ブロックパターンを使ったwebページ作成

このブログ記事は、ベクトル アドベントカレンダー12/21の大澤さんから引き継いで投稿しています。
ちなみに、大澤さんの記事は、瀬戸内ことりさんから引き継いでおられますが、その旨を書き忘れられているようです。
目次
始まりはWordCamp Tokyo
石川さんをChiba WordPress Meetupにお招きする直接の要因は2022年10月に開催されたWordCamp Tokyo2022のスポンサーブースでお話をさせていただいた事です。
それまで何回かベクトルさんが主宰するオンライン勉強会に出席はさせていただいていましたが特に石川さんとお話しする機会もなく末席の方から黙って眺めるだけの状態でした。
それでもせっかく時間を割いて数年ぶりのオフラインで開催されるWordCampに来たのですからスポンサーブースは回れるだけ全部回り、可能な限り名刺交換もし、持ってきたお土産交換も出来たらして、少しでも地元のMeetupに役立つネタを仕入れる事が出来たら、と思っていました。
私がベクトルブースに立ち寄ったのはゴールドスポンサーのブースでブースツアーが始まってる時でした。シルバースポンサーブースのベクトルさんのエリアまでツアーが来るにはまだ時間がある、今のうちにご挨拶出来れば、と思ってお伺いしたのですが…
「あ、千葉の渡邉さんですね」
いきなり石川さんからそうお声がけしていただけて、内心
(やべぇ、こんなところまで悪行三昧が伝わってるのか)
悪事千里を走るの言葉通り色んな所に悪名悪行が伝わってるんだ、と内心とても焦りました。
それでも穏やかに名刺交換をし、持参したぬれ煎餅もお渡しし(千葉県外に行く時にお土産に銚子電鉄のぬれ煎餅は名刺以上に話題作りになるのでオススメです)、石川さんからはこれもどうぞとベクトルのロゴ入りマグカップもいただき色々お話しもさせていただく事が出来ました。
そしてこの時にChiba WordPress Meetupでもご登壇いただけないかとお話を振ったところ
「いつでもお声がけください」
と快諾をいただきこの日はお別れする事になりました。

当日までの打ち合わせ
23年2月、年も明けてChiba WordPress Meetupのイベント予定を検討して、1月、2月とゲスト登壇が続き、3月、4月は自主企画を行ったので5月以降のゲスト登壇をどなたにお願いしようか、と思った時にせっかくWordCampで知己を得たのだからと石川さんに5月以降にご登壇いただけないかとお尋ねしたところ5月で大丈夫とお返事をいただき、ここからイベントの計画が始まりました。
で、この時にまず考えたのが、これまで登壇者との渉外は私一人でやってたのですが他にもMeetupのオーガナイザーがいるのですから、彼らとも情報共有をしながら準備を進める方がいいと思い、手っ取り早い方法として全員が共通するSNSであるFacebookのメッセンジャーを使い、ここにChiba WordPress Meetupのオーガナイザー3名と石川さんを含む4名のメッセージグループを作る事にしました。
これによりオーガナイザー全員と登壇者の間で可能な限り祖語のない意思疎通ができる様になるかと思ったのが一番です。また資料共有する際にもメッセンジャーなら取りこぼしは少なく済むというのも利点と思いました。SlackやBacklog等もありますが単発イベントですから現有してるアカウントを使って即連絡が取れる事が最優先ですね。
さてこうしてオーガナイザーグループと石川さんとで相互連絡を取りながらイベントの内容を調整したのですが、ここで私から石川さんに一つお願いをしました。
それはハンズオンをする環境を参加全員がなるべく同じ環境にすることは出来ないか、と言うものです。
私自身、約20年以上地元の公民館で中高年向けパソコン教室の講師をしており、そこで痛感するのは参加者全員が同じ教材を用意出来ないと進行上のもたつきが出て思う様に進める事が出来なくなる、という問題です。
オフラインでPC講習が出来る当時はWordやExcel等ほとんどどのPCにも共通でプリインストールされているアプリがあったのでこれを教材にすれば大体の参加者は同じ状況で講習を受ける事が出来ました。しかしネットの普及によって各自の使用するPC環境もバラツキが目立つようになり、これがスマホ教室になるとほぼ同じ環境になるiPhoneはともかく同じOSのはずのAndroidは機種やキャリアによってプリインストールされてる環境も千変万化と言わんがばかりの状況なので、このような状況になると環境をそろえるのも一苦労です。
他所のハンズオン企画にも何回か参加してても、この開始時に参加者全員が同じコンデションでいる事はやはり難しく、ハンズオンを始める前の段階、つまり環境準備がおぼつかずしかしイベントは粛々と進んでしまい、結果的に初手から参加に躓き以後終了までボーっとしている、そんな方も少なからず見かけています。
これでは参加した人も時間の無駄になりかねません。
なのでスタート時点で全員同様の環境をそろえる様にはしたかったのですが、ただMeetupを離れればオーガナイザーとてただの一般人ですから、参加者の数だけのWordPress環境を揃えるのはそう簡単には出来ません。
しかし今回は石川さんが会社で契約されているinstWPを使って参加者全員が同じハンズオン環境を用意出来る様に手配していただく事が出来ました。
instWPはweb上で設定できるWordPressの仮想環境です。指定のURLにアクセスするだけでネット上に非公開のWordPress環境を作る事が出来、今回の様なハンズオンやサイト構築の練習、公開前のサイト試作が可能です。
またハンズオンにはいくつかの画像素材も必要になりますが、これらについてもGitHub経由で事前にダウンロード出来る様にご用意いただきました。このGitHubには同時に今回のハンズオンのテキストにもなる文書ファイルも掲載していただきました。
なのでこれらを全部用意しておけば最悪でも当日ついていけなかった場合でも後から読み返して独自にハンズオンも可能になります。
こちらのとんでもない要求に対して可能な限り最善の策をもって対応していただけたことは感謝してもしきれないものではないか、と思っております。
斯くの如くの準備を経て、いよいよ当日と相成った次第です。( 文責:渡邉)
では、以降は当日の内容を再現したいとおもいます。
2024年5月26日にChiba WordPress Meetupにおきまして、「ベクトルの石川さんとブロックパターンを使ってwebページ作成のハンズオンをしよう-Chiba WordPress Meetup 24年5月の会」が実施されました。
※リンクの記事を見るには、Meetupのアカウントが必要です。
このブログの管理人は、chiba-wordpress-meetup の共同オーガナイザーの一人ですので、ホスト側で参加しました。
会そのものは終わってしまいましたが、WordPressでブログ作成をする上では非常に有用な情報であると考えますので、内容を出来るだけ興し、共有したいと思います。
登壇者
登壇して頂いたのは、石川 栄和 様です。
このページ中で紹介するブロックパターンを使用してWEBサイトを作成するテクニックは、全て当日、石川様の講義によるものです。
準備
WordPressが動作するWEBサーバーが必要です。
当サイトでも
- XAMMPやLOCALなどで、Windows上にWEBサーバー環境を構築する。
- Raspberry Piや、VMwareなど、Linuxで動作するコンピュータを用意して、WEBサーバーをインストールしてWordPressを動かす
- レンタルサーバーや、VPSをレンタルする
などの方法をご紹介しています。
素材
WEBサイトを作るにあたり、画像などのデータを用意します。
今回は、株式会社ベクトル [ Vektor,Inc. ]様から素材をご提供いただきました。
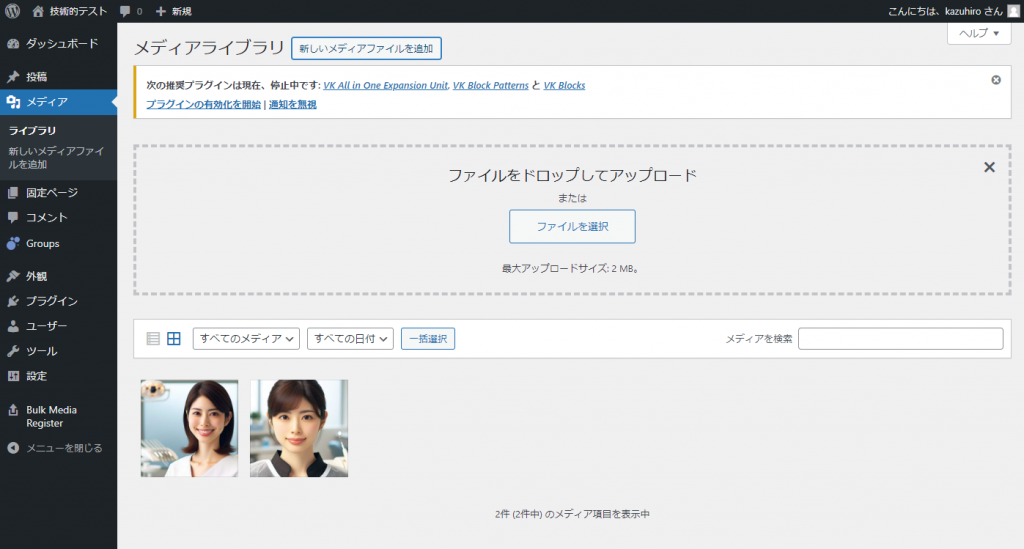
メディアからアップロードする
一気に送り込む方法
枚数が多い場合は、Bulk Media Register というプラグインを使うのが便利です。
インストール、画像の登録方法については、こちらの記事を参照してください。
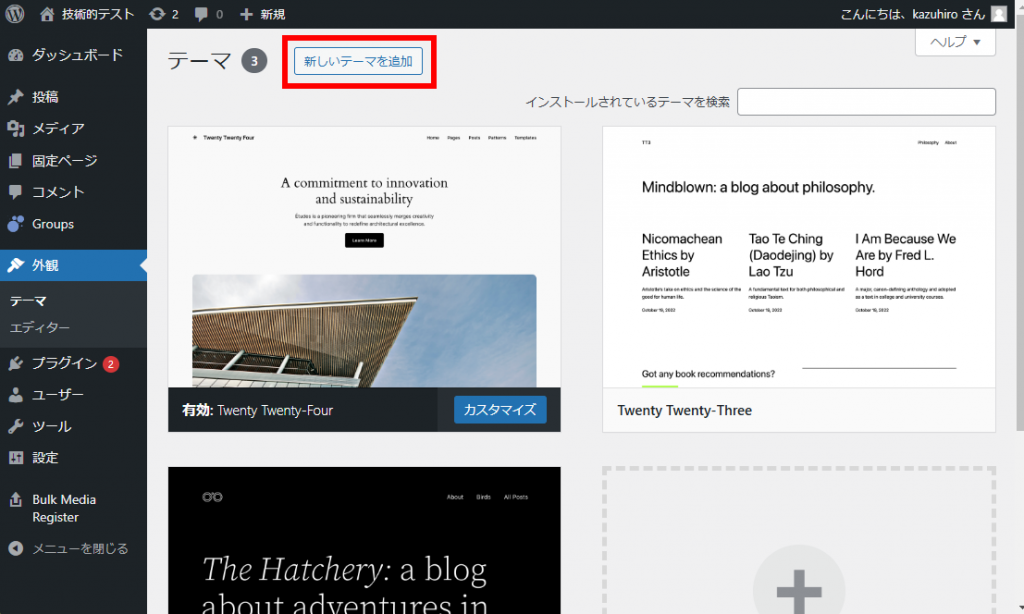
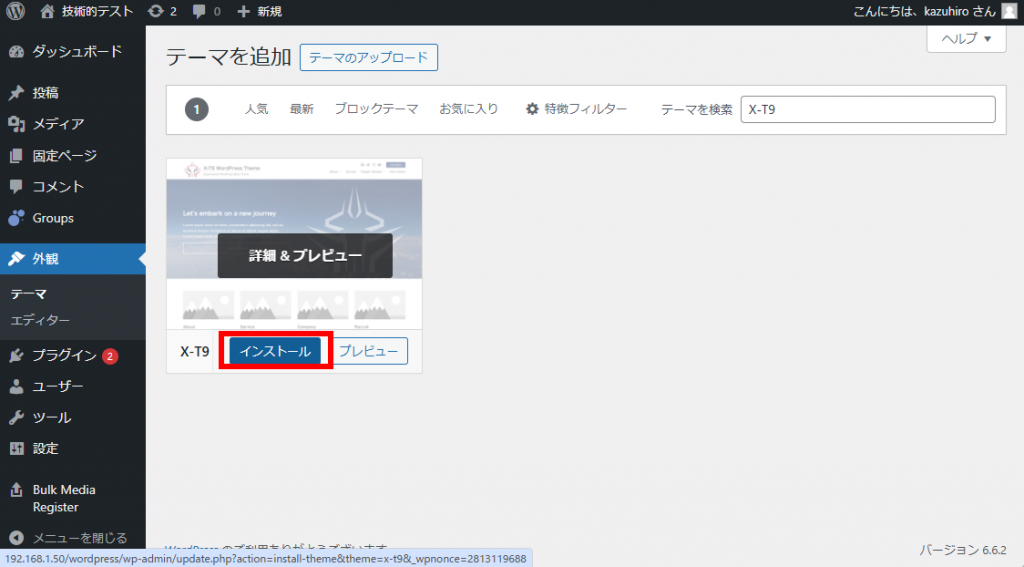
テーマをインストールする
テーマは、Vektor さんが提供されている、「X-T9」を使用します。

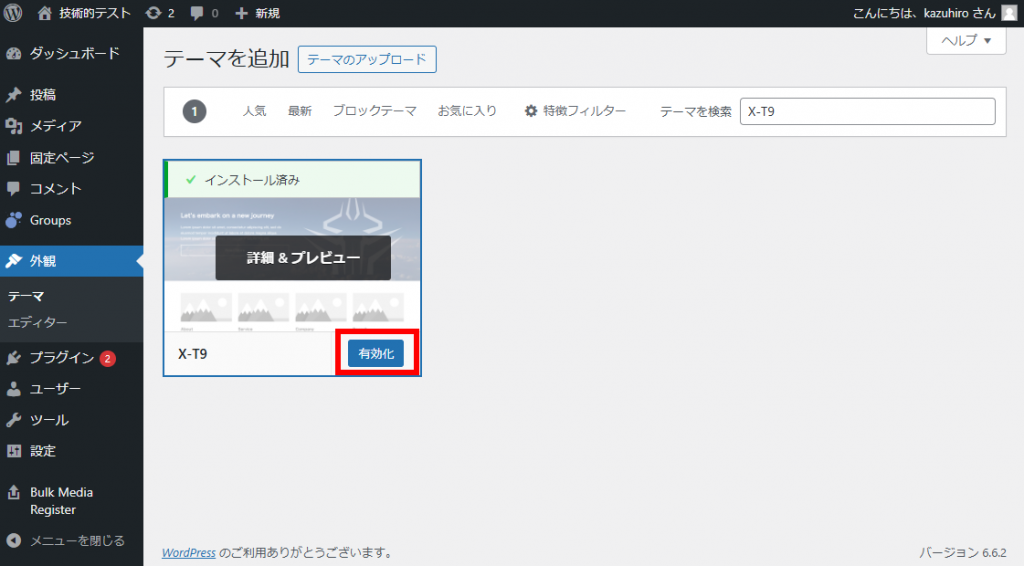
有効化が完了しました。
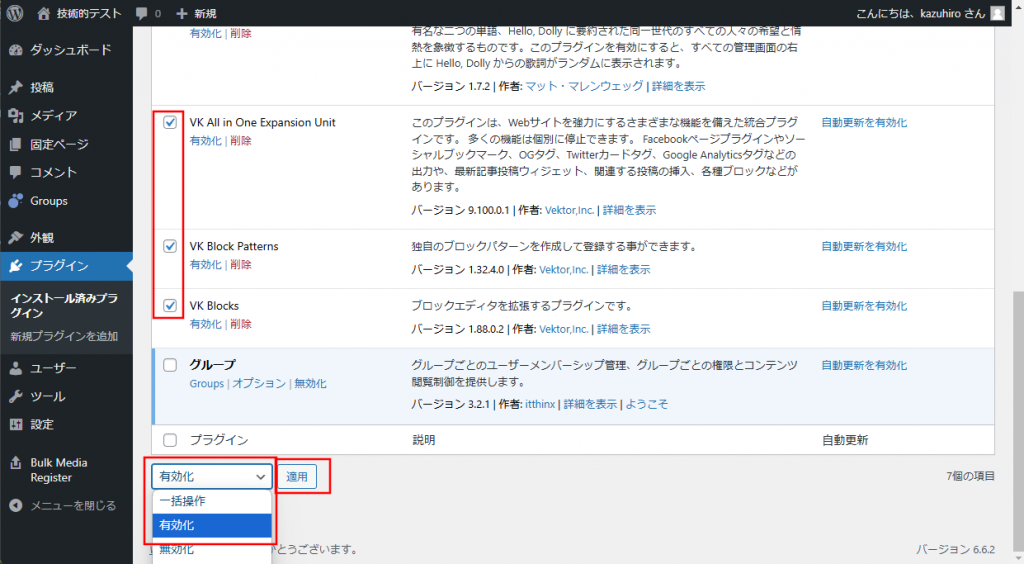
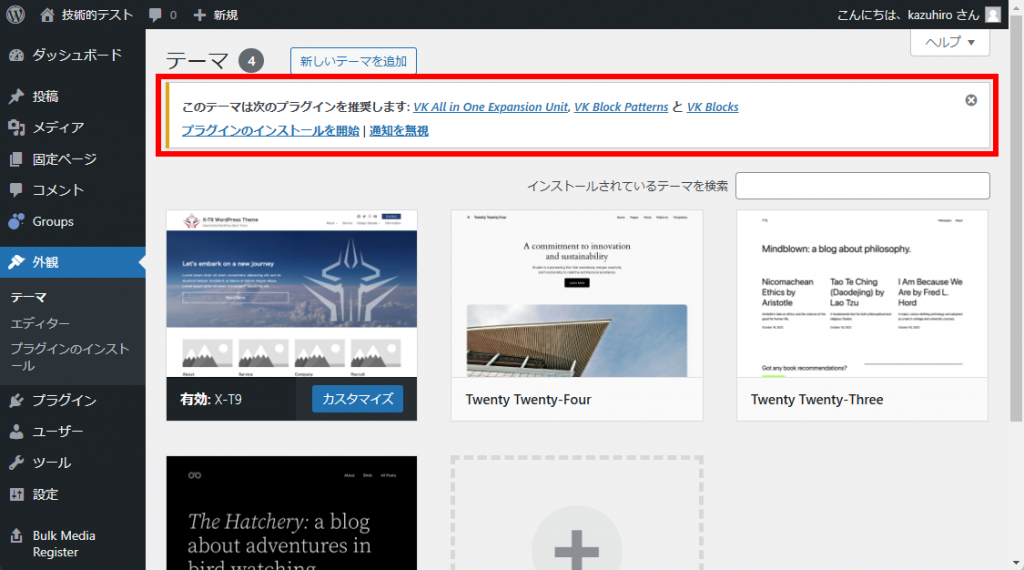
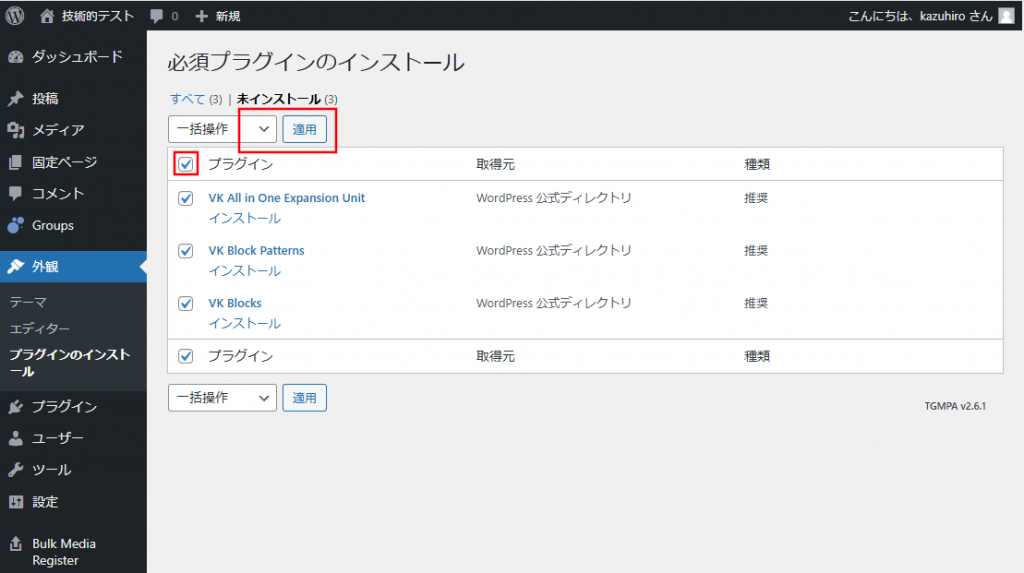
Vektor さんのテーマは、専用のプラグインが必要になるため「プラグインのインストールを開始」を押下します。

全部選択する必要がありますので、「プラグイン」をチェックしましょう。
すべてにチェックが入ります。
一括操作の部分を押下し、インストールに切り換えて、適用ボタンを押下すれば、必要プラグインがインストールされます。
サイトをつくってみましょう
X-T9は、ブロックパターンによるサイト編集が可能です。
紹介ページを作ってみましょう
まずは、歯医者さんを紹介するページを作成します。
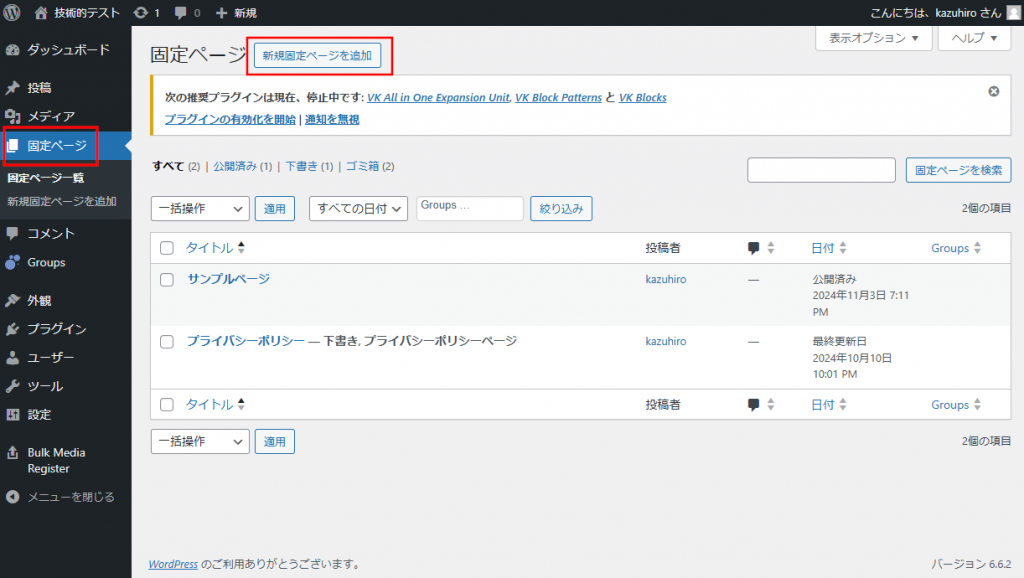
固定ページを作る
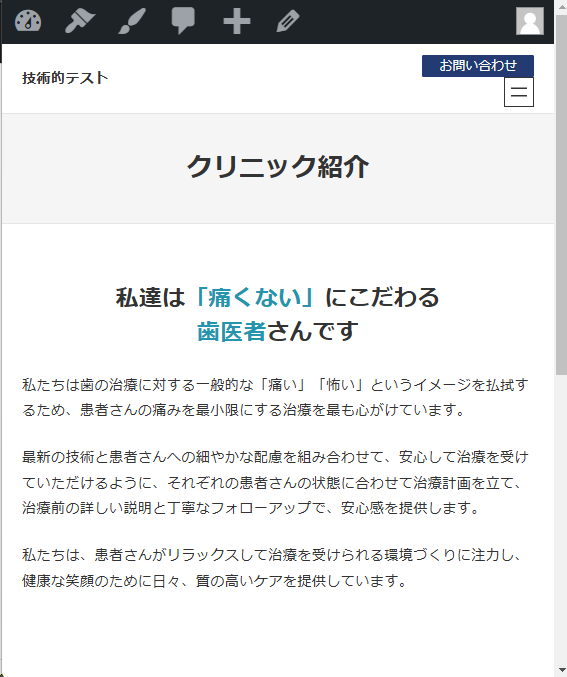
ページのタイトルとして、
クリニック紹介
内容として、
私達は「痛くない」にこだわる歯医者さんです
私たちは歯の治療に対する一般的な「痛い」「怖い」というイメージを払拭するため、患者さんの痛みを最小限にする治療を最も心がけています。
最新の技術と患者さんへの細やかな配慮を組み合わせて、安心して治療を受けていただけるように、それぞれの患者さんの状態に合わせて治療計画を立て、治療前の詳しい説明と丁寧なフォローアップで、安心感を提供します。
私たちは、患者さんがリラックスして治療を受けられる環境づくりに注力し、健康な笑顔のために日々、質の高いケアを提供しています。
という内容を指定されているものとします。
一応、ページとしてはこれで出来上がったことになりますが、味も素っ気も無いページで、これでは歯医者さんの良さが閲覧者に伝わらないと思われます。
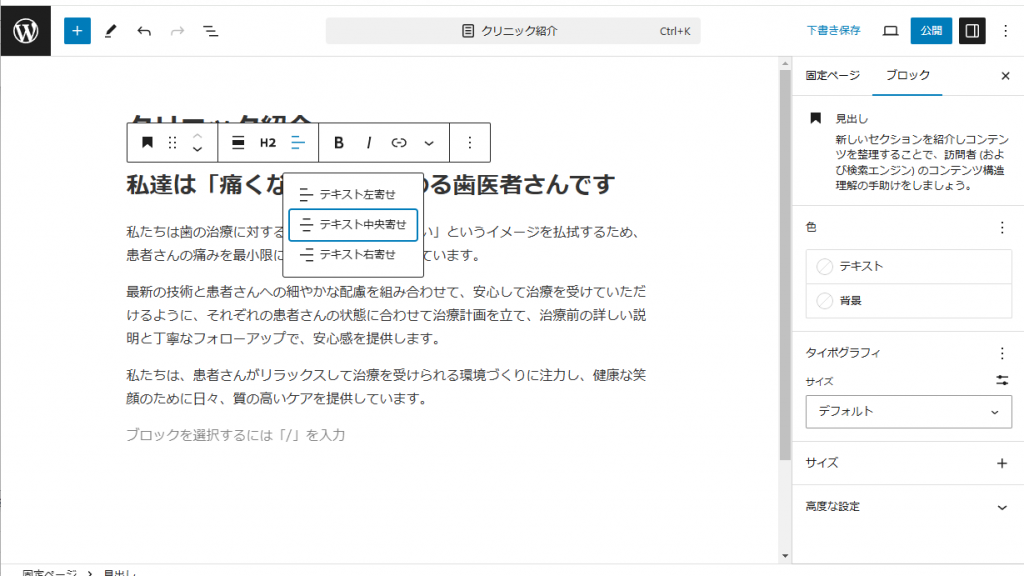
見栄えを整える。

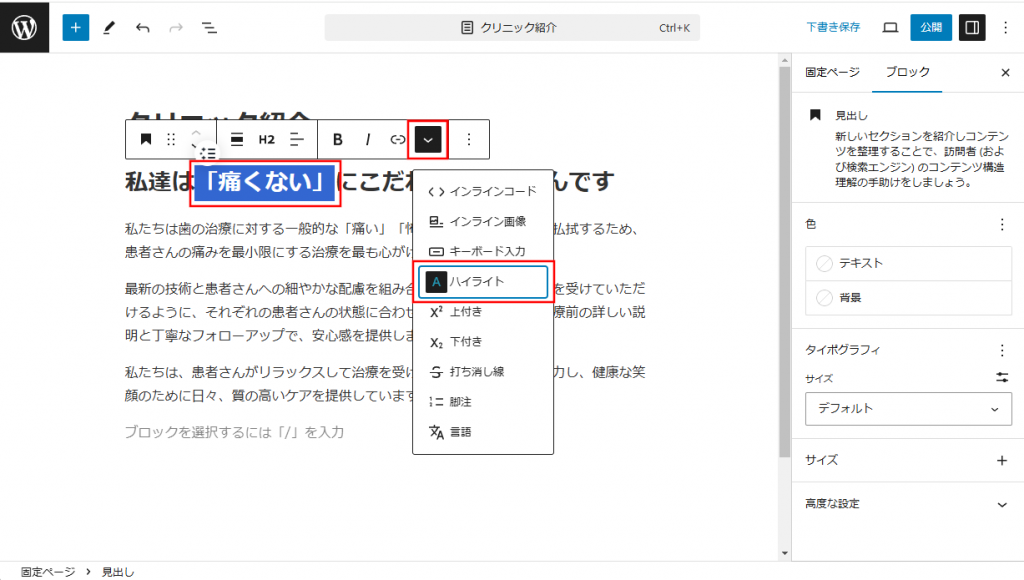
一つのブロックの中で、文字の一部だけ、文字色を変える事もできます。
例えば「痛くない」と歯医者さん のテキストだけ、色を水色に変えてほしいと依頼されたとします。
テキストを選択し、下向きメニュー展開をクリックして、ハイライトを選択します。

文字の一部だけ、文字色を変える事もできます。
例えば「痛くない」と歯医者さん のテキストだけ、色を水色に変えてほしいと依頼されたとします。
テキストを選択し、下向きメニュー展開をクリックして、ハイライトを選択します。

すると、色指定の画面になるので、カラーバーを動かしながら、希望の色を探します。
また、HTML形式の色指定コードがあるのであれば、それを直接入力することもできます。
改行位置を画面サイズ毎で調整しましょう

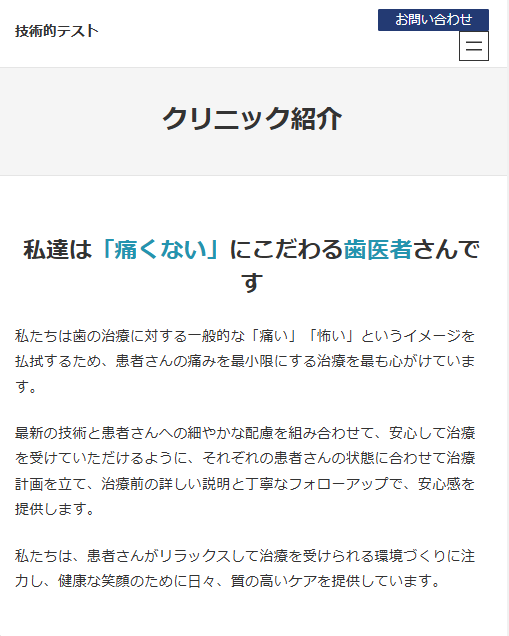
今はパソコンの画面でみていますが、公開のWEBサイトとなると、いろいろな画面サイズで見る人が居る事は想定しなければなりません。
例えば、画面をスマホでみたとき、図のように、「す」だけ改行されるのは、なんとなくみっともない感じがします。

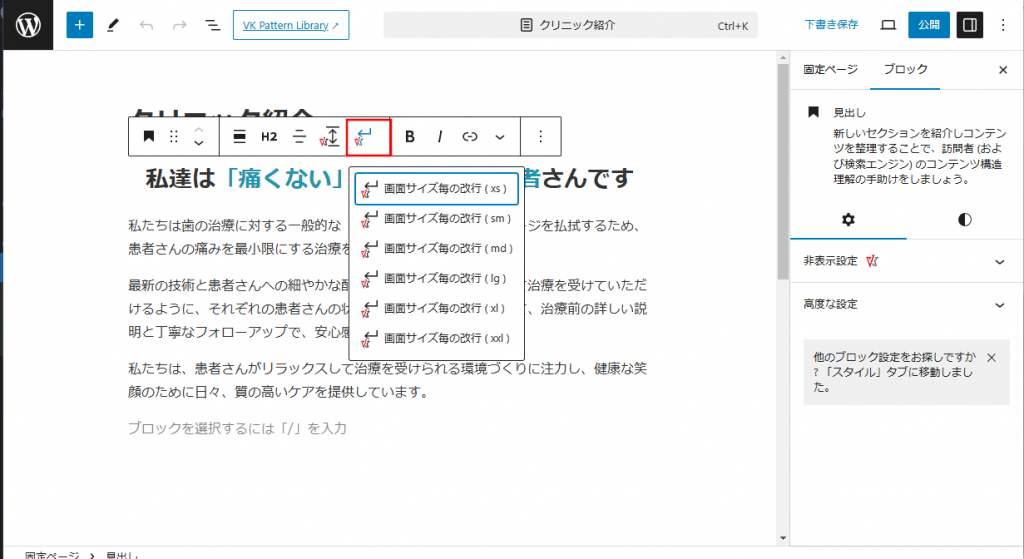
すると、ブロックのメニューにこのようなマークが追加されます。
赤枠を囲ったアイコンを押下すると、一覧が現れます。
画面サイズ毎の改行(xs) はもっとも小さい幅の時、ここで改行するという指示になります。
ブロックパターンでページ情報を追加
良くはなりましたが、クリニックの紹介として、文字だけではイメージが伝わりません。
しかし、画像を含んだ見栄えのよいページをひとつひとつブロックを操作して作成するのは、けっこう骨の折れる作業になります。
けれどご安心ください。
Vektor さんが提供されているパターンライブラリを使えば、こうした見栄えのするデザインページを、ほぼコピー&ペーストだけで作成できます。
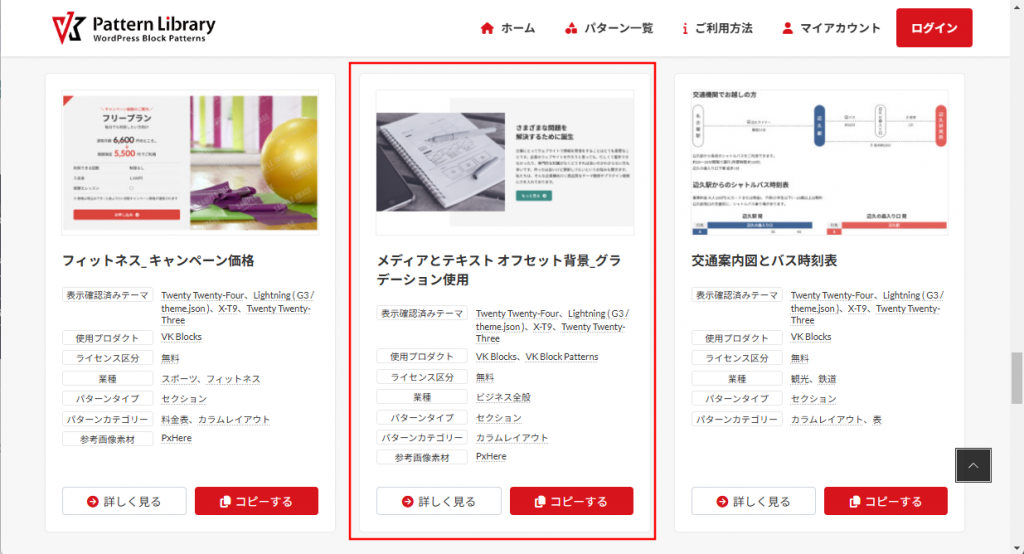
パターンを探す
パターンをコピーする

今回は見つかったパターンのうち「メディアとテキスト オフセット背景_グラデーション使用」を使用します。
コピーする ボタンを押下すると、この画像や背景、文字情報の構成がコピーされます。
ちなみに、コピーが完了すると、ボタンがコピー完了になります。
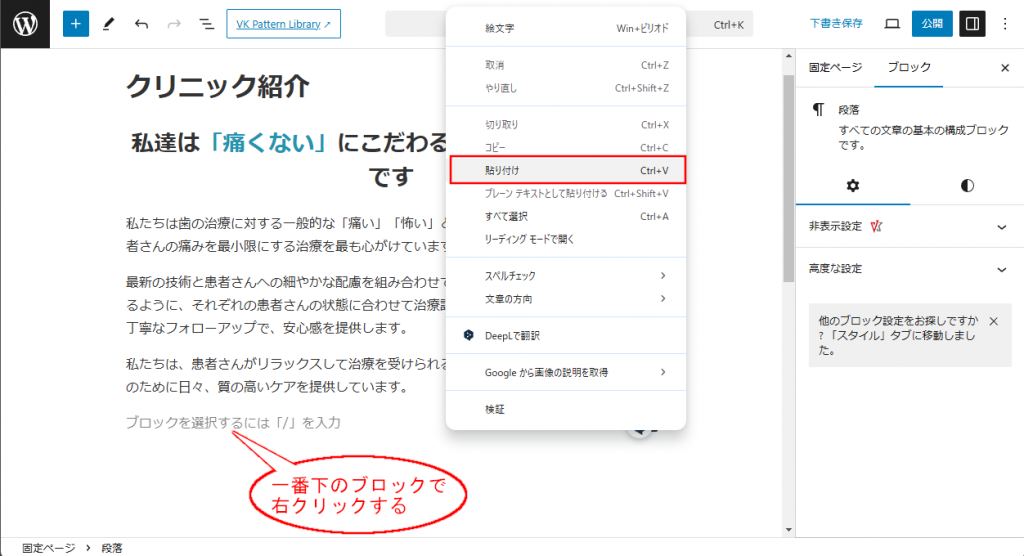
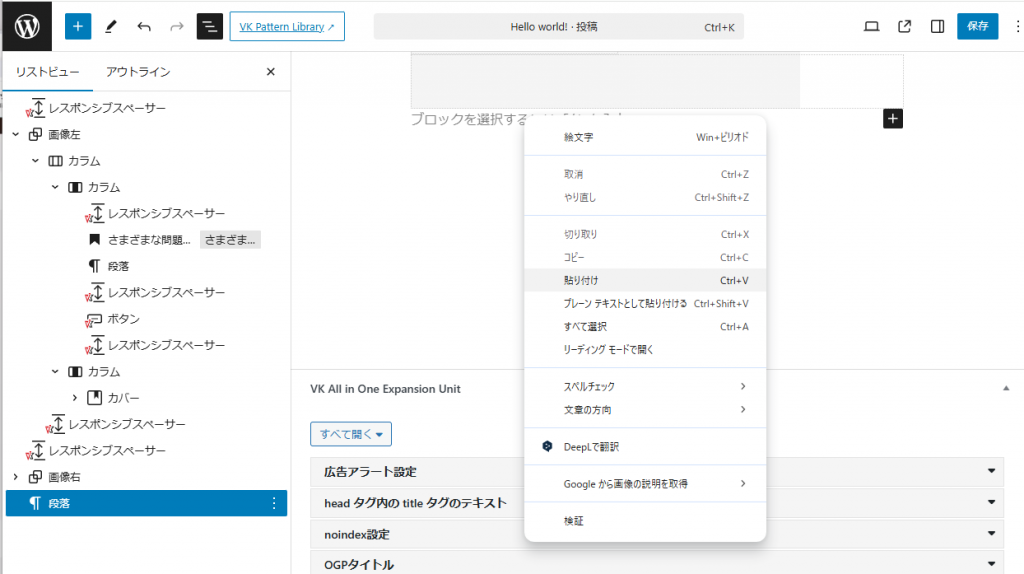
貼り付けする
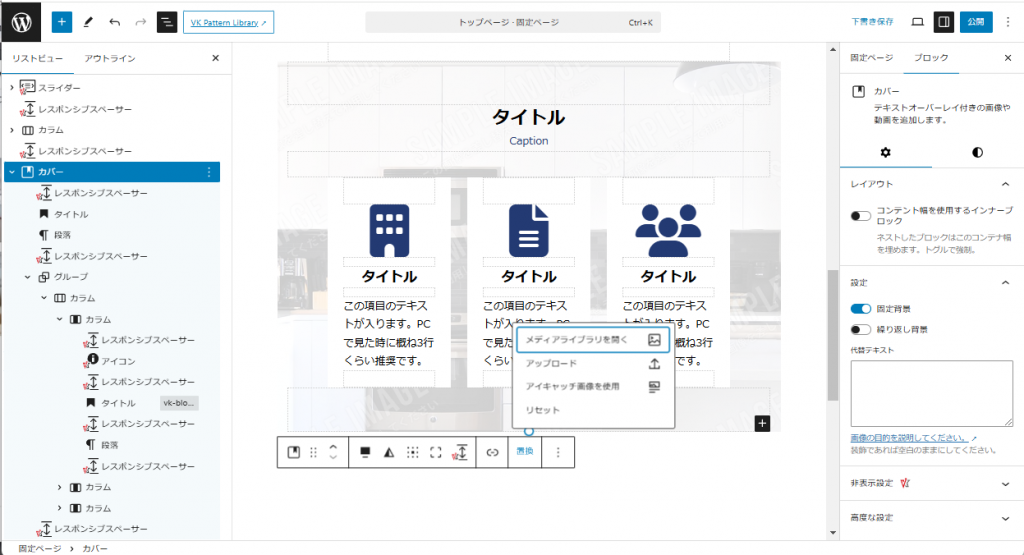
画像やテキストを交換する

ただ、このままではもちろん使用できませんので、イメージや文面は変更する必要があります。
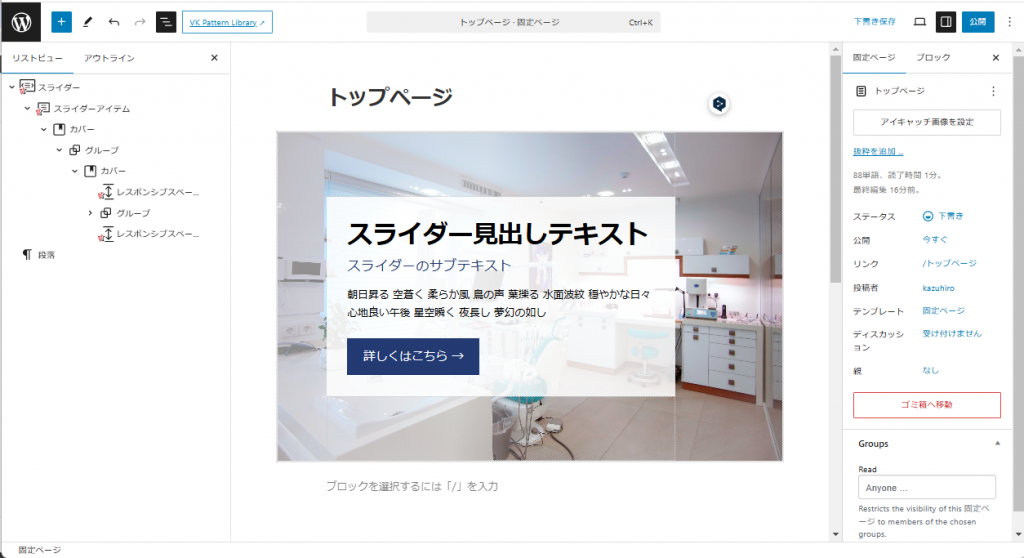
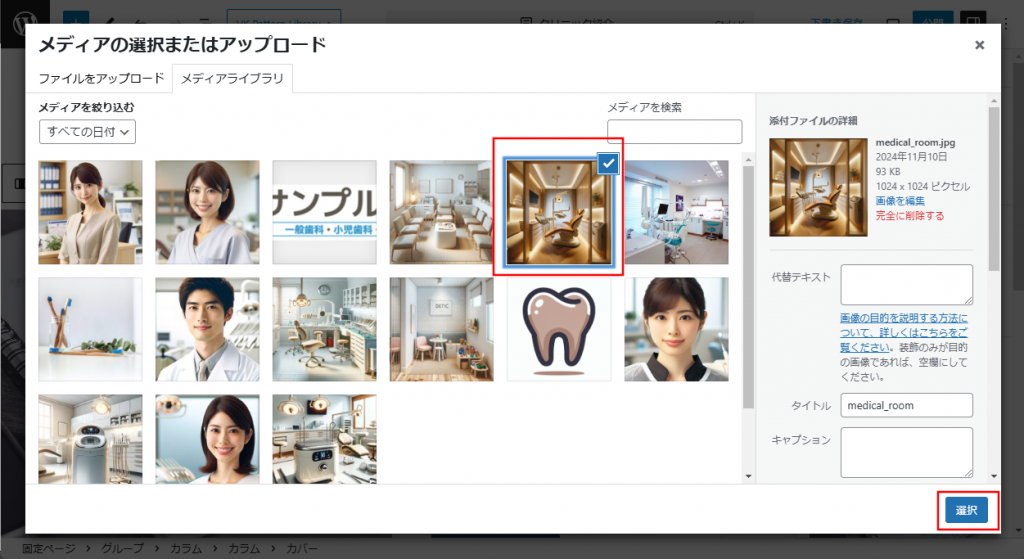
このようにイメージをクリックして選択し、置換をクリックします。
今回使用する画像などは、記事の前の部分でアップロードしてあるはずなので、「メディアライブラリを開く」を選択します。

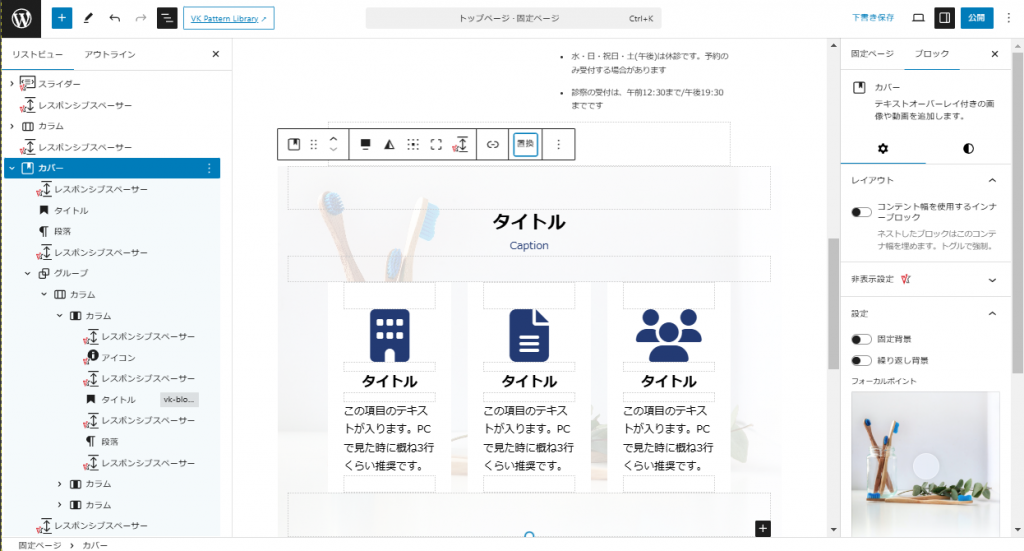
メディアライブラリには、記事の前の部分でアップロードした画像表示されますので、どれか選び、選択を押下します。

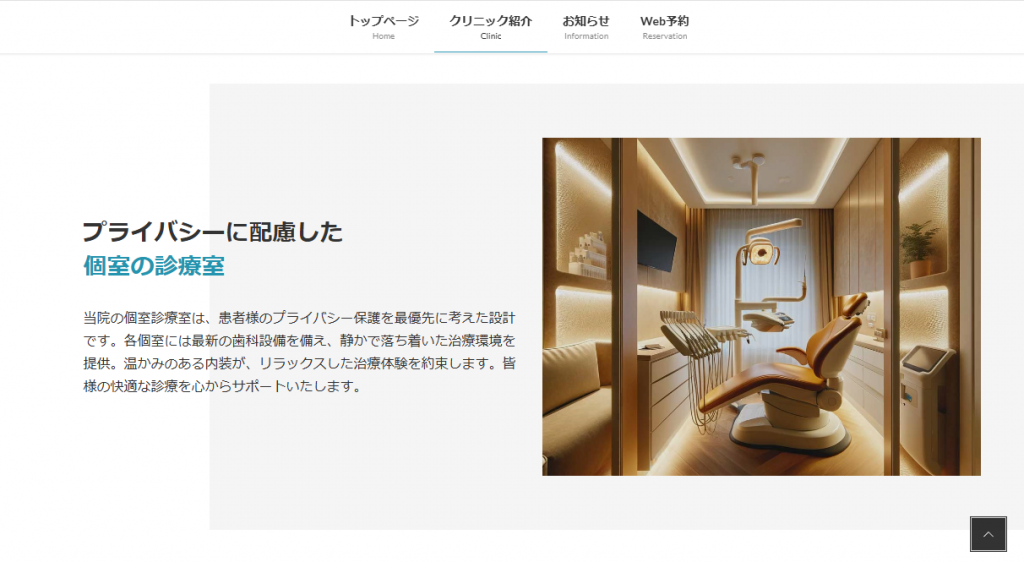
テキストを歯医者さんの診療室の説明に書き換えました。
また、今回は不要なので、ボタンを消去しました。
「個室の診療室」の部分は、前述の方法でテキストカラーを換えています。
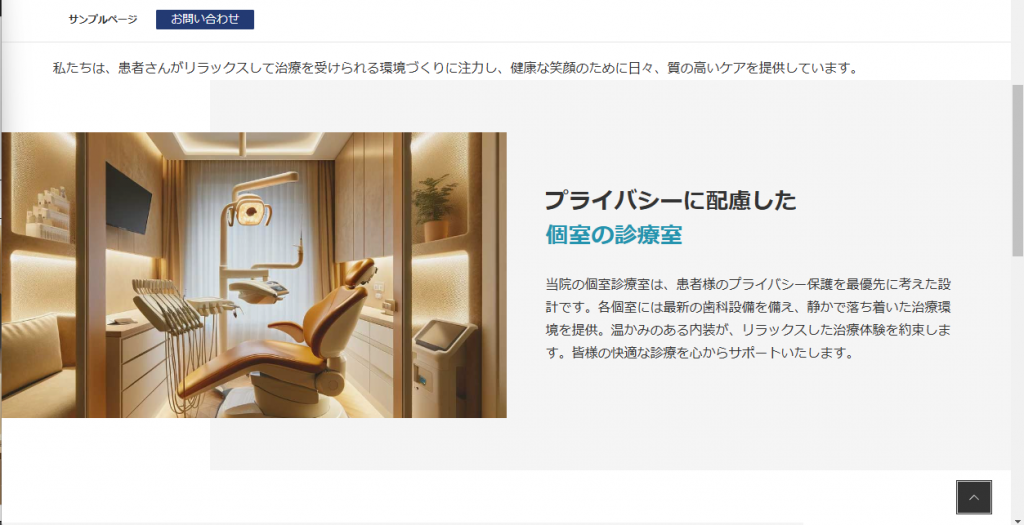
プレビューすると、なかなか良い感じです。
ほぼコピー&ペーストで作ったとは思えないですね。
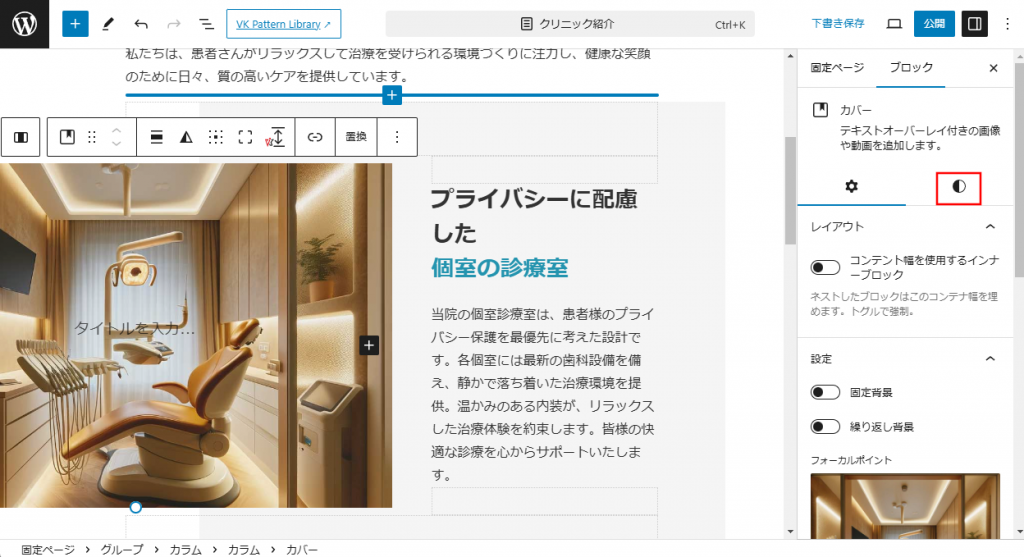
画像の高さを調整する
ほぼ完成ですが、気になる点があります。
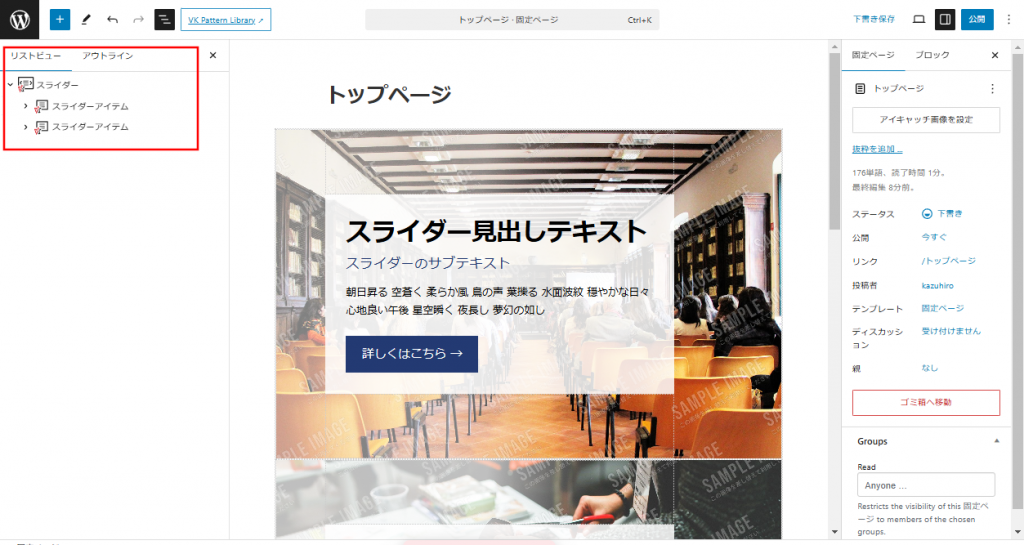
ブロックをコピーして段数を増やす

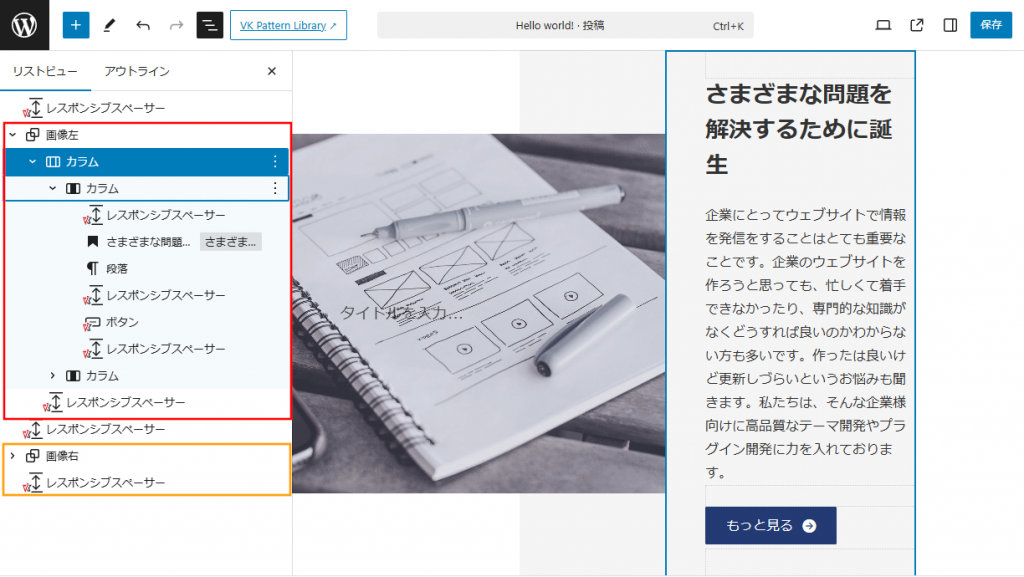
今回、使用した「メディアとテキスト オフセット背景_グラデーション使用」のパターンは、画像が右のものと、左のものの2段が貼り付けられます。
もし、画像が、左、右、左と、3段にする必要が在る場合、どうしたらいいでしょうか?

また、画像二枚とテキストのブロックパターンなどもあります。
効果的に組み合わせて、デザイン性の高いページができます。
マージンの取り方
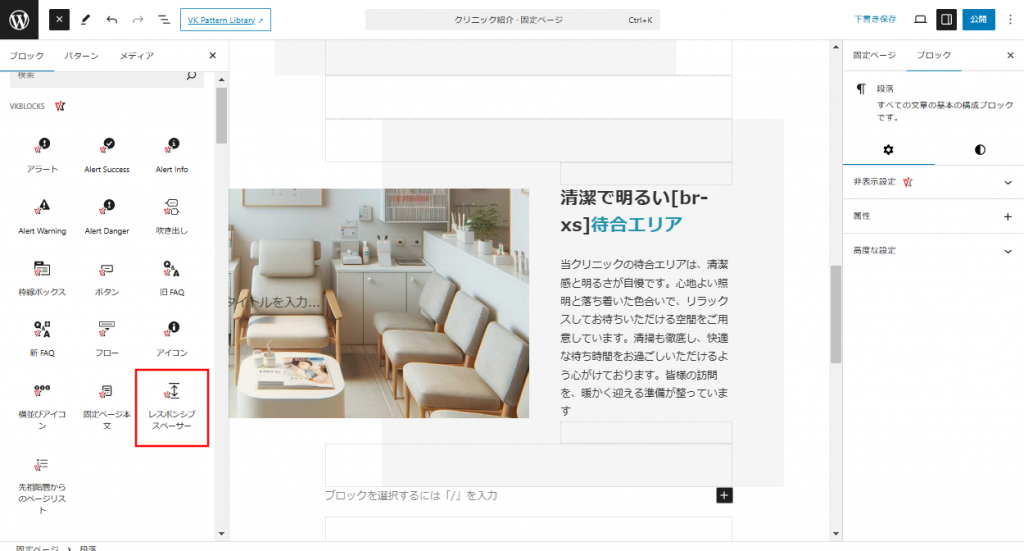
レスポンシブスペーサーを使う
パターンライブラリのページのブロックパターンには組み込み済みのものが多いですが、マージンが必要な部分でレスポンシブスペーサーを設置すると、空間を作る事ができます。
ブロックの下に余白を設ける
空間を設けたいブロックを指定し、上下の余白を調整する事でもマージンを取る事ができます。
WordPress標準機能でマージン設定
上二つの方法は、Vektor さんの専用のプラグインの機能ですが、WordPressにも標準で、ブロックにマージンを設定する方法が備わっています。
マージンを使用する手もありますが、空間のあるブロックの上についたマージンなのか、下についたマージンなのかで混乱する事があります。
レスポンシブスペーサーを設置すれば、少なくとも迷う心配はなくなるので、スペーサーの設置がお薦めです。
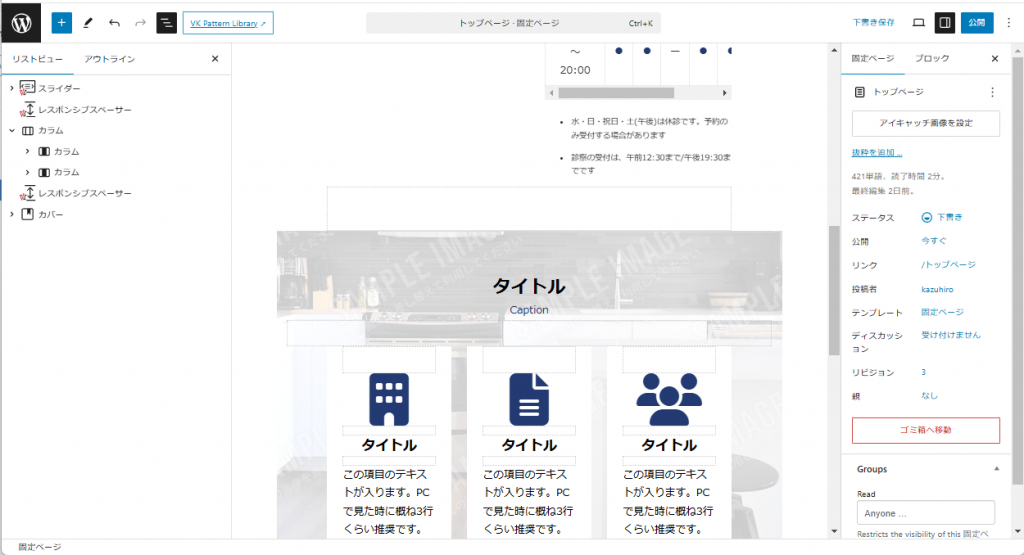
トップページの制作
WEBサイトの顔とも言うべき、トップページの作成です。
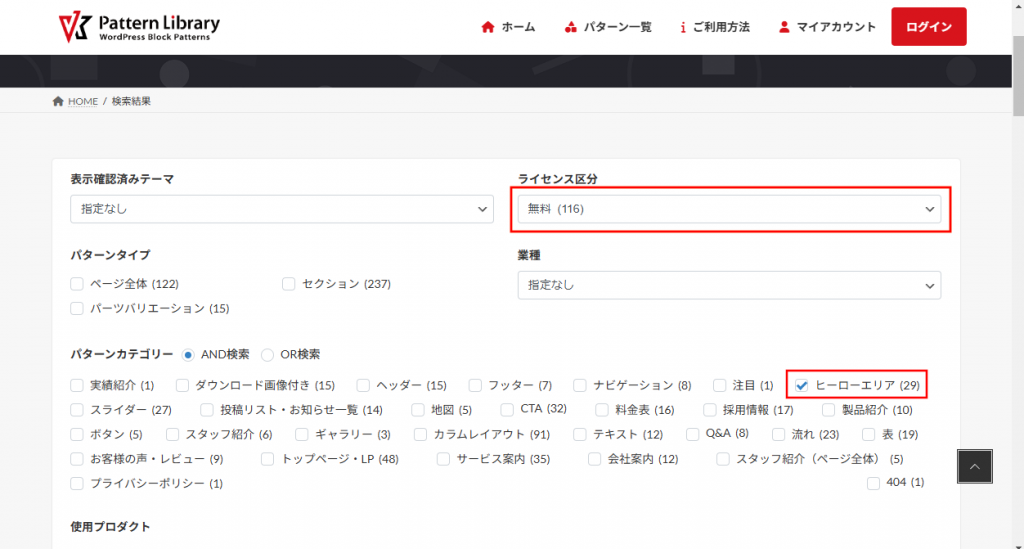
ヒーローエリアを作る

パターンライブラリのページで「無料」「ヒーローエリア」で検索します。

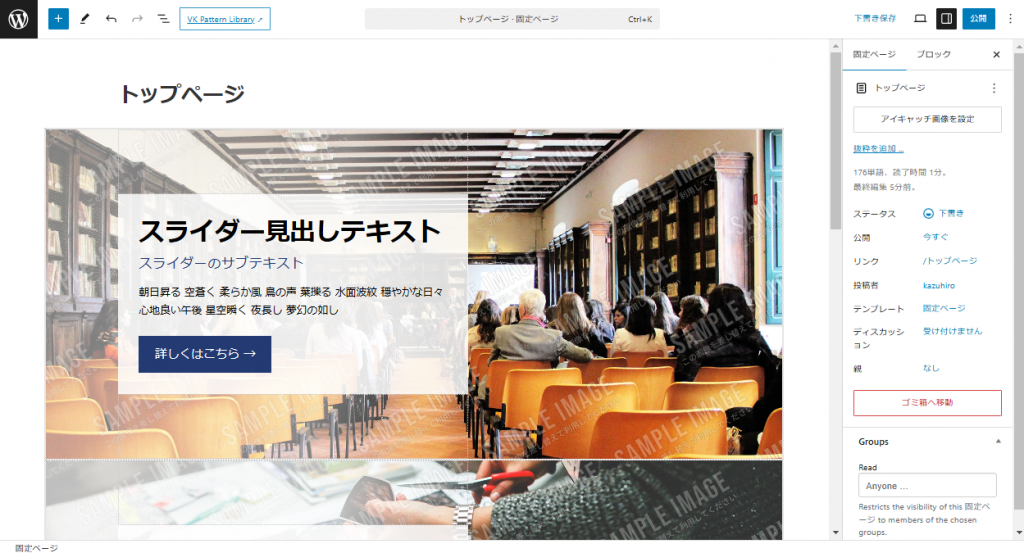
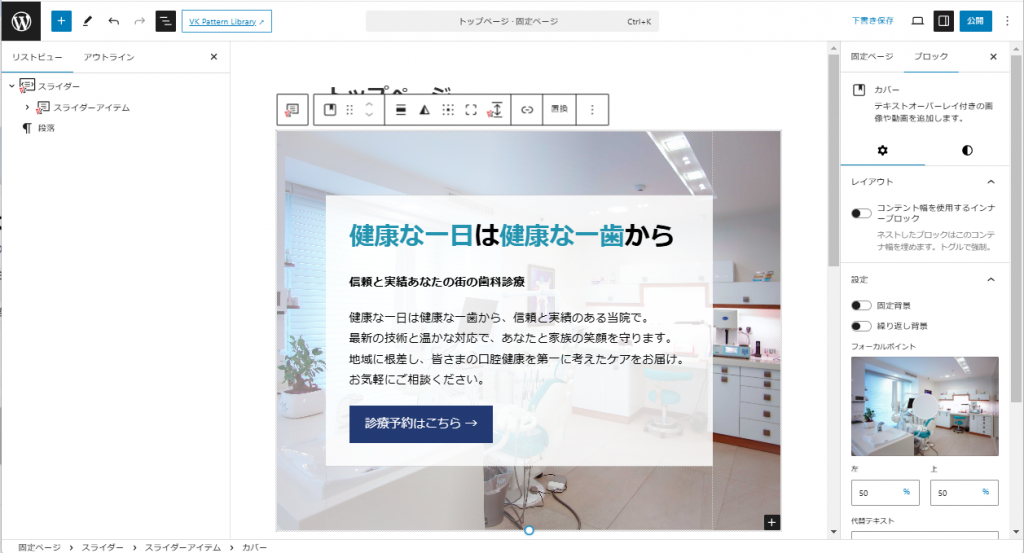
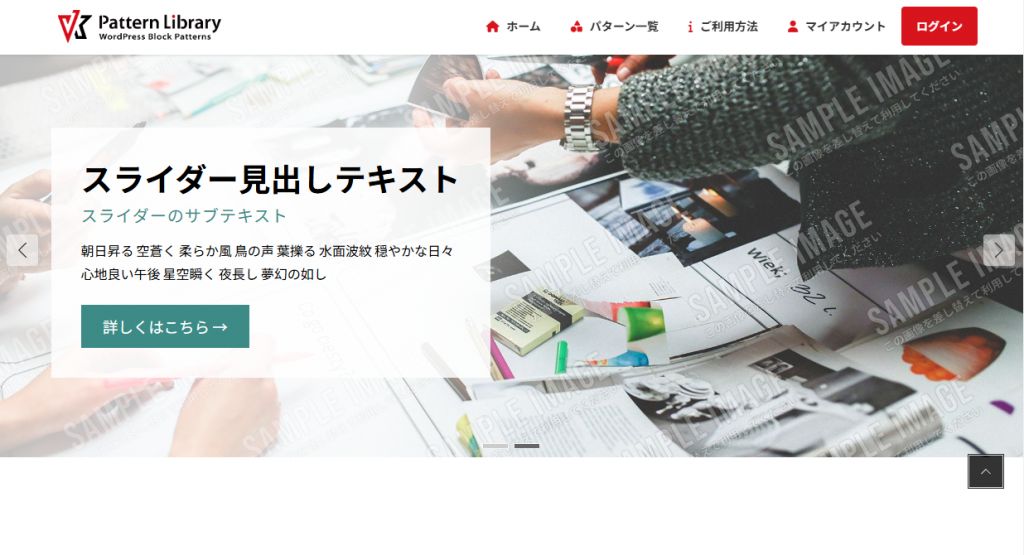
今回は、ヒーローエリア_テキストボックススライダーを使用します。
「このパターンをコピーする」ブロックパターンをコピーします。
お知らせエリアを作成する

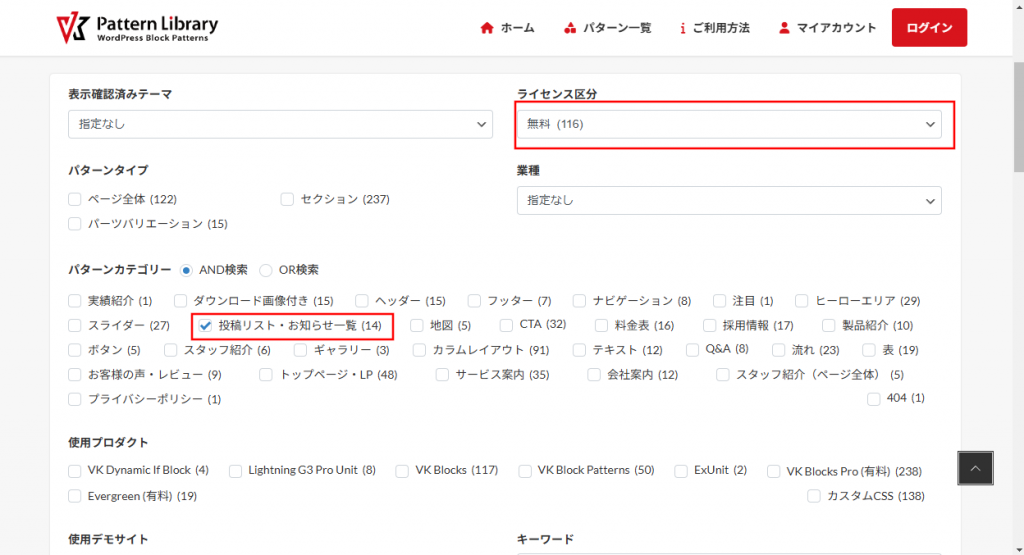
パターンライブラリのページで「無料」「投稿リスト」で検索します。

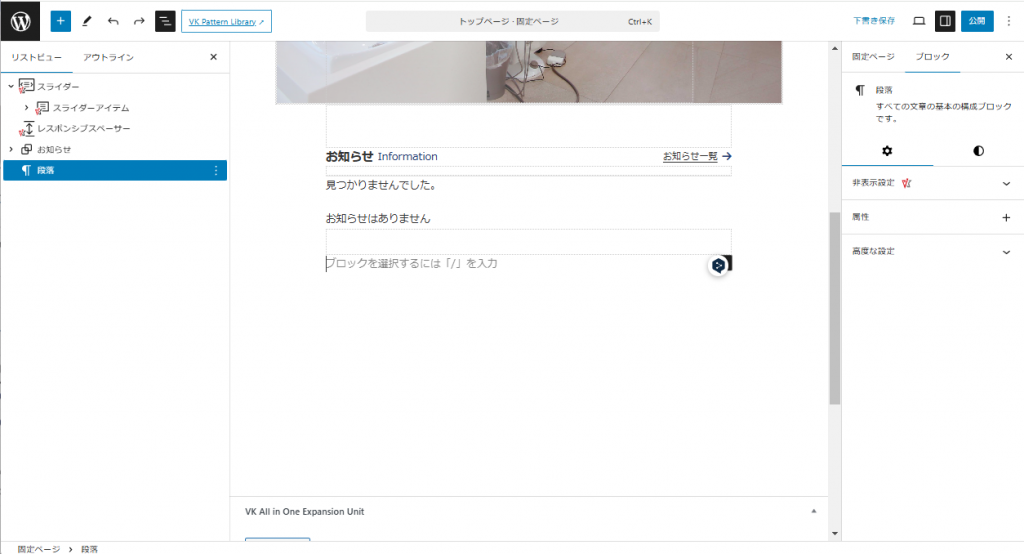
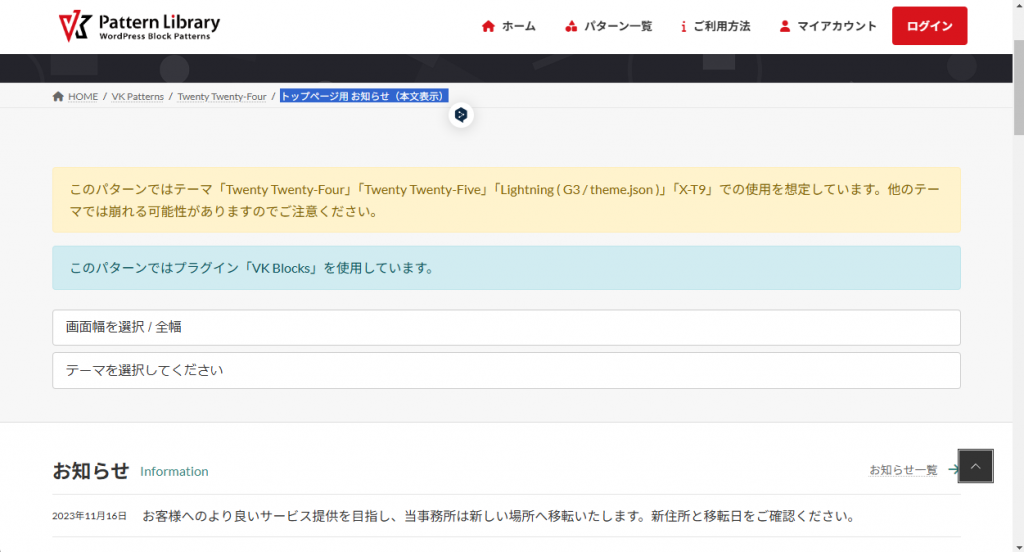
今回は、トップページ用 お知らせ(本文表示)を使用します。
「このパターンをコピーする」ブロックパターンをコピーします。
診療時間表を作成する

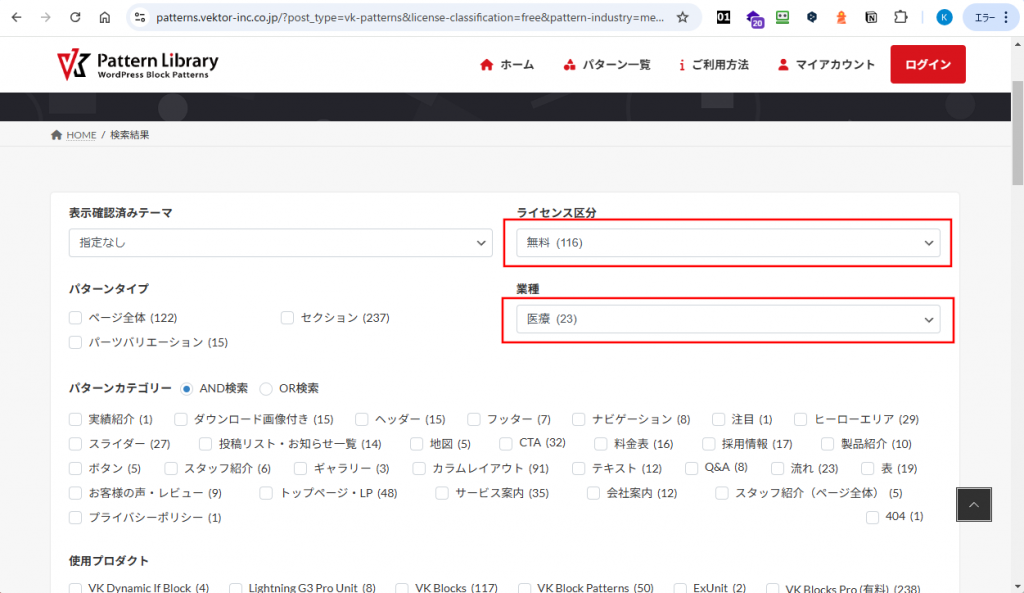
パターンライブラリのページで「無料」「業種:医療リスト」で検索します。

今回は、診察時間を使用します。
「このパターンをコピーする」ブロックパターンをコピーします。
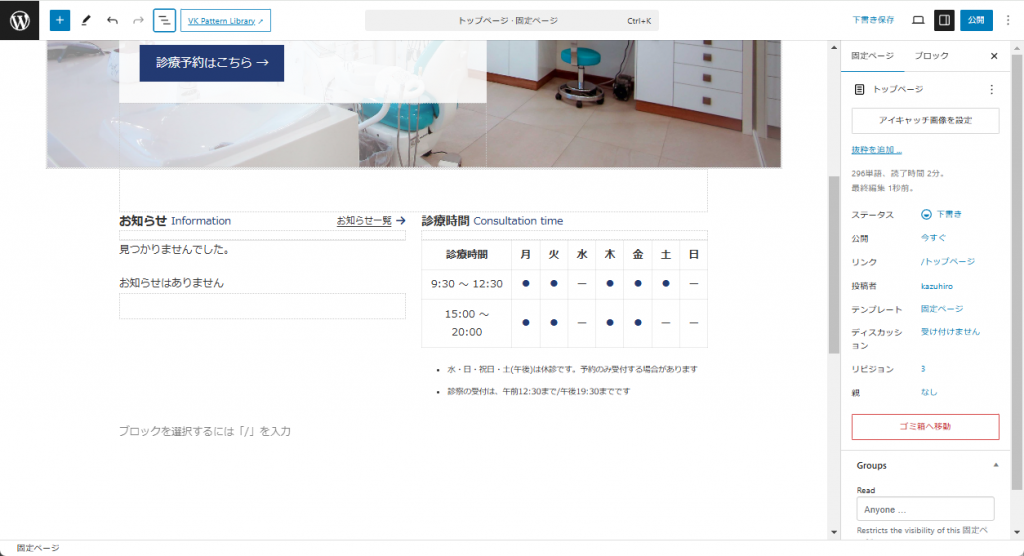
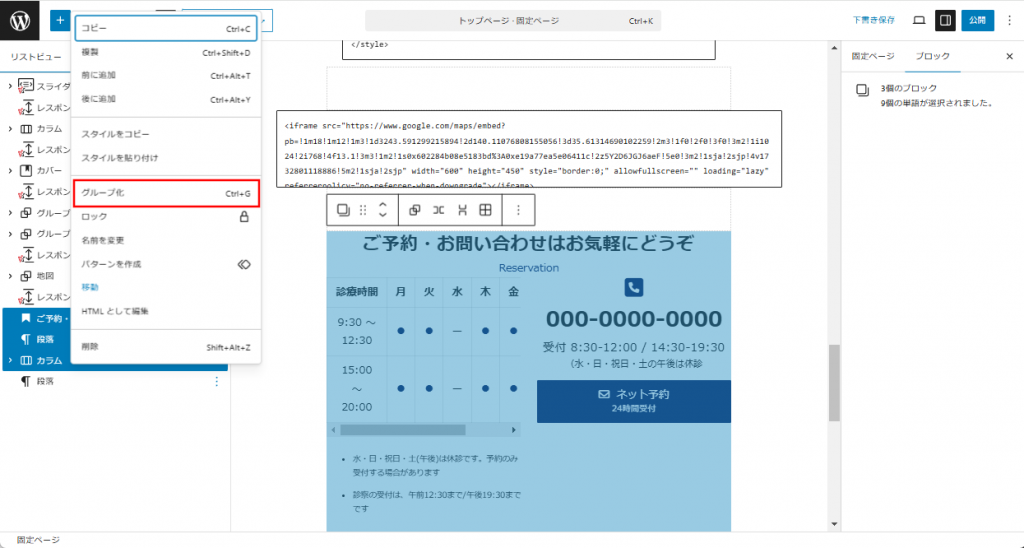
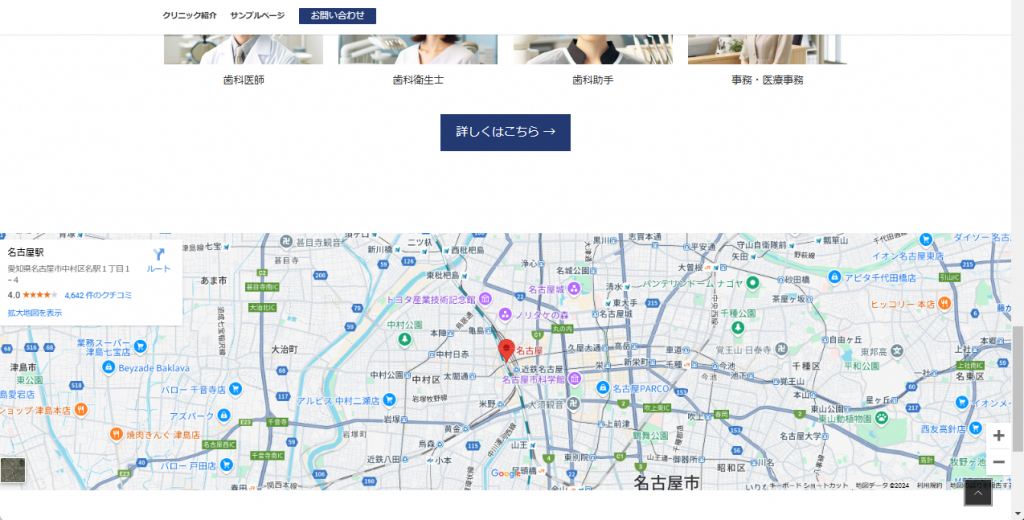
コンテンツを横並びにする
お知らせの下に診療時間が入っています。
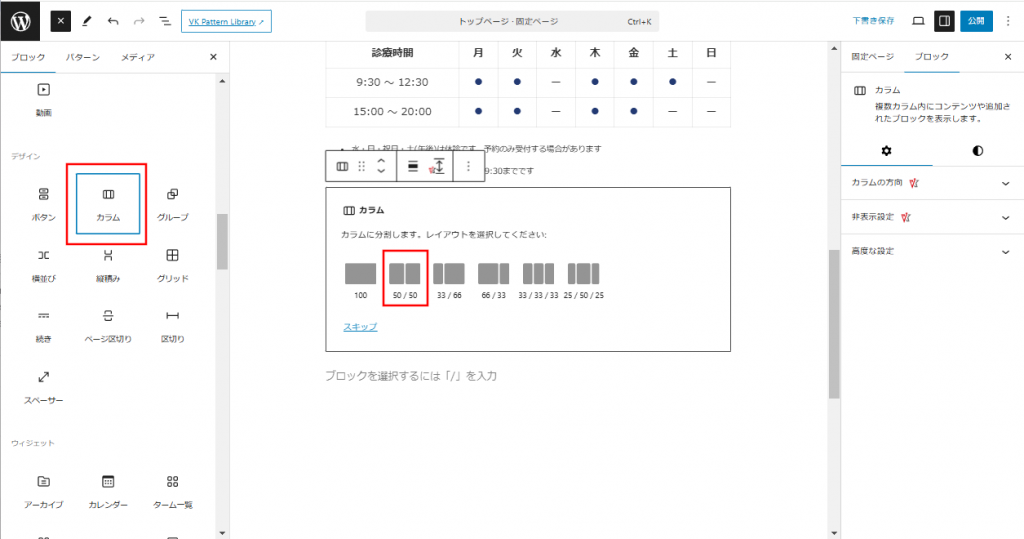
これはこれでOKかと思いますが、クライアントから「横に並べてほしい」と依頼があったとしましょう。
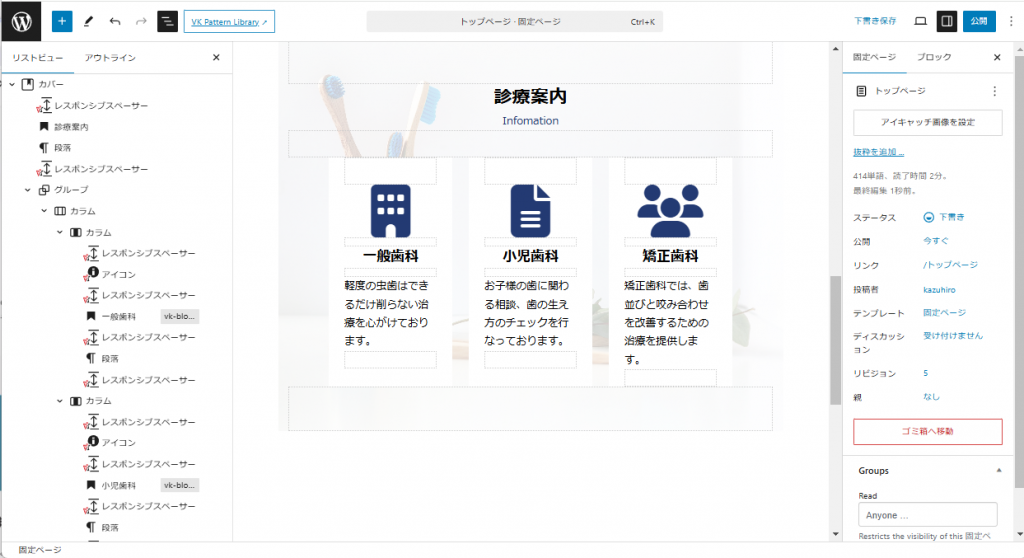
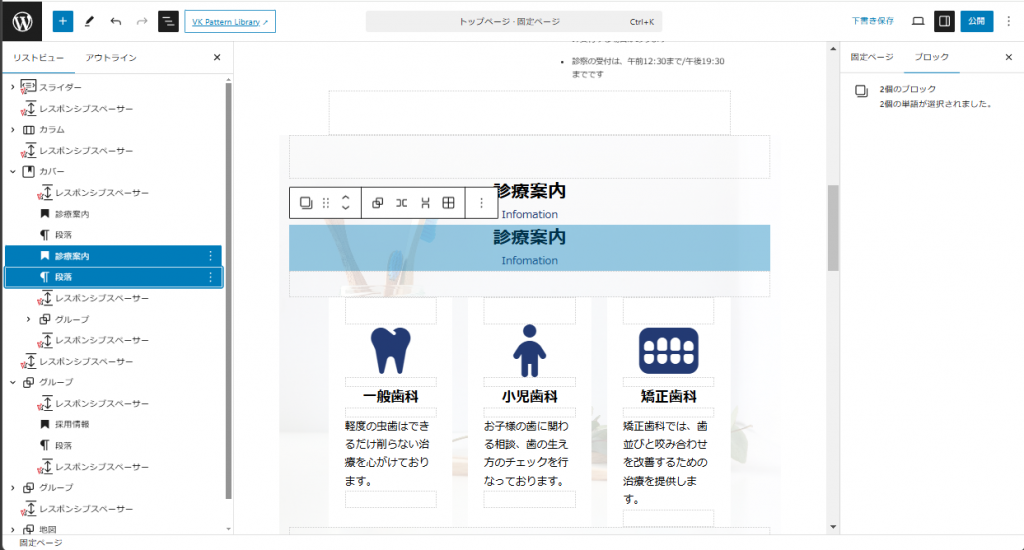
診療案内を作成する

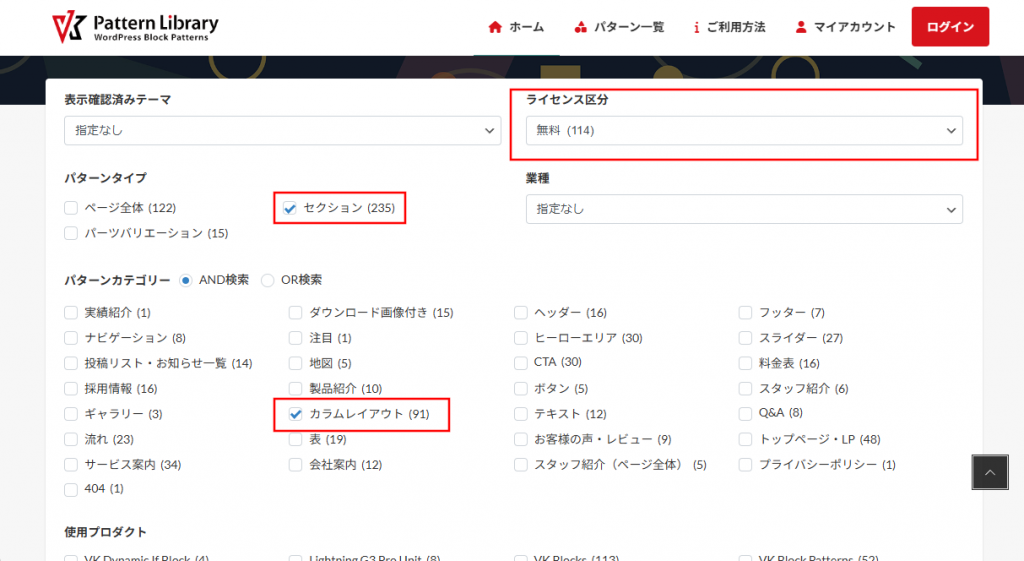
パターンライブラリのページで「無料」「セクション」「カラムレイアウト 」で検索します。

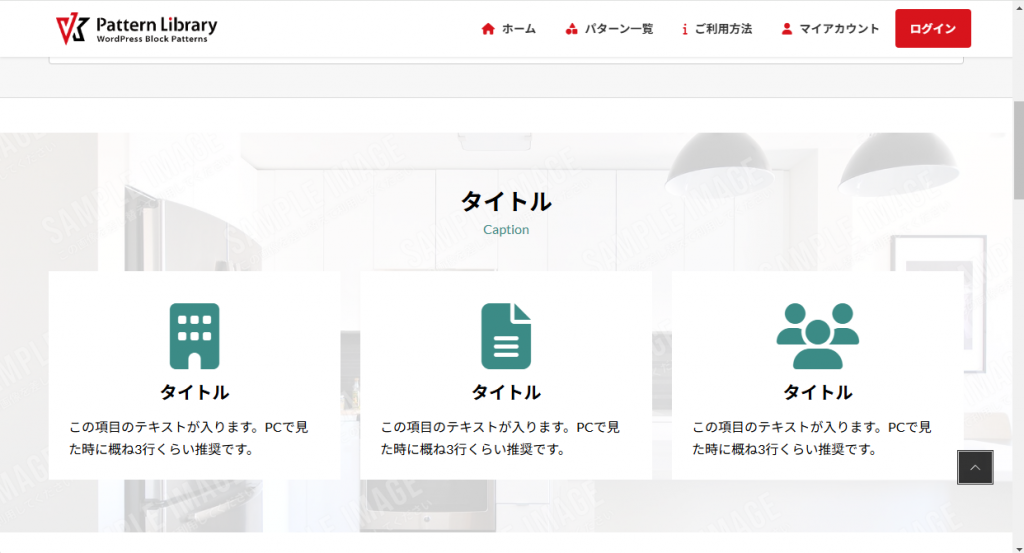
今回は、アイコンとカードのPRセクションを使用します。
「このパターンをコピーする」ブロックパターンをコピーします。
アイコンを変更する

アイコンも変更します。
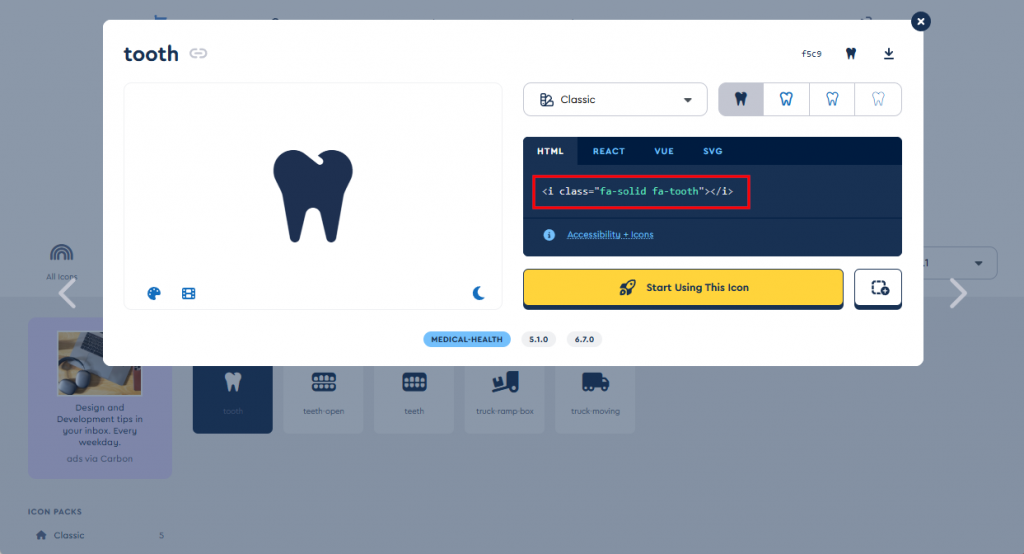
アイコンを選択すると、右にアイコンを選択ボタンがあらわれます。
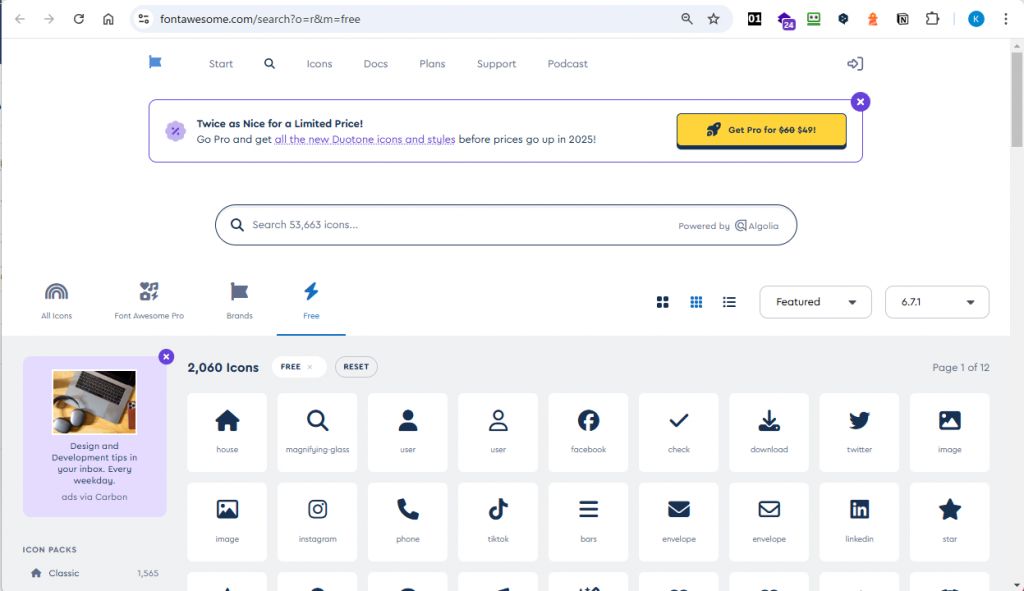
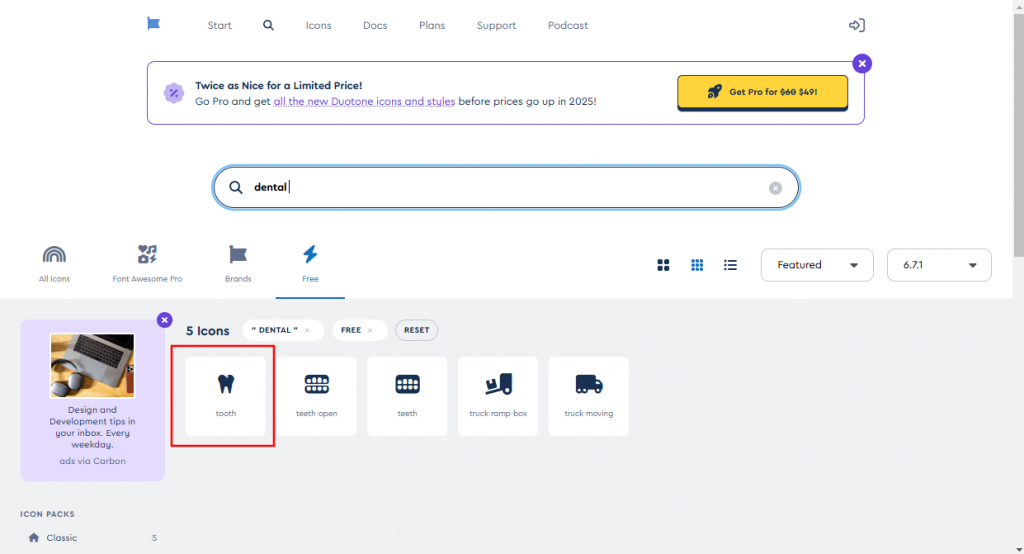
ただ、この中には、歯医者さんに適したアイコンが無いようにみうけられます。
そのときは、オレンジ枠で囲った Font Awesone アイコンリスト に行くと、多数のアイコンから選ぶ事ができます。
採用情報を作成する

パターンライブラリのページで「無料」「セクション」「カラムレイアウト 」で検索します。

今回は、ビジネス全般_コンテンツオフセット_PRカラムを使用します。
「このパターンをコピーする」ブロックパターンをコピーします。
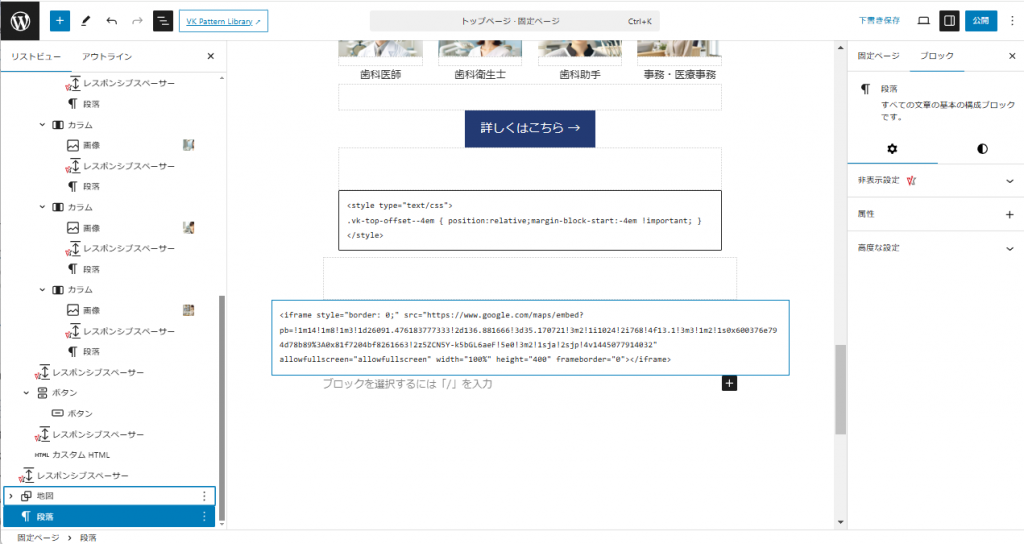
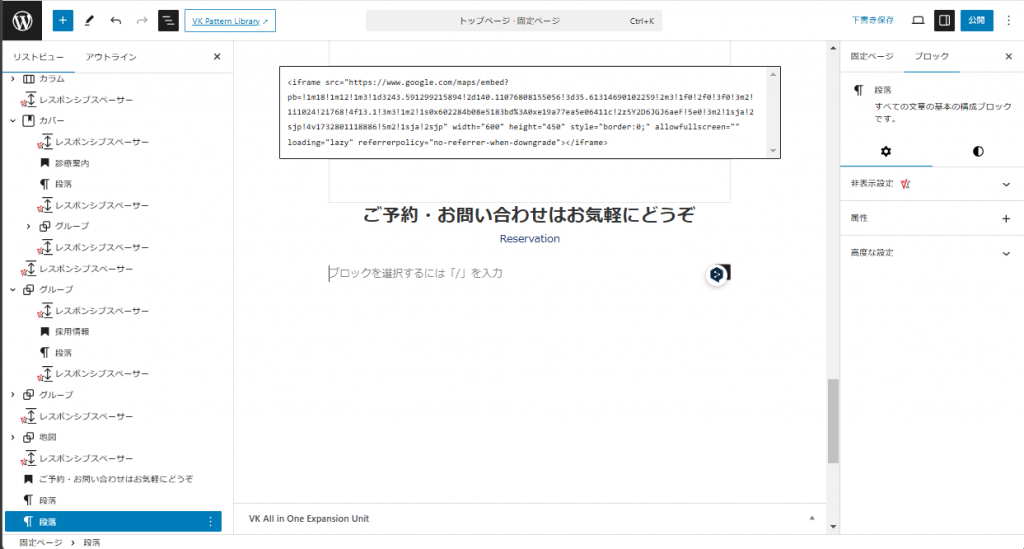
地図を挿入する

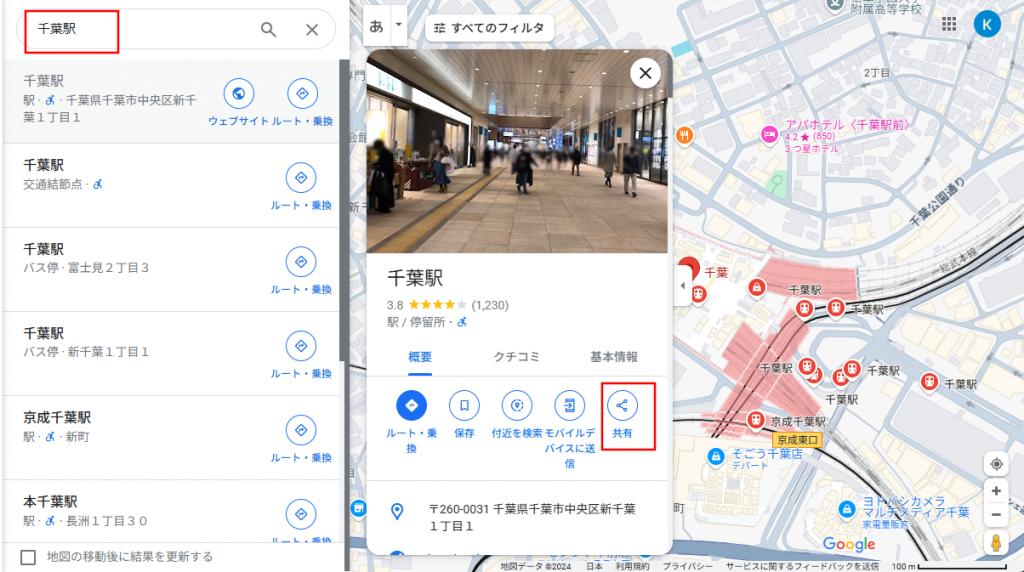
パターンライブラリのページで「地図」で検索します。

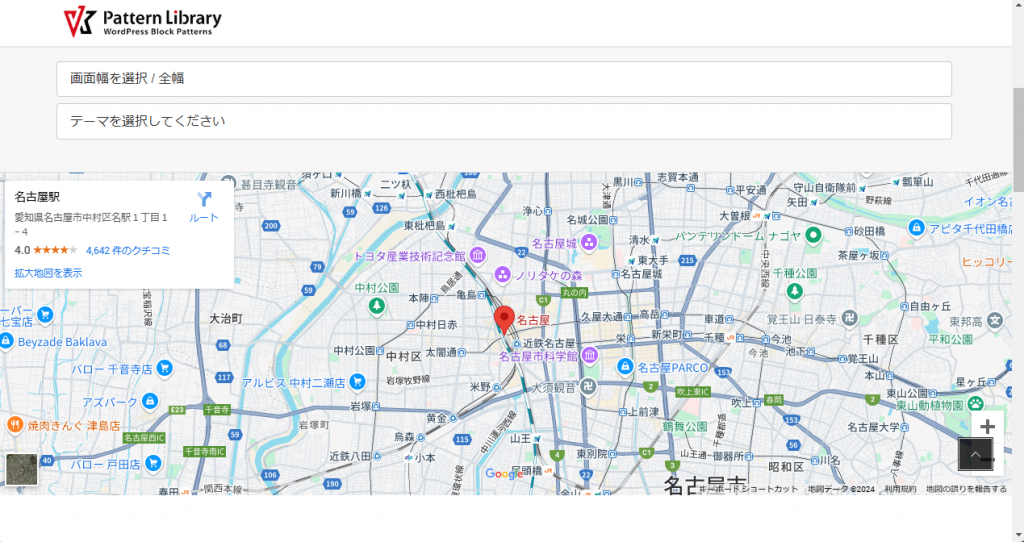
今回は、全幅地図を使用します。
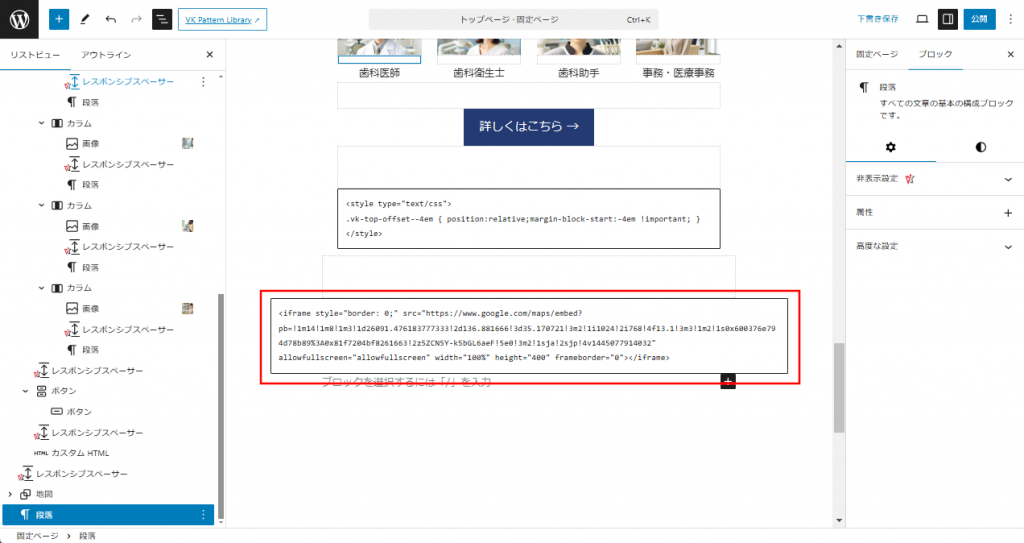
「このパターンをコピーする」ブロックパターンをコピーします。

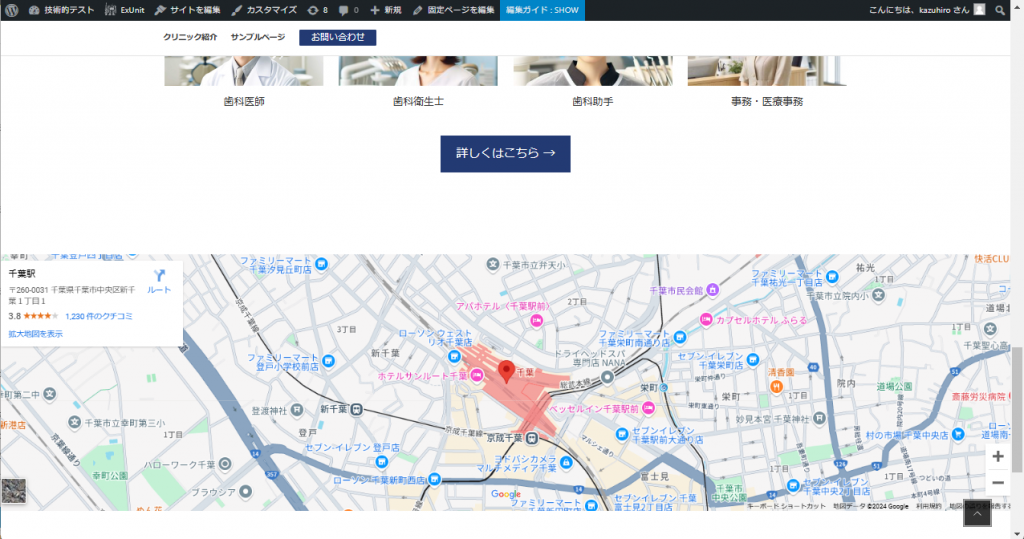
プレビューすると、このように地図が表示されます
名古屋の地図なのは、Vektor さんの所在地だから です。
お問い合わせを作成する
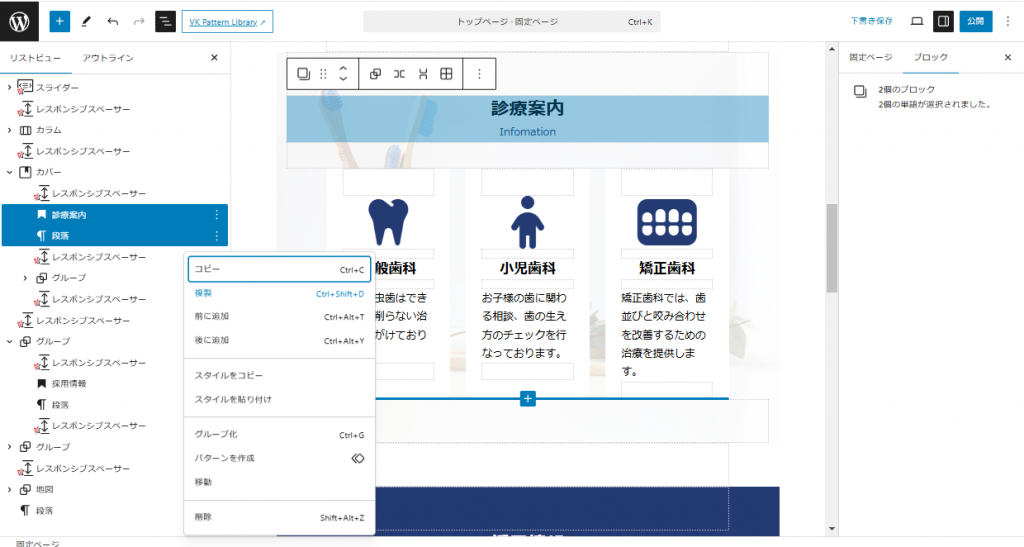
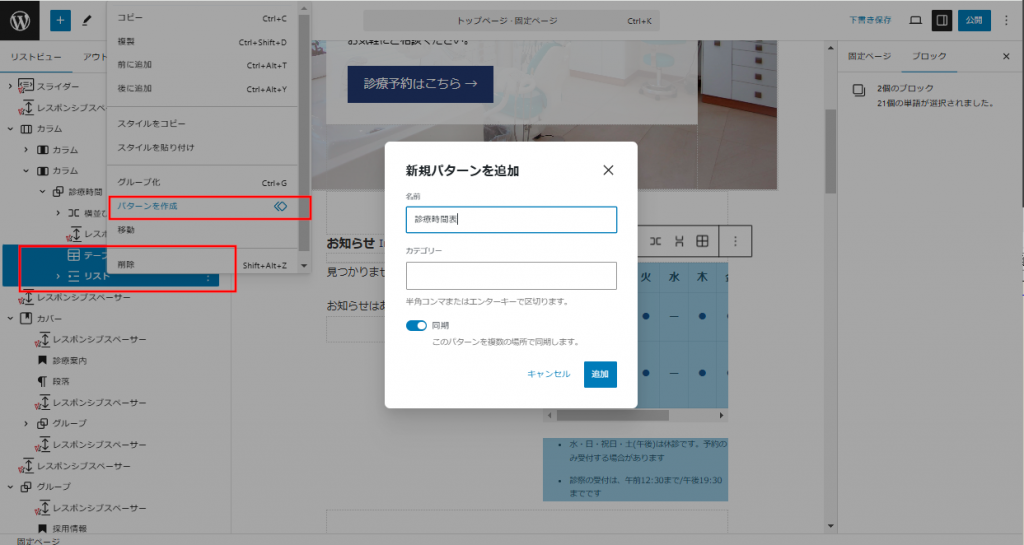
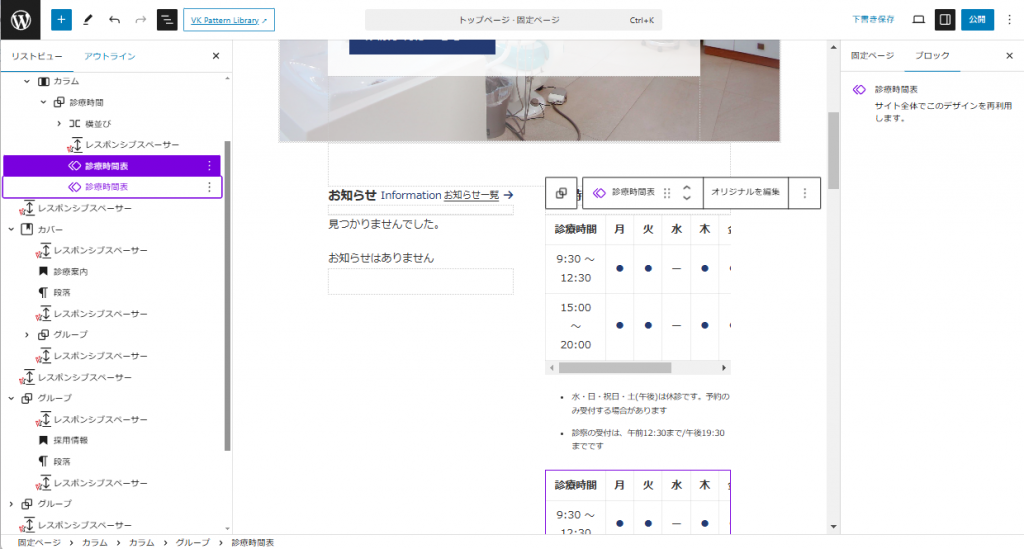
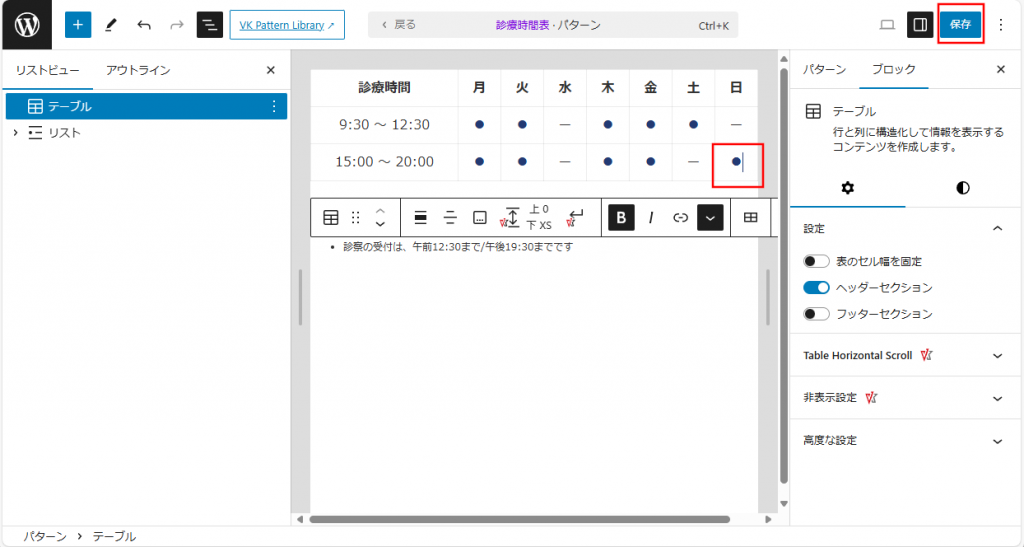
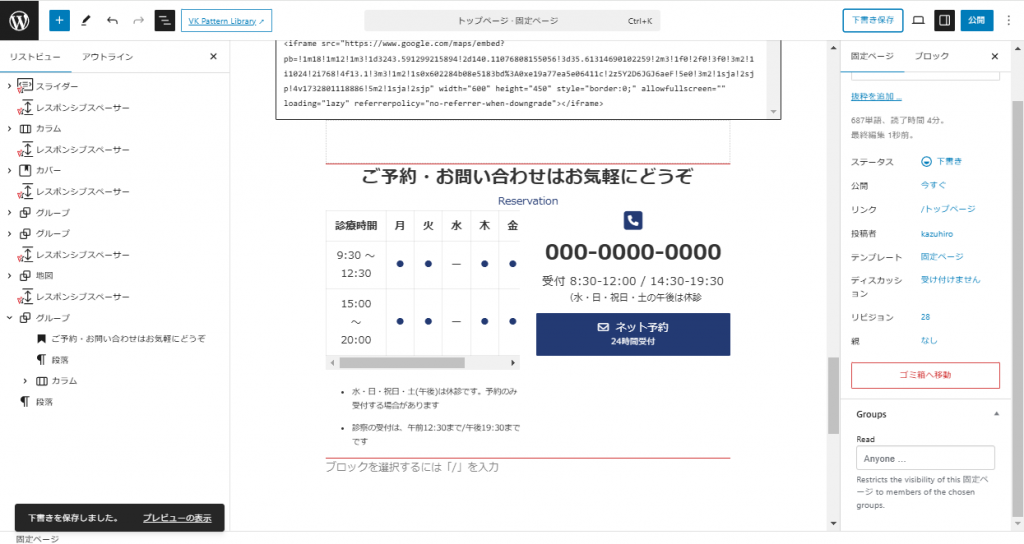
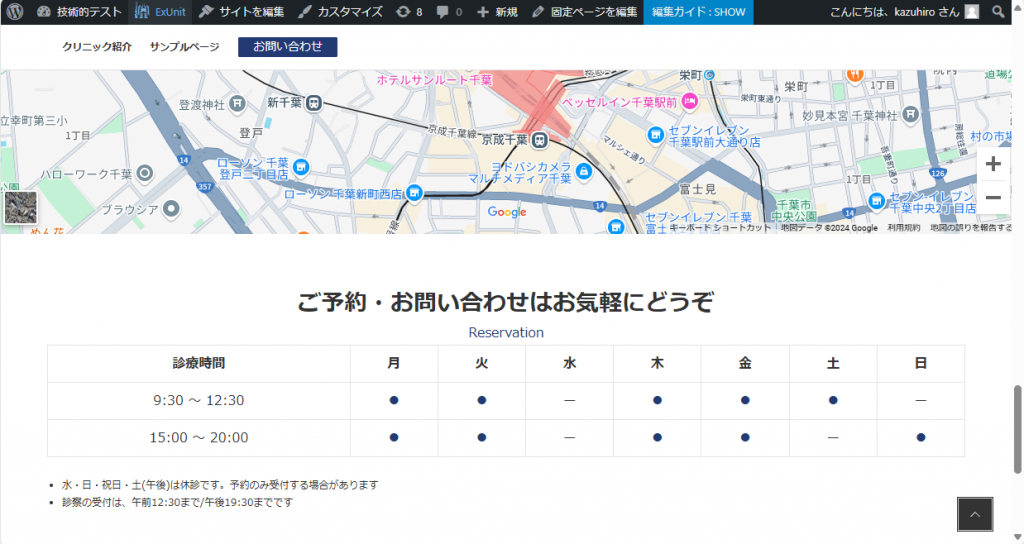
診療時間を複製する
ページの上の方に診療時間表を配置しましたが、ページの下部にももう一つ配置して、柄閲覧した人が上へ戻さなくても良いようにしましょう。
ただ、作成した診療時間表をそのまま複製すると、この歯医者さんの診療日が変わった場合、二箇所を直す必要があります。
どちらか修正を忘れると、表によって診療日や時間が異なってしまい、閲覧者にマイナスのイメージを抱かせてしまいます。
内容を変更する


すると、このようにページ中に二つある診療時間表が両方とも更新されます。
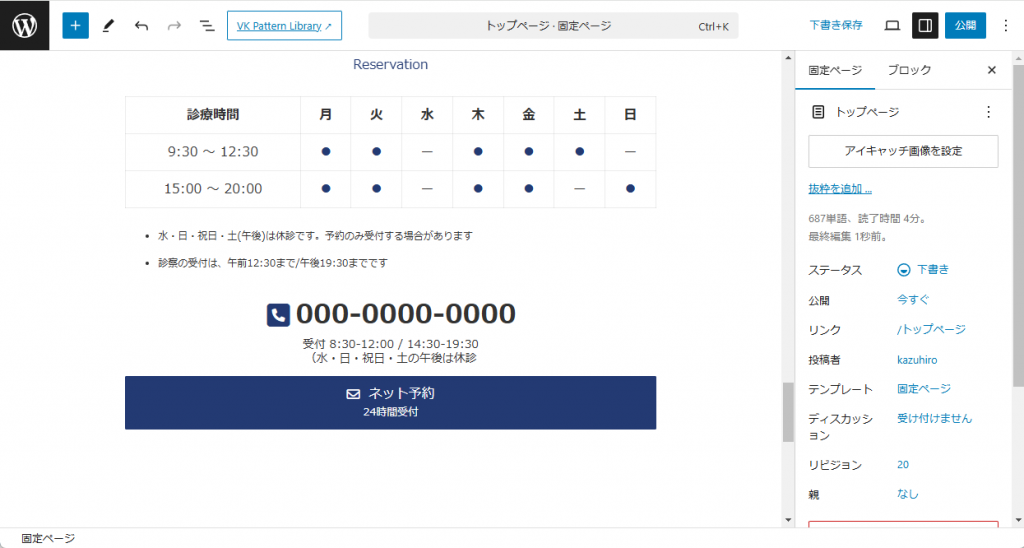
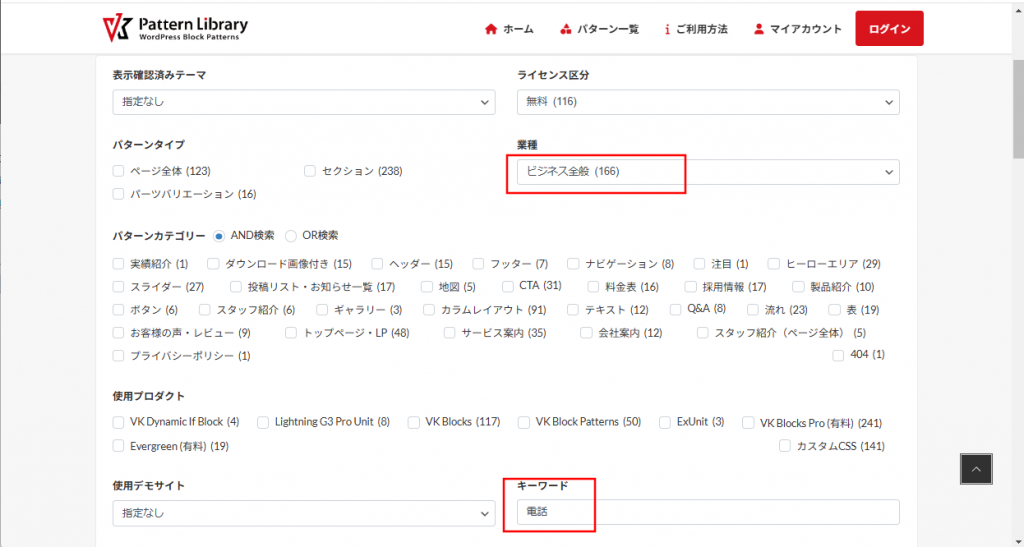
問い合わせ先を作成する

パターンライブラリのページで「無料」「業種:ビジネス全判」「キーワード:電話」で検索します。

今回は、ビジネス全般_電話番号とお問い合わせボタンを使用します。
「このパターンをコピーする」ブロックパターンをコピーします。
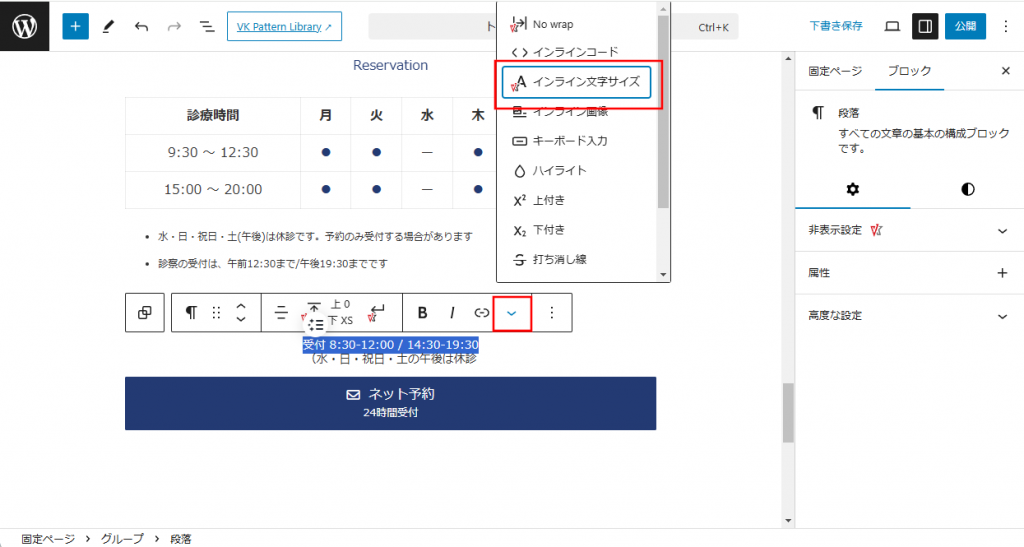
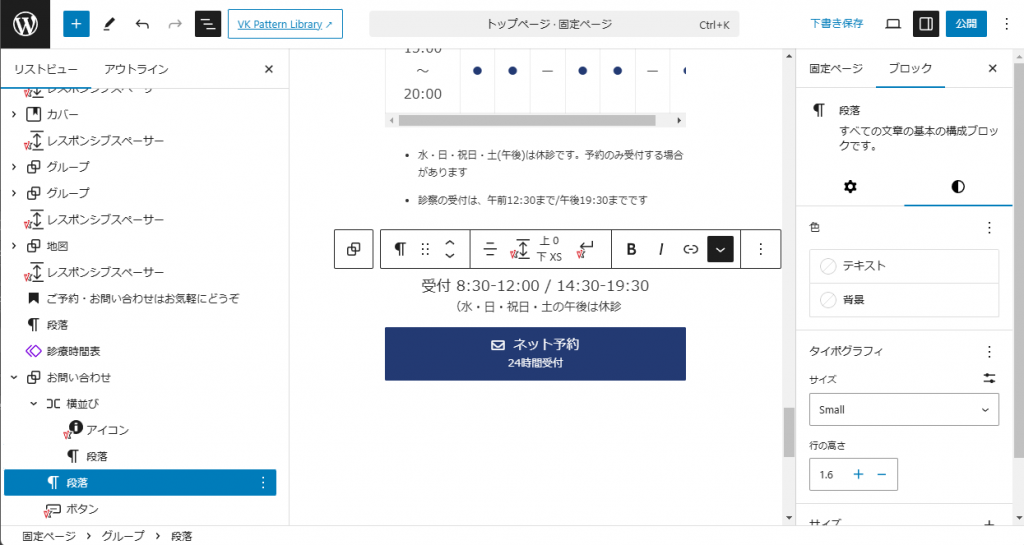
一部だけ文字サイズを変える
一応、問題なく出来てはいますが、診療機関のページですから、診療時間は強調したデザインになるのが一般的かと思います。
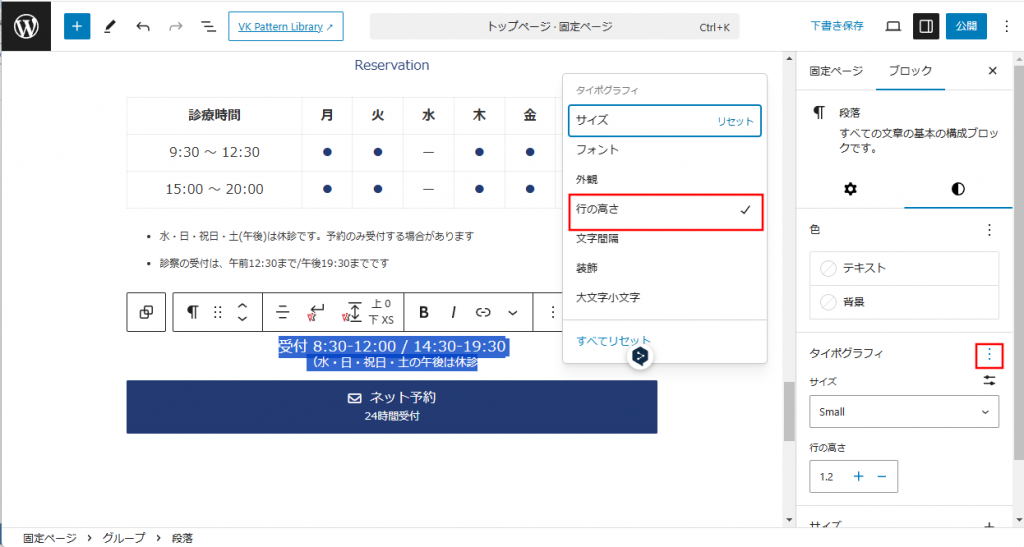
行間の調整
印象として、行間が詰まった感じなので拡げてみましょう。
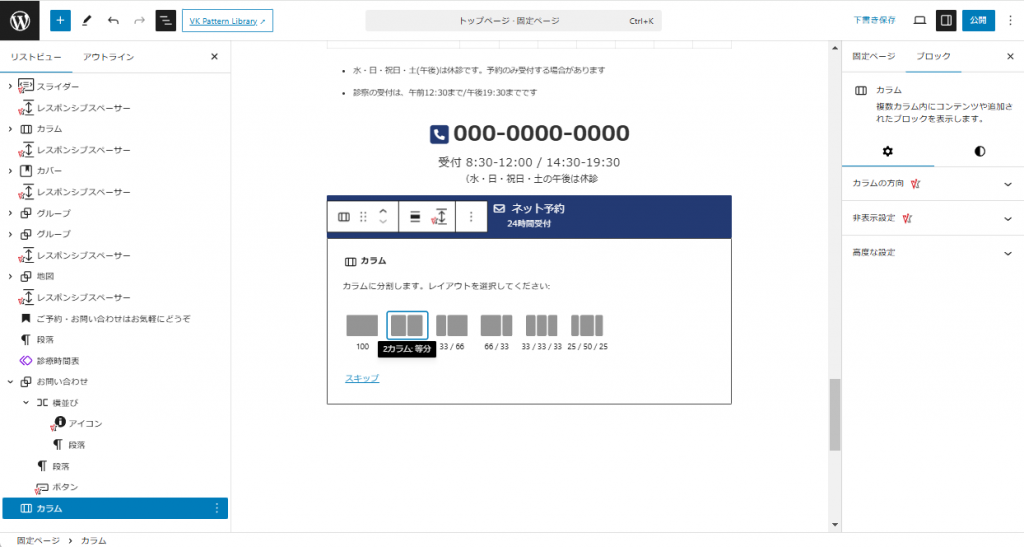
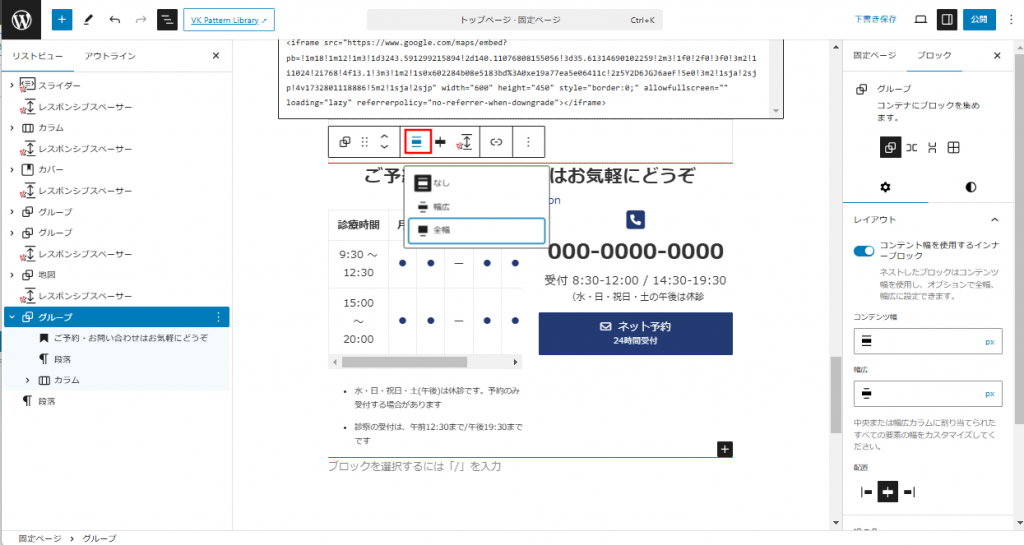
ブロックを枠線で囲む

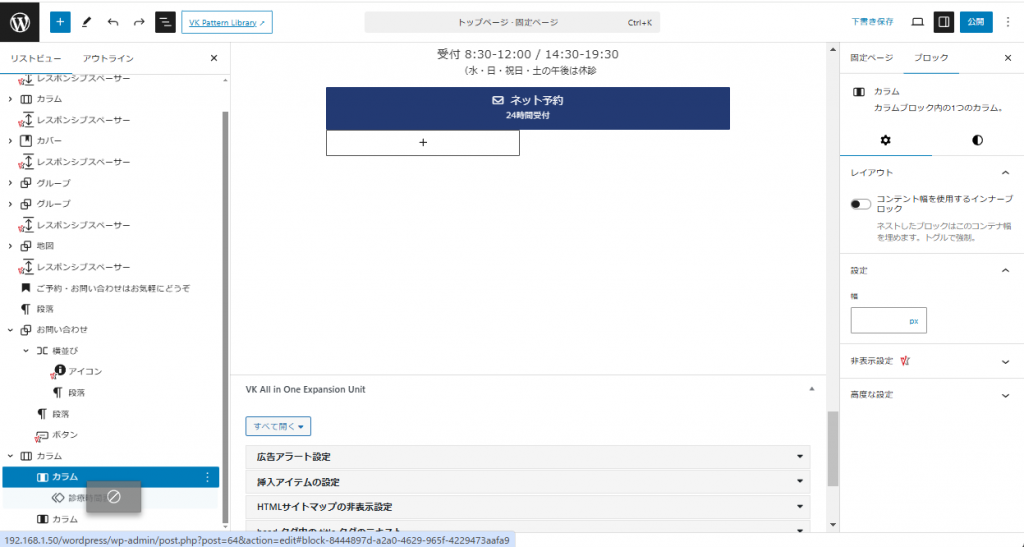
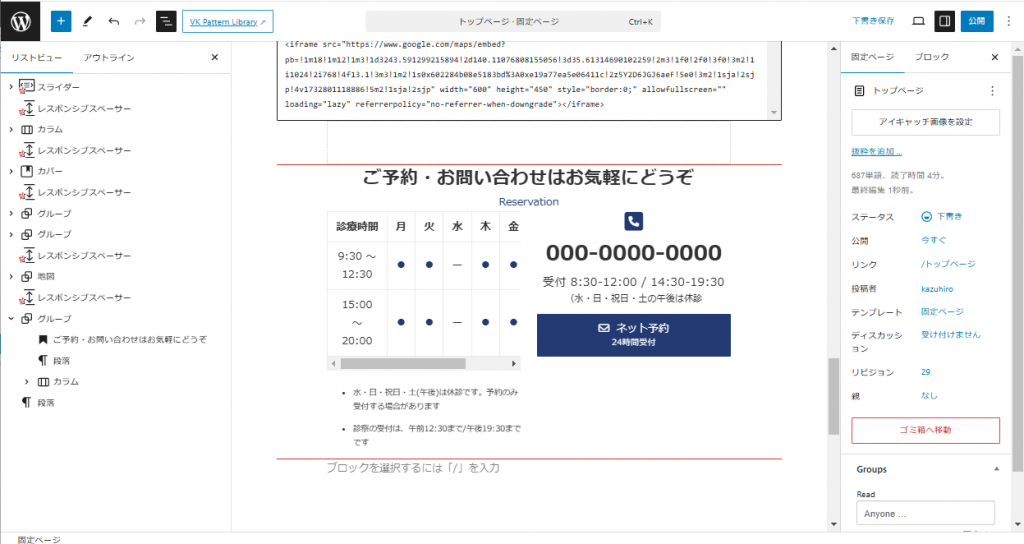
ここまででも悪くはありませんが、もう一つの診療時間表が画面半分なので、カラムを挿入してネット予約ボタンと横並びにしましょう
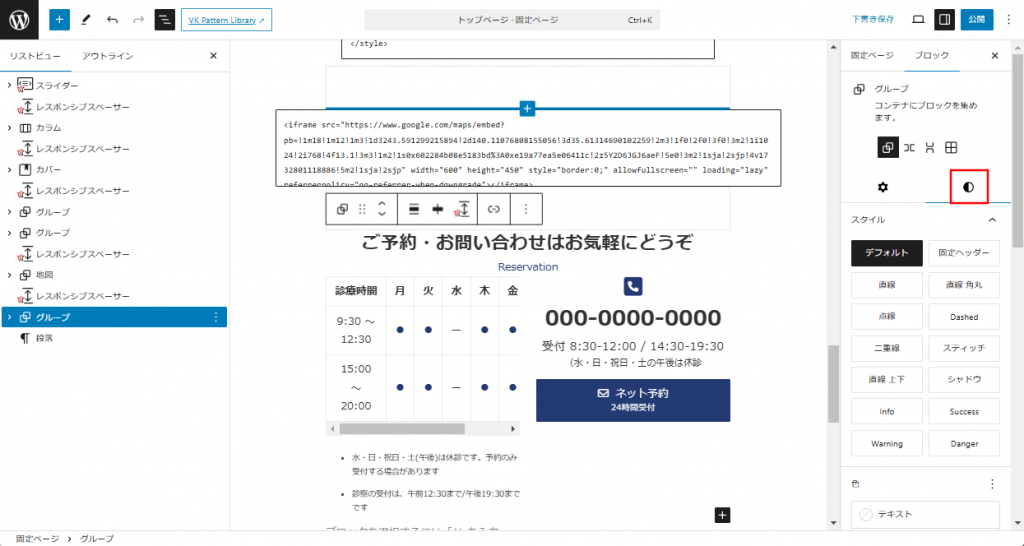
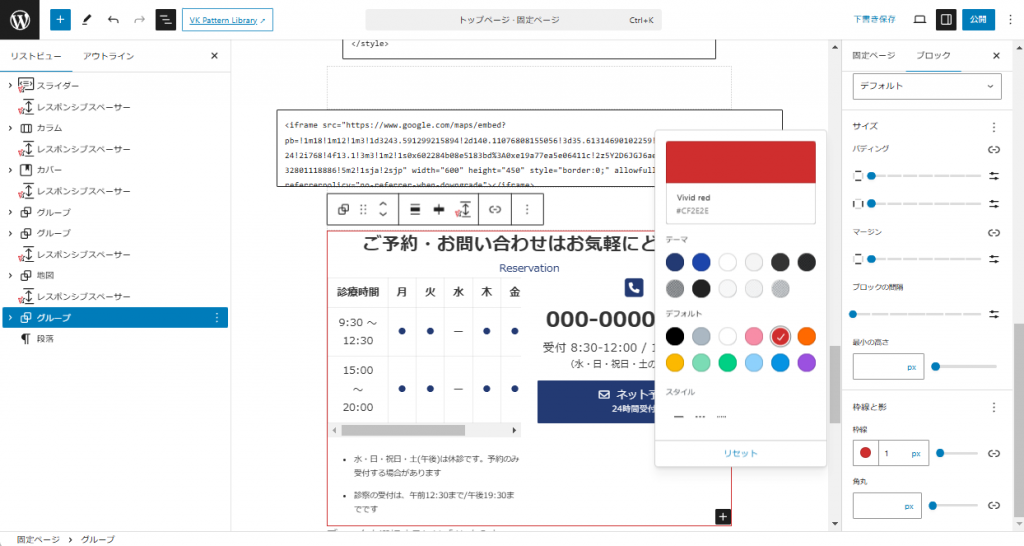
一部に線を引く場合
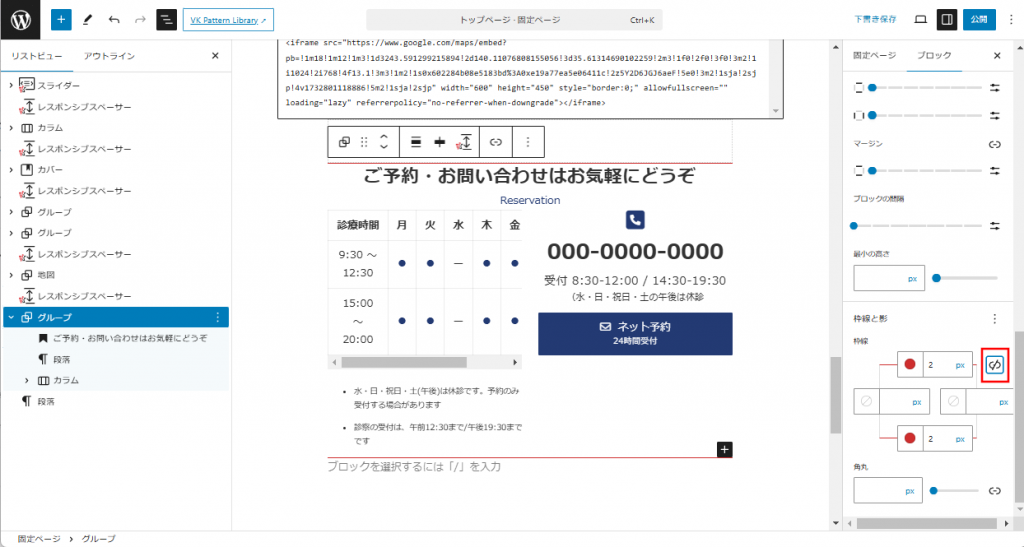
ブロックをぐるりと囲む他、一部の辺だけに引く事もできます。
線を伸ばす
ブロックをぐるりと囲む他、一部の辺だけに引く事もできます。
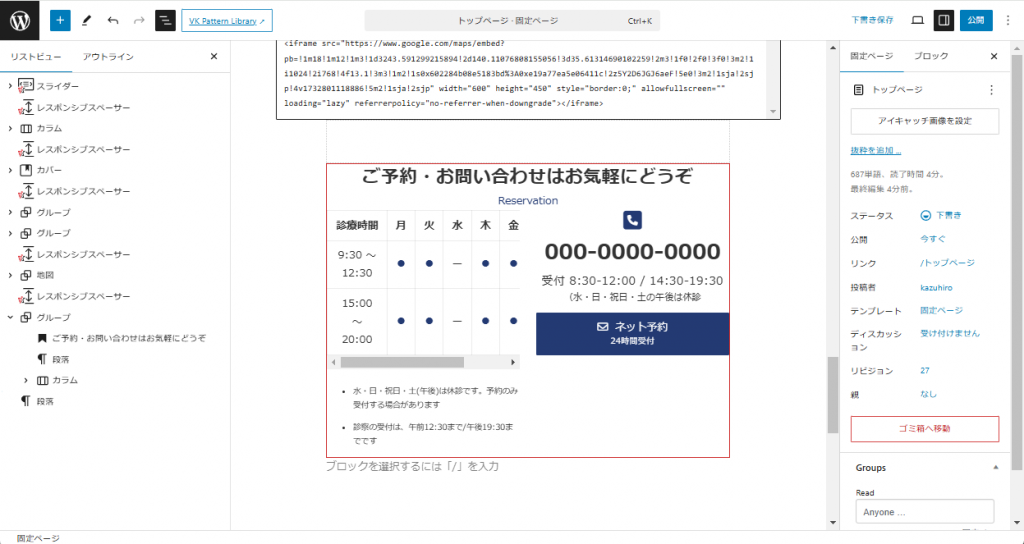
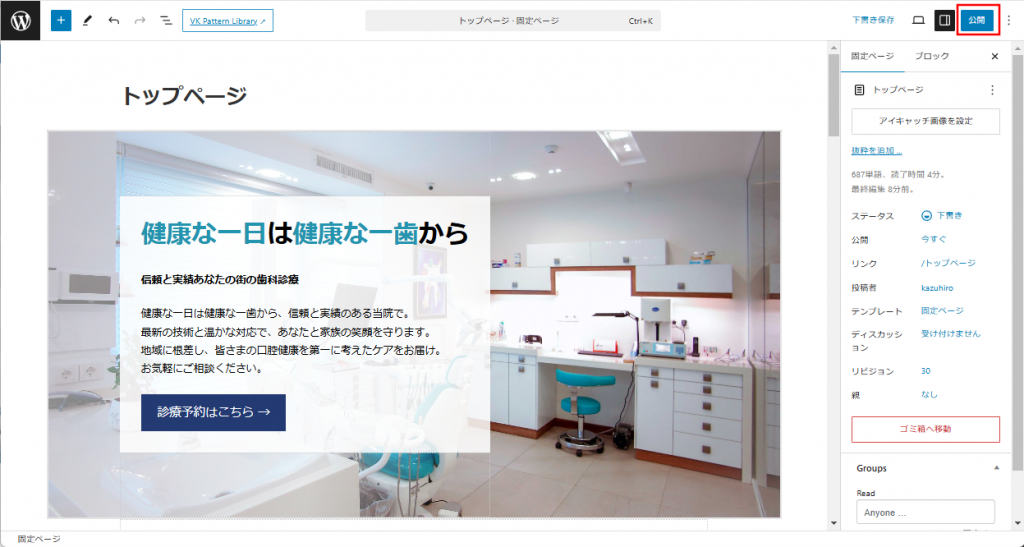
トップページを公開する
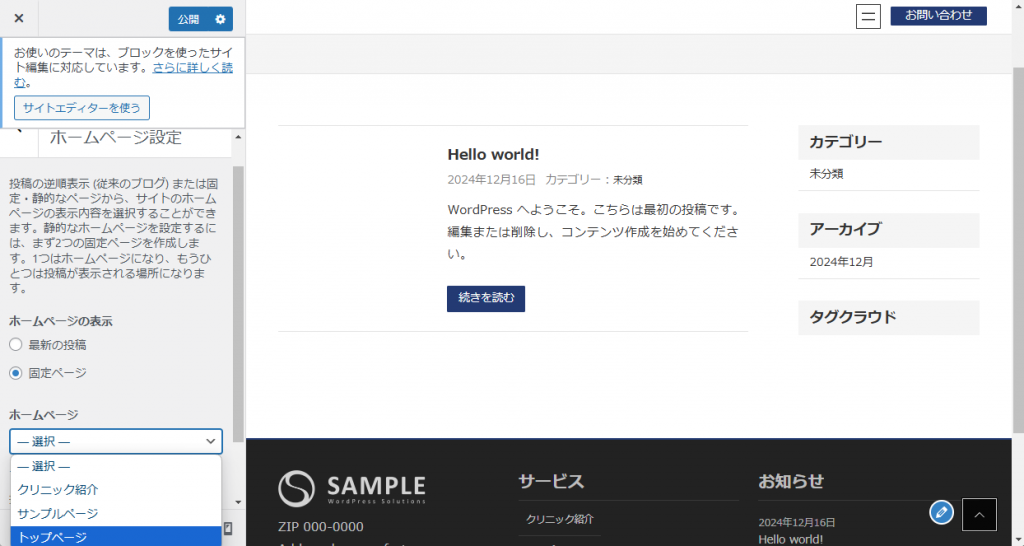
フロントページの設定
トップページが作成できたので、これをサイトの表紙であるフロントページに設定します。
また、サイトロゴなども修正します。
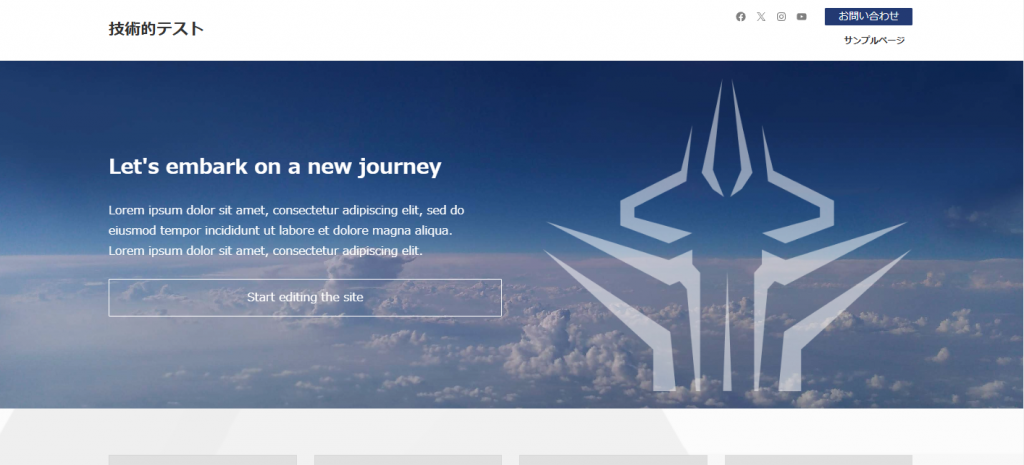
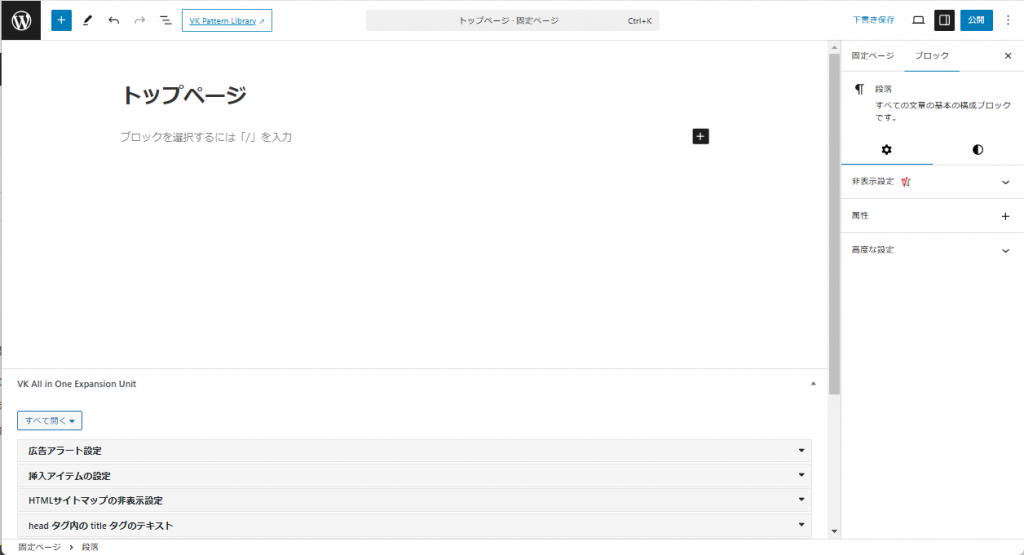
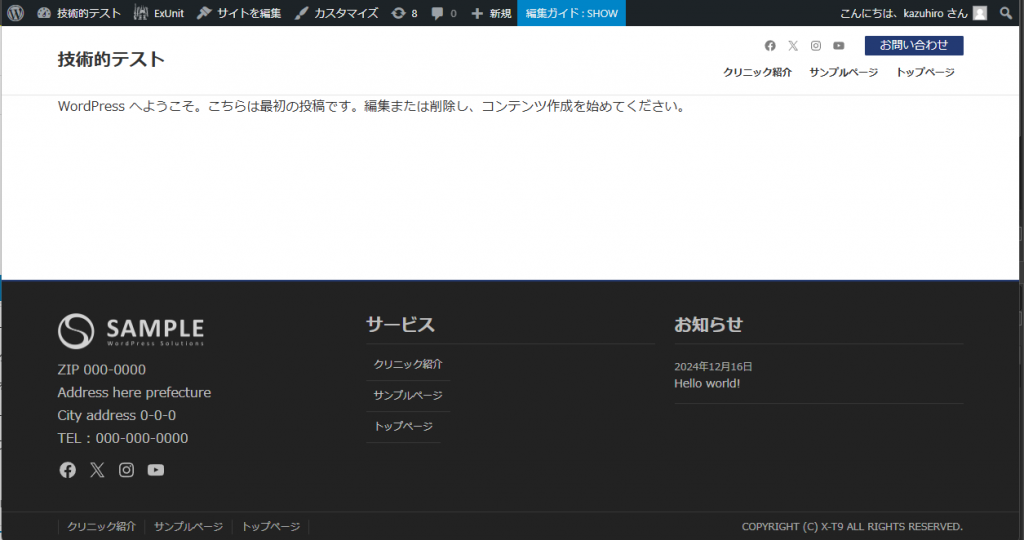
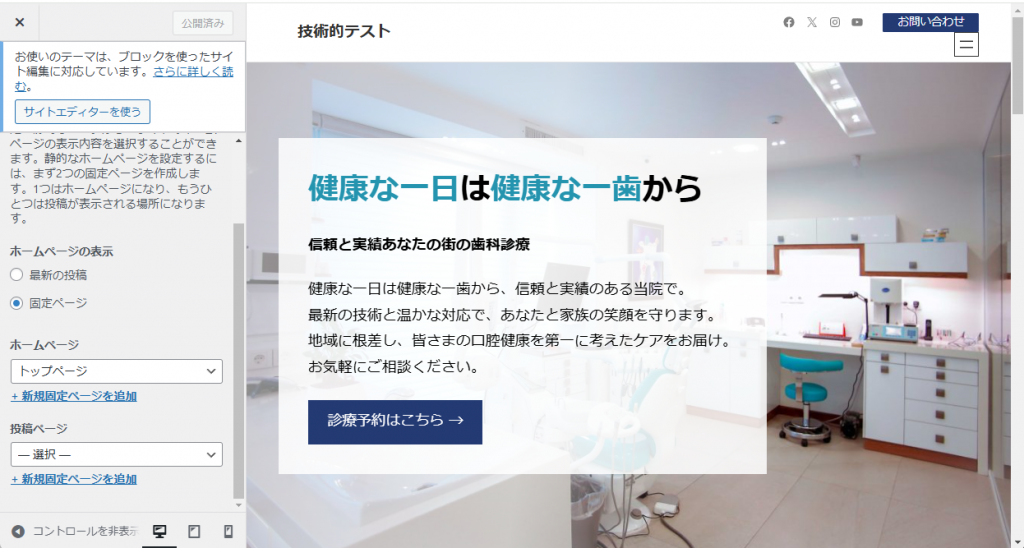
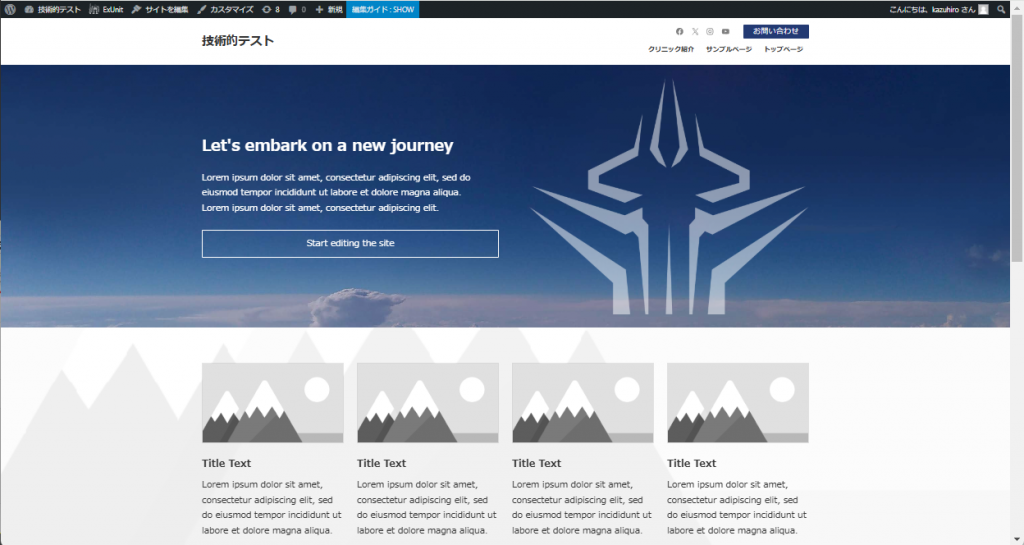
デフォルトのフロントページ

テーマ「X-T9」をインストール/有効化して、なにもしていなればこのようなページになっています
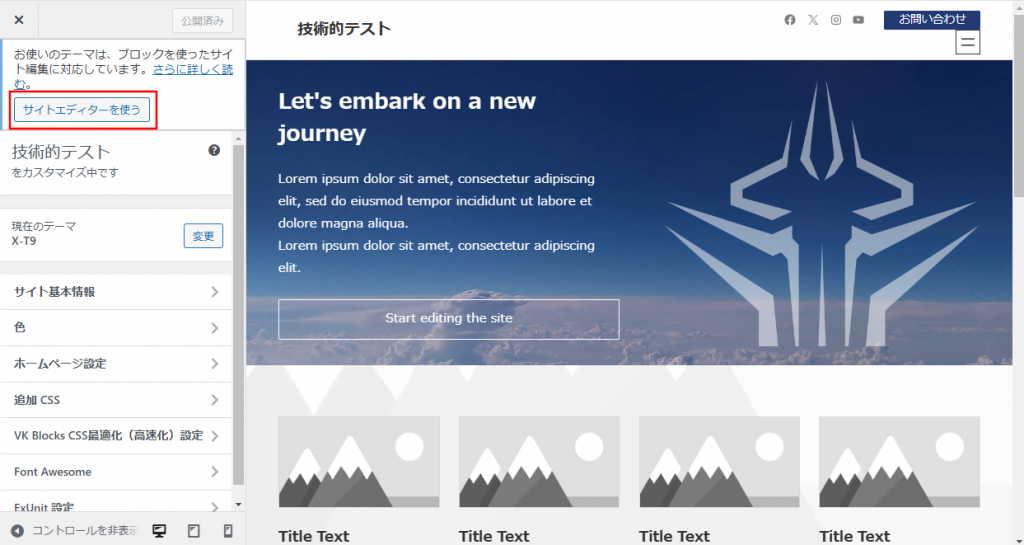
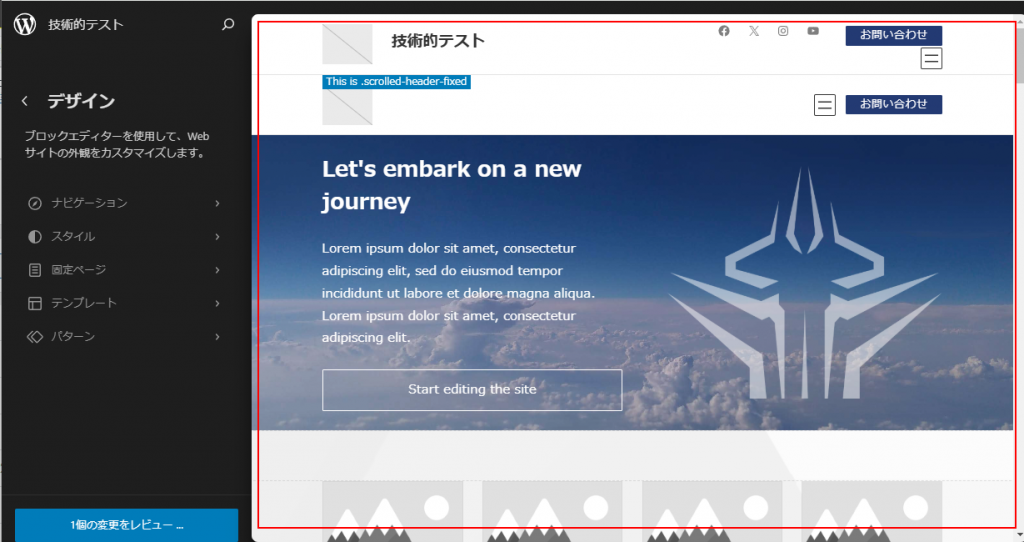
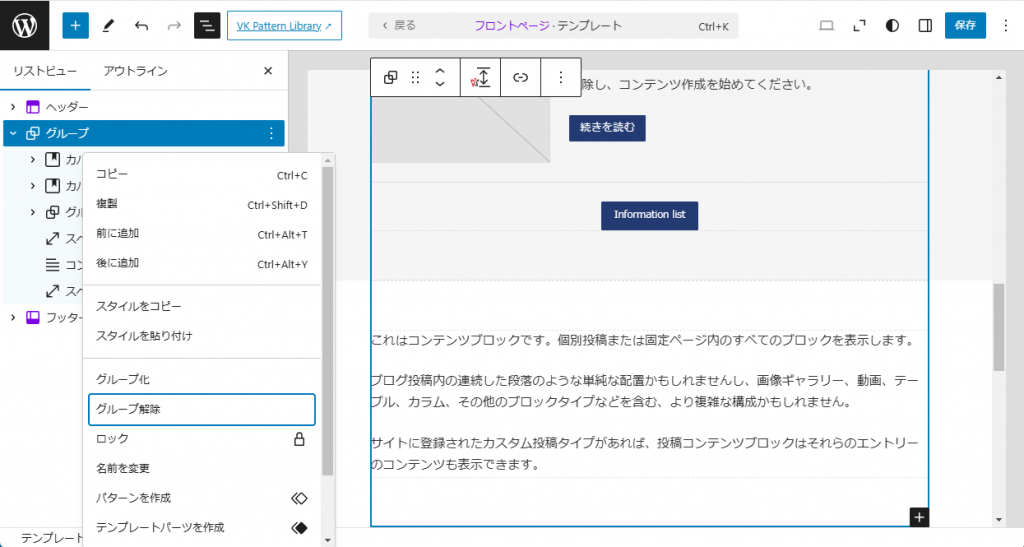
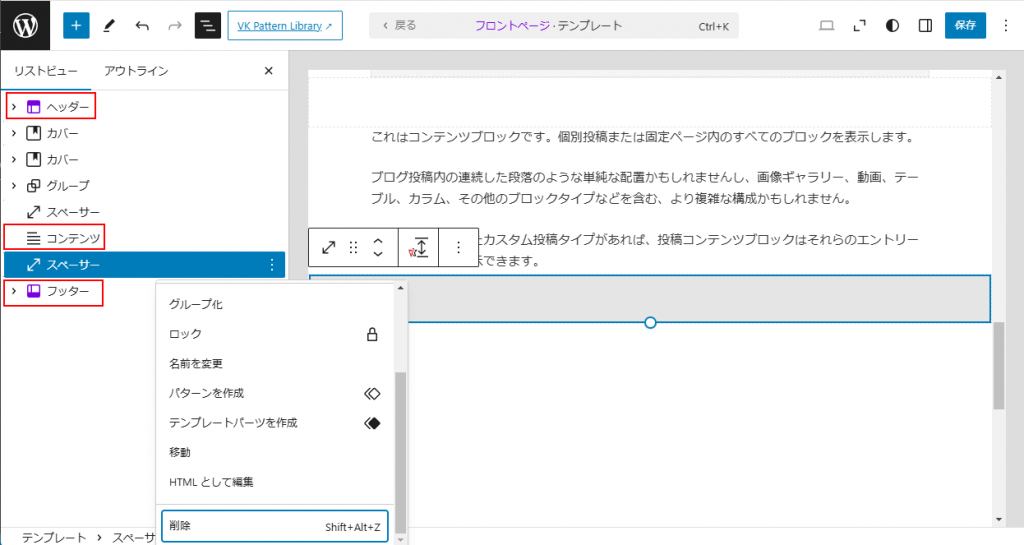
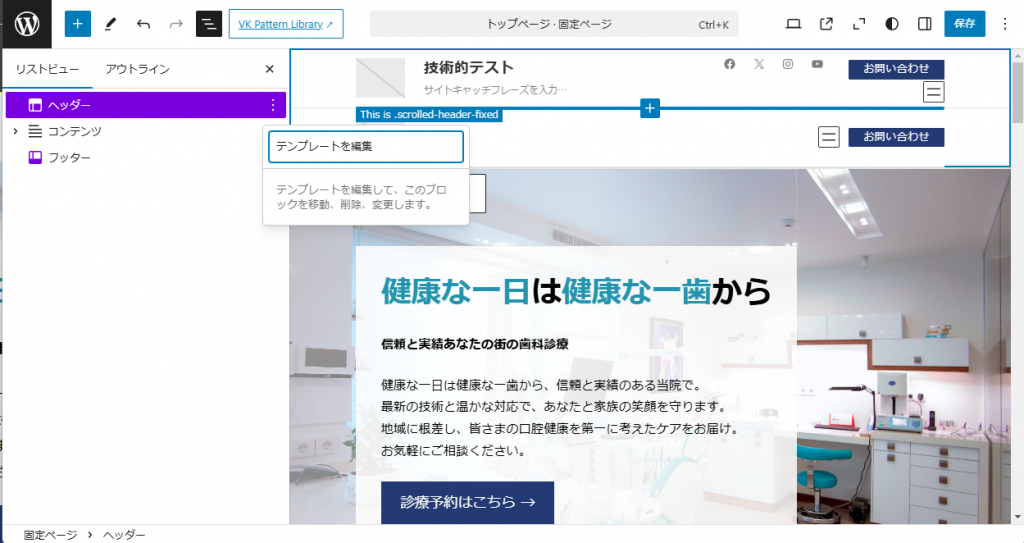
フロントページの編集
それなら、固定ページでトップページを作らなくても、このフロントページを編集すればいいのでは? ブロックエディタ対応で、ブロックパターンも使えるのでしょう?
という疑問が出るかと思います。
もちろん、フロントページを編集しても良いのですが、フロントページと固定ページでは、ユーザーの権限に違いがあります。
一人で編集する場合なら問題になりませんが、複数人でページを編集する場合、フロントページで作成してしまうと、編集させるためにかなり高位の権限を与える必要があります。
そのため、固定ページで作成しておき、それを表示させる方が良いでしょう。
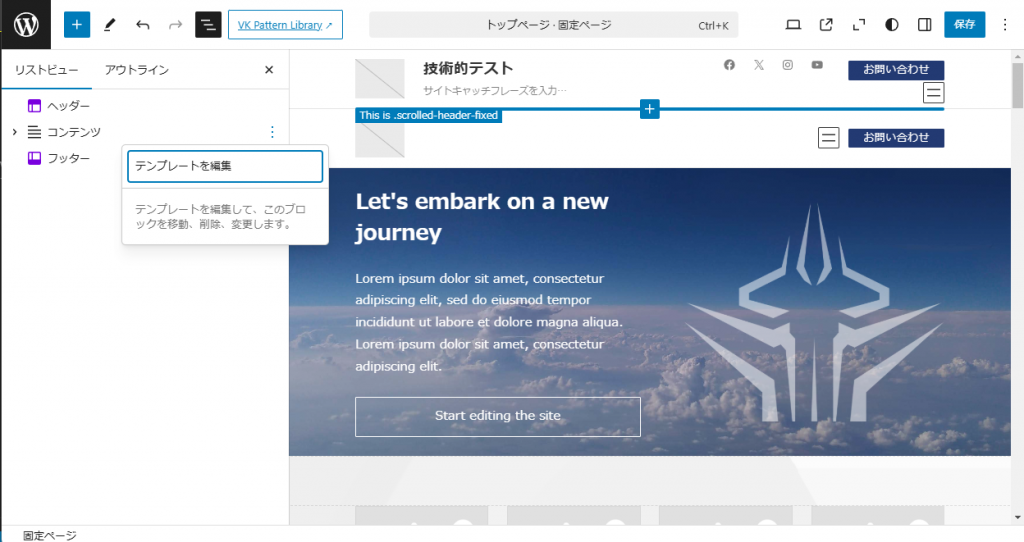
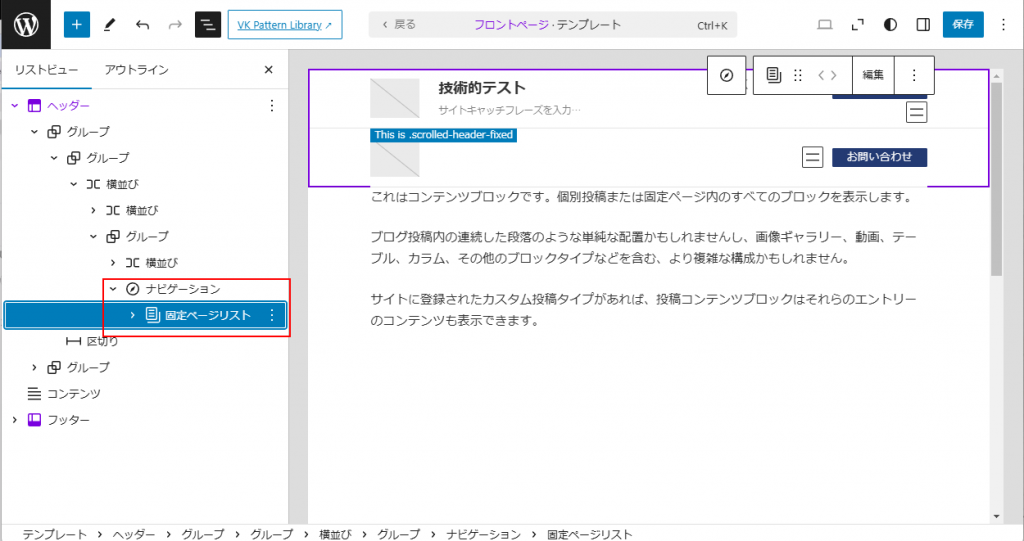
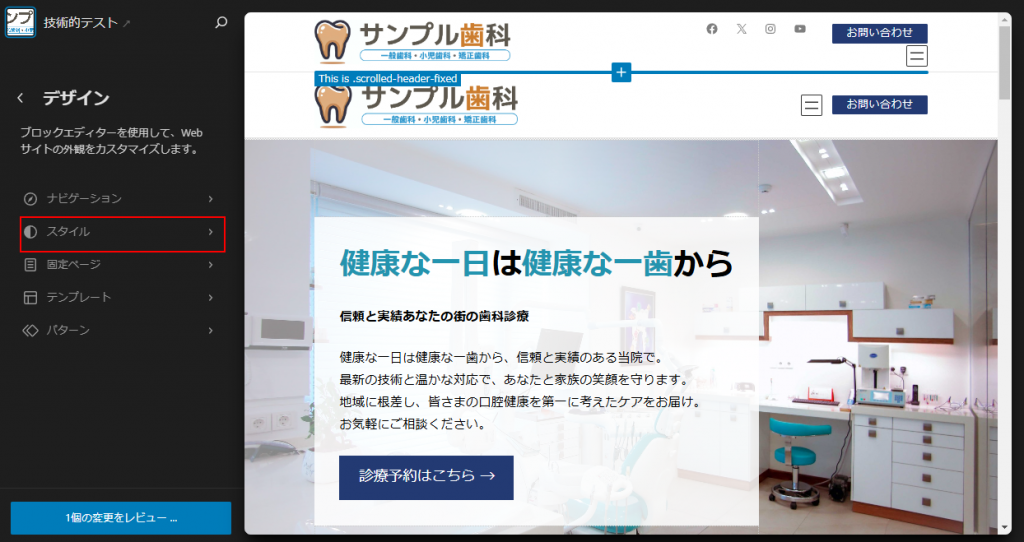
ナビゲーションの修正
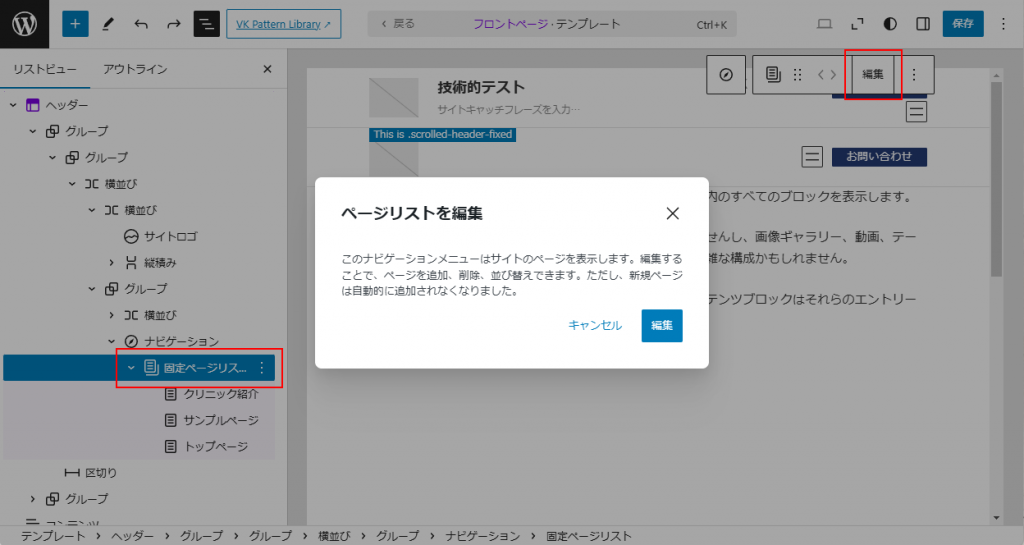
固定ページリストだと、作成した固定ページの一覧となるので、修正します
ここに出て居る注意のように、この編集の後は、新規追加したページは自動では追加されないので、手動でリストに加える必要があります。
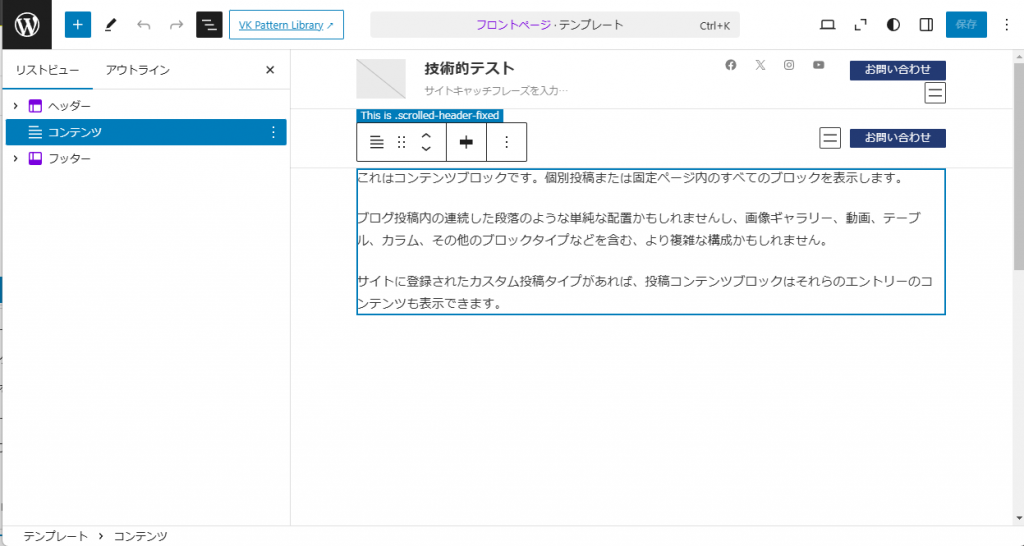
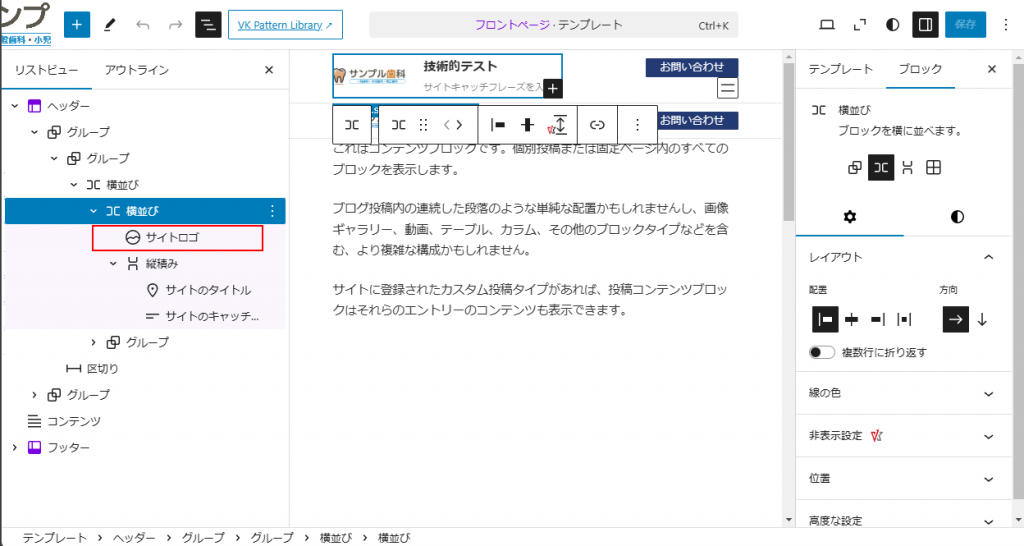
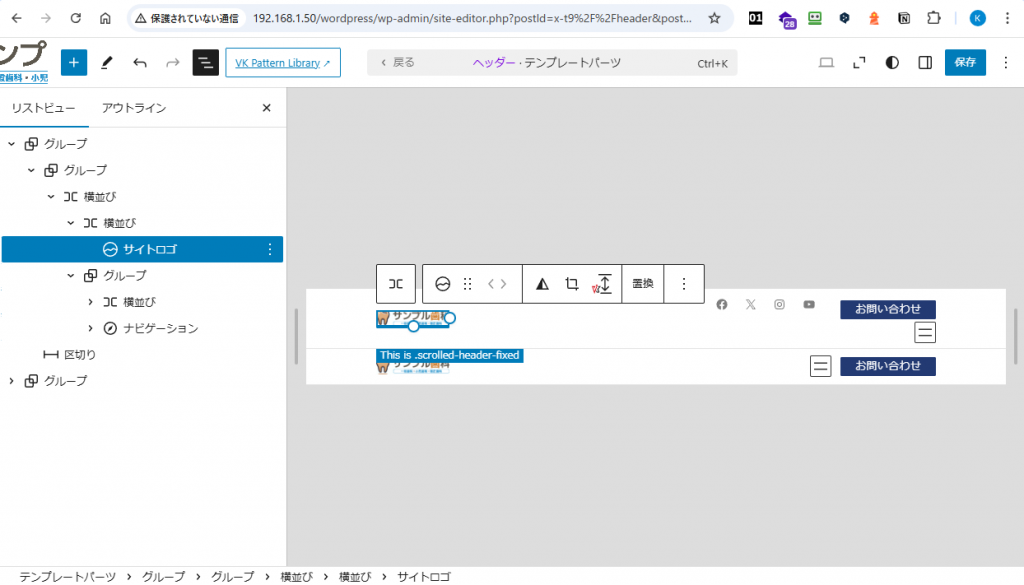
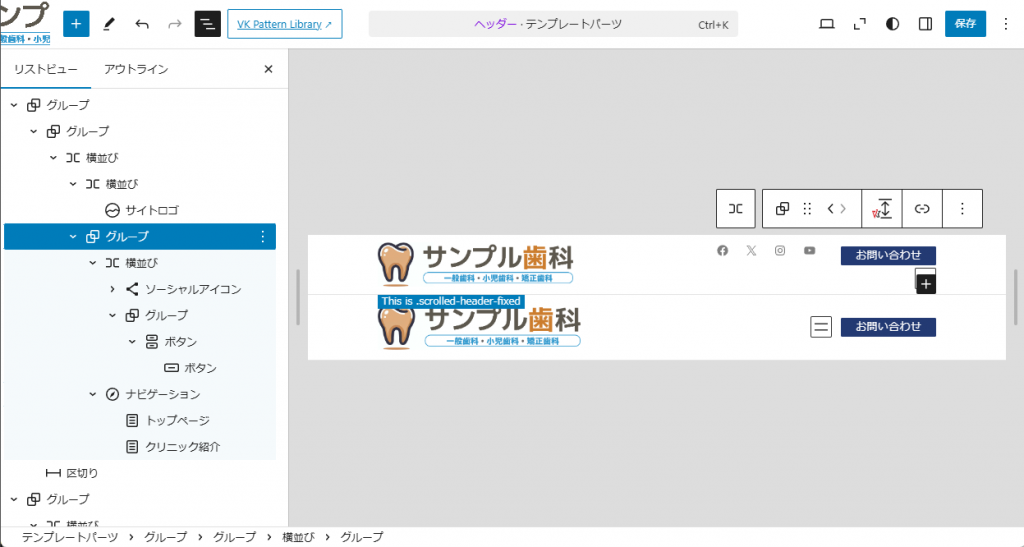
ロゴの修正
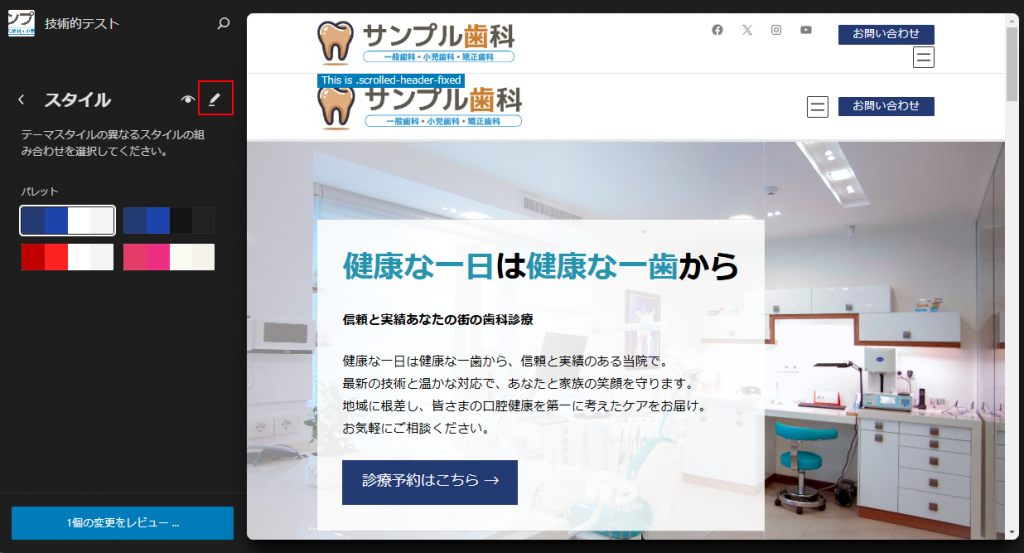
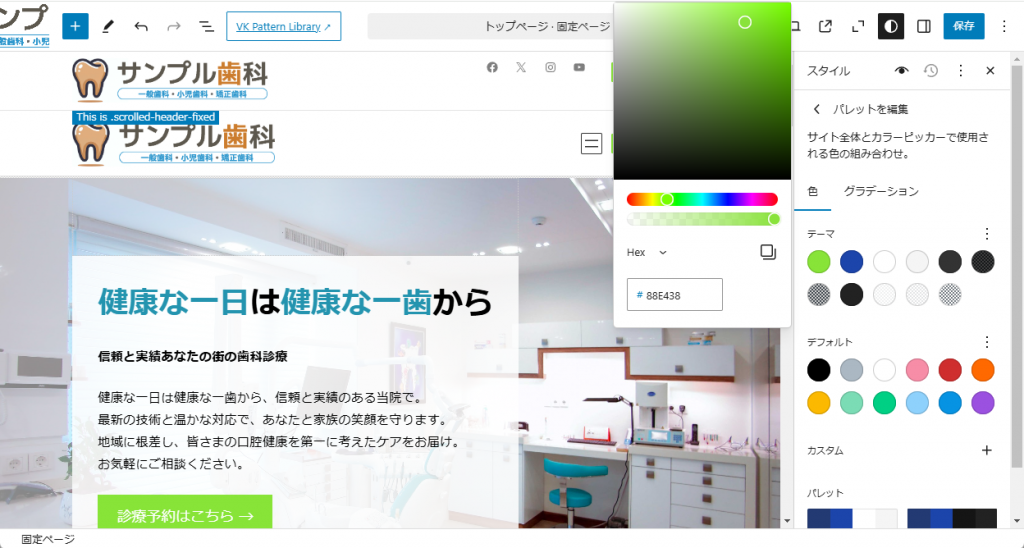
スタイルの修正
完成!
これだけのサイトを、ほとんどコピー&ペーストだけで作成できてしまうというのはすごいですね。
まとめ
今回の記事は、当日の録画をもとに再現したものです。
オンライン、オフラインあわせて名が一斉に作業しましたが、なんとか2時間ほどで歯医者さんのサイトを作ることができました。
今回は無料パターンのみで行いましたが、有償のプレミアムパターンも用意されており、サイト作成を請け負う方は、有償パターンの利用を検討してみてはいかがでしょうか?
また、Lightning、X-T9については、株式会社ベクトル [ Vektor,Inc. ]様が毎週、アップデートと相談会を実施しております。
こちらにもぜひ参加して、より理解を深めるとよいかもしれません。
ここまで文責:吉川
今年5月にVektorの石川さん直々に、WordPressでのWebページ作成ハンズオンを開催していただきました。
その節は大変ありがとうございました。
その最中サラッと使われていた「VK Blocks」プラグインが気になったので、小ネタにしてみました。
WordPressのスペーサー
WordPressのブロックエディタには、標準で「スペーサー」ブロックがあります。

しかし「VK Blocks」プラグインをインストールすると、「レスポンシブスペーサー」なるものが使えるようになります。

名前の通り画面サイズの異なるデバイスでレスポンシブにスペーシングできるようにするブロックのはず!
レスポンシブスペーサーを試してみよう!
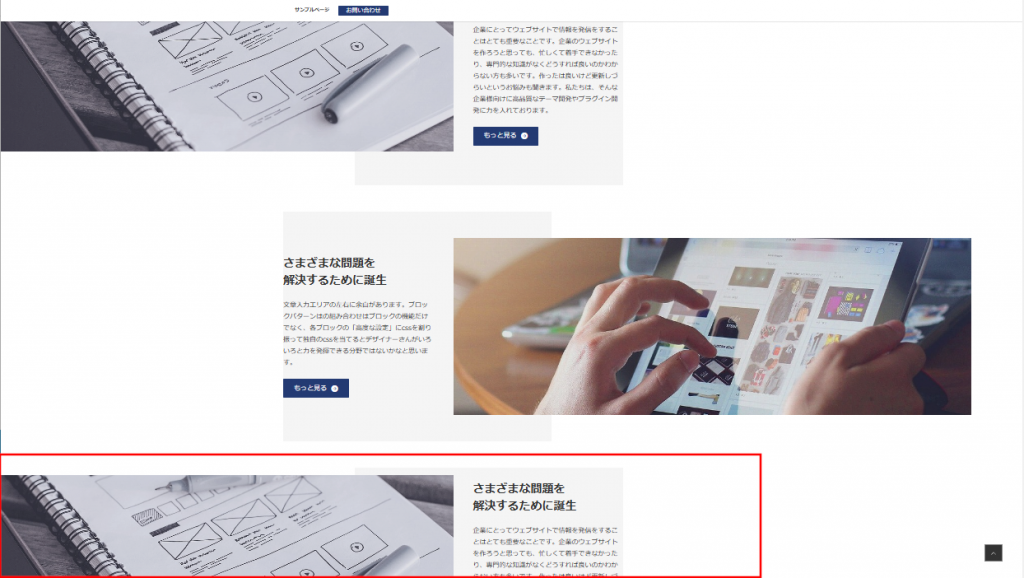
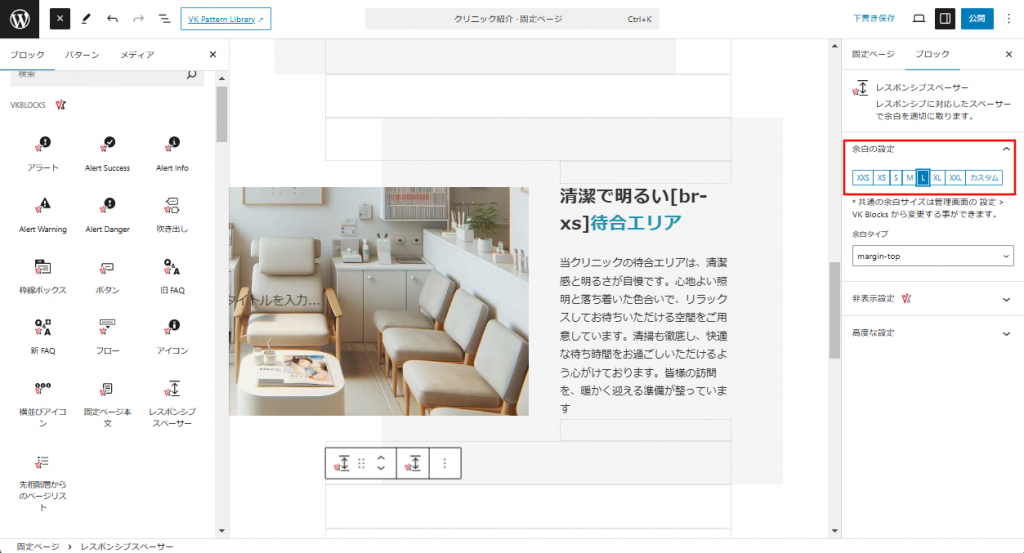
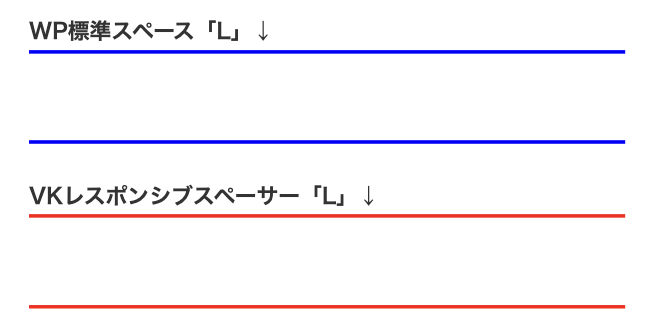
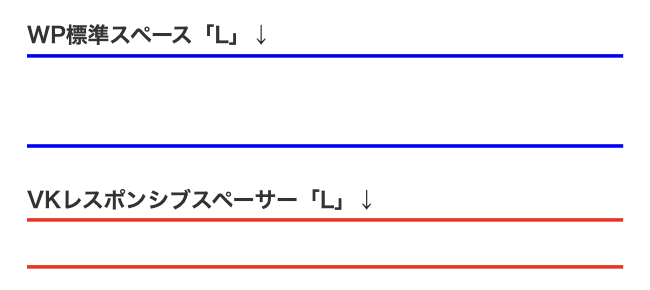
下はレスポンシブ設定前にそれぞれのスペーサー(Lサイズ)をスマホ表示した場合の画像です。

赤い線に挟まれているのがVK Blocksのレスポンシブスペーサー
あれっ?
実はこのブロック、何も設定しないままだとWP標準のスペーサーとあまり変わりません。
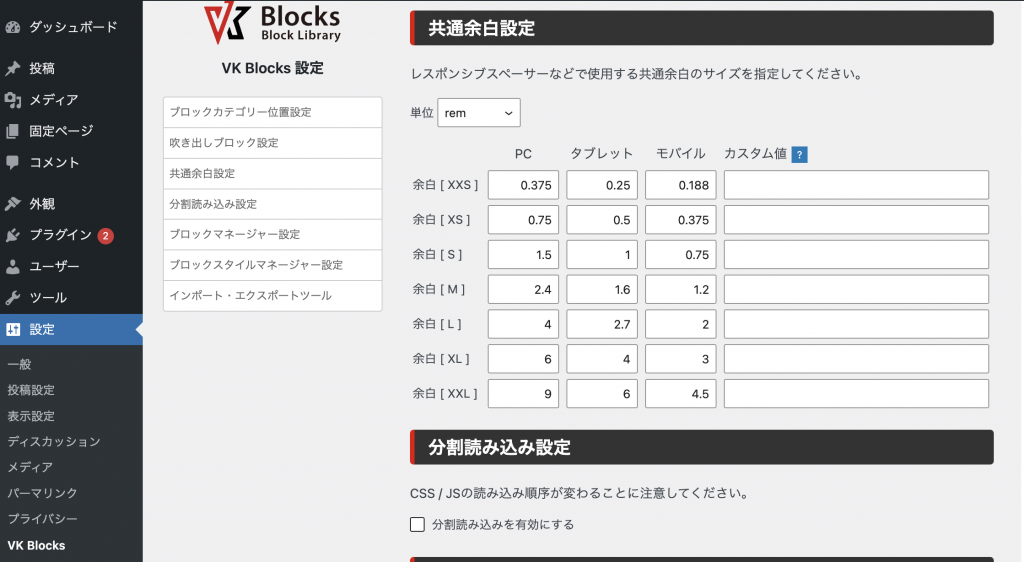
しかしWordPressの設定からVK Blocksの「共通余白設定」をこんな感じで設定してやると…

もう一度レスポンシブスペーサーを試してみよう!
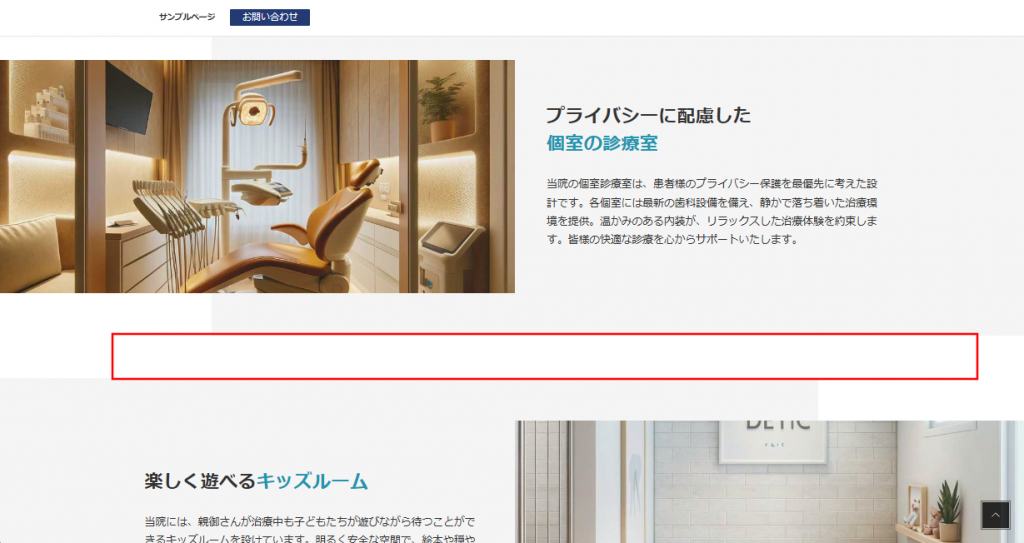
スマホ表示するとこんな感じに変わります!

赤い線に挟まれているのがVK Blocksのレスポンシブスペーサー
設定した通り、スマホではPCの1/2サイズでスペーサーが表示されました!
共通のソースでデバイス別にスペースサイズを自動変更できるというのは、かなりありがたいですね。
他にも標準でこんなことができるように!
VK Blocksを入れると、このプラグインのブロック以外のブロックに対しても、下記の設定ができるようになります。これだけでも入れる価値ありです!
- 各ブロックに対し、画面サイズ毎に非表示設定ができるようになる!
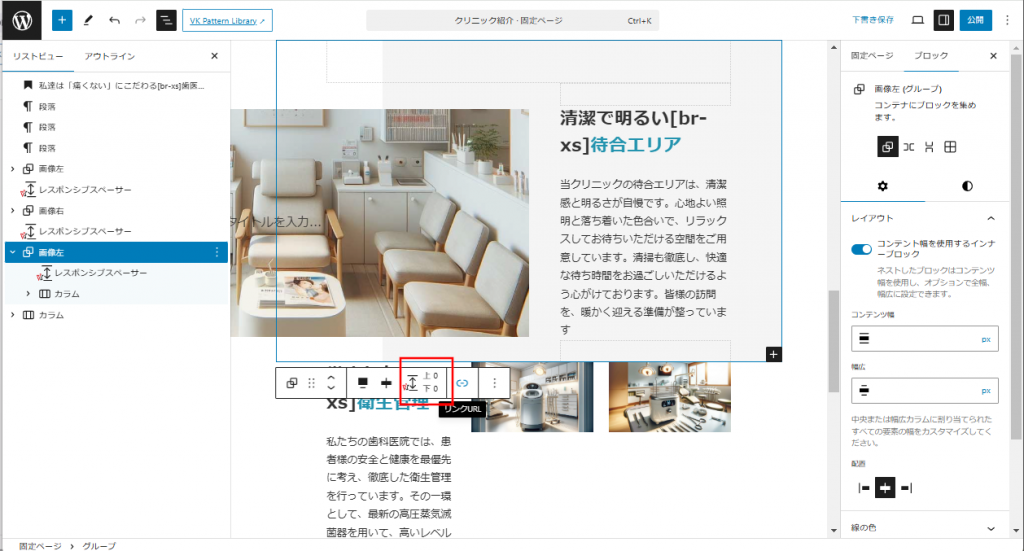
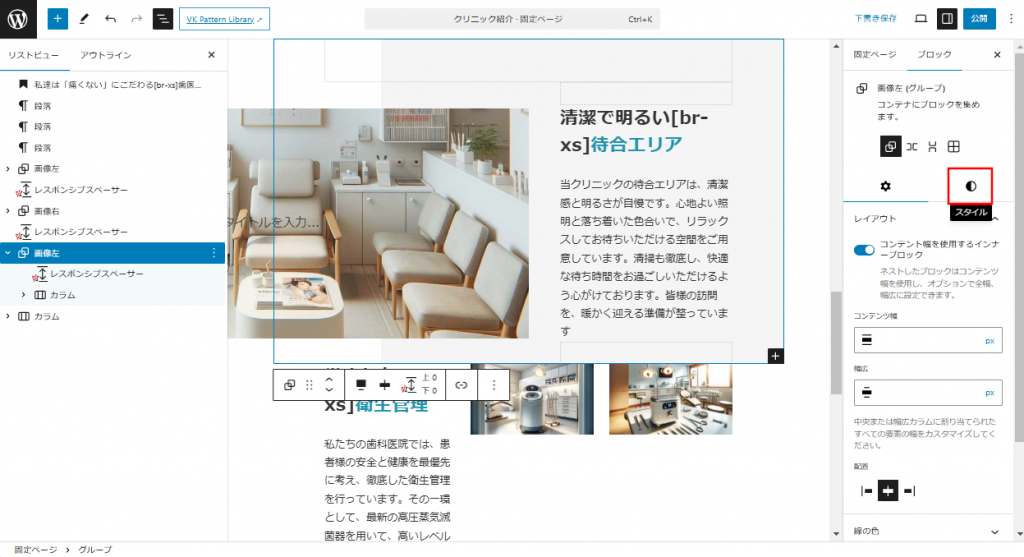
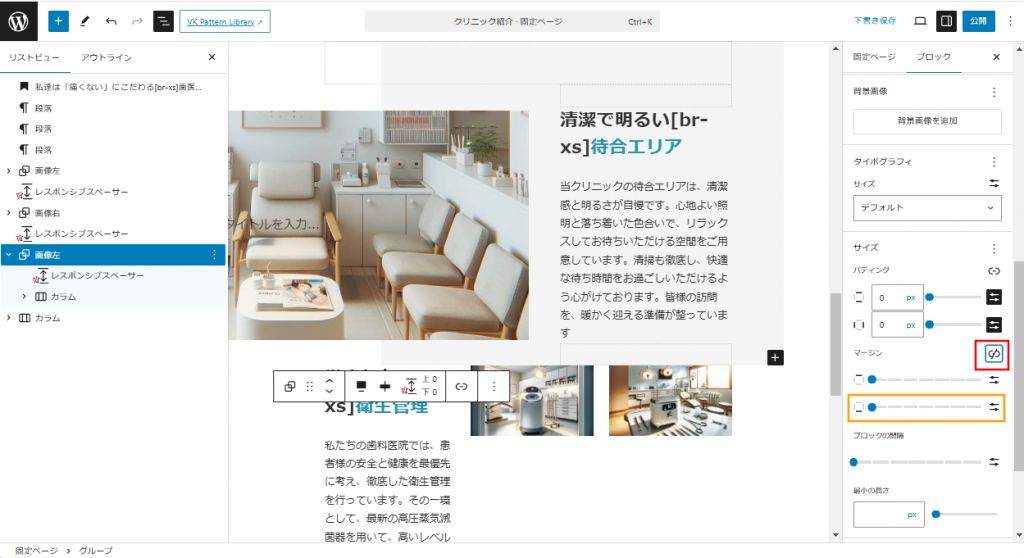
- 各ブロックに対し、ブロックの余白を設定できるようになる(上下個別に設定可能)!
- 各ブロックに対し、画面サイズ毎に改行を入れる・入れないを設定できる!
さいごに
個人的にVektorさんの製品は、痒いところに手が届くものが多いと思います。
因みにこのVK Blocksプラグインは無料ですが、もっと色々できる「Pro版」もあるので試してみてください。
またレスポンシブスペーサーブロックについては、Vektorさん公式サイトでも詳しく説明していますのでご覧ください。
以上、文責:中山
明日23日は可愛い黒柴のパパこと川井昌彦さんの記事になります。
実は渡邉と川井さんとは因縁浅からぬ関係で、WordPressを通じて再び巡り合う数奇な運命だったのです(大袈裟)。どんな記事になりますか楽しみです。