PHPでデータベース操作
目次
PHPでデータベースに問い合わせる
通販会社に限った事ではないとは思いますが、ネットを使って情報をやりとりする事が多くあり、それに対応した事もあります。
ネットでのファイルのやりとりといえば、最近、情報の漏洩で話題になった宅ファイル便ですが、会員になる必要もあり、また、メーカーさんにもいろいろありますので、必ずしも使いこなせるとは限りません。
中には、インターネットと殆ど接点の無いメーカーさんも居ますので、メールですらあまり使った事が無いというところもあります。
しかも、メールでの送付は送れるファイルの量に限界があったり、誤送信したりと問題があります。
まさか自社が通販会社と契約して、何枚も写真を送らなくてはならなくなるとは思いもよらず、添付ファイルの容量が最低で、画像が送れないというところもありました。
そこで、PHPを使ってファイルをやりとりするツールを作成した事があります。
プログラムをそのまま公開する事は、退職したとはいえ守秘の関係でまずいので、かなり手を加えました。
また、デザインの部分は持ってくるのは不味いので除去したため、あまり見目はよくないのが欠点です。
PHPとは
Hypertext Preprocessor を再帰的に略して、PHPと呼ばれるというのはウィキペディアの説明ですが、これではなにがなんだか判りません。
簡単に言ってしまうと、WEBページを作る段階で動くプログラムです。
例として、ページを表示したとき、現時刻を表示するにはどうしましょう?
もし、固定のHTMLでやったら、書いた時点の時刻で固定されてしまいます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無題ドキュメント</title>
</head>
<body>
<?php
print ('<p>只今、');
$date = new DateTime('now');
print ($date->format('Y年m月d日 H時i分s秒'));
print ('</p>');
?>
</body>
</html>
と、WEBページの中にプログラムを埋め込みます。
この記述を、.htmlではなく、.phpとして保存し、WEBブラウザからその.phpを呼び出すと、

このように、現在時刻の部分をシステムから呼び出し、HTML内へ挿入できます。
結果、いつこのphpファイルを表示しても、必ずそのときの日時になります。
phpの良い点は、HTMLの中に簡単に挿入する事ができ、表示されるのはPHPが動いた結果なので、どんなプログラムで動いているのかか隠蔽できるところです。
PHPは、プログラムなので、データベースに接続して、データを引き出し、それを表示するようにもできます。
$host = '[データベースサーバーlocalhostなど]';
$dbName = '[データベースの名前]';
$charset = 'utf8';
$user = '[ユーザー名]';
$password ='[パスワード]';
// 定数を設定
define('DSN', "mysql:host=$host;dbname=$dbName;charset=$charset");
define('DB_USER', $user);
define('DB_PWD', $password);
$dbh = new PDO(DSN, DB_USER, DB_PWD);
$dbh->query('SET NAMES utf8')
$sql = 'SELECT `mold_serial`, `repair_date`, `repair_content`, `last_Modified` FROM `repair_history` WHERE `repair_serial`= ?;';
$stmt = $dbh->prepare($sql);
$data[]=$repair_serial;
$stmt->execute($data);
$dbh=null;
$data=array();
$rec=$stmt->fetch(PDO::FETCH_ASSOC);
if($rec != false)
{
テーブル`repair_history`から、repair_serialに該当するデータがヒットした場合、ここでデータをHTMに並べる。
データがある場合は、その数だけ回ります(例:10件見つかった10回)
}
else
{
データが無い時のHTMLを記述
}
このようにすれば、データベースサーバーに問い合わせに行き、結果を表示する事も可能です。
もちろん、データを挿入する事や、修正についても、INSERT、UpdateのSQLを組んで、PDOで接続したデータベースに送信する事で、実現できます。
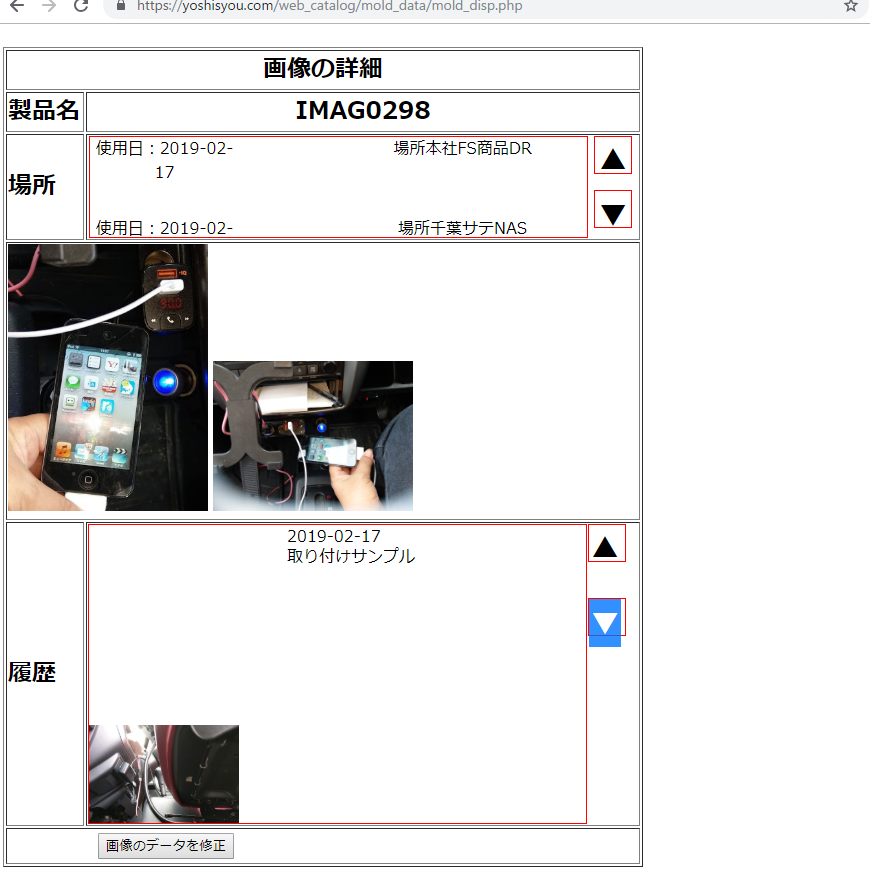
こちらで動作中です。
このWEBアプリは、おもにこの本を参考にして作成しました。
動作させると、このようにイメージを格納場所などとともに表示してくれます。

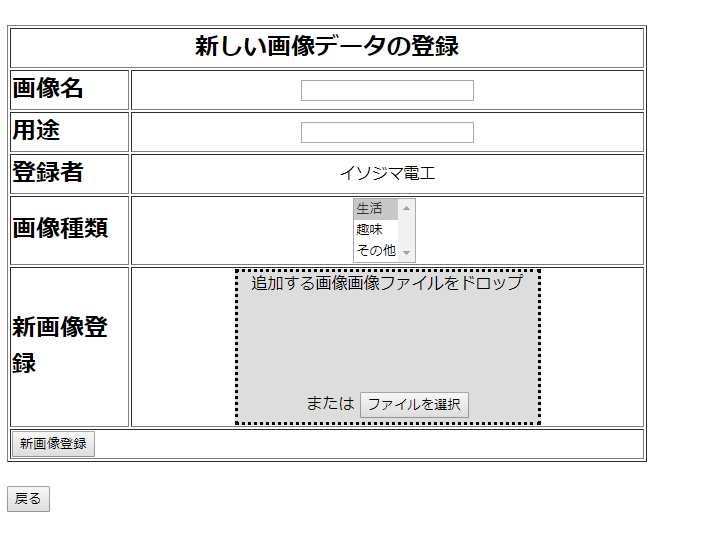
画像を新規登録する場合は、

新規登録の画面から登録できます。
この際、HTMLですので、JavaScriptを組み込めますから、画像をドロップする要素として、jQueryで、
// JavaScript Document
$(function(){
/*================================================
ファイルをドロップした時の処理
=================================================*/
$('#drag-area').bind('drop', function(e){
// デフォルトの挙動を停止
e.preventDefault();
// ファイル情報を取得
var files = e.originalEvent.dataTransfer.files;
uploadFiles(files);
}).bind('dragenter', function(){
// デフォルトの挙動を停止
return false;
}).bind('dragover', function(){
// デフォルトの挙動を停止
return false;
});
/*================================================
ダミーボタンを押した時の処理
=================================================*/
$('#btn').click(function() {
// ダミーボタンとinput[type="file"]を連動
$('input[type="file"]').click();
});
$('input[type="file"]').change(function(){
// ファイル情報を取得
var files = this.files;
uploadFiles(files);
});
});
/*================================================
アップロード処理
=================================================*/
function uploadFiles(files) {
// FormDataオブジェクトを用意
var fd = new FormData();
// ファイルの個数を取得
var filesLength = files.length;
// ファイル情報を追加
for (var i = 0; i < filesLength; i++) {
alert(files[i]["name"]);
fd.append("files[]", files[i]);
}
// Ajaxでアップロード処理をするファイルへ内容渡す
$.ajax({
url: 'mold _img_done.php',
type: 'POST',
data: fd,
processData: false,
contentType: false,
success: function(data) {
$("div#kekka").append(data);
}
});
}
という、画像がドロップされたり、ボタンを押した時の動作を決めています。
このように、PHPをつかってWEBアプリを組み、データを投入する補助にJavaScriptやjQueryを使って、機能を構築した事があります。
まだPHPのフレームワークは試していませんが、いずれ試してみたいとは思っています。
例えば、イントラネットで販売状況を管理したり、在庫チェックをしたりといろいろ使えると思いますので、ご相談いただけると幸いです。
ただ、「紙で見られないと」「Excelシートになっていないのは…」と、昭和のような事を言われてしまい、イントラWEBアプリを中止されてしまったのは、あまり笑えない思い出ではありますが…
