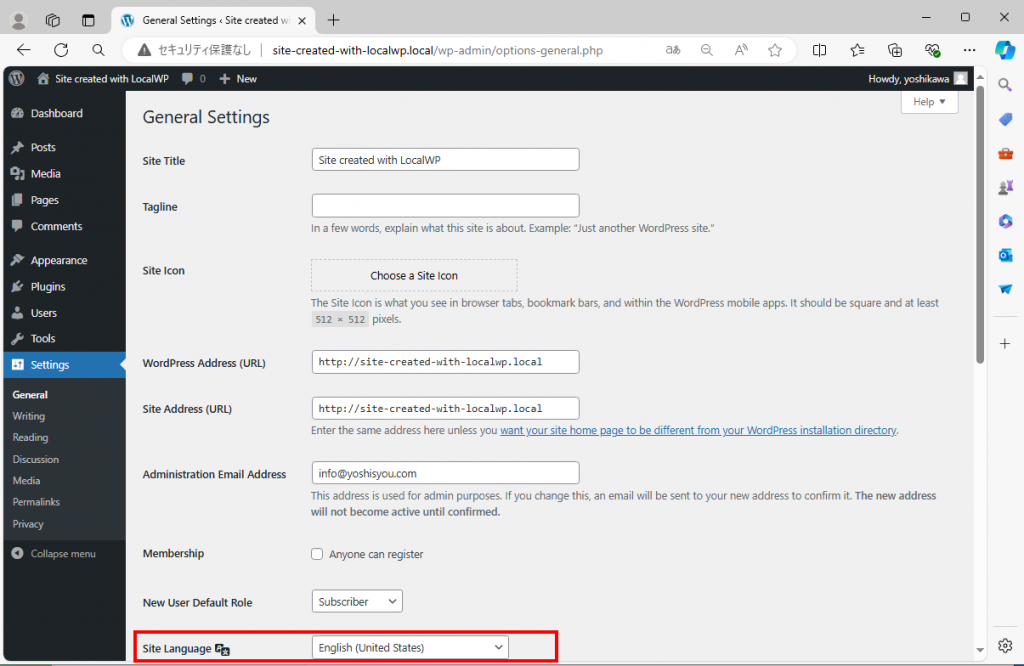
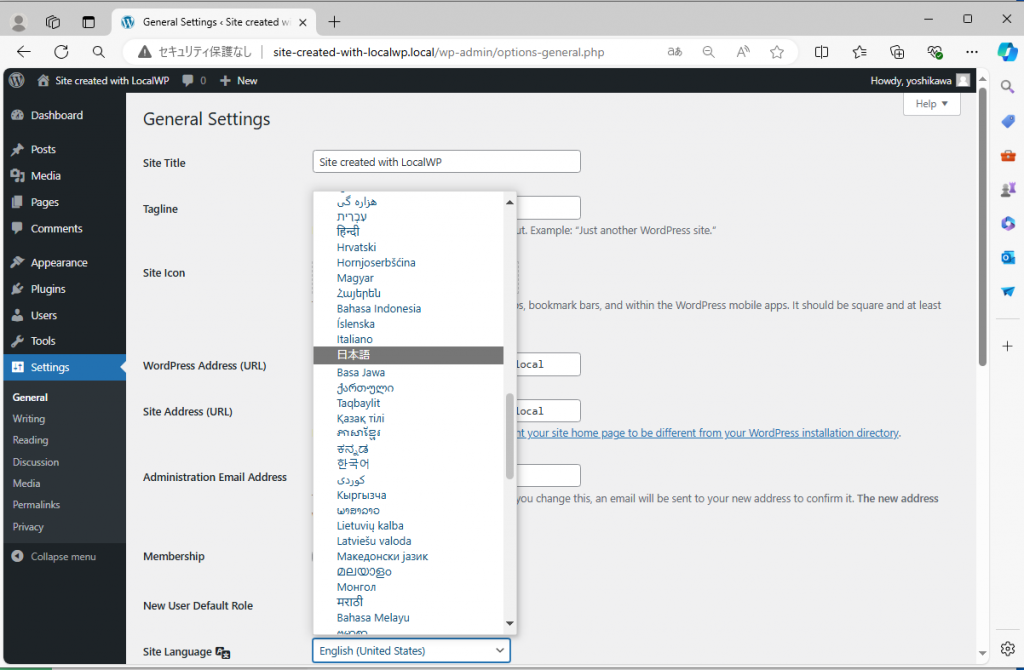
LOCALWPのサイトを日本語化する

これでメニューを含め、日本語になりました。
LOCALWPを終了するには

まず、ローカルサイトを表示しているブラウザを閉じましょう。
開いたままでも問題ありませんが、混乱を防ぐために閉じておくのがおすすめです。
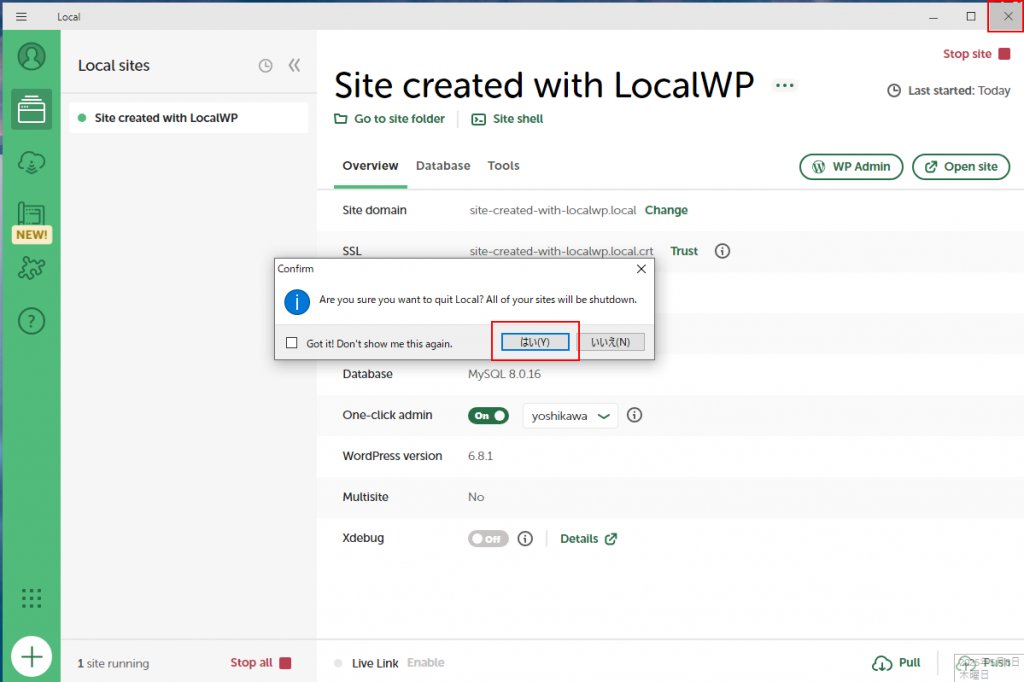
次に、LocalWPの操作画面右上にある「×(閉じる)」ボタンをクリックします。
すると、以下のようなダイアログが表示されます:
Local を終了してもよろしいですか?すべてのサイトがシャットダウンされます。
- 「はい(Y)」をクリックすると、起動中のローカルサイトがすべて停止し、LocalWPが終了します。
💡【補足】
「Don’t show me this again」にチェックを入れると、今後この確認ダイアログをスキップできますが、慣れるまではチェックしないのがおすすめです。
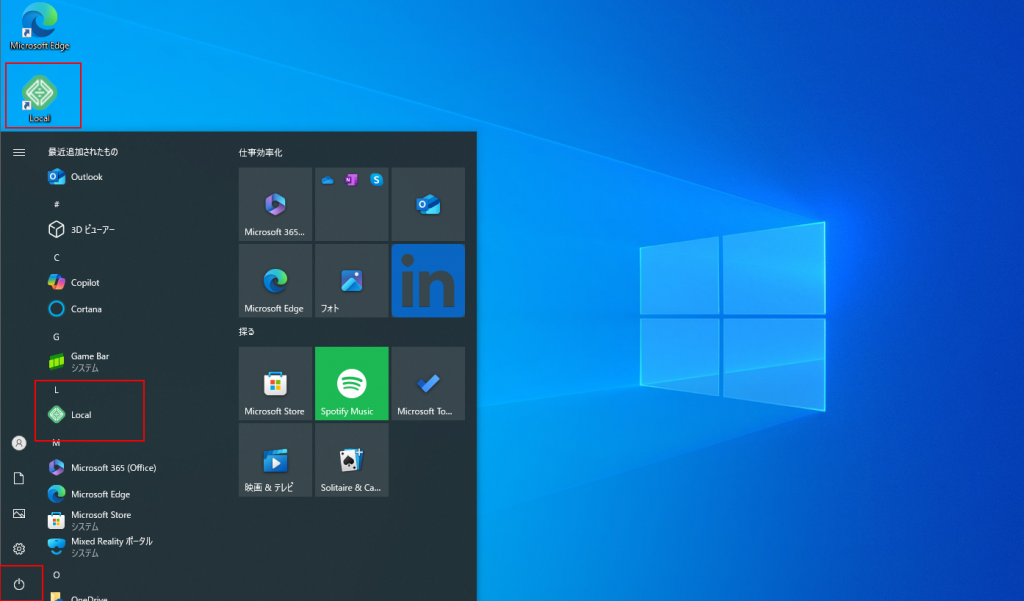
LOCALWPを起動するには
アップデートの通知が出たときは

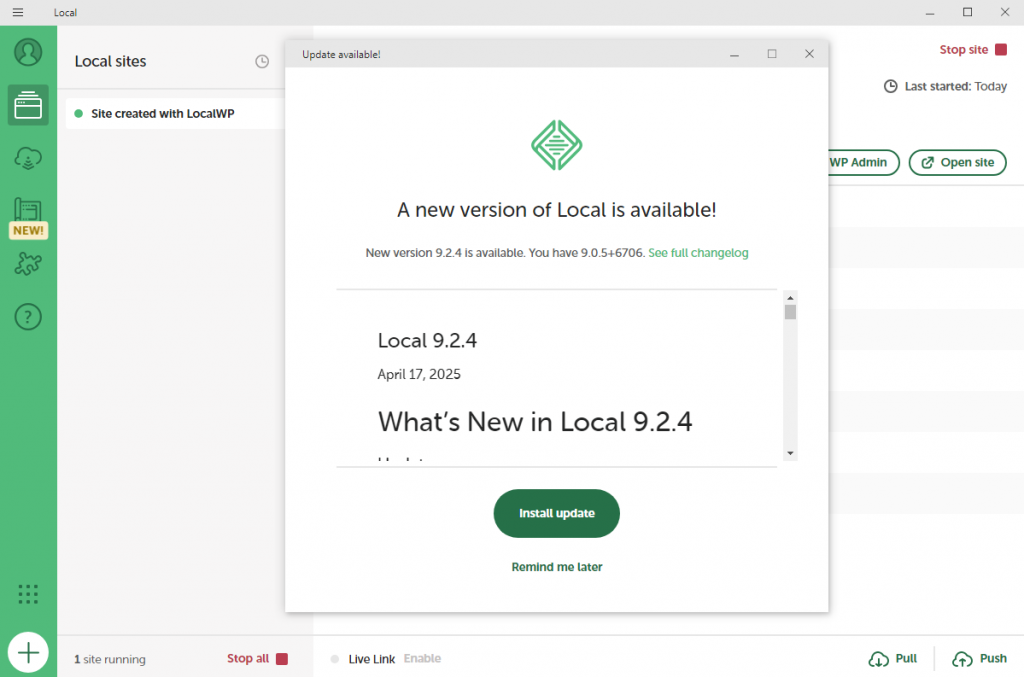
LocalWPを起動すると、以下のようなアップデート案内が表示されることがあります:
A new version of Local is available!
- ✅ 「Install update」を選ぶとすぐにアップデートできます
- 🔁 「Remind me later(あとで通知)」を選べば、今回はスキップできます
通常は「Install update」で問題ありませんが、不安な場合は「Remind me later」で様子を見るのもOKです。
📌 補足:アップデート後もローカルのWordPressサイトはそのまま保持されます
LOCALWPを使ってみましょう
ここまでで、LocalWPによるローカル環境の構築が完了しました。
せっかくWordPressが動くようになったのですから、実際にページを作ってみましょう。
WordPress 6.x 以降で登場した「ブロックパターン」の活用により、
テーマを活かしたページデザインをコーディングなしで実現できます。
まとめ
LocalWPは、WordPressのローカル開発を簡単にするための強力なツールです。その使いやすさと機能性は、開発者にとって大きな利点となります。LocalWPを使用することで、開発者はより効率的に、そしてより生産的にWordPressサイトを開発することができます。