通販サイトを立ち上げたい(EC-CUBE編)

目次
ネット通販を立ち上げるには
自分のところの商品をネット通販で売って、販路を広げたい。
けっこう要望としてはありそうです。
何を隠そう、私が社内SEとして勤務していた会社も通販会社でした。
もっとも、楽天やヤフー、Amazonといった、「ネットモール」への出店がメインでした。
ただ、ネットモールは販売した金額の一定割合を取られてしまいますし、モールによっては月間使用料が高額だったりします。
このため、「ネットモール」以外にも店舗を作る事が出来ないか? という相談があったことがあります。
そうした場合、EC-CUBEというPHPで動作するシステムを導入すると、比較的簡単にネット通販を始める事が可能です。
EC-CUBE用サーバーの準備
まず、事前の準備ですが、インターネットに公開されたサーバーに、WEBサーバー、PHP、データベースがインストールされている必要があります。
別記事のVPSでWEBサーバーは、WordPressをインストールする為の設定ですが、WordPressもWEBサーバー、PHP、データベースを必要としますので、 6データベースサーバーのインストール までは同じで大丈夫です。
サーバーの準備ができたら、プログラムをダウンロードしましょう。
# wget http://downloads.ec-cube.net/src/eccube-4.0.1.zip
記事の時点では、4.0.1が最新でした。
最新版ダウンロードのリンクをコピーし、ターミナルにwgetをつけて貼り付ければ、サーバー上にファイルがダウンロードされます。
EC-CUBEプログラムの展開とインストール
ダウンロードが終わったら、展開します。
# unzip eccube-4.0.1.zip
かなりの数のファイルが解凍されますので、暫く待ちます。
# ls
eccube-4.0.1
ディレクトリが新たに出来ています。
# mv eccube-4.0.1 eccube
バージョンが付いているので、リネームで取り除きます。
展開が完了したので、https://yoshisyou.com/eccube/ で呼び出します。

intl拡張モジュールが有効になっていないと怒られてしまいますので、有効にします。
# yum --enablerepo=remi,remi-php7.2 update
# yum --enablerepo=remi,remi-php7.2 install php72-php-intl
# vi /etc/php.ini
extension=/opt/remi/php72/root/usr/lib64/php/modules/intl.so
これをファイルの最後に追加し、intlを有効化します。
# systemctl restart httpd
WEBサーバーを再起動します。
Centosなので、yumで簡単にインストールできます。
インストール後、ファイルの場所をphp.iniに指定してやると、有効化できます。

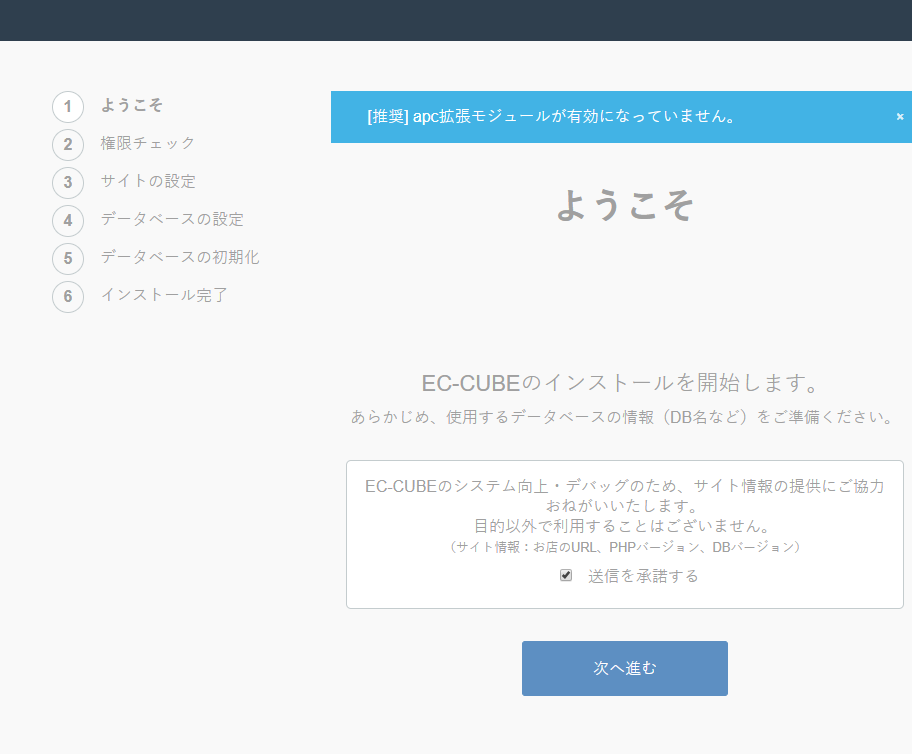
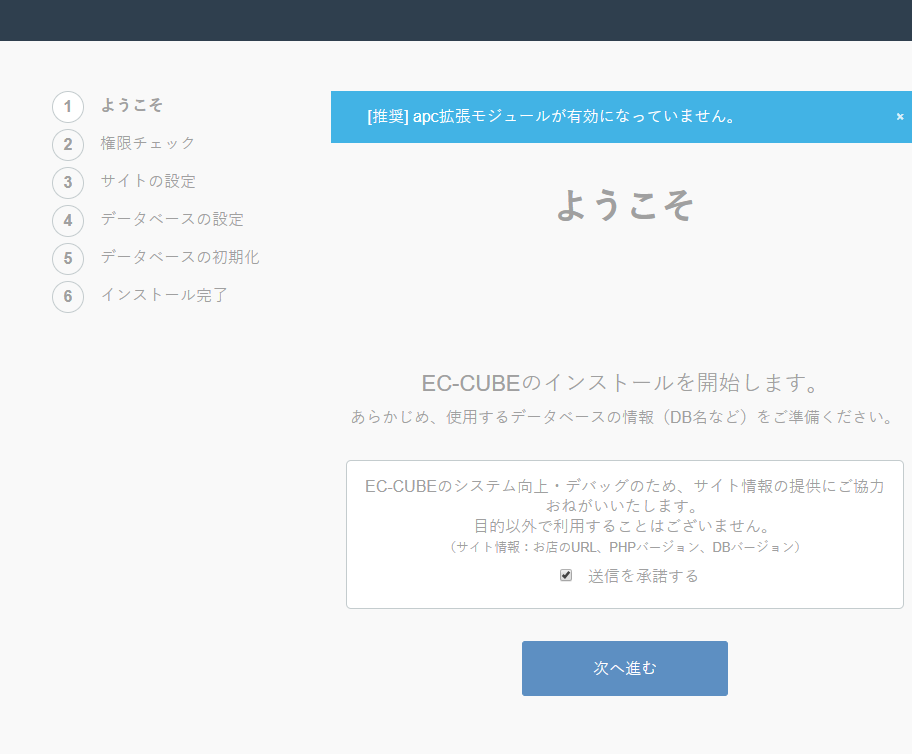
今度は大丈夫なので、次へ進む で進行します。

ここで、この「次へ進む」を押しても画面が進まず、URLが変わらない場合は、ブラウザが読み込んだキャッシュが悪さをしている場合があるので、キャッシュをクリアしてみてください。

サイトの設定をします。EC-CUBEの場合は、管理画面のディレクトリをインストールの段階で設定できます。
上記のイメージのように、ランダムな文字列にしておくと、管理画面をハッキングされる可能性が少なくなります。
ちなみに、上記のは実際のディレクトリ名ではありませんので、念のため。

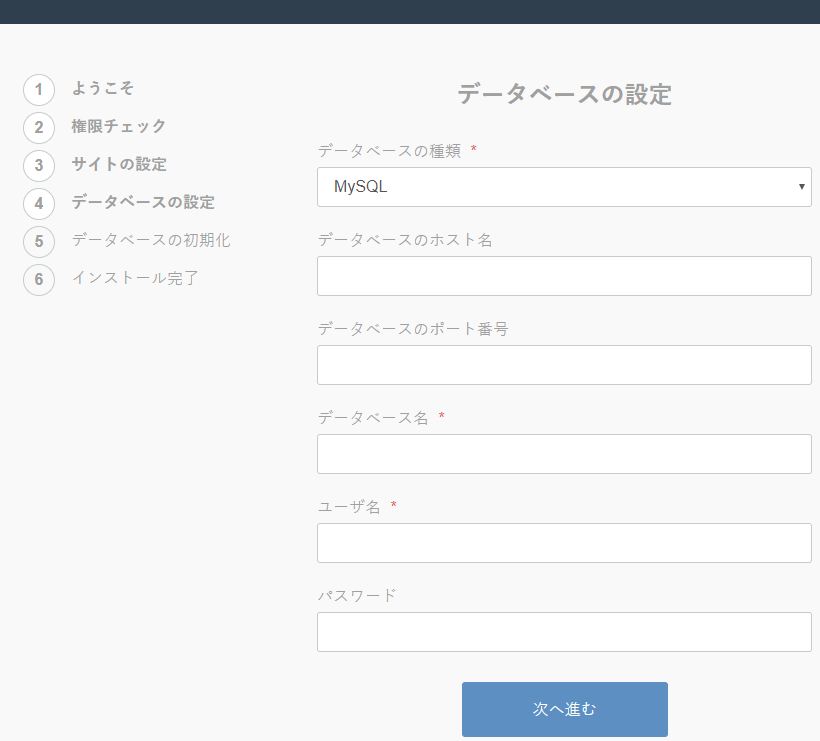
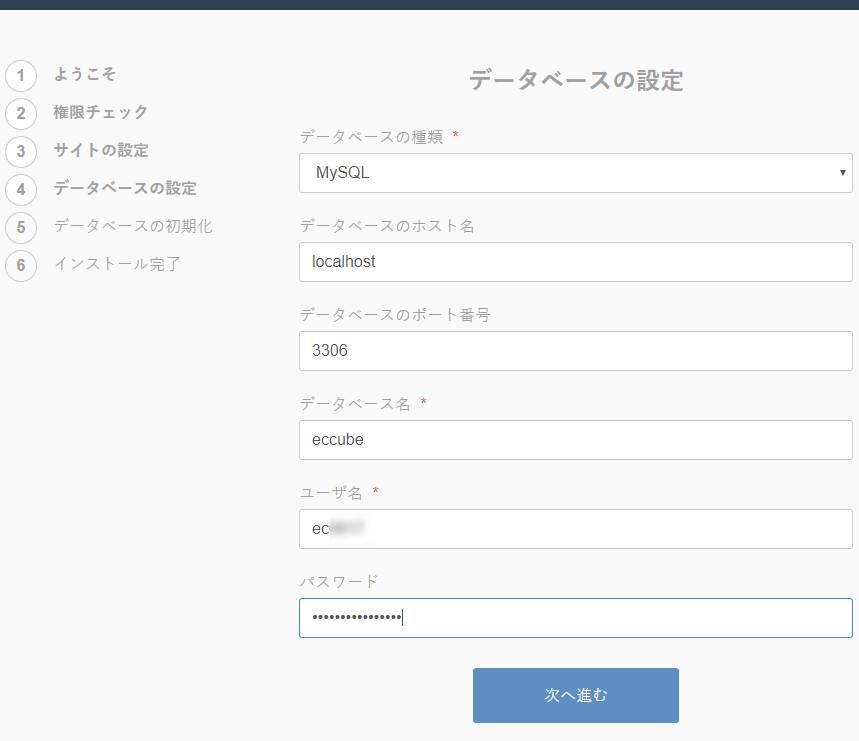
EC-CUBEもデータベースを使用しますので、このように設定を求められます。
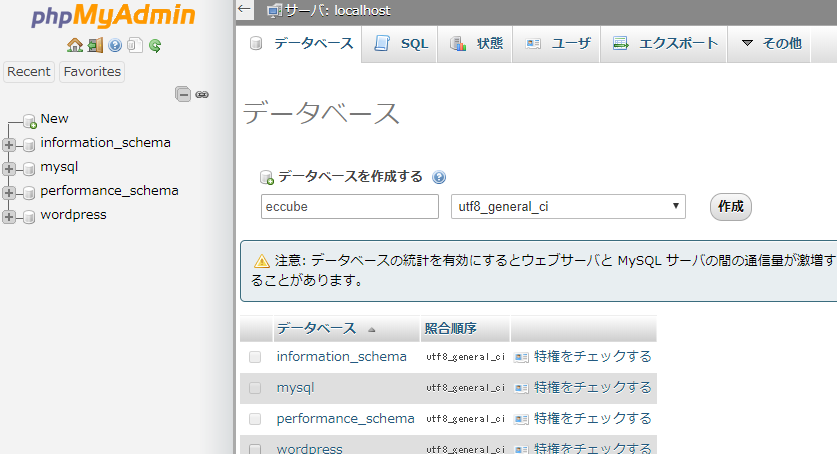
別記事のVPSでWEBサーバーを設定している場合、phpMyAdmin がインストールされているはずのですので、ブラウザに新しいタブやウィンドウを起こし、接続して、データベースを作成しましょう。


データベースとユーザーを作成しました。
では、この情報を先ほどの画面に投入します。

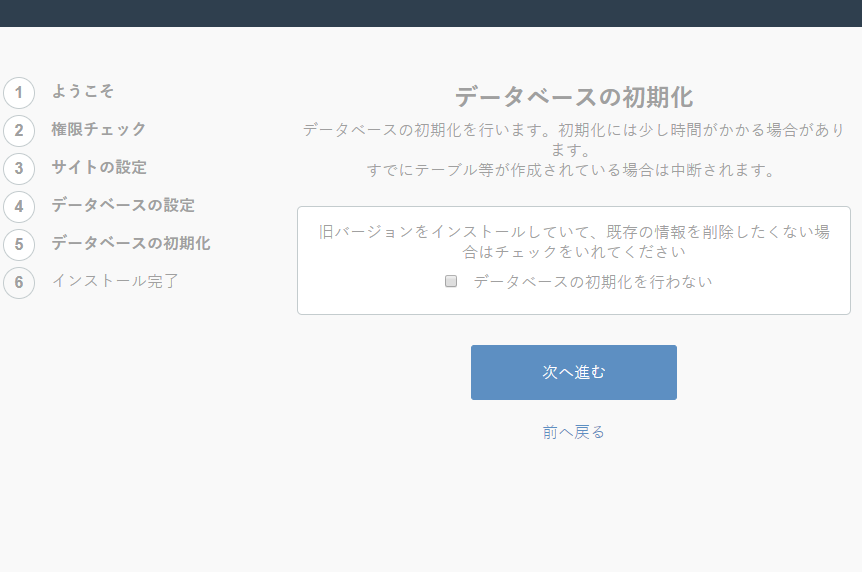
次へ進むをクリックすると、データベースを初期化するかどうか聞かれます。
今回はEC-CUBE用のデータベースは空ですし、そのまま初期化します。


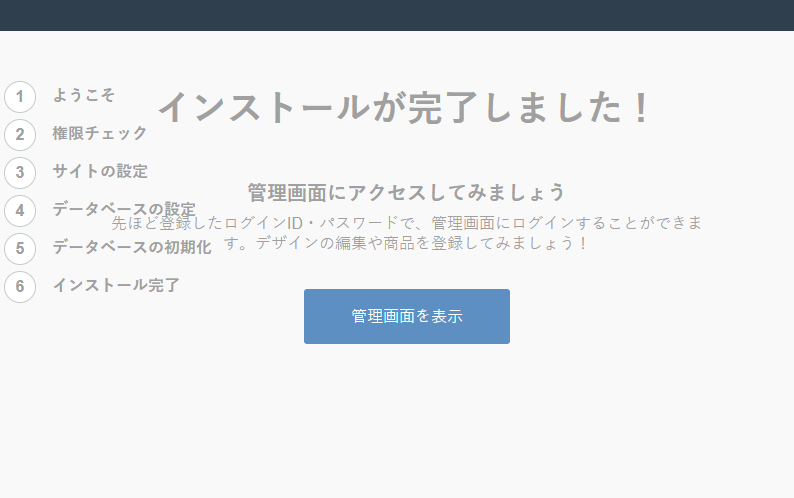
完了しました。
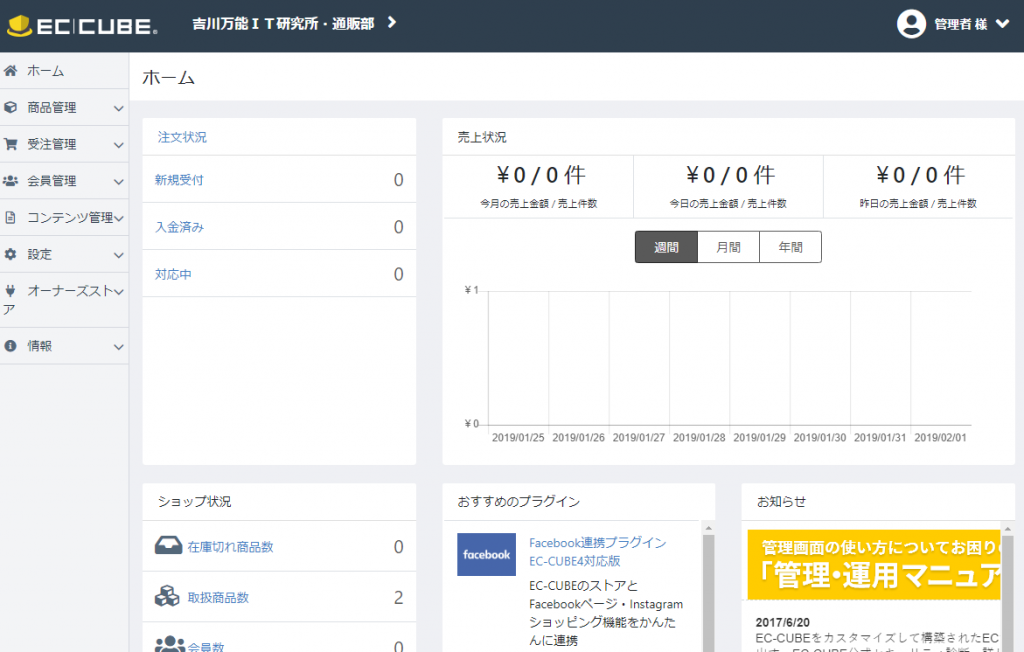
EC-CUBE管理画面にログイン
管理画面を表示 をクリックすると、先ほど投入した、管理画面用ディレクトリが表示され、管理画面に入ります。


これで、バックヤードからいろいろ設定が可能になります。
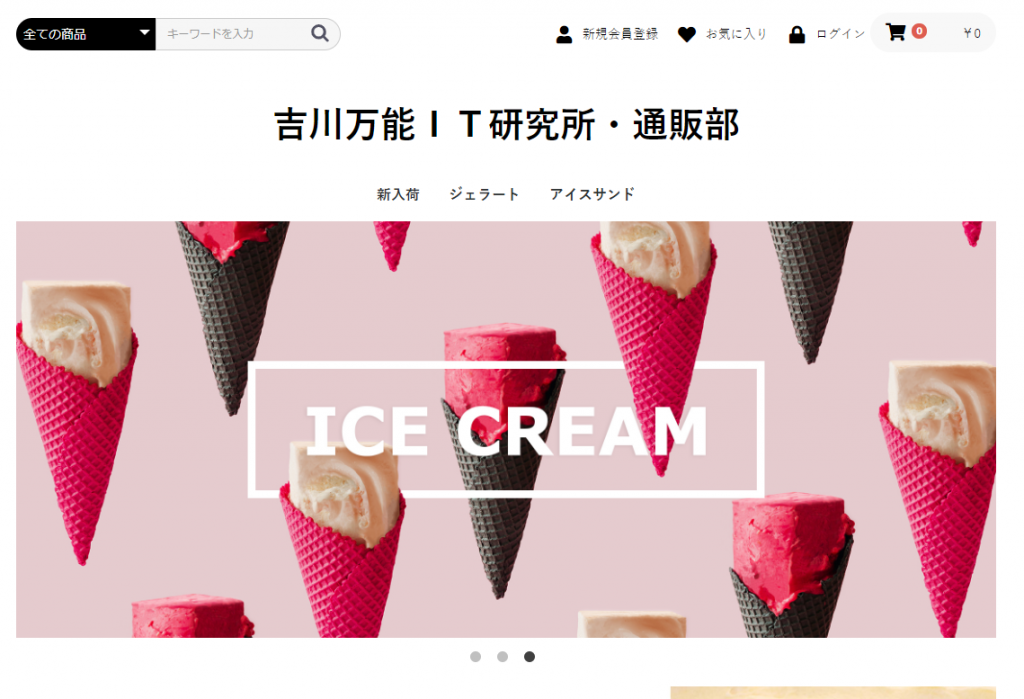
また、
https://eccube.yoshisyou.com/
はお客様から閲覧出来る買い物サイトが構築されています。

EC-CUBE4.0.1を導入すると、初期設定ではジェラートのショップとして完成します。
これを修正して、自分の販売サイトにしていく事になります。
各種プラグインの導入
まずは、プラグインを導入しましょう。

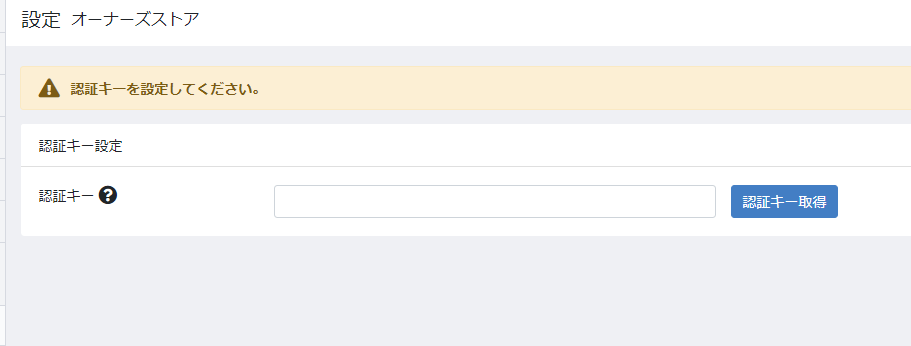
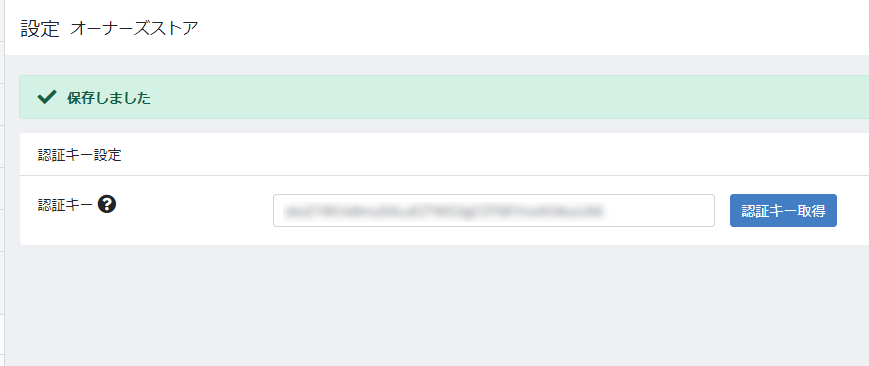
オーナーズストア で、プラグインを探す をクリックすると、認証キーの設定を求められます。


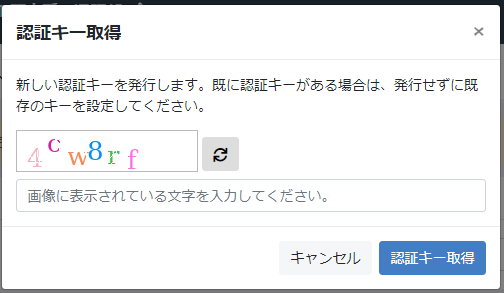
認証キーを取得 をクリックすると、発行に際して「ロボットでないこと」の確認がありますので、画像の文字を入力して、認証キーを取得します。

モザイクは入れさせてもらいましたが、キーが取得できました。
これで、プラグインの導入が可能になります。
例といて、商品レビューのプラグインを入れてみます。

入手するをクリックし、プラグインをインストール。有効化すると、ページに反映されます。


このように、商品レビューについての部分が新たに追加されています
通販サイトとして必要な機能プラグインを選び、インストール→有効化していけば、必要な機能を持った通販サイトを構築する事が可能です。
この他にも
おすすめ商品管理プラグインなどもあり、また、有料のプラグインも多数、こちらのオーナーズストアに用意されています。
これらを組み合わせ、見栄えの良い、使いやすいお買い物サイトを構築できます。

書籍・参考情報
EC-CUBEをはじめるには、こちらの書籍がおすすめです。
また、動画でEC-CUBEの設定を解説した講座があります。
これらの書籍や講座は、EC-CUBE東京ユーザグループや、EC-CUBE千葉ユーザグループでも推奨されているものですので、購入/受講して損はありません。
EC-CUBEのアップデート
EC-CUBEもプログラムなので、当然、新しいバージョンが公開されていきます。
古いプログラムはセキュリティ上の懸念がありますので、できるだけ最新のものにしましょう。

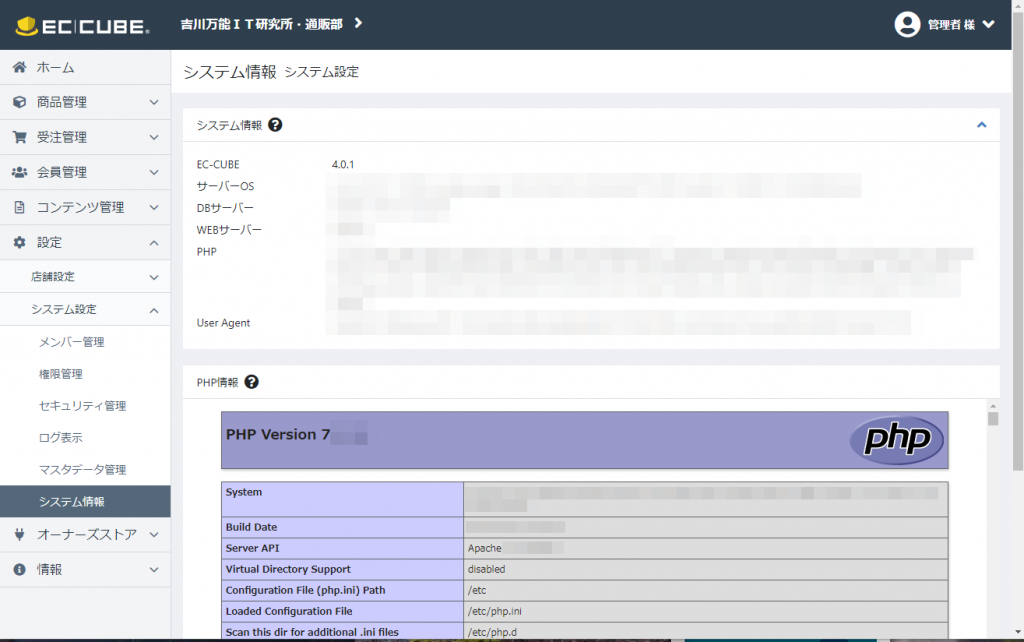
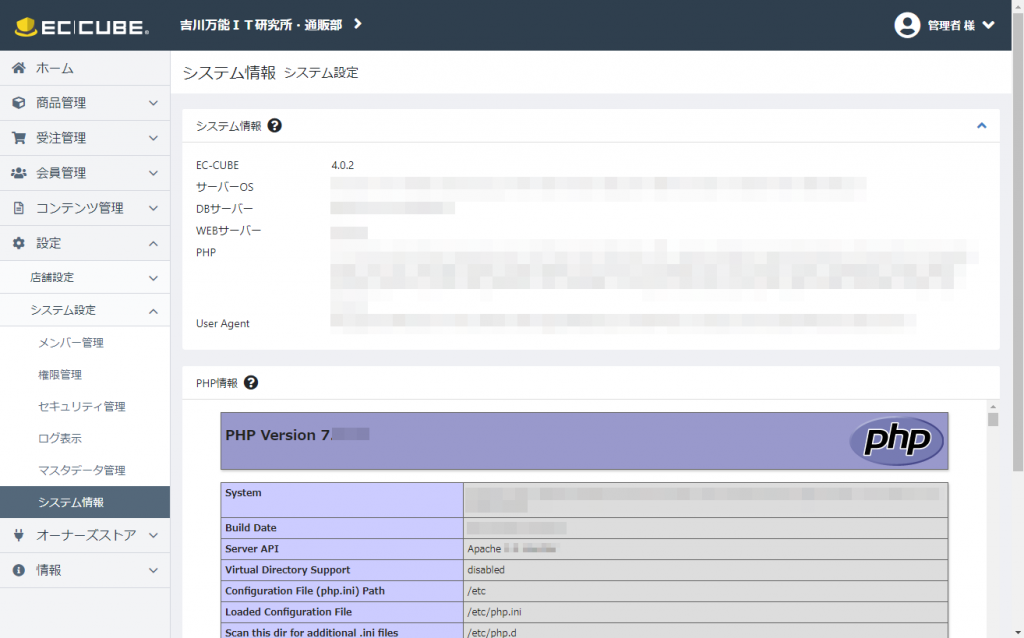
設定>システム情報から、現在のEC-CUBEのバージョンを確認します。
この時点では、4.01でした。それ以外の情報はセキュリティ上の懸念からマスクしています。

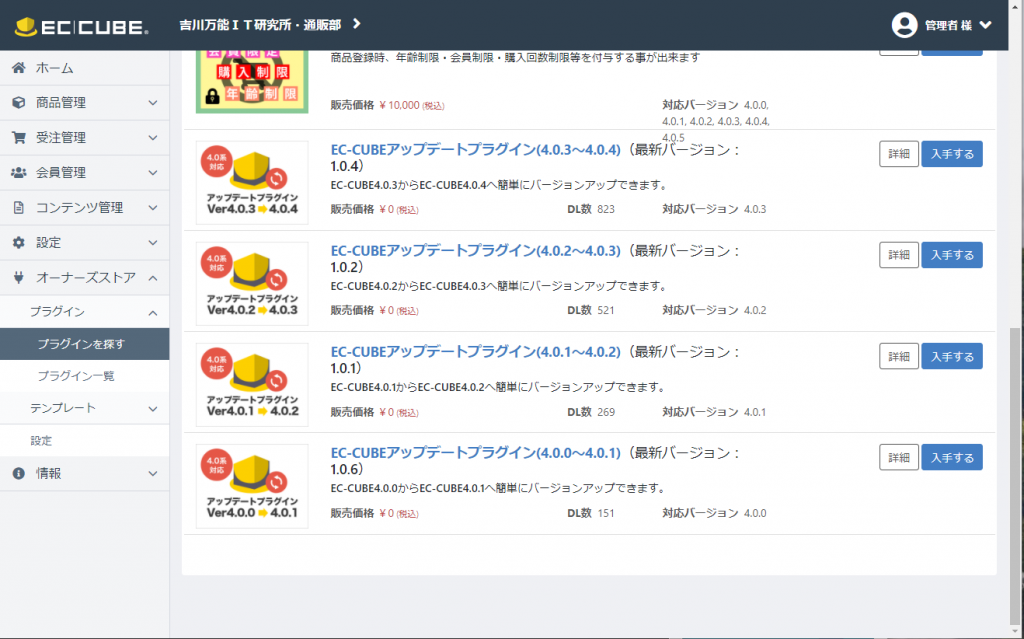
4.01~4.02の「入手する」ボタンを押します。これは、新しいバージョンがでればプラグインが追加されますので、システム情報のバージョンから、最新バージョンへのプラグインを選びます。

インストールをクリックします。
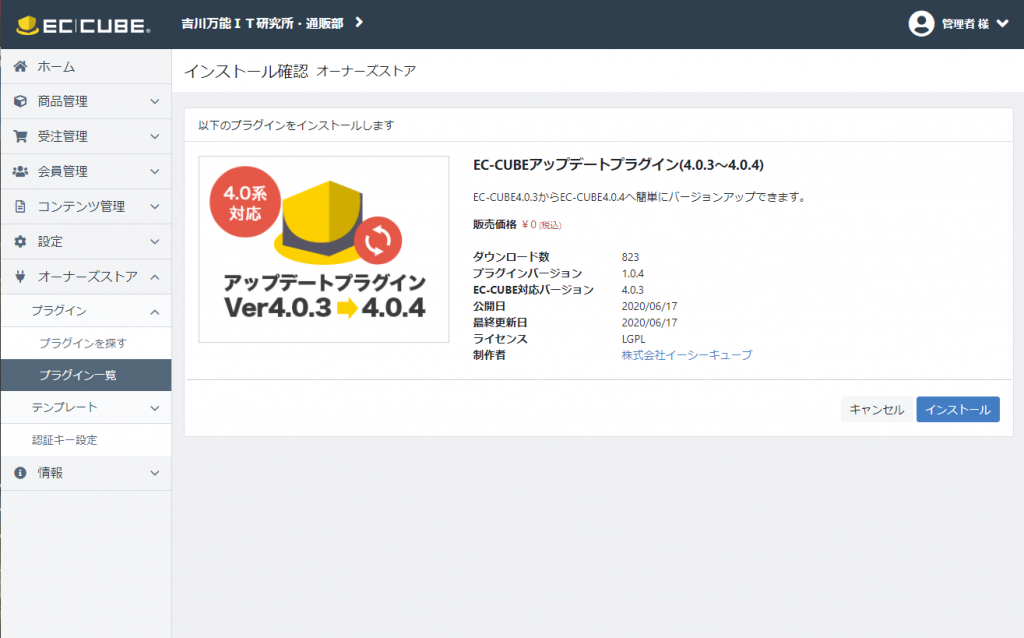
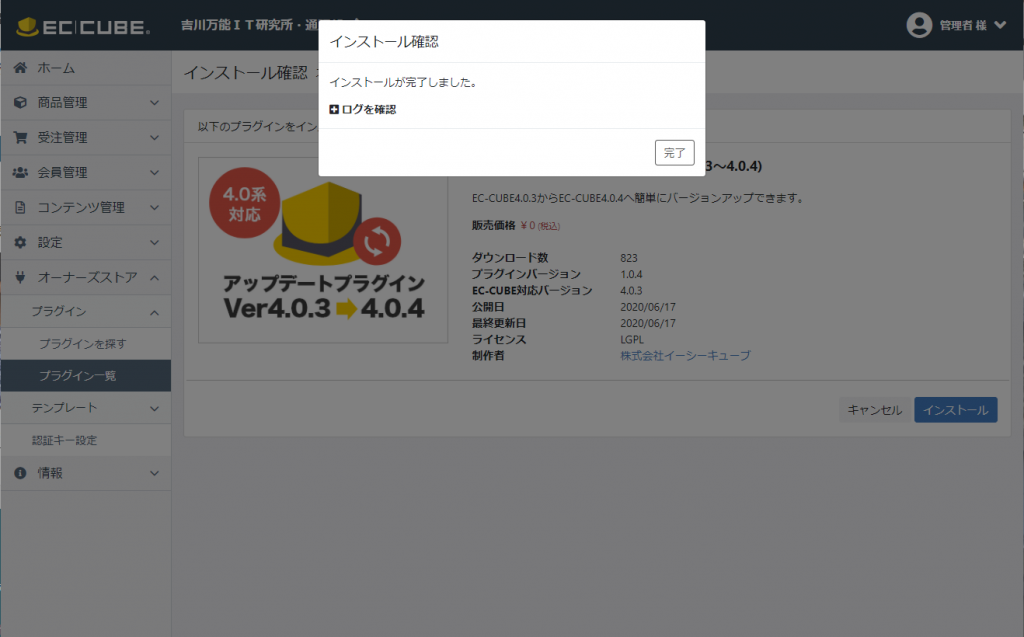
確認のダイアログが開きますので、そこでも「インストール」ボタンを押します。
※画像保存に失敗したため、この画面は4.0.3を4.0.4にアップデートするプラグインで代用します。

完了表示が出たら、完了ボタンを押して完了させます。
※画像保存に失敗したため、この画面は4.0.3を4.0.4にアップデートするプラグインで代用します。

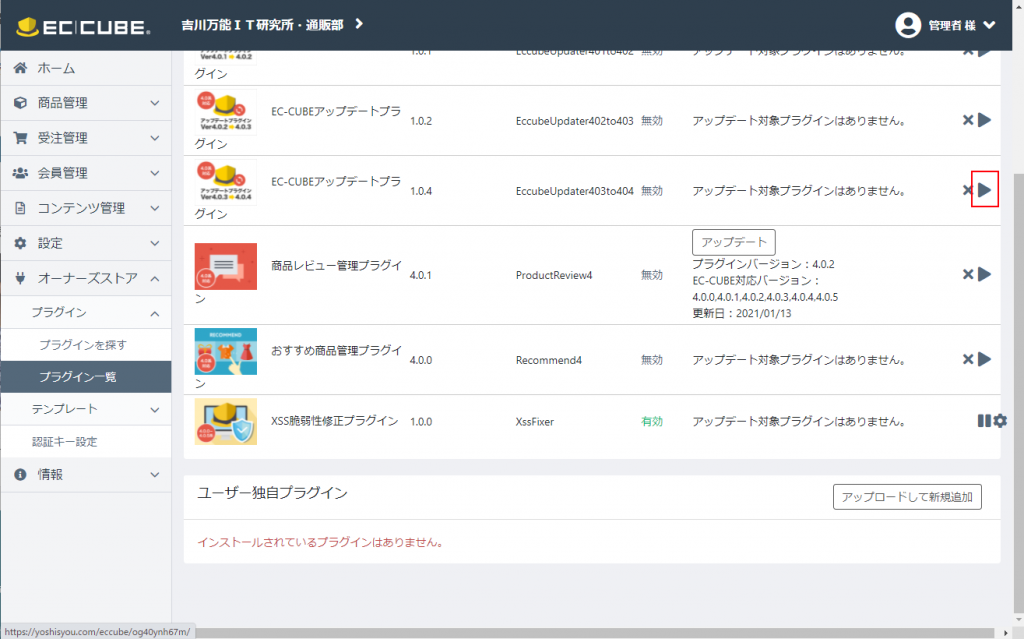
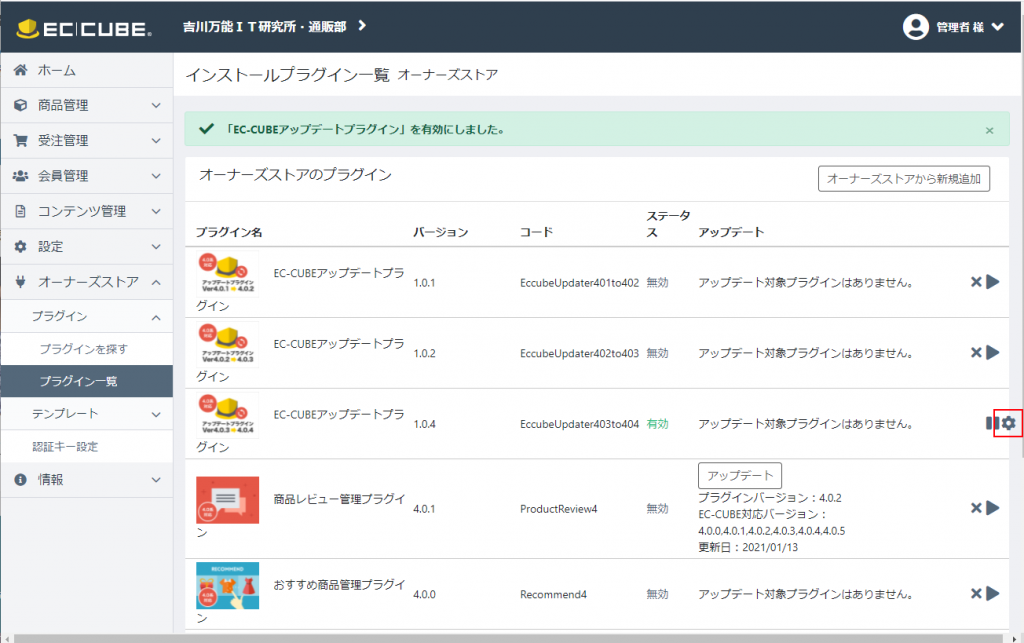
インストールしたアップデートプラグインを有効化します。

有効化できたら、設定ボタンを押します。

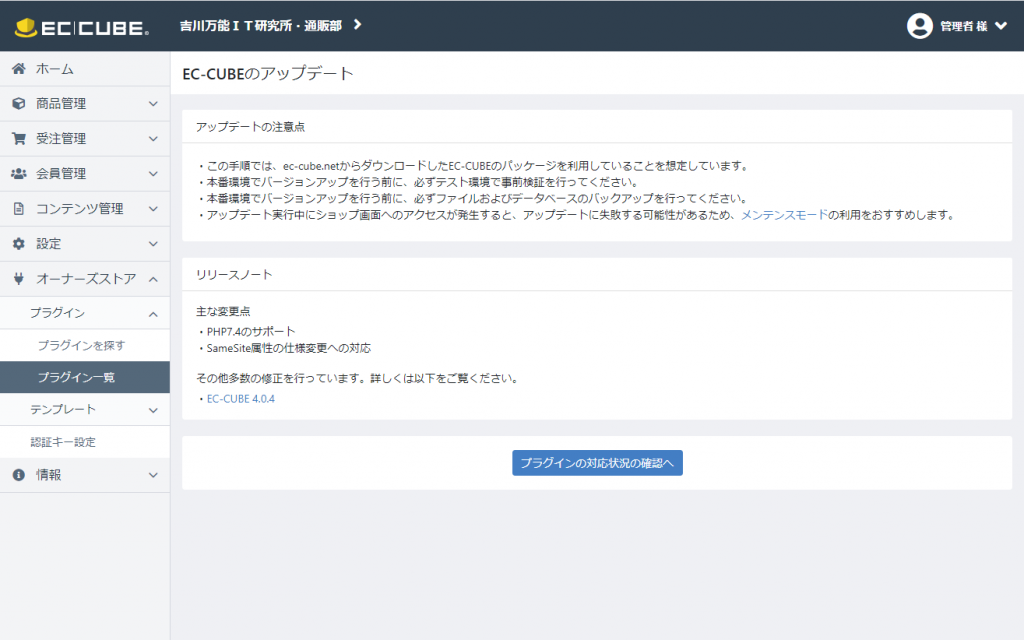
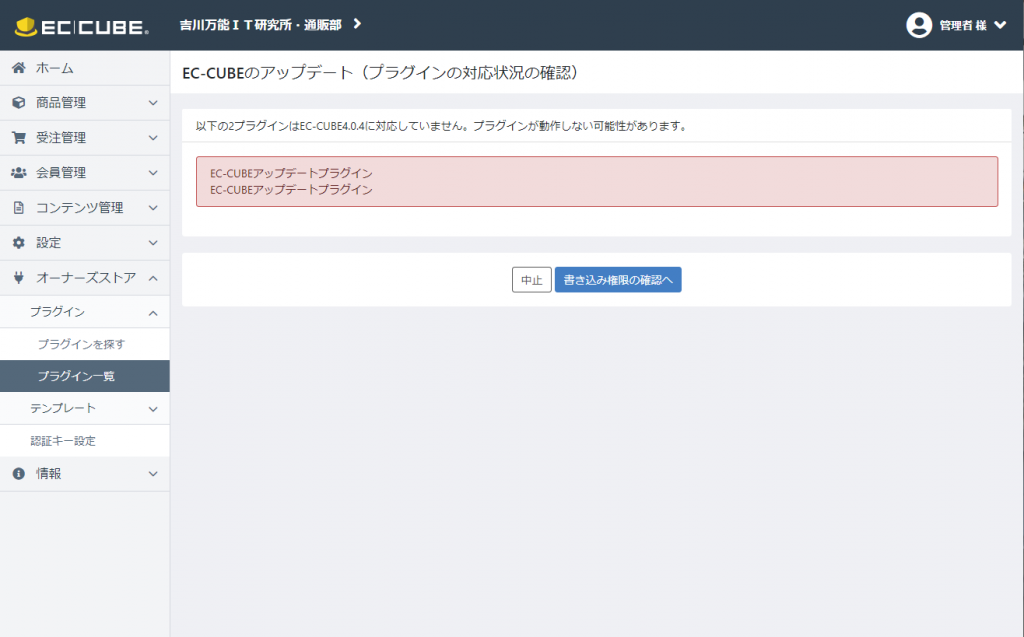
確認思考を確認したら、「プラグインの対応状況への確認へ」を押します。

インストールされているプラグインが有効化されていないとデータが壊れる事があります。
ここでは、前のバージョンのアップデートプラグインをわざと無効にしてみました。
このように、有効化されていないけどいいのか? という確認を求められます。
アップデートプラグインなので、そのまま「書き込み権限の確認へ」で進行させます。

書き込み権限が正常であれば、ファイルの後進確認へをクリックします。

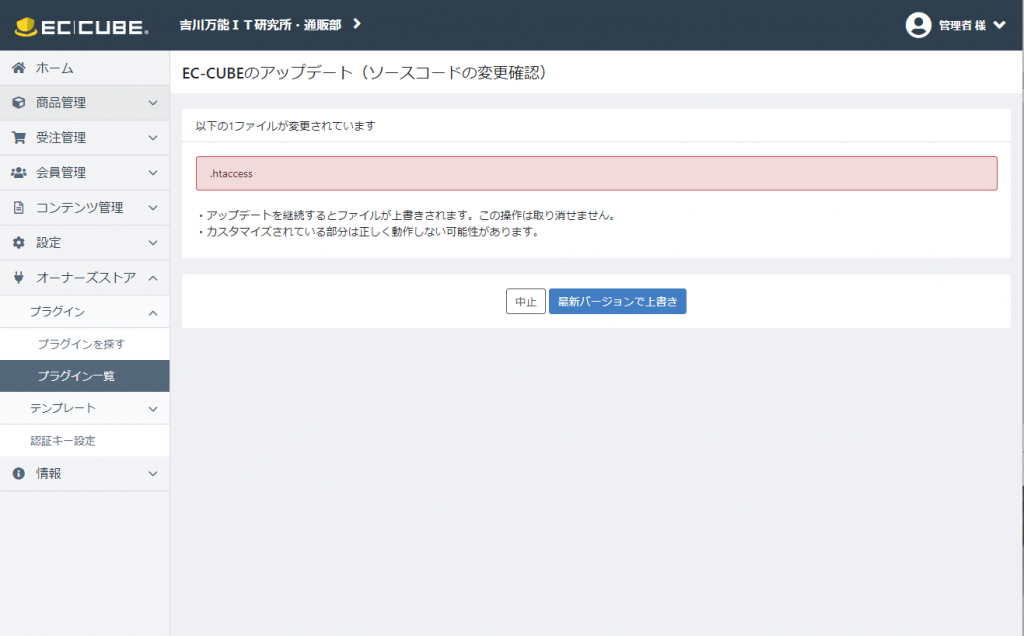
バージョンアップにより変更されるファイルが表示されます。
万一にそなえて、表示されたファイルについてはバックアップしておきます。

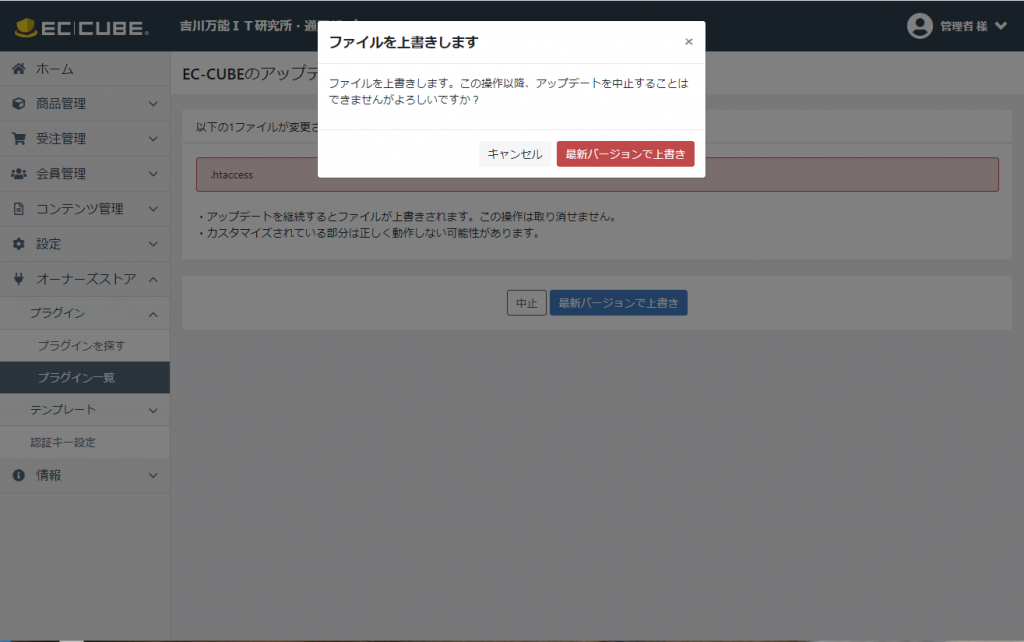
最新バージョンで上書きを押すと、確認ダイアログが表示されます。
このボタンを押した後は中断できませんので、途中で画面を閉じたりしないよう注意が必要です。

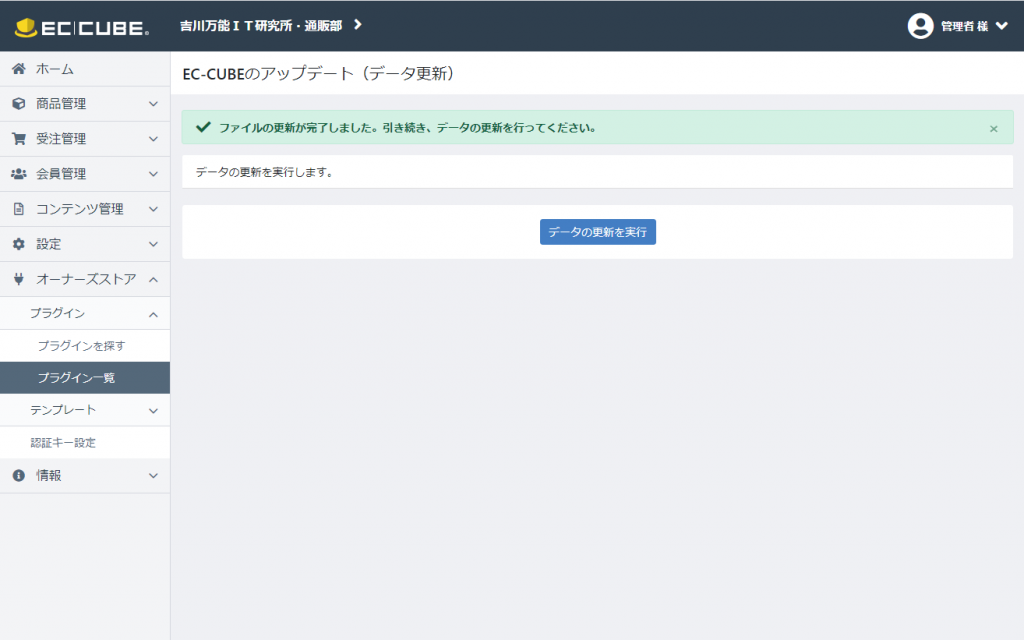
プログラムの更新が完了したら、データの更新を実行をおこないます。

4.0.1から4.0.2になりました。
この方法で、4.0.3がでたら、4.0.2→4.0.3のプラグインを、4.0.4がでたら、4.0.3→4.0.4のプラグインを適用します。

